Werbung
 Liebe es oder verabscheue es, jeder und sein Hund sind heutzutage auf Facebook; Wie alles, was im Leben beliebt ist, wurde es von Marketingtypen völlig untergraben. Eine unglaublich effektive Verwendung einer von Facebook gehosteten Markenseite besteht darin, die Leute dazu zu motivieren, die Seite zu mögen, indem einige geheime Inhalte nur für Mitglieder erstellt werden. üblicherweise als "Fan Gate" bezeichnet. Dies ist mit exklusiven Videos, Downloads oder vielleicht einem Einkaufsgutschein gefüllt - wir verwenden einen hier bei MakeUseOf, um unseren Fans einen einfachen Zugang zu allen zu ermöglichen aktuelle Wettbewerbe.
Liebe es oder verabscheue es, jeder und sein Hund sind heutzutage auf Facebook; Wie alles, was im Leben beliebt ist, wurde es von Marketingtypen völlig untergraben. Eine unglaublich effektive Verwendung einer von Facebook gehosteten Markenseite besteht darin, die Leute dazu zu motivieren, die Seite zu mögen, indem einige geheime Inhalte nur für Mitglieder erstellt werden. üblicherweise als "Fan Gate" bezeichnet. Dies ist mit exklusiven Videos, Downloads oder vielleicht einem Einkaufsgutschein gefüllt - wir verwenden einen hier bei MakeUseOf, um unseren Fans einen einfachen Zugang zu allen zu ermöglichen aktuelle Wettbewerbe.
Diese Art von grundlegender Facebook-App war in der Vergangenheit relativ einfach zu erstellen, aber Facebook erfordert jetzt, dass alle Seitenregisterkarten-Apps eine sichere Version haben - eine HTTPS Zugriff auf URL - aber das sind weitere 100 US-Dollar pro Jahr zusätzlich zu Ihren bestehenden Hosting-Kosten für Ihre Website. Selbst wenn Sie einen kleinen E-Commerce-Shop betreiben, können Sie PayPal als Zahlungsanbieter verwenden und benötigen daher keine SSL-Zertifikate. Aber keine Sorge, Facebook hat sich auch mit ihm zusammengetan
Heroku - ein Cloud-Hosting-Unternehmen - das heißt, Sie können Ihre eigene grundlegende Facebook-App erstellen und kostenlos auf einem sicheren Server hosten. Möchten Sie mehr wissen? Lesen Sie weiter, während ich eine einfache Facebook-Fan-Gate-Seiten-Tab-App auf Heroku erstelle, die kostenlos gehostet wird.Registrieren Sie sich als Entwickler
Bevor Sie Apps erstellen können, müssen Sie ein registrierter Entwickler sein. Gehe zu developer.facebook.com Klicken Sie zunächst auf das Grün Registrieren Schaltfläche oben rechts, falls noch nicht geschehen. Sie benötigen eine Telefonnummer, um sich zu registrieren. Andernfalls ist diese kostenlos.

Wenn Sie bereits registriert sind, klicken Sie in der oberen Symbolleiste auf Apps, um einen Überblick über Ihre aktuellen Apps zu erhalten.

Erstellen Sie eine neue App
Hier beginnt der Spaß. Klicke auf Neue App erstellen. Die Benennung spielt keine Rolle, aber wählen Sie offensichtlich etwas Relevantes. Das Namespace-Feld wird an die URL Ihrer Fanseite angehängt, wenn der Benutzer auf diese Registerkarte klickt. Sie können es leer lassen, aber dann wird stattdessen die App-ID in der URL angezeigt, was etwas hässlicher ist. Der Namespace muss auch sein einzigartigAlso kümmere dich nicht einmal um etwas wie "testapp", sonst wird eine Fehlermeldung angezeigt. Aktivieren Sie abschließend das Kontrollkästchen, dass Sie kostenloses Hosting von Heroku wünschen.
Nachdem Sie das Captcha ausgefüllt haben, werden Sie aufgefordert, die gewünschte Hosting-Art von Heroku auszuwählen. Wählen Sie PHP aus und akzeptieren Sie. Facebook erstellt automatisch ein neues Konto für Sie bei Heroku, falls Sie noch keines haben, und füllt die URL-Einstellungen in Ihren Grundlagen vorab aus. Tatsächlich ist es sehr schwer, diesen Schritt durcheinander zu bringen.

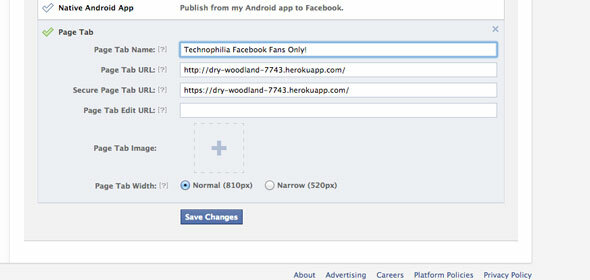
Auf der Seite mit den App-Details möchten Sie außerdem festlegen, dass der App-Typ eine Registerkarte "Seite" ist, und sicherstellen, dass auch dort die relevanten URLs eingegeben werden. Dies sollte wiederum automatisch erfolgen. Dann speichern.

