Da die Käufer weltweit zunehmend stationäre Geschäfte verlassen, boomt das Online-Geschäft. Kein Wunder, warum - die Preise sind günstiger, da praktisch keine Gemeinkosten, keine Parkprobleme und kein Verkaufspersonal zu bewältigen sind. Es war noch nie besser, einen eigenen Online-Shop zu eröffnen - und das ist viel einfacher als Sie vielleicht denken. Egal, ob Sie Ihre eigenen handgefertigten Waren verkaufen, Produkte aus China ausliefern oder mehr Online-Traffic im Geschäft generieren möchten In diesem Handbuch werden Sie durch den gesamten Prozess geführt, von der Einrichtung des Hostings bis zum erfolgreichen Start Ihrer eigenen virtuellen Version Geschäft.
Um sicherzustellen, dass dieser Leitfaden umfassend ist, wurde er zusammen mit der Erstellung meines eigenen Online-Shops geschrieben, der mit gehostet wird
(mt) Medientempel und unter Verwendung aller beschriebenen Techniken. Obwohl ich in der Vergangenheit mit einer Reihe von E-Commerce-Websites gearbeitet habe, habe ich diesmal bei Null angefangen, damit ich alle Probleme und Probleme verstehe, mit denen Sie möglicherweise konfrontiert sind. Sie können den Shop anzeigen, den ich bei DuinoBits.com erstellt habe. Ich verkaufe erschwingliche Mikrocontroller-Starter-Kits, was mich begeistert. Ich hoffe, mit diesem Leitfaden können Sie auch Ihrer Leidenschaft nachgehen.1. Das Shop-System
Ich habe mich für WordPress als Kernsystem entschieden, da die Unterstützung von Entwicklern, Themendesignern, Plugins und Tutorials unübertroffen ist. Es wird geschätzt, dass WordPress rund 20% des gesamten Internets mit Strom versorgt, sodass Sie nicht alleine sind. Machen Sie sich keine Sorgen, wenn Sie WordPress noch nie zuvor verwendet haben - wir werden Sie durch die Grundlagen führen -, aber Sie sollten auch meinen vorherigen kostenlosen Leitfaden herunterladen. Erste Schritte mit WordPress Richten Sie Ihr Blog mit WordPress ein: Der ultimative LeitfadenSie möchten einen eigenen Blog starten, wissen aber nicht wie? Schauen Sie sich WordPress an, die derzeit leistungsstärkste Blogging-Plattform. Weiterlesen . WordPress stellt das Kernframework der Website bereit und unterstützt alle von uns ausgewählten Blog-Elemente sowie statische Seiten (z. B. "Über uns", "Kontaktseite" usw.).
Darüber hinaus verwenden wir das beliebteste Open Source E-Commerce-Plugin für WordPress. WooCommerce, weil es die größte Auswahl hat, wenn es um zusätzliche Feature-Plugins und Shop-Vorlagen geht. JigoShop ist die größte Alternative, und in Wahrheit gibt es kaum Unterschiede zwischen den beiden. Wenn Sie eine Chance haben, laden Sie beide herunter und spielen Sie ein paar Tage mit ihnen, bevor Sie Ihre endgültige Entscheidung treffen.
Es gibt auch spezielle E-Commerce-Systeme - Magento, ZenCart und OpenCart gehören vielleicht zu den beliebtesten von diesen - aber wenn wir mit WordPress arbeiten, ist uns ein solides System garantiert, das nicht jederzeit aufgegeben wird bald. Es eröffnet auch eine Fülle von Funktionen, die normalerweise nicht auf E-Commerce-Websites zu finden sind. Genau das benötigen Sie, um sich von der Masse abzuheben.
1.1 Domain und Hosting einrichten
Wir nutzen den Grid-Hosting-Service von Medientempel Dies ist ein ausgewogenes Verhältnis zwischen Kosten, Leistung und Skalierbarkeit. Mit 20 US-Dollar pro Monat ist dies ein erschwinglicher Ausgangspunkt für Ihr Unternehmen mit 1 TB Bandbreite und 100 GB Festplattenspeicher. Die meisten kleinen Geschäfte müssen niemals ein Upgrade durchführen.
Im Gegensatz zu anderen "Shared Hosting" -Plänen wird die Website von Media Temple's Grid auch unter starker Belastung durch Verkehrsspitzen online bleiben (wie dies erreicht wird, wird im späteren Kapitel zur Leistung erläutert). Wenn Sie möchten, können Sie auch mehrere Domains hosten, sodass Sie experimentieren können.
Wenn Sie glauben, dass Sie mehr Zugriff auf den Server auf niedriger Ebene wünschen, weil Sie der Typ sind Wer gerne an Linux bastelt, sollte den virtuellen privaten Server „DV Managed“ von Media Temple in Betracht ziehen Lösung. Bei einem Preis von 50 US-Dollar pro Monat erhalten Sie eine vollständige virtuelle Maschine, die Sie nach Herzenslust optimieren können, obwohl die Optimierungsaufgaben ganz bei Ihnen liegen.

Geh 'rüber zu MediaTemple.net/webhosting/shared um loszulegen:
Werfen Sie einen kurzen Blick auf die Funktionen und klicken Sie dann auf Anmelden.
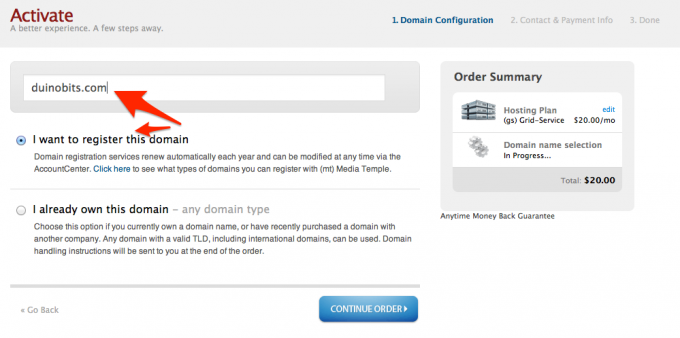
Sie müssen sofort einen Domainnamen auswählen, um Ihr Konto einzurichten. Sie können später jederzeit weitere hinzufügen und diese primäre Domain ändern, wenn Sie möchten. Wenn Sie noch keine haben, geben Sie eine ein, um zu prüfen, ob sie verfügbar ist. Die Registrierung neuer Domainnamen über Media Temple beginnt bei 12 USD / Jahr. Sie können es auch mit einer Domain konfigurieren, die an anderer Stelle gekauft wurde. Es liegt jedoch an Ihnen, die Nameserver für diese Domain anzupassen ns1.mediatemple.net und ns2.mediatemple.net über das Control Panel, wo immer Sie die Domain gekauft haben.

