Werbung
Es gibt eine Reihe von Schritten, die Sie beim Entwerfen einer Software oder sogar einer Website ausführen müssen. Nach diesem Moment der Einsicht muss der diensthabende Designer ein tatsächliches Design erstellen und das Erscheinungsbild der Anwendung „skizzieren“, wobei im Wesentlichen die grafische Benutzeroberfläche definiert wird. Zu diesem Zweck verwenden sie normalerweise konzeptionelle Modellzeichnungen und Drahtmodelle.
Proprietäre Software ist zwar sehr leistungsfähig, aber oft unglaublich teuer und unnötig kompliziert. Für etwas so Einfaches wie das Erstellen von Drahtgittern grenzt dies an Lächerliches.
Mit Web 2.0 (und in jüngerer Zeit mit HTML5) wird der Software-Kampf in die Cloud übertragen. Und das Beste ist, dass das meiste davon völlig kostenlos ist! In diesem Artikel zeigen wir Ihnen einige Online-Alternativen zum Erstellen konzeptioneller Software und Website-Designs.
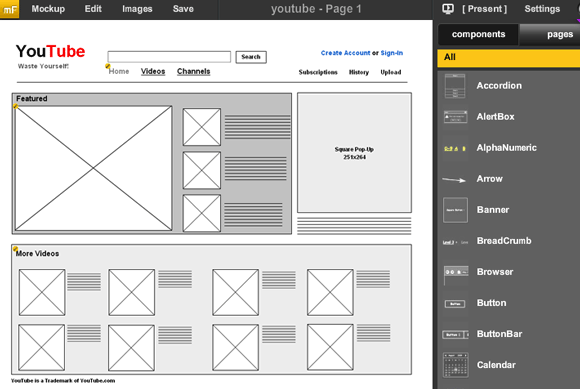
Dies ist ein unglaublich umfangreicher Wire-Frame-Editor. Die Grundlagen sind einfach. In der rechten Symbolleiste suchen Sie nach Objekten, die dem gesuchten Objekt ähneln, und ziehen sie auf den Bildschirm. Dort können Sie diese Objekte bearbeiten und anpassen, bis sie Ihren Anforderungen entsprechen.
MockFlow hat eine enorme Anzahl von Objekten, von denen einige unglaublich spezifisch sind. Wenn Sie ein neues Design erstellen, können Sie mit einer der Designvorlagen beginnen, wobei Sie zwischen den Oberflächen für iPhone, Android und iPad wählen können.

Diese Drahtgitter können mit anderen Benutzern geteilt und gemeinsam bearbeitet werden - in der kostenlosen Version auf zwei beschränkt. Weitere Einschränkungen für freie Benutzer sind maximal 10 MB Speicherplatz und ein Modell mit vier Seiten und bis zu fünf gespeicherten Revisionen.
Registrierte kostenlose Benutzer können Ihre Projekte jedoch in einer Reihe von Dateiformaten herunterladen, einschließlich PNG und PDF, oder die Desktop-Anwendung von MockFlow mit Online-Synchronisierung für eine zuverlässigere Bearbeitung verwenden.
MockingBird ähnelt MockFlow auf mehreren Ebenen. Die Benutzeroberfläche besteht aus dem gleichen Drag-and-Drop-Prinzip, ist jedoch besser ausgeführt und einfacher zu handhaben. In den meisten Fällen kann MockingBird Ihnen helfen, Ihre Drahtgitter in einem Bruchteil der Zeit zu erstellen, die Sie normalerweise kosten würden.
Viele der genannten „freien Limits“ fehlen ebenfalls. Es gibt keine offensichtliche Begrenzung für die Speichermenge oder die Anzahl der Seiten, die Sie erstellen können.

Andererseits fehlen MockingBird einige dieser umfangreicheren Funktionen. Obwohl Sie Ihre Modelle auf ähnliche Weise exportieren und mit anderen Personen teilen können, scheint es keine Option für die Teamzusammenarbeit in Echtzeit, die Verfolgung von Änderungen oder einen integrierten Chat zu geben. MockingBird wurde mit HTML5 erstellt und funktioniert auch nicht mit Internet Explorer.
Zusammenfassend ist MockingBird in seiner kostenlosen Version uneingeschränkt und bietet eine etwas einfachere Benutzererfahrung. Im Gegenzug geben Sie die umfassende Zusammenarbeit und andere erweiterte Funktionen auf.
Wenn der Drahtrahmenaspekt abgedeckt ist, ist es an der Zeit, mit dem nächsten Schritt im Entwurfsprozess fortzufahren: Modellieren, Spülen und Wiederholen. Wir sprechen davon, das sprichwörtliche Fleisch auf Ihre Drahtgitter zu bringen, wahrscheinlich mit Photoshop oder einem anderen Bildeditor. Dieses nächste Tool konzentriert sich auf den letzten Teil des Geschäfts.

Der Kommentator ist zwar beim Entwerfen nicht besonders nützlich, hilft Ihnen jedoch bei Kommentaren und Überarbeitungen. Anstatt einen Großteil des unorganisierten E-Mail-Verkehrs zu erstellen, werden Ihre Designs in die Cloud übertragen. Sie können bis zu drei kostenlose Benutzer einladen, Ihre Modelle zu kommentieren, mit Sticky Threads und Unterstützung für Revisionen - bis zu 100 Bilder. Modellieren, spülen und wiederholen. Ich denke du bekommst die Übung.
Kennen Sie andere Tools, die zum Erstellen eines Software- oder Website-Designs hilfreich sein könnten? Lass es uns in den Kommentaren unten wissen!