Heroku Erste Schritte
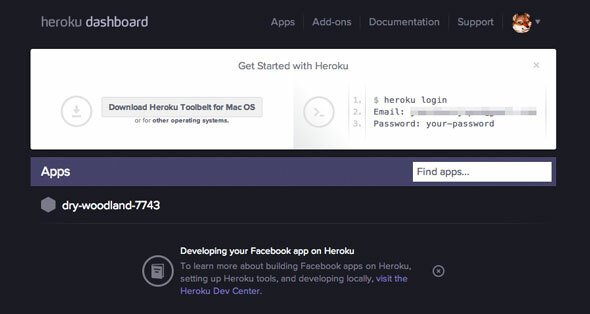
Wenn Sie fertig sind, erhalten Sie von Heroku eine E-Mail mit Informationen zum Ändern Ihres Passworts und laden den Heroku-Toolbelt für Ihr System herunter. Für diejenigen unter Ihnen, die mit Heroku nicht vertraut sind, ist es kein traditioneller Host in dem Sinne, dass Sie sich bei einer FTP-Adresse anmelden und Dateien hochladen können. Stattdessen arbeitet Heroku mit Git, einem Versionskontrollsystem. Sobald Sie den Toolbelt installiert haben, müssen Sie zuerst die Site auf Ihr lokales Laufwerk klonen. Dadurch erhalten Sie ein Verzeichnis, das den auf Heroku gehosteten Inhalten entspricht. Wenn Sie Änderungen an diesen Dateien vornehmen, synchronisieren Sie sie alle erneut, um Heroku zu aktualisieren.
Die Anweisungen für diese erste Synchronisierung sind in Ihrer Begrüßungs-E-Mail enthalten. Es handelt sich um einen einfachen einzeiligen Befehl, der nur für Ihre Hosting-Adresse gilt. Kopieren Sie ihn einfach und fügen Sie ihn aus der E-Mail ein. Ihre Hosting-URL ist völlig willkürlich - in meinem Fall war es Trockenwald-7743 - Es wird zufällig generiert und spielt überhaupt keine Rolle, da Benutzer es nicht sehen. Öffnen Sie das neu erstellte Verzeichnis und sehen Sie sich um.
Heroku hat eine Menge Funktionen eingebaut, aber das meiste brauchen wir nicht. Aufmachen index.php und schau dich um. Suchen Sie die folgenden Zeilen am Anfang der Datei:
$ facebook = neues Facebook (Array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
und unmittelbar danach kopieren Sie diese:
$igned_request = $ facebook-> getSignedRequest (); $ mochte = $ signiert_request ['Seite'] ['mochte'];
Mach dir keine Sorgen, wenn dir das allzu kompliziert ist - ich werde dir bald eine fertige Vorlage geben. Von Facebook wird eine signierte Anfrage an Ihre App gesendet, die einige Informationen über den Benutzer enthält - ob er Administratorzugriff hat und ob ihm die Seite gefallen hat oder nicht. Wenn Sie genau wissen möchten, was gesendet wird, fügen Sie Folgendes hinzu:
print_r ($igned_request);
und Sie erhalten einen vollständigen Ausdruck des signierten Anforderungsobjekts.
An dieser Stelle sollte ich zugeben, dass ich wirklich Probleme hatte, die signierte Anfrage zum Laufen zu bringen - es schien, als würde Heroku die Daten auf der Seite entfernen Laden, und erst nach dem Laden der JS-API (gut 10 Sekunden nach dem ersten Laden der Seite) wurde die Seite aktualisiert und zeigt das richtige "Gefällt mir" an. Status. Dank an diese Frage zum StapelüberlaufDie Lösung schien darin zu bestehen, den Code zu entfernen, der HTTPS für ungesicherte Benutzer erzwingt. Löschen Sie den folgenden Codeblock am Anfang der Vorlage:
// https in der Produktion erzwingen. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Location: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); Ausfahrt(); }
Wenn die Seite geladen wird, haben Sie eine boolesche Variable - das ist a wahr oder ein falsch - Hier erfahren Sie, ob dem Benutzer die Seite gefallen hat oder nicht. Sie können dies mit einem einfachen verwenden wenn Anweisung, um einen der Inhalte anzuzeigen ein oder b:
PHP wenn ($ mochte): Echo ('Fan'); // das ist dein geheimer Inhalt sonst: echo ('kein Fan'); // Dies wird potenziellen Fans gezeigt. endif;
Platzieren Sie das gleich nach dem Öffnen tag in index.php. Wenn Sie jetzt eine Vorschau Ihrer Seite auf Heroku angezeigt haben, werden Sie feststellen, dass sie eine Menge zusätzlicher Funktionen bietet, mit denen Sie die gewünschten Seiten und Schaltflächen anzeigen können Post-Updates usw. - wir brauchen nichts davon wirklich, also habe ich alles entfernt, einschließlich des JavaScript SDK für Facebook, und nur das CSS und unser Fanmeile. Hier ist der abgespeckte Code, den ich letztendlich verwendet habe (Dies ist ein Bild - Kopieren Sie Einfügen aus PasteBin, wenn Sie möchten):