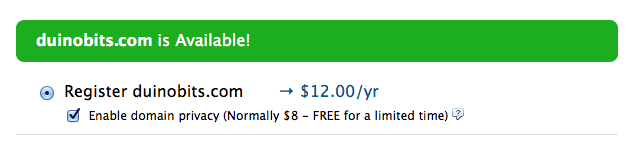
Mit etwas Glück wird Ihre Domain verfügbar sein! "Domain-Datenschutz" ist nicht unbedingt erforderlich, aber ohne ihn sind Ihr Name und Ihre Adresse für jeden leicht zugänglich, der weiß, wo er suchen muss. Wenn Sie ohnehin unter einer Geschäftsadresse einkaufen, ist dies offensichtlich kein Problem. Möglicherweise möchten Sie diesen Service jedoch aktivieren, wenn es sich um Ihre Privatadresse handelt.

Geben Sie im nächsten Bildschirm Ihre Adresse und Zahlungsdaten ein. Sie sollten dann in Kürze eine Begrüßungs-E-Mail erhalten. Bevor Sie beginnen können, müssen Sie ein Passwort festlegen. Folgen Sie dazu dem Link in der E-Mail und stellen Sie sicher, dass Sie etwas verwenden, das tatsächlich sicher ist (ich verwende es) StrongPasswordGenerator.com Um ein sicheres Passwort mit 15 Zeichen zu generieren, lassen Sie den Tab geöffnet. In einer Minute benötigen Sie ein weiteres. Sobald Sie dies festgelegt haben, können Sie sich bei Ihrem anmelden Account Center.

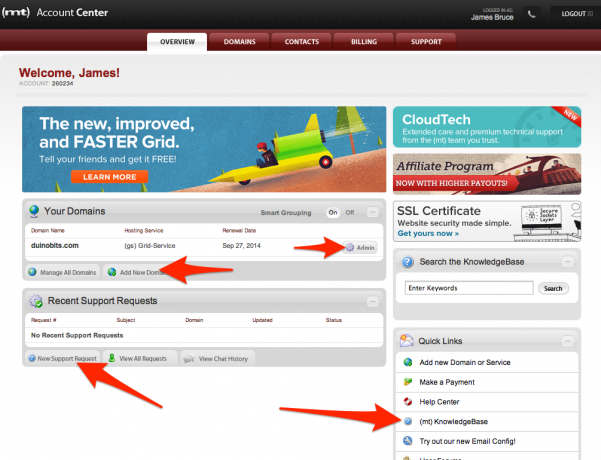
Die wichtigsten Schaltflächen, die Sie auf diesem Bildschirm wissen möchten, sind:
- Administrator - Hiermit gelangen Sie zur Systemsteuerung der Site, von der aus Sie E-Mail-Adressen und Datenbanken erstellen oder die Installationsfunktionen der Anwendung mit einem Klick verwenden können.
- Neue Domain hinzufügen - Es fallen keine zusätzlichen Hosting-Kosten für die Domain an, obwohl die Domain selbst gekauft werden muss.
- Neue Supportanfrage - wo Sie Hilfe zu allem bekommen können, was mit Ihrem Konto zu tun hat. Es gibt auch einen 24/7/365 Chat, auf den Sie über die Symbolleiste unten rechts zugreifen können.
- Wissensbasis - Ein Wiki voller Informationen zu allen Aspekten der Serververwaltung. Suchen Sie immer zuerst, wenn Sie Fragen haben.
1.2 Erstellen Sie eine E-Mail-Adresse
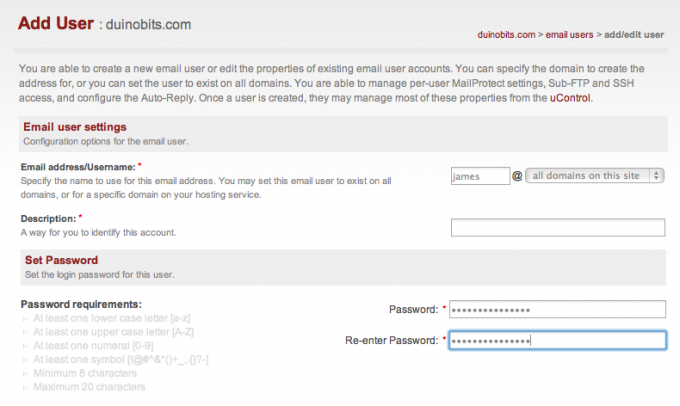
Lassen Sie uns Ihre erste E-Mail-Adresse einrichten - Sie können jedoch bis zu 1000 haben, wenn Sie möchten. Klicke auf das Administrator Knopf dann E-Mail-Benutzer. Beachten Sie, dass dies etwas anders ist als E-Mail-Aliase. Ein Alias ist im Grunde eine Weiterleitungsadresse - er kann E-Mails empfangen, wird jedoch an ein anderes angegebenes E-Mail-Konto weitergeleitet, anstatt über einen eigenen separaten Posteingang zu verfügen. Klicken Neuen Benutzer hinzufügen. Sie müssen sich nur wirklich um den Namen, die Beschreibung und das Passwort kümmern - der Rest kann später angepasst werden, wenn erforderlich, z. B. wenn Sie einen Assistenten einstellen und ihm FTP-Zugriff gewähren müssen, ohne den Hauptadministrator zu gefährden Konto. Füllen Sie die Einstellungen für die automatische Antwort aus, wenn Sie eine Standardbestätigung an alle Personen senden möchten, die Ihnen eine E-Mail senden, z "Vielen Dank für Ihre Kontaktaufnahme. Wir werden versuchen, innerhalb eines Tages zu antworten.".

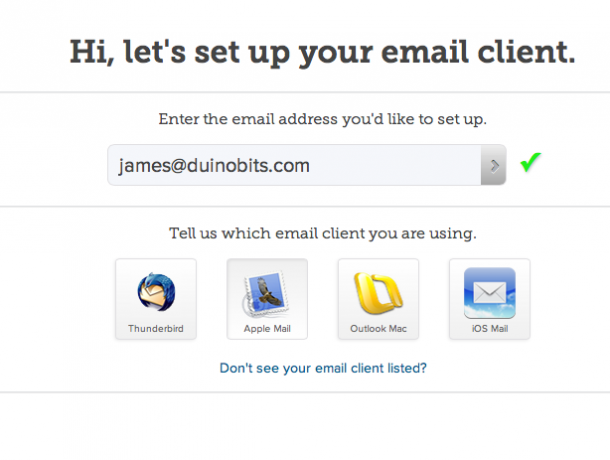
Einmal eingerichtet, gehen Sie zu http://MediaTemple.net/help/mail/mailconfig/ Um das erstaunliche automatische E-Mail-Setup-Tool von Media Temple zu verwenden, geben Sie einfach Ihre E-Mail-Adresse ein und teilen Sie dem Client mit (E-Mail-Anwendung) Sie versuchen einzurichten, und es wird Ihnen eine Datei gesendet, die Sie ausführen können, um alles automatisch einzurichten.

