Werbung
Welche Software müssen Sie als Webdesigner unbedingt auf Ihrem Computer haben? Die Chancen stehen gut, dass es sich um Photoshop und Illustrator handelt. Und obwohl dies die wesentlichen Elemente Ihres Design-Workflows sind, gibt es kleinere Tools, von denen Sie wahrscheinlich nicht wissen, dass Sie sie benötigen.
Das Beste ist, Sie müssen sie nicht einmal herunterladen. Installieren Sie einfach diese Chrome-Erweiterungen und los geht's. Von der Identifizierung von Schriftarten auf Seiten bis zur Messung der Abstände zwischen Webelementen erleichtern diese Chrome-Erweiterungen für das Webdesign Ihr Leben.
1. Dropbox für Google Mail

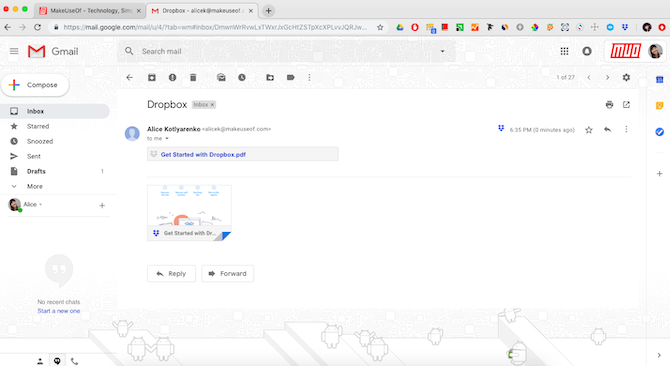
Dropbox begann als Datei-Hosting-Dienst, stellte jedoch bald fest, dass das Hauptpublikum Designer sind, die den Dienst nutzen, um ihre Arbeit mit Kollegen zu teilen. Da Designdateien häufig zu groß für E-Mail-Anhänge sind, ist es einfacher, einen Dropbox-Link an die Datei zu senden.
Dropbox für Google Mail macht den Vorgang noch komfortabler. Wenn Sie über eine Dropbox-Schaltfläche am unteren Rand des neuen E-Mail-Fensters eine Verknüpfung zu Ihrer Datei herstellen, erhält der Empfänger einen kleinen Einblick in das, was Sie senden. Links zu Bilddateien laden die Bilder direkt in die E-Mail hoch, und Links zu anderen Dateitypen erzeugen eine praktische Vorschau.
Installieren:Dropbox für Google Mail
2. FontFace Ninja

Mit Tausenden von verfügbaren Schriftarten sind Ihre Typografiemöglichkeiten endlos. Besonders wenn Sie eine schöne Schriftart identifizieren können, die Sie irgendwo sehen, und sie für Ihr eigenes Projekt ausleihen können.
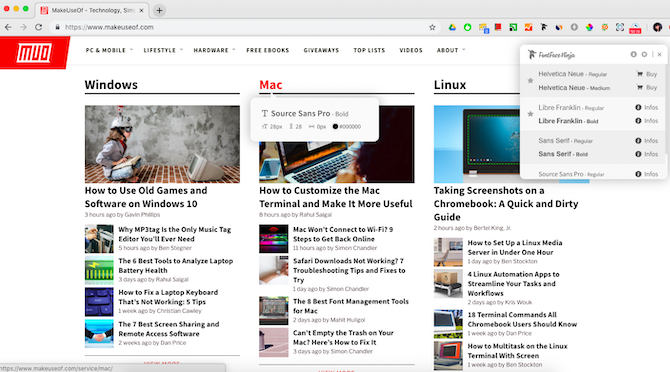
FontFace Ninja ist eine Chrome-Erweiterung, mit der Sie genau das tun können. Ähnlich wie die Tools, die Schriftarten aus Bildern finden WhatTheFont und 4 Alternativen zum Suchen von Schriftarten aus BildernMöchten Sie Schriftarten aus Bildern finden? Es gibt Online-Tools, die dies für Sie tun können, einschließlich WhatTheFont und verschiedener Alternativen. Weiterlesen Es hilft Ihnen, die Schriftarten zu identifizieren, die Sie online sehen. Der einzige Unterschied besteht darin, dass FontFace Ninja die im CSS der Seite codierten Schriftarten liest, wie die Schriftart der Überschriften und des Textes.
Wenn Sie FontFace Ninja starten, werden Ihnen die Informationen zu der Schriftart angezeigt, auf die Sie sie richten - und nicht nur die Schriftart, sondern auch Gewicht, Größe, Höhe, Breite und Farbe. Um diese Schriftart mit einem Lesezeichen zu versehen, benötigen Sie ein Konto beim Schwesterservice. FontFace Dojo.
Installieren:FontFace Ninja
3. ColorPick Pipette