Sie sollten die Abschnitte "kein Fan" und "Fan" so bearbeiten, dass sie Ihren Standard- bzw. geheimen Inhalt enthalten. Wenn Sie Ihren Inhalt lieber in einer separaten Datei speichern möchten, verwenden Sie:
include ("secret.html");
um externe Dateien zu importieren.
Mit Heroku synchronisieren
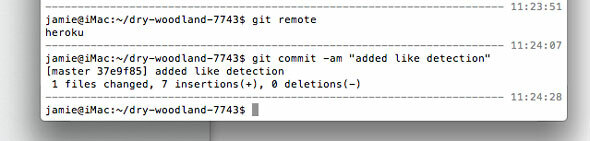
Nachdem Sie alle erforderlichen Änderungen an Ihrer Datei vorgenommen haben, müssen Sie eine erneute Synchronisierung mit Heroku durchführen. Dazu verschieben wir unsere lokale Kopie in den "Hauptzweig" von Heroku. Geben Sie über die Befehlszeile sicher, dass Sie sich im richtigen Verzeichnis befinden. Geben Sie Folgendes ein:
git commit -am "ändert Nachrichten"
(Sie können die Änderungsnachricht durch eine Notiz ersetzen, in der angegeben ist, welche Änderungen Sie diesmal tatsächlich vorgenommen haben. Es wird empfohlen, diese Aufzeichnungen aufzubewahren.)

und dann
Git Push Heroku Meister
Warten Sie, bis der Befehl beendet ist, da dies eine Weile dauern kann.
Letzter Schritt: Fügen Sie die App zu Ihrer Seite hinzu
Nachdem die App erstellt wurde, müssen wir sie tatsächlich als Registerkarte zu Ihrer Markenseite hinzufügen. Seltsamerweise geschieht dies unter Verwendung einer speziell gestalteten URL:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Ersetzen YOUR_APP_ID mit der in Ihren App-Details angegebenen ID und YOUR_APP_URL_ON_HEROKU mit der URL für Ihr Heroku-Hosting. Wenn Sie diese spezielle URL laden, wird das Dialogfeld "Zu Ihrer Seite hinzufügen" geöffnet, in dem Sie die richtige Markenseite auswählen können, zu der Sie Ihre Seitenregisterkarte hinzufügen möchten.
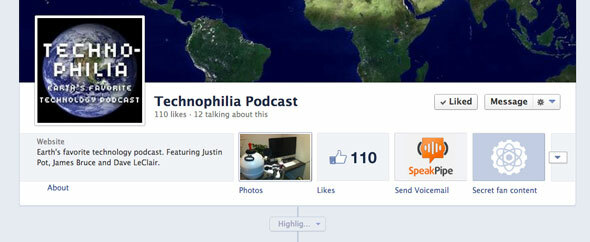
Dann hey presto - es wird eine neue Schaltfläche auf Ihrer Seite sein, wie folgt:

Wie Sie sehen, haben wir noch kein Bild für die Registerkarte angegeben, daher wird es standardmäßig beibehalten. Sie können dies auf Ihrer App-Detailseite tun. Das ist es aber im Grunde. Wenn Sie diese Registerkarte laden, mein Ersatz index.php zeigt Ihnen entweder als Ventilator oder ein kein Lüfter. Oder was auch immer Sie angepasst haben, um zu zeigen:

Ich gebe zu - dieser Prozess war schwieriger als erwartet, aber er vermeidet vollständig die Notwendigkeit, irgendetwas auf Ihrem eigenen Server zu hosten oder eine SSL-Zertifizierung zu erhalten. Wenn Sie Fragen oder Probleme haben, fragen Sie in den Kommentaren nach und ich werde versuchen, Ihnen zu helfen. Wenn die Kommentare geschlossen sind, besuchen Sie unsere Answers-Website. Wenn Sie dieses Tutorial hilfreich fanden, teilen Sie es bitte in Ihrem bevorzugten sozialen Netzwerk. Außerdem möchten Sie wahrscheinlich unsere Kostenlose, vollständige Anleitung zum Social Media Marketing Ihr Leitfaden für Social Media MarketingIm Moment gibt es einen Ansturm von Menschen und Unternehmen, die sich an soziale Medien wenden. Der Wettbewerb ist hart und kein Unternehmen kann Zeit oder Geld damit verschwenden, es falsch zu machen. Weiterlesen und erwägen, hinzuzufügen Pinterest Der inoffizielle Pinterest-LeitfadenDieser Pinterest-Leitfaden zeigt Ihnen schnell, wie Sie Pinterest und alle seine Funktionen verwenden. Dieser Leitfaden beschreibt alles, was Sie über Pinterest wissen müssen. Weiterlesen zu Ihrer Strategie auch.
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.