1.3 Wählen Sie Datenbankkennwort
Bevor wir das Ein-Klick-Setup verwenden können, müssen Sie ein Datenbankkennwort einrichten. Verwenden Sie erneut den starken Kennwortgenerator, um ein neues zu erstellen. Auf dem nächsten Bildschirm werden Sie aufgefordert, eine neue Datenbank zu erstellen. Machen Sie sich darüber keine Sorgen, kehren Sie einfach zum Hauptbildschirm des Administrators zurück. Ab diesem Zeitpunkt verwenden wir die Ein-Klick-Installation.
1.4 WordPress mit einem Klick installieren
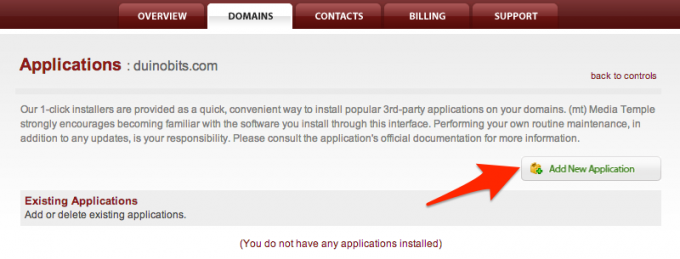
Wählen Ein-Klick-Installation vom Admin-Bildschirm -> Neue Anwendung hinzufügen -> WordPress -> und auswählen Anfang. Weitere mit CPanel ausgestattete Hosts finden Sie in der WordPress.org Installationsanleitung.

Standardmäßig versucht das Installationsprogramm, WordPress auf blog.yourdomain.com (als Subdomain bezeichnet) einzurichten. Dies ist nicht das, was wir wollen, da WordPress auch den Hauptshop hosten wird - nicht nur ein Blog - also löschen Sie dieses Bit unbedingt. Nehmen Sie das WWW auch nicht in die Domain auf! Sie können die anderen Felder für die Datenbank standardmäßig belassen, wenn Sie dies wünschen. Aus Sicherheitsgründen empfehle ich jedoch, zumindest das Datenbankpräfix von dem zu ändern wp_ - Auf diese Weise kennt jemand den Namen der zu zielenden Tabellen nicht, wenn es ihm gelingt, sich in Ihre Website zu hacken oder schädliche Datenbankbefehle einzufügen.
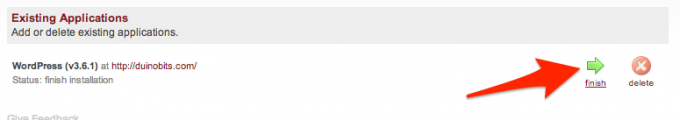
Sie erhalten eine Nachricht zu einem vorhandenen HTML-Ordner - dies ist die Standardseite des Servers. Fühlen Sie sich frei, dies zu verwerfen und zu überschreiben. Sobald die Installation für Sie bereit ist, wird eine grüne Schaltfläche mit dem Etikett angezeigt Fertig.

Klicken Sie darauf, um die letzten Schritte der Installation in WordPress selbst abzuschließen, dh den Site-Titel und den Administrator-Benutzernamen usw. auszuwählen. Deaktivieren Sie die Option auf Lassen Sie Suchmaschinen die Site indizieren Vorerst können Sie dies später wieder aktivieren, sobald Sie tatsächlich startbereit sind.
2. WordPress 101
WordPress begann sein Leben als einfache Blogging-Plattform, aber seine Popularität und sein Open-Source-Code führten dazu, dass das System für viele Arten von Websites angepasst wurde. Als ein Content Management SystemMit WordPress können Sie ganz einfach Beiträge in chronologischer Reihenfolge erstellen - wie bei einem Blog - und statische Seiten, die für verwendet werden Dinge wie "Über uns", "FAQ" oder "Kontakt". WordPress verarbeitet Ihre Datei-Uploads (Medien) und Kommentare zu Artikeln. Alle diese Informationen werden in einer Datenbank gespeichert. Wenn eine Seite geladen wird, wird die entsprechende Themenvorlage mit den richtigen Informationen gefüllt. Beiträge können kategorisiert und mit Tags versehen werden, sodass der Benutzer durch interessante Elemente navigieren kann. WordPress hat auch ein umfangreiches Plugin-System, das Funktionen hinzufügt oder Funktionen Ihrer Site anpasst.
Hier ein kurzer Blick auf die Benutzeroberfläche: Sie können jederzeit dazu gelangen, indem Sie / wp-admin am Ende Ihrer Domain hinzufügen, z.
http://yourdomain.com/wp-admin/
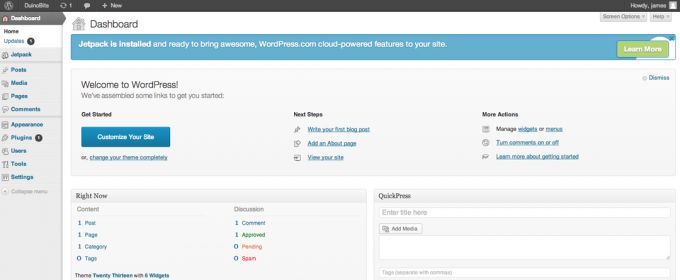
> Der erste Bildschirm, den Sie beim Anmelden sehen, ist das Dashboard, das einen Überblick über relevante Informationen wie die Gesamtzahl der Beiträge und Kommentare, die letzten Kommentare oder die mit Ihnen verknüpften Personen bietet.

