Werbung
Bilder können ziemlich leblos und langweilig sein - es sei denn, sie sind interaktiv und fantastisch. Und qTip macht dies mit der Leistung von jQuery einfach. Lesen Sie weiter, um herauszufinden, wie Sie interaktive Beschriftungen hinzufügen können, die angezeigt werden, wenn der Benutzer mit der Maus über Teile eines Bildes fährt.
Warum willst du das tun? Persönlich verwende ich die Technik in einer neuen E-Commerce-Website, damit der Benutzer mit der Maus über Elemente von fahren kann Eine Szene (wie ein Ikea-Katalog) mit dem Produkttitel und der Schaltfläche zum Hinzufügen zum Warenkorb dynamisch. Es kann auch gut auf so etwas wie einem Campus- oder Stadtplan verwendet werden, wo es viele seltsam geformte Elemente gibt, die eine Beschreibung wirklich vertragen könnten, ohne die Karte zu überladen. Ein sehr einfaches Beispiel wären auch Facebook-Tags, bei denen Sie mit dem Mauszeiger über das Gesicht einer Person erfahren, wer sie sind. Seine Verwendung ist nur durch Ihre Vorstellungskraft begrenzt.
Hinweis: Ich gehe hier von sehr grundlegenden Kenntnissen in jQuery und HTML aus - stellen Sie zumindest sicher, dass Sie darüber gelesen haben Selektoren jQuery Tutorial - Erste Schritte: Grundlagen und SelektorenLetzte Woche habe ich darüber gesprochen, wie wichtig jQuery für jeden modernen Webentwickler ist und warum es großartig ist. Diese Woche, denke ich, ist es Zeit, dass wir uns mit etwas Code die Hände schmutzig machen und lernen, wie ... Weiterlesen , Methoden Einführung in jQuery (Teil 2): Methoden und FunktionenDies ist Teil einer fortlaufenden Einführung für Anfänger in die jQuery-Webprogrammierungsserie. Teil 1 befasste sich mit den jQuery-Grundlagen zum Einfügen in Ihr Projekt und den Selektoren. In Teil 2 fahren wir fort mit ... Weiterlesen , und anonyme Funktionen Einführung in jQuery (Teil 3): Warten auf das Laden der Seite und anonyme FunktionenjQuery ist wohl eine wesentliche Fähigkeit für den modernen Webentwickler, und ich hoffe, Ihnen in dieser kurzen Miniserie das Wissen zu vermitteln, wie Sie es in Ihren eigenen Webprojekten einsetzen können. Im... Weiterlesen .
qTipp
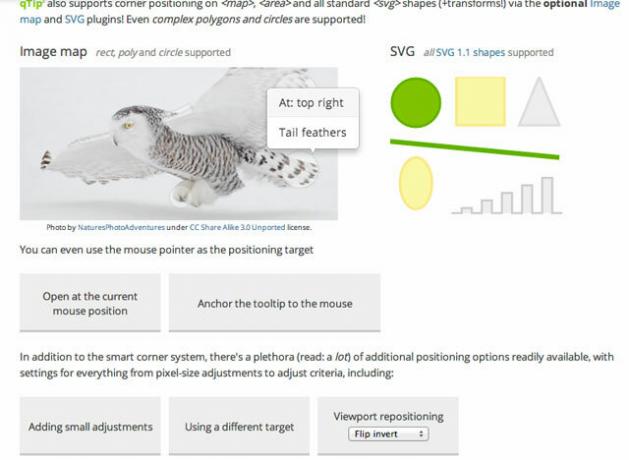
qTip ist ein umfassendes Tooltip- und Beschriftungs-Plugin für jQuery mit einer Vielzahl von Stilen. Wir werden es speziell für die Image-Map-Funktionalität verwenden, aber das ist sicherlich noch nicht alles. Schauen Sie sich das an Plugin-Seite um mehr zu erfahren, oder lesen Sie weiter, um loszulegen.

Erstellen einer Imagemap
Image Maps selbst sind sicherlich nichts Neues - die Markup-Elemente sind schon lange verfügbar und schon vor langer Zeit wurde tatsächlich als eine gute Möglichkeit zur Präsentation eines Navigationssystems angesehen - mit anklickbaren Teilen des Bildes, die mit verschiedenen verknüpft sind Abschnitte. Für diesen Teil der Funktionalität wird immer noch derselbe grundlegende Image-Map-Code verwendet. Daher müssen wir diesen zuerst definieren.
Sie können eine Vielzahl von Tools verwenden, um eine Imagemap zu erstellen - Adobe Fireworks oder Photoshop -, aber die einfachste und kostenlosste Lösung ist ein Online-Tool wie dieser. Es ist sicherlich nicht das einzige Online-Tool und ich unterstütze es nicht besonders, aber es schien einfach genug zu sein - lassen Sie es uns in den Kommentaren wissen, wenn Sie ein besseres finden. Sie können rechteckige, kreisförmige oder sogar polygonale Formen definieren.

Laden Sie zunächst ein Bild hoch. In diesem Fall beschrifte ich einen Screenshot der MakeUseOf-Website. Möglicherweise müssen Sie verkleinern, um das gesamte Bild im Tool anzuzeigen.
Es sollte ziemlich offensichtlich sein, wie man es wie ein einfaches Malprogramm benutzt - das einzige, woran man sich erinnern sollte, ist Wenn Sie eine Polyform zeichnen, müssen Sie die UMSCHALTTASTE am letzten Punkt halten, um und zu schließen Fertig. Hier habe ich 4 Formen definiert.