Unabhängig davon, wie gut Ihr Auge für Farbe ist, ist es schwierig, einen bestimmten Farbton, den Sie online gesehen haben, wiederherzustellen, es sei denn, Sie kennen die RGB- oder HTML-Werte. Zum Glück müssen Sie nicht raten, ob Sie ColorPick Eyedropper haben.
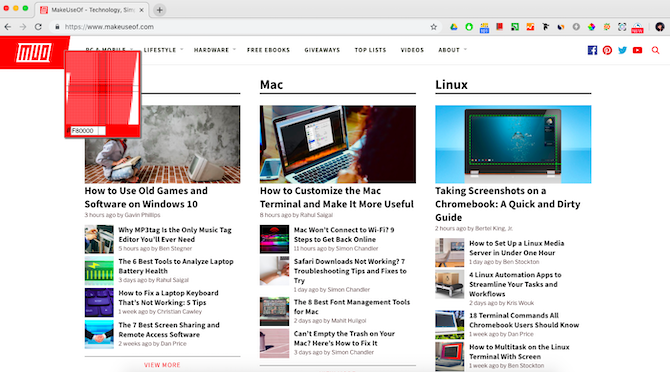
Mögen die besten Farbwähler-Apps für Mac Die 5 besten Farbwähler-Apps für MacMüssen Sie die perfekte Farbe auf Ihrem Mac finden? Probieren Sie diese MacOS-Farbauswahl-Apps aus, um Farben einfach zu identifizieren, zu speichern, zu formatieren und zu kopieren. Weiterlesen ColorPick Eyedropper zeigt Ihnen die Werte für jede Farbe an, auf die Sie zeigen. Der Unterschied besteht darin, dass es immer in Ihrem Browser vorhanden ist und Sie nichts hochladen müssen. Klicken Sie einfach auf das Symbol und verschieben Sie das Ziel an die richtige Stelle.
Die Erweiterung liest Farben aus Text, Bildern und so ziemlich allem, was Sie auf einer Webseite sehen können (sogar aus Anzeigen). Sobald Sie eine Farbe erfasst haben, werden Ihnen die HTML-, RGB- und HSL-Werte dafür angezeigt.
Installieren:ColorPick Pipette
4. Maße

Diese Open-Source-Erweiterung ist eine Entdeckung für Webdesigner, insbesondere wenn Sie einmalige Auftritte für kleine Unternehmen durchführen. Wenn ein Kunde Ihnen eine Website ohne vorherige Dateien oder Dokumentation übergibt und Sie auffordert, „eine Seite wie diese, aber mit unterschiedlichen Texten und Bildern“ zu entwerfen, ist es schwierig, das Layout herauszufinden.
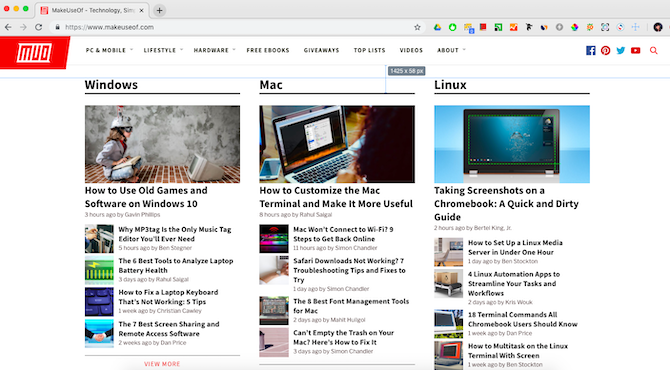
Mit Bemaßungen können Sie auf einfache Weise die Höhe und Breite eines Elements auf der Seite sowie die Ränder zwischen ihnen messen. Das macht es einfach, vorhandene Seiten neu zu erstellen und Ihre eigenen Designs zu überprüfen, nachdem sie in Produktion gegangen sind.
Installieren:Maße
5. Visueller Inspektor

