Werbung
 Wenn Sie sich jemals im Webdesign versucht haben und nicht wirklich ein künstlerischer Typ sind, dann wissen Sie, dass der eigentliche nicht programmierende „Design“ -Teil der Gleichung eine kleine Herausforderung sein kann.
Wenn Sie sich jemals im Webdesign versucht haben und nicht wirklich ein künstlerischer Typ sind, dann wissen Sie, dass der eigentliche nicht programmierende „Design“ -Teil der Gleichung eine kleine Herausforderung sein kann.
Für einige Leute, wie bestimmte Mitglieder meiner Familie, die zu billig sind, um Bilderstellungssoftware zu kaufen, tritt die Schwierigkeit auf, wenn sie Logos oder Hintergründe maßschneidern möchten. Für einige Programmierer tritt das Problem auf, wenn CSS-Code benötigt wird, und sie sind mit den neuesten CSS-Standards noch nicht ganz auf dem neuesten Stand.
Sie können viel Zeit damit verbringen, sich über die neuesten Webdesign-Trends und -Standards auf dem Laufenden zu halten. Mit dem Aufkommen so vieler WYSIWYG-Webdesign-Tools fällt das Erstellen von Websites heutzutage eher in die Domäne von Nicht-Programmierern als von Programmierern. Das Problem dabei ist, dass Sie, wenn Sie ein Design so optimieren möchten, dass es genau das tut, was Sie wirklich wollen, zu einem Programmierer zurückkehren müssen. Daran führt kein Weg vorbei.
Zum Glück gibt es viele Ressourcen, die helfen können, bevor Sie zu einem Programmierer kriechen müssen, um Hilfe zu erhalten. Hier bei MUO lieben wir Webdesign und behandeln das Thema häufig, wie zum Beispiel Anns Firebug Bewertung Amateur-Leitfaden zum Anpassen des Website-Designs mit FireBug Weiterlesen oder Steves großartige Liste Webdesign-Blogs folgen 6 besten Webdesign-Blogs, denen Sie folgen sollten Weiterlesen .
Eine bestimmte Website, die eine ganze Liste wirklich nützlicher Webdesign-Tools bietet, die jeder verwenden kann, ist Mudcu.be.
Mudcu.be Webdesign-Tools
Mudcu.be ist eine Toolbox mit grundlegenden Tools für einen Webdesigner, der mit einem sehr kleinen Budget (oder ohne Budget) arbeitet. Die Tools, die Sie auf dieser Website finden, konzentrieren sich stark auf Grafiken und das Entwerfen oder Koordinieren der Farben Ihrer Website. Letztendlich sind Farben wirklich das, was ein Design machen oder brechen kann. Dies sind also wichtige Werkzeuge, die man zur Hand haben muss.
Wenn Sie zu den Leuten gehören, die einfach nicht das Geld haben, um qualitativ hochwertige Farben oder Bilder zu erstellen Software oder wenn Sie mit einem kleinen Laptop oder Netbook unterwegs sind und eine webbasierte Bildbearbeitung benötigen Lösung. Ein Tool bei Mudcu.be, das helfen kann, ist das Skizzenblock.

