Werbung
 Haben Sie Websites, die Sie häufig besuchen, wie Twitter, Gmail, Facebook oder unser beliebtes MakeUseOf? Haben Sie sich jemals gewünscht, dass Sie sie schnell und unabhängig öffnen können, getrennt von vielen anderen Registerkarten in Ihrem Browser?
Haben Sie Websites, die Sie häufig besuchen, wie Twitter, Gmail, Facebook oder unser beliebtes MakeUseOf? Haben Sie sich jemals gewünscht, dass Sie sie schnell und unabhängig öffnen können, getrennt von vielen anderen Registerkarten in Ihrem Browser?
Nun, eigentlich kannst du. Es gibt mehrere Möglichkeiten, dieses Ziel zu erreichen: Einer davon ist der Aufbau eines Site-spezifischen Browsers mit Hilfe von Fluid. Ein weiterer abenteuerlicher Weg ist das Erstellen von HUDs dieser Websites mit Hilfe von Automator und Website-Popup-Automatisierungsaktionen.
HUD Was?
Nur für den Fall, dass Sie sich fragen, HUD steht für Heads Up-Anzeige:
Elemente der Benutzeroberfläche des Computers, die die Übertragung von Informationen über die aktuelle Aufgabe in einem Ausführen der Desktop-Anwendung in einem separaten Fenster, das so konzipiert ist, dass es nicht vom Strom ablenkt Aufgabe. (Wikipedia)
Warum sollte jemand HUD verwenden wollen? Der Schlüssel liegt in den Worten „Information“, „Separieren“ und „Nicht ablenken“. HUDs werden normalerweise verwendet, um schnelle Informationen zu bestimmten Elementen einer laufenden Aufgabe anzuzeigen. Die einfachsten Beispiele sind die kleinen Fenster in FPS-Spielen, die Gesundheit und Kraftstufe, Waffentyp und verbleibende Munition anzeigen.
Unter Mac OS X sehen wir viele Beispiele für HUDs in Form von Anzeigemodi für Exposé und Dashboard Anwendungen, schwebende Werkzeugpaletten in iPhoto, Anzeigen für Schaltflächen und Steuerelemente in QuickTime im Vollbildmodus, usw.
Die Natur von HUD macht es perfekt, um schnelle und unabhängige (Mini-)Fenster unserer Lieblingsseiten anzuzeigen.
Automator-Workflow erstellen
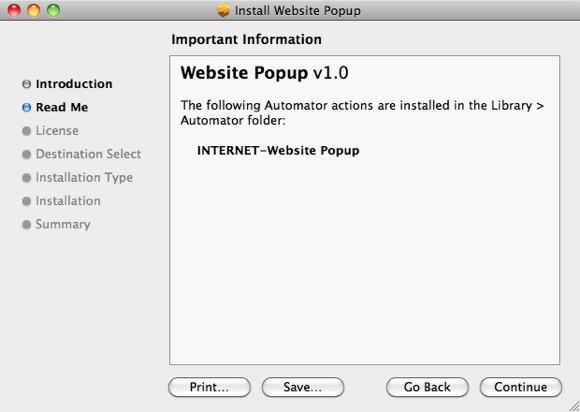
Das erste, was Sie tun sollten, ist das Herunterladen der Website-Popup Automator-Aktion und installieren Sie es auf Ihrem System. Für die Installation benötigen Sie Administratorzugriff.

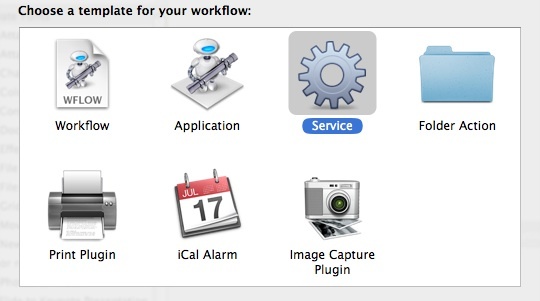
Da Website-Popup eine Automator-Aktion ist, benötigen wir Automator, um sie zu verwenden. Öffnen Sie die App und wählen Sie die Vorlage aus, die Sie verwenden möchten. Für unser heutiges Projekt schlage ich vor, dass Sie entweder "Anwendung" oder "Service" verwenden. Beide Optionen erstellen unabhängige und leicht zugängliche Workflows, aber ich persönlich würde Service der Anwendung vorziehen, da Sie den Service so einstellen können, dass er über das Service-Menü immer verfügbar ist.

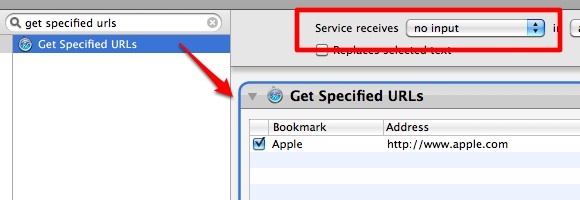
Stellen Sie den Dienst so ein, dass er keine Eingaben empfängt, und fügen Sie „Angegebene URLs abrufen” Aktion aus der Bibliothek (Sie können die Suchfunktion verwenden, um eine bestimmte Aktion schnell zu finden). Ändern Sie dann die Webadresse in der Aktion in die URL, die Sie öffnen möchten.

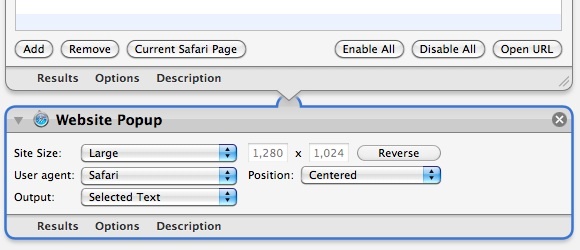
Als nächstes fügen Sie „Website-PopUp" Handlung. Sie werden feststellen, dass es mehrere Einstellungen gibt, die Sie in dieser Aktion anpassen können.