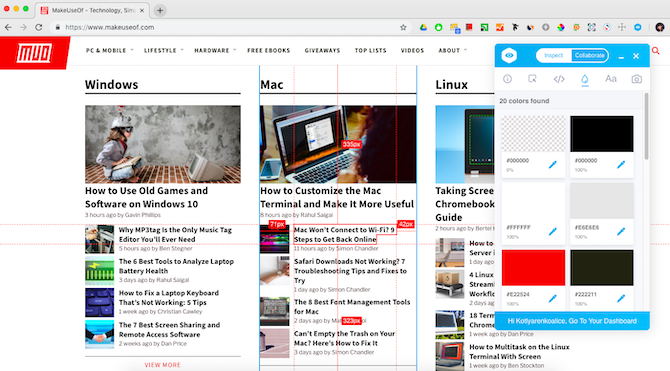
Visual Inspector ist ein leistungsstarkes Tool für Feedback und Zusammenarbeit für Designteams, das die Funktionen der vorherigen drei Erweiterungen kombiniert und noch mehr hinzufügt.
In dem Prüfen Auf der Registerkarte können Sie ein beliebiges Element auf der Seite auswählen, um vollständige Informationen zu erhalten, von den Abmessungen bis zum Dateinamen. Das Farben und Typografie Mit Unterregistern können Sie die Farbpalette und alle Schriftarten auf einen Blick sehen Vermögenswerte sammelt alle Bilder auf der Seite an einem Ort.
Das Zusammenarbeiten Auf der Registerkarte können Sie Feedback geben und Diskussionen mit Ihrem Team führen. Sie können ganz einfach einen Kommentar hinterlassen, indem Sie auf ein Element auf der Seite klicken.
Wie die meisten fortschrittlichen Tools wird Visual Inspector mit einem Preisschild geliefert: Sie müssen ab 9 US-Dollar pro Benutzer und Monat zahlen, um Kommentare hinzuzufügen und Änderungen zu synchronisieren. Die grundlegenden Funktionen wie das Überprüfen von Farben, Schriftarten und Bildern können jedoch kostenlos verwendet werden.
Installieren:Visueller Inspektor
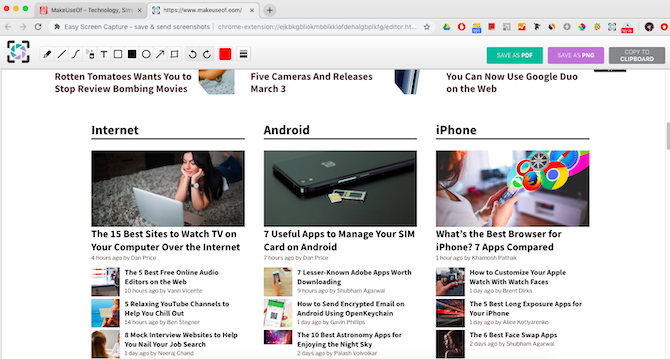
6. Einfache Bildschirmaufnahme