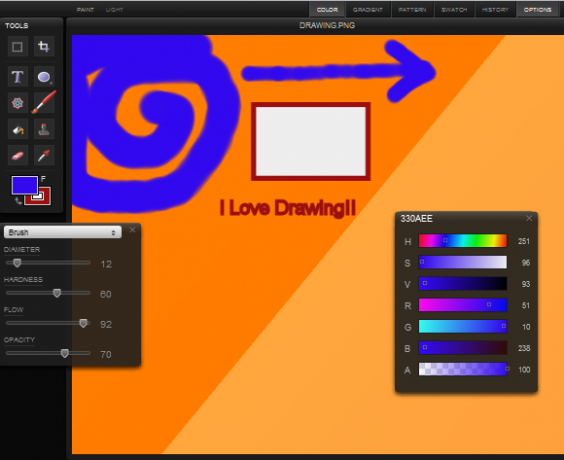
Mit dem Sketchpad-Tool können Sie so ziemlich jedes gewünschte Bild in einem webbasierten Tool erstellen, das Windows Paint nicht unähnlich ist. Nachdem ich Sketchpad eine Weile verwendet hatte, hatte ich das Gefühl, dass es viel einfacher zu bedienen und viel flexibler ist als Windows Paint. Wenn Sie fertig sind, klicken Sie einfach auf das kleine Disk-Image oben und Sie können das gerade erstellte Image auf Ihrem Computer speichern. So einfach ist das.
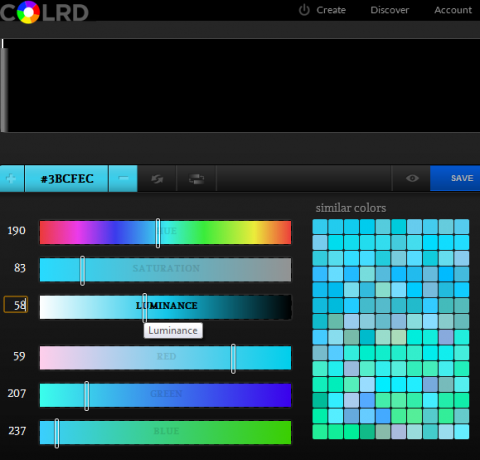
Meiner Meinung nach sind die coolsten Werkzeuge, die Michael Deal auf seiner Website anbietet, die COLRD-Auswahl an Farbverlaufswerkzeugen. Hierbei handelt es sich um eine Reihe von Farbpalettenwerkzeugen, mit denen Sie Farbelemente sorgfältig anpassen können, um den genauen Farbton für jede gewünschte Farbe zu erhalten. Sie können den Farbton, die Sättigung und die Luminanz sowie die Rot-, Grün- und Blaupegel einstellen und bei Bedarf einfach aus dem Feld mit ähnlichen Farben von rechts auswählen. Wenn Sie fertig sind, wird der Farbcode des von Ihnen erstellten Farbtons direkt über den Schiebereglern aufgelistet.

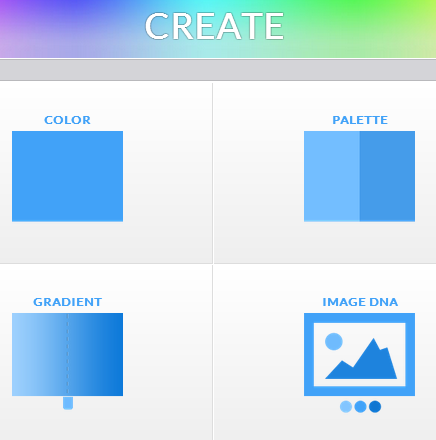
Die Reihe der COLRD-Tools enthält ähnliche Web-Apps wie die oben genannten. Im Menü „Erstellen“ können Sie aus dem obigen Farbwerkzeug auswählen oder zwischen Palette, Verlauf oder Bild-DNA wählen.

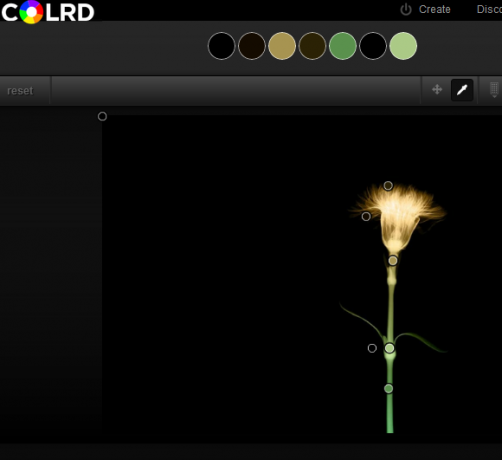
Die anderen Tools sind selbsterklärend, aber Image DNA ist wirklich erwähnenswert. Mit diesem Tool können Sie jedes Bild öffnen, das sich möglicherweise auf Ihrem Computer befindet, und dann mit dem Tool die Farben im Foto identifizieren.
Das Schöne an einem solchen Tool ist, dass Sie mit dieser Web-App bestimmte Bilder auf Ihrer Webseite verwenden können Identifizieren Sie die Farben, die Sie auf Ihrer Webseite verwenden können und die perfekt zu den dominierenden Farben in Ihrem Foto passen. Dies kann Amateur-Webdesignern helfen, das häufig auftretende Problem von Farbkonflikten auf einer Webseite zu überwinden und aus einem anständigen Design eine grausame Website zu machen.

Apropos grausame Websites: Warum um alles in der Welt haben Menschen immer noch böse Hintergründe, die aussehen, als wären sie direkt aus den 1990er Jahren? Sobald Sie die Farben und Bilder Ihrer Website mit den oben genannten Tools sortiert haben, können Sie mit der fortfahren Hintergrundgenerator.
Mit dieser Web-App können Sie aus einer langen Liste von „Texturen“ für Ihren Hintergrund auswählen. Einige von ihnen können kitschig aussehen, wenn Sie sie nicht richtig auslegen, aber viele sehen wirklich gut aus, wenn Sie sie verwenden Mit der Verlaufsauswahl können Sie den Farbton so einstellen, dass er gut zu Ihren Bildern und Ihrer Website passt Farben. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche "CSS generieren" und der CSS-Code wird für Sie generiert. Einfacher geht es nicht.