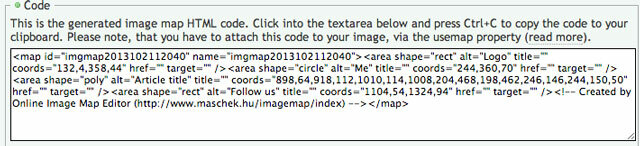
Wenn Sie bereit sind, scrollen Sie nach unten und kopieren Sie den angegebenen Code.

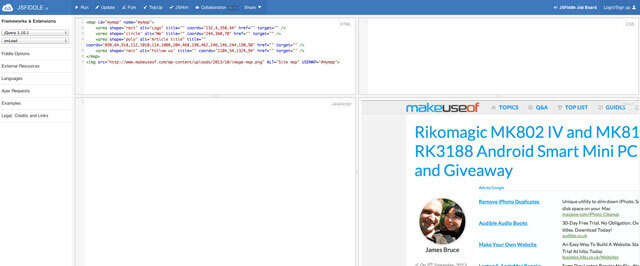
Erstellen Sie ein einfaches neues HTML-Dokument, bereinigen Sie den Code ein wenig und fügen Sie ein Bild-Tag hinzu, das auf Ihr Originalbild verweist. Der einfachste Weg, dies zu testen, ist die Verwendung von a JSFiddle. Hier ist meine Probeim Ausgangszustand (der endgültige Codesatz wird später angegeben, keine Sorge).
Denken Sie daran, dem Bild a zu geben usemap Attribut, zeigt auf #Ich würde der Karte mit den Koordinaten (usemap = "# mymap", zum Beispiel).

Hinzufügen von qTip
Wenn Sie Ihren Code bei JSFiddle eingefügt haben, wird in der Seitenleiste eine Option zum Einschließen von jQuery angezeigt. Stellen Sie sicher, dass Sie das aktivieren. Wir können hier auch andere externe Ressourcen hinzufügen. Fügen Sie also die URLs für CSS und JS hinzu, die auf der qTip-Download-Seite aufgeführt sind. Kopieren Sie die Links "Alle Funktionen und Stile" und fügen Sie sie in JSFiddle ein. In der Praxis würden Sie jedoch das unten stehende Konfigurationstool verwenden, um einen benutzerdefinierten Satz von Funktionen oder Stilen zu erstellen.
Der vollständige Implementierungsleitfaden für qTip kann sein hier gefundenLassen Sie uns jedoch einige einfache textbasierte QuickInfos erstellen. Das folgende Javascript zielt auf alle Bereichselemente (die Elemente, die die Teile unserer Imagemap definieren) beim Laden der Seite ab und weist qTip an, mit Inhalten des Alt-Attributs daran zu arbeiten.
$ (Dokument) .ready (Funktion () { $ ("area"). each (Funktion (Index, Element) { var link = $ (this); $ (Link) .qtip ({ Inhalt: link.attr ("alt") }); }); });
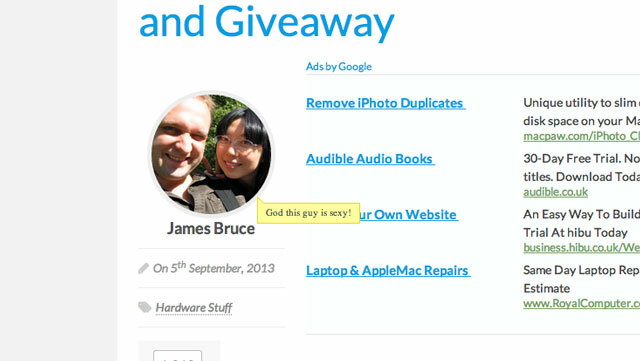
Das Standarddesign ist ziemlich hässlich - Sie können eine Demo davon anzeigen Hier - Aber das ist in Ordnung. Wenden wir ein benutzerdefiniertes Design auf die Popups wie dieses an (Ich habe einen Teil des Codes weggelassen und nur den qTip-spezifischen Abschnitt angezeigt.)
$ (Link) .qtip ({ Inhalt: link.attr ("alt"), Stil: { Klassen: 'qtip-bootstrap qtip-shadow' } });Ich habe auch die aufgenommen BootStrap CSS Datei als externe Datei, um hässliche Standard-Browser-Schriftarten zu sortieren. Das ist sehr übertrieben, ich weiß. Trotzdem: viel besser!

Eine Sache, die mir jetzt auffällt, ist, dass die Standardeinstellung unten rechts nicht wirklich ideal ist. Um dies anzupassen, verwenden wir die Positionseinstellung:
$ (Link) .qtip ({ Inhalt: link.attr ("alt"), Stil: { Klassen: 'qtip-bootstrap qtip-shadow' }, Position: { Ziel: 'Maus', anpassen: { mouse: true // Kann weggelassen werden (z. B. Standardverhalten) } } }); });Bewegen Sie den Mauszeiger nun über ein Element, und der Tooltip folgt Ihrer Maus. Sie können Sehen Sie sich hier die fertige Demo an.
Sie können das Popup auch modal gestalten (damit alles andere abgeblendet ist und Sie nach draußen klicken müssen, um darauf zurückzugreifen) oder sogar Inhalte über eine AJAX-Anfrage laden. Ich denke, es ist ein hübsches kleines Plugin, das einem ziemlich unbenutzten HTML-Standard neues Leben einhaucht - Lassen Sie uns sehen, was Sie tun können, und lassen Sie uns in den Kommentaren wissen, ob Sie etwas damit gemacht haben es.
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.