Auf der linken Seite des Bildschirms befindet sich die Hauptnavigationsleiste. Bewegen Sie den Mauszeiger über ein Element, und möglicherweise wird ein Untermenü angezeigt. Über das Element "Beiträge" können Sie alle vorhandenen Beiträge anzeigen, einen neuen Beitrag hinzufügen oder Kategorien und Tags anpassen.
Medien Mit dieser Option können Sie alle hochgeladenen Dateien anzeigen. Im Allgemeinen müssen Sie dies jedoch nicht tun, da Sie sie direkt auf Produktseiten oder Blog-Posts hochladen. Sie können den Medienbildschirm verwenden, um ein Logo hochzuladen.
Seiten Hier können Sie statische Seiten anzeigen oder erstellen, während bei Posts die Aktion ausgeführt wird. Beiträge sind chronologische Blogeinträge, die den Schwerpunkt der meisten WordPress-Installationen bilden. Im Untermenü "Beiträge" befinden sich auch Verwaltungsbildschirme für Kategorien und Tags. Da wir WordPress für E-Commerce verwenden, werden wir diese Bildschirme nicht so häufig verwenden.
Bemerkungen Sie gelangen in die Moderationswarteschlange, in der Sie Kommentare als Spam markieren oder genehmigen.
Aussehen Hier wählen Sie aus, welches Thema ausgeführt werden soll. Wenn Ihr Thema dies unterstützt, gibt es möglicherweise weitere Optionen für themenspezifische Einstellungen. Sie können auch die Widget-Einstellungen anpassen. Dies sind spezielle Funktionsblöcke auf Ihrer Website, z. B. ein Kalender oder eine Liste der beliebtesten Produkte in der Seitenleiste. Möglicherweise können Sie hier auch Menüelemente anpassen, dies hängt jedoch wiederum von Ihrem Thema ab. Wenn Sie etwas am Aussehen Ihrer Website ändern möchten, hat sich dies wahrscheinlich irgendwo geändert.
Plugins dient zum Verwalten, Hinzufügen oder Deaktivieren von Plugins; Einige Plugins fügen möglicherweise auch ihre eigenen Einstellungen unter diesem Menü hinzu (andere platzieren sie stattdessen unter Tools). Sie können Plugins entweder installieren, indem Sie im WordPress-Verzeichnis suchen, oder eine Zip-Datei hochladen (wenn Sie ein Premium-Plugin gekauft haben). Hinweis: Es ist üblich, die eigentliche Plugin-Zip-Datei in einer anderen Container-Zip-Datei zu finden, zusätzlich zu einer Readme-Datei für Anweisungen. Wenn beim Hochladen Fehler auftreten, erweitern Sie zuerst die Originaldatei auf Ihrer lokalen Festplatte und laden Sie dann die darin enthaltene Zip-Datei hoch.
Benutzer dient zur Bearbeitung, wer sich auf der Site anmelden kann. Es gibt fünf Klassen von "Benutzern" von admin (das sind Sie - Administratoren können alles an der Site anpassen, und zwar sehr leicht zu brechen) zu "Abonnent" - so werden Kunden registriert, damit ihre Daten sein können fiel ein.
Werkzeuge kann ignoriert werden, obwohl einige Plugins ihre Menüpunkte hier platzieren.
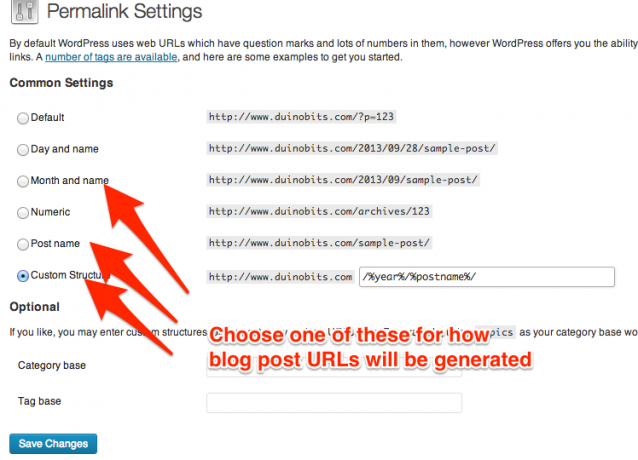
Endlich, die Einstellungen. Im Moment reicht es aus, das zu überprüfen Allgemeines, und Permalink Untermenüpunkte. Von dem Allgemeines Stellen Sie auf der Einstellungsseite unbedingt einen Slogan für Ihre Site ein - eine einzeilige Beschreibung, die für einige Themen auf der Startseite angezeigt wird, sowie die lokale Zeitzone. Permalinks bezieht sich auf die URLs, die für den Zugriff auf Inhalte verwendet werden. Standardmäßig sehen sie folgendermaßen aus:
http://yoursite.com/?p=12345
… Was nicht nur hässlich, sondern auch für Suchmaschinen schrecklich ist (dazu gibt es später ein ganzes Kapitel, keine Sorge). Wählen Sie einen, der den Beitragsnamen enthält. Ich empfehle jedoch, das Datum nicht anzugeben, es sei denn, Sie möchten viele zeitkritische Blog-Beiträge veröffentlichen. Ich werde jedoch später vorschlagen, dass Sie Blog-Beiträge schreiben, um die Suchmaschinen auf Ihre Website zu locken. Auf diese Weise sieht die URL für sie folgendermaßen aus:
http://yoursite.com/why-my-products-are-awesome/

Nehmen Sie sich einen Moment Zeit, um sich alle Optionen anzusehen, fügen Sie möglicherweise einige Testbeiträge hinzu - versuchen Sie, eine hochzuladen und einzufügen Bild in ihnen, dann sehen Sie Ihre Website und kommentieren Sie diese Beiträge und sehen Sie, wie sie im Administrator angezeigt werden Bereich. Sie sollten feststellen, dass alles ziemlich selbsterklärend ist.
Leistungstipp: Standardmäßig ist ein Plugin-Paket namens JetPack installiert. Im Gegensatz zu dem, was der Name vermuten lässt, verlangsamt dies Ihre Website erheblich. Deaktivieren Sie dies auf dem Plugins-Bildschirm, um die Leistung sofort zu steigern. Die Funktionen dieses Plugins finden Sie einzeln an anderer Stelle.

2.1 Shop einrichten
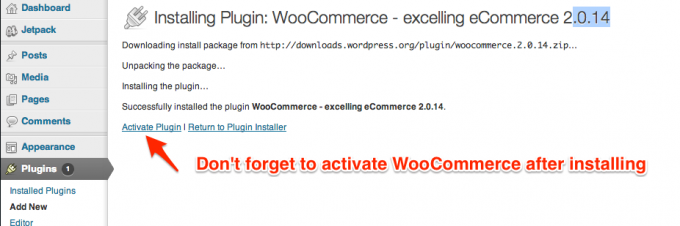
Um die WooCommerce-Shop-Komponenten zu WordPress hinzuzufügen, wählen Sie in der Seitenleiste der Plugins die Option Neu hinzufügen. Suchen Sie nach "woocommerce" und installieren Sie die Top-Option, die zum Zeitpunkt des Schreibens verfügbar ist
WooCommerce - hervorragender E-Commerce 2.0.14. Möglicherweise gibt es jedoch eine neuere Version, wenn Sie dies lesen. Machen Sie sich also keine Sorgen, wenn die Versionsnummer nicht genau gleich ist.