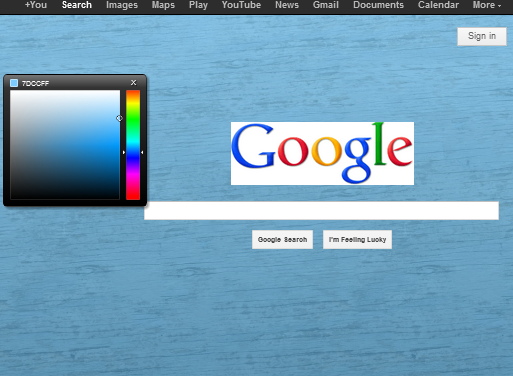
Das Tool verfügt sogar über eine Simulatorfunktion, mit der Sie den Hintergrund Ihrer Webseite testen können, bevor Sie ihn tatsächlich implementieren. So sieht es aus, wenn ich den Simulator auf Google.com starte.

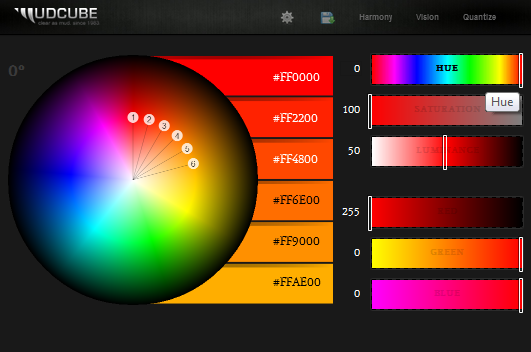
Michael liebt Farbe und kein Werkzeug zeigt dies mehr als sein Farbkugel. So wie er es auf der Website beschreibt, soll die Farbkugel es Ihnen ermöglichen, „Farbharmonien“ mithilfe von Formeln zu visualisieren, die er sich ausgedacht hat. Es ist eigentlich ziemlich beeindruckend, weil Sie damit mit einer bestimmten Farbauswahl beginnen können, z. B. Rot - und dann zerlegt es die Farbe Ihrer Wahl in einen Farbverlauf anderer Farben, die in „Harmonie“ fließen. Dies sind die Farben, bei denen Sie auf Ihrer Website bleiben möchten, um sicherzustellen, dass alle Farben gut zusammenarbeiten

Wenn ich nur eine Weile mit der Farbkugel herumspiele, muss ich sagen, dass die Farbauswahl wirklich gut zusammenarbeitet, obwohl ich nicht weiß, welche Formeln er verwendet.
Eine weitere erwähnenswerte App von Michael ist das Appspot-Angebot Daltonisieren. Dies ist ein wirklich beeindruckendes Tool, mit dem Sie die Art der Farbenblindheit identifizieren und diese dann verwenden können Auswahl, damit Ihr Browser Ihnen Webseiten in einem Format anzeigen kann, das Ihre Farbenblindheit berücksichtigt Konto.

Nachdem Sie das Lesezeichen gemäß den Anweisungen in Ihrem Browser installiert haben, wird in Ihrer Symbolleiste ein Globussymbol angezeigt (zumindest in Chrome). Mit den Einstellungen für Daltonisieren können Sie die Farbsehmängel beim Öffnen des Browsers identifizieren und die Auswahl des Farbenblindheitstyps jederzeit ändern.

So sieht die resultierende Seite aus, wenn Sie den Farbenblindheitsfilter verwenden. Wenn Sie nicht farbenblind sind, zeigt das folgende Bild meinen Blog, der normalerweise einen orangefarbenen Farbton für die Kopfzeilen und die Symbolfarbe aufweist, als leuchtend lila Farbe. Es sieht so aus, als hätte es auch einige der Bilder auf der Website getönt. Sehr beeindruckendes Werkzeug!

Dies ist nicht eine Liste aller auf Mudcu.be verfügbaren Design-Tools. Wenn Sie also Farbe bevorzugen oder nach Möglichkeiten suchen, Farbe besser in Ihr Webdesign zu integrieren, ist diese Website ein Muss.
Haben Sie jemals Probleme mit Farben bei Ihren Webdesign-Bemühungen? Welche Werkzeuge oder Techniken verwenden Sie, um Dinge zusammenzubringen? Teilen Sie Ihre Gedanken und Erkenntnisse in den Kommentaren unten!
Bildnachweis: Webdesign Via Shutterstock
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.

