Werbung
 Wenn es jemals ein Boilerplate-Thema für WordPress gab, an das sich die Leute wegen Stil und Einfachheit wandten, dann war es das These, unter vielen anderen. Mit diesem kleinen Doozey können Sie ein professionell aussehendes Blog mit wenig oder keiner Codierung erstellen. Viele Top-Blogger wie Adam Baker und James Allen Verwenden Sie es, ganz zu schweigen von seinem Lob durch den ultimativen „Problogger“. Darren Rowse.
Wenn es jemals ein Boilerplate-Thema für WordPress gab, an das sich die Leute wegen Stil und Einfachheit wandten, dann war es das These, unter vielen anderen. Mit diesem kleinen Doozey können Sie ein professionell aussehendes Blog mit wenig oder keiner Codierung erstellen. Viele Top-Blogger wie Adam Baker und James Allen Verwenden Sie es, ganz zu schweigen von seinem Lob durch den ultimativen „Problogger“. Darren Rowse.
Aber das alles hat einen Nachteil. Sie sehen, um eine voll funktionsfähige Website ohne Codierung zu erstellen, müssen Sie bezahlen. Und zahlen Sie viel - 87 US-Dollar, um genau zu sein. Allerdings habe ich einen kostenlosen alternativen WordPress-Theme-Klon von Thesis gefunden, der aber fast identisch ist Es ist nur für diejenigen von uns, die keine Angst haben, den Kopf in ein bisschen HTML-Snipping zu stecken Ändern.
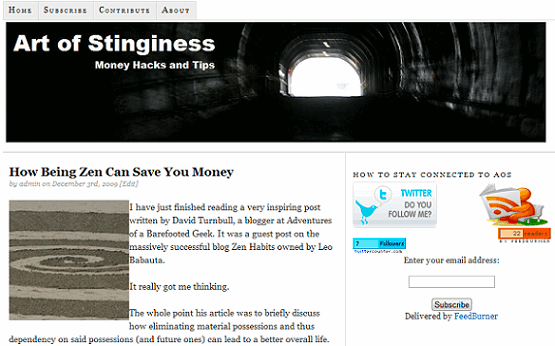
Es heißt "2 Column Neoclassical" und kann am Ende dieses sehr langen Beitrags [Nicht mehr verfügbar] heruntergeladen werden. Es sieht fast genauso aus wie Thesis. Unten ist ein Screenshot meines Blogs mit dem laufenden Thema. Wie Sie sehen können, hat es die gleichen Schriftarten, das gleiche Format und den gleichen Stil wie Thesis und ich habe genau 0 US-Dollar dafür bezahlt.

Erstellen eines WordPress-Thesis-Klons
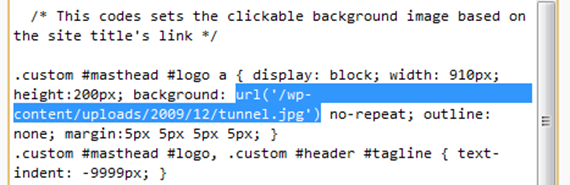
Ich habe mein Thema auf drei Arten angepasst. Das erste und vielleicht offensichtlichste war, das Header-Bild in etwas zu ändern, das besser zu meinem Blog passt. Bei den meisten Themen befindet sich der Code dazu in der Datei "Header.php", sodass ich ein wenig aus dem Gleichgewicht geraten bin, um festzustellen, dass dies nicht der Fall war. Aber keine Angst, im Einklang mit dem Aufruf der These "Anpassung" müssen die Änderungen an der Datei "Custom.css" auf halber Strecke vorgenommen werden.
Sie sehen den folgenden Codebereich, den ich hervorgehoben habe. Standardmäßig ist es wie "˜themes / neoclasical2 / header.png".

Geben Sie den Speicherort Ihres Bildes ein (das Sie bereits mit der Funktion "Medien hinzufügen" in WordPress hochgeladen haben). Dies sollte die URL ab dem Teil "/ wp-content ..." sein. Sie können die Abmessungen des Bildes auch mithilfe des Codes direkt über dem hervorgehobenen Bereich anpassen. Die Standardabmessungen sind “Breite: 910px; Höhe: 200px;“.
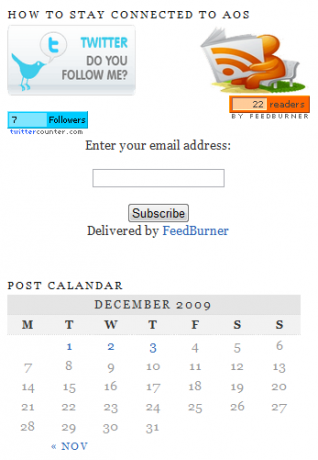
Die zweite Änderung, die Sie möglicherweise vornehmen möchten, betrifft die Seitenleiste. Ein Ort, an dem viele von uns die meisten Funktionen, Feeds und lustigen Dinge platzieren. Jeder, der zuvor WordPress verwendet hat, weiß, dass dies durch Zugriff auf "Widgets" auf der Registerkarte "Darstellung" im WP-Administratorbildschirm möglich ist. Wie Sie sehen können, habe ich Bilder (Twitter-Abzeichen und RSS-Symbol) eingefügt, die mit ihren jeweiligen Konten verlinkt sind. Ich habe auch einige Zähler hinzugefügt (immer noch beschämend niedrig wie im ersten Monat!).
 Ich habe auch einen Kalender und andere generische Widgets hinzugefügt, die bereits in WordPress enthalten sind, indem ich sie in die Seitenleiste des Menüs "Widgets" gezogen habe.
Ich habe auch einen Kalender und andere generische Widgets hinzugefügt, die bereits in WordPress enthalten sind, indem ich sie in die Seitenleiste des Menüs "Widgets" gezogen habe.
Eine andere Sache, die Sie Ihrem Blog hinzufügen möchten, sind Anzeigen. Der Großteil der Dienste (wie AdSense) liefert Ihnen Ihre Anzeigen im HTML-Code. Fügen Sie diesen Code einfach in einen Text ein, um ihn Ihrer Seitenleiste (oder irgendwo auf Ihrer Site) hinzuzufügen Widget in Ihrer Seitenleiste (oder anderswo, in eine Codedatei, wenn Sie es woanders haben möchten, z. B. in der Header).
Wenn Sie Ihre Website ein wenig aufpeppen und den Traffic steigern möchten, fügen Sie soziale Medien wie Twitter, Digg und Stumble Upon hinzu.
Was halten Sie vom KOSTENLOSEN Thesis WordPress-Theme-Klon? Welches ist Ihr Lieblings-WordPress-Theme mit professionellem Aussehen?
Ich heiße Dean Sherwin. Ich bin ein freiberuflicher Schriftsteller, der sich auf Technologie, Kultur, Politik, Anleitungen und alle anderen coolen, skurrilen Dinge spezialisiert hat. Ich habe im Juli 2009 angefangen, zu MUO beizutragen. Ich mag Konsolen-Videospiele und weiß, dass ich das eine oder andere MMO spiele. Meine wahre Leidenschaft ist es jedoch, über Technologie und die Entwicklung unseres schnellen…