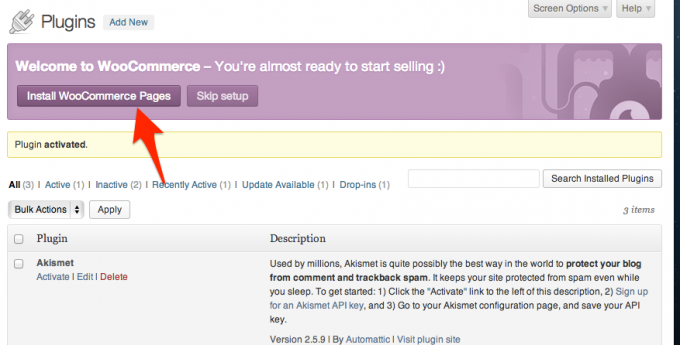
Klicken Sie nach der Installation auf Plugin aktivieren Verknüpfung. Sobald dieses Banner angezeigt wird, klicken Sie auf Installieren Sie WooCommerce Pages Link - Hiermit werden die erforderlichen statischen Seiten wie "Kasse" und "Mein Konto" hinzugefügt.

Schließlich müssen Sie die Permalink-Einstellungen erneut festlegen und die Produktseiten so anpassen, dass entweder eine Basis-URL von verwendet wird /product, /shop, oder Benutzerdefiniert. Erinnere dich an Änderungen speichern Wenn Sie fertig sind, wird die neue Permalink-Struktur auf den Server geschrieben.
2.2 Einstellungen anpassen
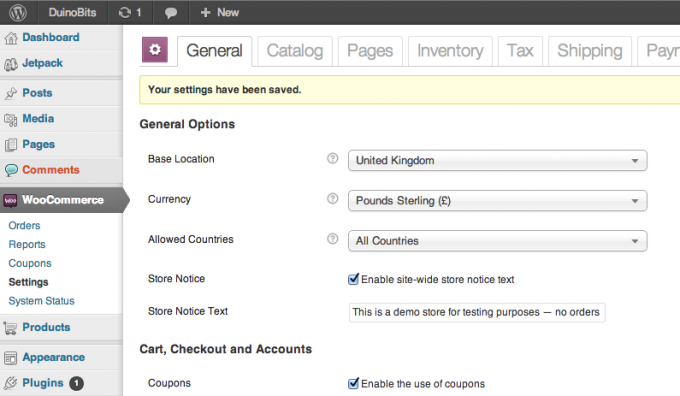
Vorausgesetzt, die Installation wurde erfolgreich durchgeführt, sollten Sie jetzt zwei neue Abschnitte in Ihrer Seitenleiste haben. Im ersten, WooCommerce, verwalten Sie den Shop, bearbeiten Bestellungen und führen alle Einstellungen durch. Klicken Sie auf das Untermenü "Einstellungen" und lesen Sie zuerst alle allgemeinen Einstellungen durch. Diese sind normalerweise standardmäßig in Ordnung, aber ich würde die folgenden Änderungen vorschlagen:
Aktivieren Sie die Registrierung auf der Seite "Mein Konto". Andernfalls müssen Kunden die Standard-WordPress-Registrierung verwenden.
Verhindern Sie, dass sich Kunden bei WordPress Admin anmelden - es gibt schließlich keinen Grund für sie, dort zu sein, und es scheint professioneller zu sein, die WordPress-Seite vor ihnen zu verbergen.
Aktivieren Sie den Benachrichtigungstext für das gesamte Geschäft - nur für den Fall, dass jemand über Ihren Shop stolpert und versucht, eine Bestellung aufzugeben.

Auf der Katalog Auf der Registerkarte können Sie Einheiten und einige der feineren Details der Produktanzeige anpassen. Standardmäßig werden Abmessungen und Gewicht im Abschnitt „Zusätzliche Produktinformationen“ auf den Produktseiten angezeigt. Sofern Sie keinen guten Grund haben, sie zu deaktivieren, empfehle ich, sie aus SEO-Gründen beizubehalten („Suchmaschinenoptimierung“, eines der späteren Kapitel in diesem Handbuch).
Ignoriere das Seiten Registerkarte für jetzt - Sie können bestimmte benutzerdefinierte Seiten für Speicherfunktionen erstellen, WooCommerce jedoch Sie haben bereits bei der Installation alle erforderlichen Seiten für Sie erstellt, sodass Sie keinen Grund zur Änderung haben sollten Sie.
Das Inventar Die Registerkarte enthält Einstellungen für die Bestandsverwaltung. Deaktivieren Sie die Lagerverwaltung, wenn Sie diese Seite der Dinge selbst erledigen, Artikel auf Bestellung herstellen oder per Direktversand versenden möchten. Wenn Sie vorhaben, den Lagerbestand zu verfolgen, kann die automatische Warnung vor niedrigen Lagerbeständen sehr hilfreich sein.
MwSt. Dies ist ein weit gefasstes Thema, und es wird davon ausgegangen, dass Sie das Steuersystem in Ihrer Region verstehen. In Großbritannien müssen Sie 20% Mehrwertsteuer zahlen, wenn Ihr Gesamtumsatz mehr als 79.000 GBP / Jahr beträgt - jedoch einmal Wenn Sie registriert sind, können Sie auch Mehrwertsteuer auf Geschäftskäufe zurückfordern. Dies ist also nicht ganz so schlimm wie ein Verlust von 20% Profit für dich. Lesen Sie dies für Weitere Einzelheiten zur Mehrwertsteuer.
In den USA ist die Situation weitaus komplexer. Hier variieren die Preise je nach Bundesstaat, ebenso wie bei den ausgenommenen Produkten - obwohl Sie im Allgemeinen davon ausgenommen sind Umsatzsteuer, wenn Sie nicht physisch präsent sind, z. B. in einem Büro oder Einzelhandelsgeschäft (technisch gesehen sollten Ihre Online-Kunden die Steuer zahlen sich). Es gibt jedoch Gesetze, die diese Ausnahmeregelung aufheben und den Online-Shop belasten würden. Überprüfen Sie dies also zuerst.
Alle Steuerberechnungen sind in WooCommerce standardmäßig deaktiviert.
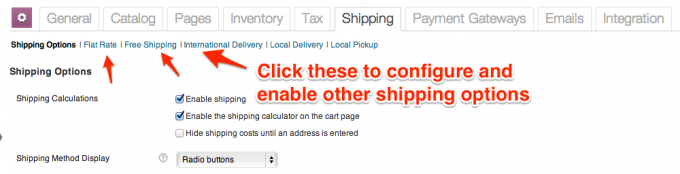
Versand: In WooCommerce sind grundlegende Versandoptionen wie Flatrate oder kostenloser Versand integriert. Sie können zusätzliche Versandoptionen wie USPS oder Royal Mail im offiziellen WooCommerce-Erweiterungsgeschäft erwerben. Standardmäßig ist in Ihrem Geschäft nur der kostenlose Versand aktiviert. Sie können dies jedoch ändern, indem Sie auf die blauen Links oben auf der Registerkarte "Versand" klicken. Vergessen Sie nicht, auch den kostenlosen Versand zu deaktivieren, wenn Sie eine der anderen auswählen. Andernfalls entscheiden sich Kunden wahrscheinlich für die kostenlose Option!