Die erste Einstellung ist die „Site Size“. Sie haben die Möglichkeit, die HUD-Palette auf „Groß“, “Mittel“, “iPhone“, “iPhone (Querformat)" und "Benutzerdefiniert” Größe zusammen mit den Eingabefeldern für die Größe, in die Sie die Zahl in Pixeln eintragen können.
Die zweite Einstellung ist der „User Agent“. Sie können wählen, ob die Site Ihr HUD als „Safari“ oder „iPhone“ erkennen soll.
Die "Position”-Einstellung können Sie die Position zum Öffnen des HUD bestimmen. Sie können den Wert auf „Zentriert" oder "Bei Pointer“.
Ich verstehe die Funktion der letzten Einstellung nicht wirklich – die „Ausgabe“. Ich habe keinen Unterschied im Ergebnis gefunden, egal welche Option ich gewählt habe. Also lass ich es einfach sein.
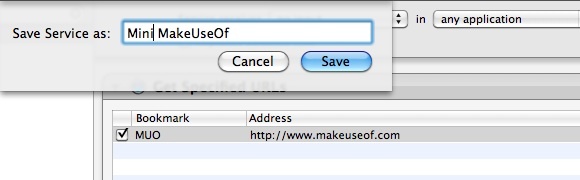
Nachdem alles festgelegt wurde, speichern Sie den Workflow und geben ihm einen passenden Namen.

Verknüpfungen, Spülen & Wiederholen
Sie haben gerade eine HUD-Palette für eine Ihrer Lieblingsseiten erstellt. Der letzte Schliff, den Sie anwenden können, besteht darin, ihm eine Tastenkombination zuzuweisen, damit Sie schnell darauf zugreifen können.
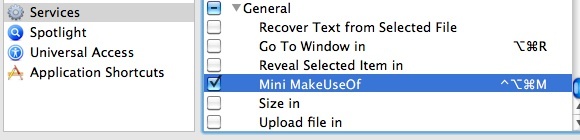
Um die Verknüpfung zuzuweisen, müssen Sie zu „Systemeinstellungen – Tastatur – Tastenkombinationen – Dienste“.

Jetzt können Sie Ihre Lieblingssite jederzeit und aus jeder Anwendung über das Heads-up-Display öffnen, indem Sie die zugewiesene Tastenkombination verwenden.
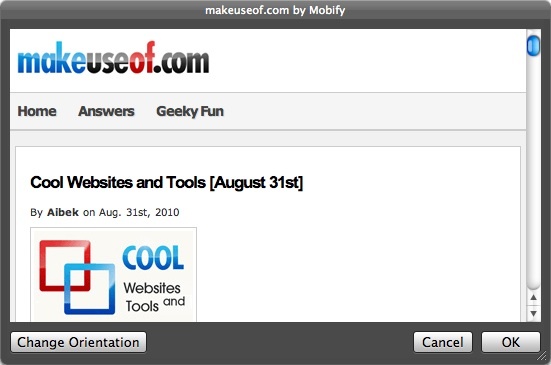
Um die Möglichkeiten zu veranschaulichen, hier sind zwei HUDs von MakeUseOf, die ich gebaut habe. Die erste verwendet iPhone-Optionen als Site-Größe und Benutzer-Agent. Ich habe ein kleines Fenster und die mobile Version von MakeUseOf.

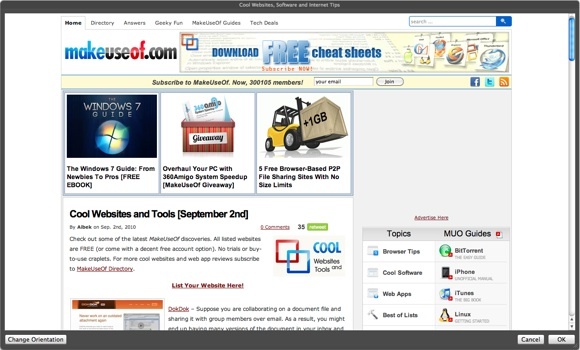
Während der zweite "Large" in der Site-Größe und "Safari" als User Agent verwendet. Als Ergebnis habe ich ein Vollbildfenster und die Vollversion der MakeUseOf-Site erhalten.

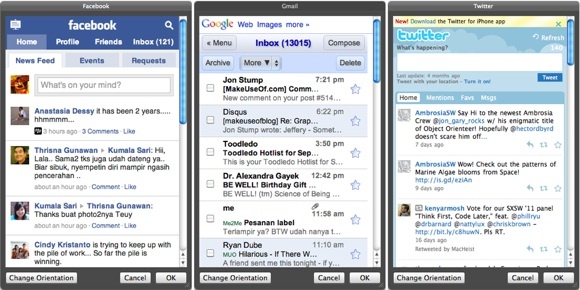
Sie können diese Methode mit allen anderen Websites verwenden, die Sie möchten. Einfach ausspülen und wiederholen. Hier sind Beispiele für andere Mini-HUDs, die ich für Facebook, GMail und Twitter erstellt habe.

Web-Apps sind die perfekten Kandidaten, um in HUD-Paletten umgewandelt zu werden. Oben sind meine Tipps. Was ist mit dir? Auf welche Websites oder Web-Apps möchten Sie mit dieser Methode zugreifen? Teilen Sie Ihre Liste mit den Kommentaren unten.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; der über seinen Blog SuperSubConscious eine Welt mit einem Beitrag nach dem anderen zu einem besseren Ort machen möchte.


