Werbung
CSS-Sprit.es ist ein Online-Tool, das Webdesignern und Entwicklern hilft, mit CSS-Sprites-Aufgaben umzugehen. Damit können Sie schnell und einfach Bild-Sprites (eine Grafikkomponente mit einer vordefinierten Aktion als Teil einer größeren Komponente) für Ihre Website mit geringen oder gar keinen CSS-Kenntnissen generieren.
Als zusätzliches Feature kann es auch Rollover mit verschiedenen Effekten (Entsättigung, Sepia, Prägung, Horizontal/Vertikal spiegeln, Invertieren) erzeugen und Ihrer Website das fehlende Aussehen verleihen. Die Anwendung nutzt HTML 5-Funktionen und generiert gültiges CSS.
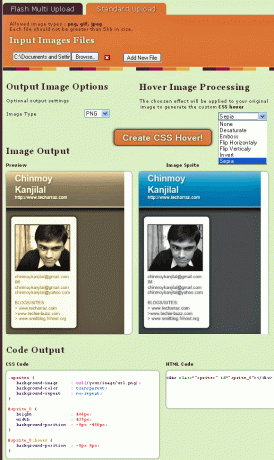
Die Nutzung der Site ist wirklich einfach, wählen Sie einfach Ihre Dateien aus, wählen Sie dann optional den Rollover-Effekt aus der Dropdown-Liste und klicken Sie auf die Schaltfläche "CSS-Hover erstellen". Dadurch wird eine Vorschau generiert, die das Originalbild und das Übergangsbild enthält, wie im Bild unten zu sehen ist. Wenn Ihnen die Ergebnisse gefallen haben, können Sie sich den entsprechenden CSS- und HTML-Code schnappen.

Merkmale:
- Erstellen Sie CSS-Sprites online.
- Wenden Sie optional automatische Rollover mit verschiedenen Effekten wie Entsättigung, Bildspiegelung oder Sepia an… .
- Erlaubte Bildtypen: png, gif, jpeg und jede Datei sollte nicht größer als 5 MB sein.
- Multi-Upload und Stapelverarbeitung werden unterstützt.
- Ermöglicht eine Vorschau des angewendeten Effekts.
- Die generierten CSS sind kompatibel mit Mozilla, Chrome, Safari, Opera und IE > 6.0.
- Kostenlos und ohne Anmeldung.
- Siehe auch 11 nützliche Tools zum Überprüfen, Bereinigen und Optimieren Ihrer CSS-Datei 11 nützliche Tools zum Überprüfen, Bereinigen und Optimieren von CSS-DateienMöchten Sie Ihren CSS-Code verbessern? Diese CSS-Checker und -Optimierer helfen dabei, CSS-Code und -Syntax zu verbessern und Ihre Webseiten zu verkleinern. Weiterlesen .
Testen Sie CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal ist Studentin, Bloggerin, Programmiererin und Technik-Enthusiastin. Er probiert gerne neue Web-Apps und Software aus und alles, was mit Technologie zu tun hat, fasziniert ihn sehr.