Zahlungsgateways Es gibt verschiedene Methoden, mit denen Sie Zahlungen von Kunden akzeptieren können. Auch hier können Sie zusätzliche Zahlungsgateways von WooCommerce oder anderen Entwicklern kaufen oder herunterladen Beachten Sie, dass das Akzeptieren von Kreditkartenzahlungen direkt auf Ihrer Website eine Reihe neuer Herausforderungen für den Umgang mit sich bringt SSL. Lesen Sie das separate Kapitel zu SSL, um mehr darüber zu erfahren. Keine Sorge: Sie können weiterhin Kreditkartenzahlungen über PayPal akzeptieren. Auf der letzten Seite der Kaufabwicklung wird der Kunde auf eine sichere PayPal-Seite weitergeleitet, bevor er automatisch zu Ihrer Website zurückgeleitet wird, um das übliche "Danke für Ihre Bestellnachricht" zu erhalten. Die Gebühr beträgt nur 0,10 USD pro Transaktion.
2.2.1 SSL-Überlegungen
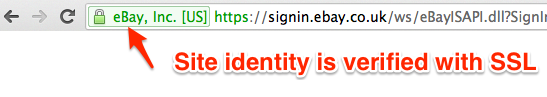
SSL - Secure Sockets Layer - Sichert Ihre Kaufabwicklung durch Erstellen einer verschlüsselten Verbindung für Ihre Kunden. Sie müssen Ihre Site überprüfen, um ein SSL-Zertifikat zu erhalten, das bestätigt, dass Sie wirklich der sind, von dem Sie sagen, dass Sie es sind. Auf diese Weise können verschiedene Browsersicherheitsmarkierungen auf Ihrer Checkout-Seite angezeigt werden. Das Erhalten des SSL-Zertifikats kostet Geld - 75 USD / Jahr, wenn Sie eines über Media Temple erwerben - und führt zu einigen anderen Komplikationen, die später in diesem Handbuch erwähnt werden.

3. Ein Thema auswählen
Theming ist ein wichtiger Bestandteil von WordPress und WooCommerce. Während die Administratorseite vertraut bleibt, bestimmt das von Ihnen gewählte Thema alles Damit Ihre Kunden sehen, ist die Auswahl eines guten Themas von entscheidender Bedeutung. Als jemand mit einigen WordPress-Sites muss ich zugeben, dass ich ungewöhnlich viel Zeit damit verbringe, nach dem nächstbesten Thema zu suchen!
Es ist jedoch auch sehr einfach, das Thema zu ändern. Sie müssen weder HTML noch CSS neu schreiben, müssen jedoch möglicherweise einige Menüs neu konfigurieren.
Wenn Sie sich bereits einen Moment Zeit genommen haben, um sich Ihre Website anzusehen, werden Sie feststellen, dass WooCommerce sofort mit dem funktioniert Standard-WordPress-Design, aber die Stile stimmen nicht überein, da es nicht speziell für die Verwendung mit WooCommerce entwickelt wurde Komponenten. Wenn Sie bereits ein Thema haben, in das Sie WooCommerce integrieren möchten, sollte dies möglich sein. Das Hinzufügen benutzerdefinierter Stile liegt jedoch außerhalb des Geltungsbereichs dieses Handbuchs. Ich gehe davon aus, dass Sie ein neues Thema erwerben, das speziell für die Verwendung mit WooCommerce entwickelt wurde, sodass der Produktanzeigestil perfekt zu den Surround-Vorlagenteilen passen sollte.

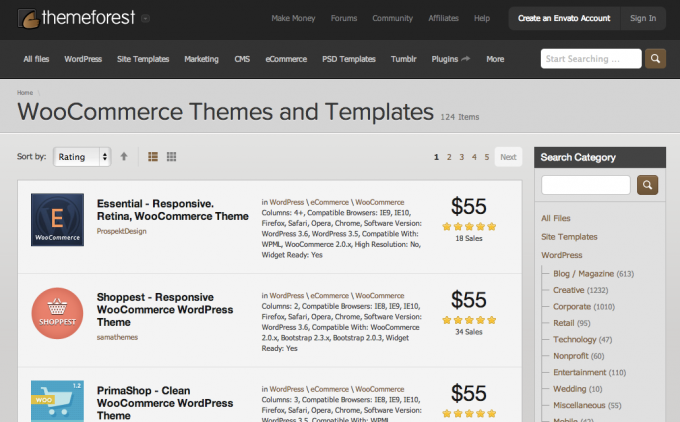
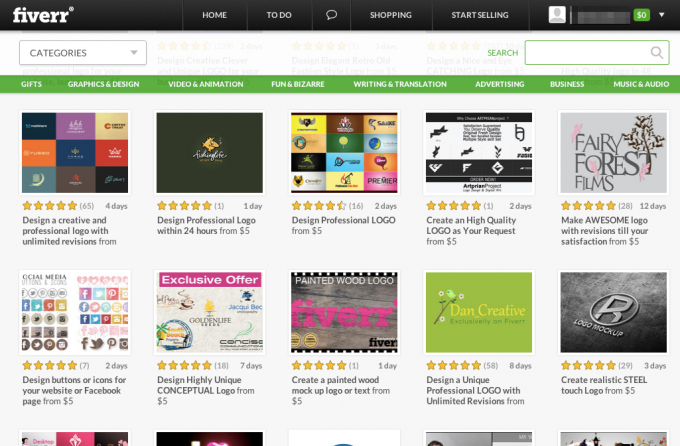
ich empfehle ThemeForest WooCommerce Themenmarktplatz, obwohl dies nicht der einzige Ort ist, an dem Sie ein Premium-Thema finden. Erwarten Sie, dass Sie für eine nicht exklusive Single-Site-Lizenz zwischen 50 und 100 US-Dollar zahlen (was bedeutet, dass auch andere Benutzer das Thema verwenden können). Hier sind einige Schlüsselwörter, auf die Sie achten sollten:
- Reaktionsschnell. Das Thema ändert die Größe von Fotos und passt das Layout je nach Bildschirmgröße an. Daher sollte es mit Handys und Tablets funktionieren. Sie können die Größe Ihres Browserfensters zum Testen ändern - es wird dynamisch angepasst. Angesichts der Tatsache, dass viele Kunden inzwischen von ihrem Sofa aus einkaufen, ist es an dieser Stelle unerlässlich, zumindest Tablets zu versorgen.
- WordPress Customizer kompatibel. Eine neue Erweiterung von WordPress ist die Möglichkeit, Elemente des Designdesigns - wie z. B. den Hintergrund und die Farben der Kopfzeilen - anzupassen, ohne Code zu bearbeiten. Dies ist nicht unbedingt erforderlich. Die meisten Themen werden ohnehin mit einem eigenen benutzerdefinierten Optionsfeld geliefert. Dies ist jedoch der Versuch von WordPress, den Prozess zu standardisieren.
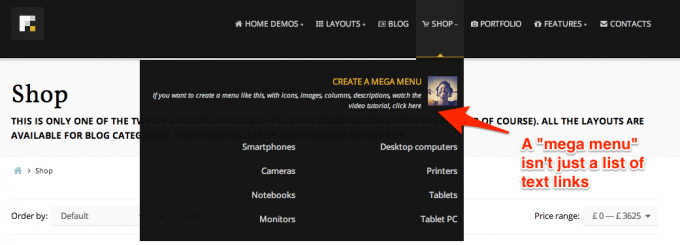
- Mega-Menü. Menüs bestehen normalerweise aus einer einzelnen Spalte mit Textlinks. Ein Mega-Menü kann aus mehreren Spalten bestehen und oben eine kurze Grafik oder Beschreibungen für Links enthalten - im Grunde genommen viel mehr als ein Standardmenü.