Eine Screenshot-Erweiterung scheint seitdem redundant zu sein Screenshot auf dem Mac machen So machen Sie Screenshots auf dem Mac: Tipps, Tools und TricksMüssen Sie einen Screenshot auf Ihrem Mac machen? Hier sind die besten Verknüpfungen, Tipps und Apps für MacOS-Screenshots. Weiterlesen ist ein Kinderspiel, und Erfassen Ihres Bildschirms unter Windows So machen Sie den perfekten Screenshot in WindowsDer beste Weg, um einen Screenshot zu machen, hängt von der Windows-Version ab, auf der Sie sich befinden. Wir zeigen Ihnen die subtilen Unterschiede, geben Tipps zur Fehlerbehebung und zeigen die besten Tastaturkürzel und Werkzeuge. Weiterlesen ist nur ein bisschen mehr Ärger. Easy Screen Capture bietet jedoch einige Verkaufsargumente.
Am wichtigsten ist, dass Sie damit die gesamte Webseite erfassen können, nicht nur den Bereich, den Sie auf Ihrem Bildschirm sehen. Dies ist von unschätzbarem Wert, wenn Sie mehrere Probleme auf einer langen Seite melden müssen und alle drei bis vier Screenshots benötigen.
Ein weiterer guter Trick besteht darin, den Screenshot in die Zwischenablage zu kopieren und direkt in einen Chat oder eine E-Mail einzufügen, anstatt nutzlose Bilddateien auf Ihrem Computer zu horten.
Installieren:Einfache Bildschirmaufnahme
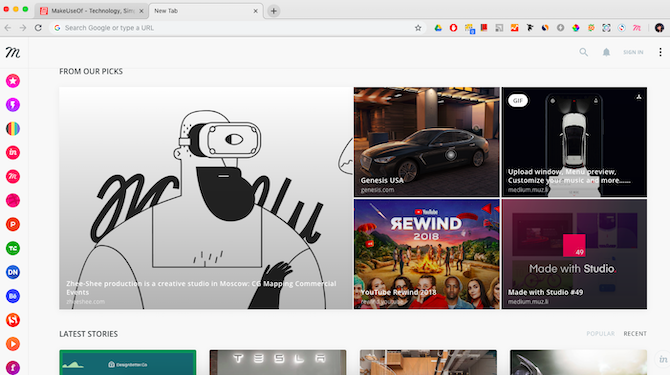
7. Muzli 2

Schließlich gibt es eine entscheidende Aufgabe, die Sie jeden Morgen erledigen müssen: die Reste des Schlafes abschütteln und in den Groove gelangen. Muzli 2 von InVision dient als Morgenzeitung mit kuratierten Artikeln zu Kunst, Design, UX und Technologie.
Muzli ersetzt Ihren Standard-Chrome-Tab und ermöglicht es Ihnen, das, was Sie dort sehen, anzupassen. Abhängig von Ihren Interessen wählt Muzli Feeds für Sie aus. Die Websites reichen von Dribble und Behance über 99designs bis hin zu Creative Bloq. Viel Inspiration zum Durchblättern, während Sie Ihren ersten Kaffee trinken!
Wenn Sie der Meinung sind, dass ein ganzer Browser-Tab mit Designinhalten zu intensiv ist, hat Muzli auch eine Lite-Version. Ihre Standardregisterkarte wird nicht überschrieben, und Sie können jederzeit auf den Feed zugreifen, indem Sie einfach auf das Erweiterungssymbol klicken.
Installieren:Muzli 2
Holen Sie sich Chrome-Erweiterungen für alle Ihre Designaufgaben
Die Chrome-Erweiterungen in dieser Liste passen nicht zu Ihrer Design-Software, decken jedoch alle Bereiche ab kleine Dinge, die ein Designer mit sich bringt - sei es Typografie-Informationen oder die Zusammenarbeit mit Ihnen Kollegen.
Sobald Sie feststellen, dass der Chrome Web Store voller Tools ist, kann es schwierig sein, das Hinzufügen neuer Tools zu beenden. Also lerne So verwalten Sie Ihre Chrome-Erweiterungen So verwalten Sie Ihre Chrome-Erweiterungen ohne ProblemeDurch die ordnungsgemäße Verwaltung von Chrome-Erweiterungen kann Ihr Browser noch leistungsfähiger werden. Hier sind einige wichtige Tipps und Tricks, die Sie kennen sollten. Weiterlesen bevor sie außer Kontrolle geraten.
Alice ist eine Technologie-Autorin mit einer Schwäche für Apple-Technologie. Sie schreibt seit einiger Zeit über Mac und iPhone und ist fasziniert von der Art und Weise, wie Technologie Kreativität, Kultur und Reisen verändert.