- Aqua Page Builder. Ein Drag & Drop-Vorlagen-Layout-Tool.
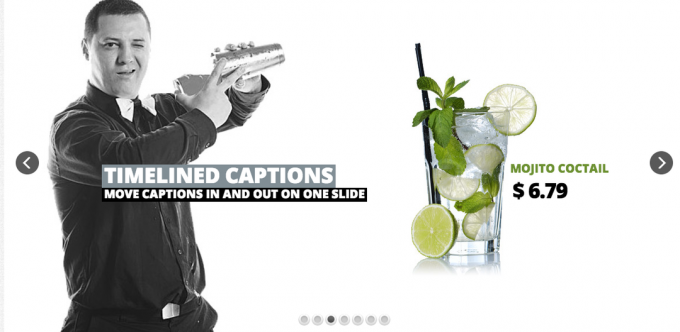
- Slider Revolution. Ermöglicht das Hinzufügen auffälliger Diashows mit Bild- und Texteffekten. Eine großartige Möglichkeit, den Fokus der Kunden zu gewinnen und ein bestimmtes Produkt vorzustellen.

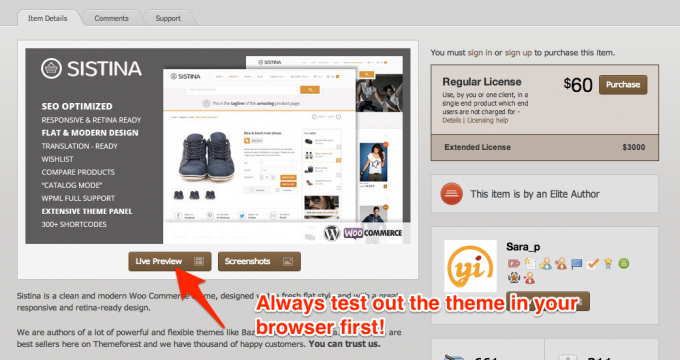
Jedes Thema sollte eine Live-Vorschau-Schaltfläche haben, mit der Sie es testen können. Sehen Sie sich alle Menüpunkte an, um die Funktionen des Themas zu sehen. Die meisten enthalten unterschiedliche Layouts.

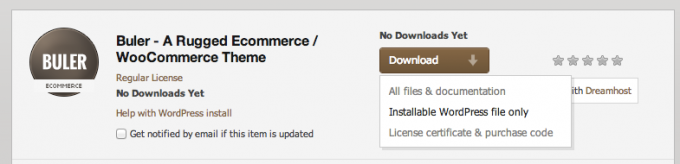
Wenn Sie Ihr neues Thema herunterladen möchten, stehen Ihnen möglicherweise die Optionen "Nur WordPress-Themendateien" und "Alle Dateien und Dokumentationen" zur Verfügung. Sie möchten beide herunterladen, greifen jedoch zuerst auf die WordPress-Themendatei zu, da wir diese zum Hochladen auf WordPress verwenden können.

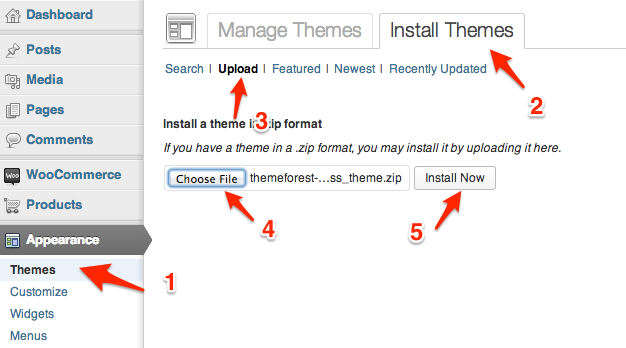
Von dem Aussehen -> Themen Klicken Sie im Untermenü auf die Registerkarte Installieren und dann auf Hochladen Verknüpfung. Suchen Sie Ihre Themendatei und klicken Sie auf Jetzt installieren.

Nach Abschluss sollte es auf Ihrer Liste aufgeführt sein Verfügbare Themen und bereit zu aktivieren.

Da jedes Thema anders ist, variieren die Konfigurationsoptionen und die Methoden zum Einrichten verschiedener Funktionen erheblich. Einige Themenautoren stellen Demo-Inhalte bereit, mit denen Sie Funktionen einrichten können, die mithilfe von hinzugefügt werden können Werkzeuge -> Importieren Nützlichkeit. Einige enthalten zusätzliche Plugins im vollständigen Download-Paket, die separat installiert werden müssen (der Vorgang ist der gleiche wie für ein Thema - gehen Sie einfach zu Plugins -> Neue hinzufügen -> Hochladenund wählen Sie die Zip-Datei aus). Alle Themen werden eine Art Dokumentation und ein Online-Support-Forum haben. Selbst erfahrene Profis müssen sich auf diese Dokumentation beziehen, aber sie kann für Anfänger mit der Vielzahl der verfügbaren Optionen und den unterschiedlichen Seitendesigns überwältigend sein. Machen Sie einen kleinen Schritt nach dem anderen und werden Sie nicht frustriert, nur weil Ihre Website noch nicht wie die Vorschau aussieht.
Geld sparen Tipp: Wenn Sie möchten, dass ein semiprofessionelles Logo erstellt wird, ohne mehr als 500 US-Dollar zu zahlen, schauen Sie sich das an Fiverr.com, ein Marktplatz für Kreative, um Erfahrungen zu sammeln und ein Portfolio zu erstellen. Sie können ein grundlegendes Logo-Konzept für 5 US-Dollar erstellen, müssen jedoch mit 50 US-Dollar für einen vollständigen Satz von PSD- und Vektordateien rechnen.

Es gibt einige Menüpunkte unter Aussehen Das ist Standard für jedes Thema. Lassen Sie uns diese kurz durchgehen.
3.1 Widgets
Widgets sind kleine Funktionen, die zu beliebigen Seitenleisten / Widget-Bereichen in Ihrem Thema hinzugefügt werden können. Etwas verwirrend, a Seitenleiste könnte auch in der gefunden werden Kopf- oder Fußzeile - es hängt vom Thema ab, aber sie enthalten normalerweise mehr als ein Thema. Es ist nicht immer offensichtlich, wo sich diese Widget-Bereiche befinden. Weitere Informationen finden Sie in der Dokumentation. Hier sind einige Beispiele für verfügbare Widgets, die Sie hinzufügen können und die in WooCommerce enthalten sind:
- Produkt Suche
- Preisfilter
- Zufällige Produkte
- Warenkorb (kann ausgeblendet werden, wenn er leer ist)
- Kürzlich angesehene Produkte

3.2 Menüs
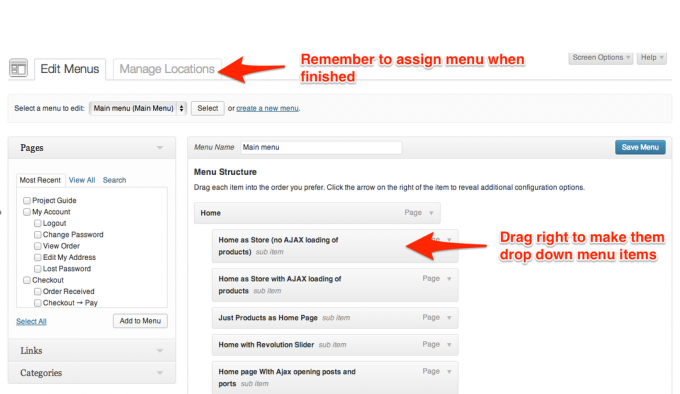
Die meisten Themen bieten auch einen oder mehrere Menüpunkte. Menüs müssen zuerst erstellt und dann einem bestimmten Ort zugewiesen werden.
Wenn Sie möchten, dass ein Menüelement erweitert wird, wenn ein Benutzer darüber fährt, ziehen Sie die Elemente im Menüeditor nach links oder rechts, um sie zu einem übergeordneten (oberste Ebene) oder untergeordneten Element zu machen.

4. Produkte und Variationen hinzufügen
Wenn Sie noch nie einen Online-Shop verwaltet haben, ist das Konzept der Produktvarianten möglicherweise neu für Sie. Ihr Geschäft kann diese grundlegenden Produkttypen verarbeiten:
- Einfaches Produkt: Ein einzelnes Element ohne Optionen. Am einfachsten zu verwalten.
- Variable: Ein Kernprodukt mit verschiedenen Attributen, aus denen der Kunde wählen kann - dies kann Größe oder Farbe sein. Wenn Sie das System die Lagerbestände für Sie verwalten lassen, ist jede Variationskombination einzigartig und hat daher einen eigenen Lagerbestand.
- Gruppiert: Eine Sammlung verwandter einfacher Produkte, die einzeln erworben werden können. Ein gruppiertes Produkt besteht aus vielen untergeordneten Produkten, hat jedoch selbst keinen Preis oder Lagerbestand. Auf diese Weise können Produkte einfach visuell auf einer einzigen Seite gruppiert werden, sodass Kunden die einzelnen Produkte einfacher in ihren Warenkorb legen können.
- Extern / Partner: Anstelle der Schaltfläche "In den Warenkorb" wird eine Schaltfläche "Mehr lesen" angezeigt, die den Benutzer auf eine andere Website weiterleitet.
- Herunterladbar: Eine Datei, die nach erfolgreicher Zahlung an den Kunden geliefert werden kann. Dies ist normalerweise in irgendeiner Weise geschützt und kann auf eine bestimmte Anzahl von Downloads oder mit einem Ablaufdatum beschränkt werden.
- Virtuell: Diese Produkte erfordern keinen Versand und tragen daher nicht zu den Versandkosten bei - sie werden hauptsächlich zum Verkauf von Dienstleistungen verwendet.
Zusätzliche Produkttypen können als Plugins erworben werden - wie z Produktbündel oder erzwungene Upsells. Meistens arbeiten Sie nur mit einfachen und variablen Produkten.
Alle Produkte können Attribute haben, die diese Produkte beschreiben, z. B. Farbe. Ein einfaches Produkt könnte ein Pullover sein, der nur in Rot erhältlich ist (d. H. Keine Variationen), aber der Kunde möchte immer noch, dass er aufgenommen wird, wenn er nach roten Produkten filtert.
4.1 Hinzufügen eines einfachen Produkts
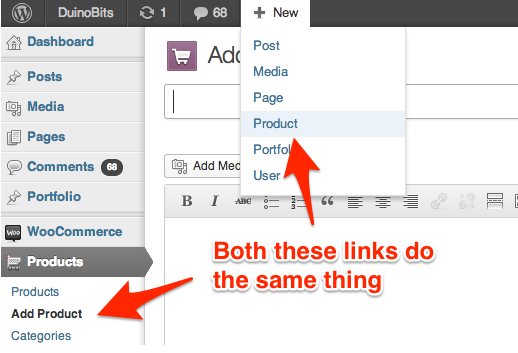
Um ein einfaches Produkt hinzuzufügen, gehen Sie zu Produkte -> Neue hinzufügen oder verwenden Sie die Schnellverwaltungsleiste oben auf dem Bildschirm (+ Neu -> Produkt). Der Bearbeitungsbildschirm sollte leicht zu verstehen sein.

Neben dem Produktnamen und der Beschreibung finden Sie eine kurze Beschreibung Box. Bei den meisten Themen wird dies direkt neben dem Produktbild mit der vollständigen Beschreibung weiter unten auf der Seite angezeigt. Bei einigen Themen wird es möglicherweise überhaupt nicht verwendet.
Scrollen Sie ein wenig nach unten, um die zu finden Produktdetails Box. Hier werden die wichtigen Daten zu Preis und Verpackungsabmessungen hinzugefügt.

Lesen Sie weiter, um herauszufinden, wie Sie Bilder hinzufügen können.
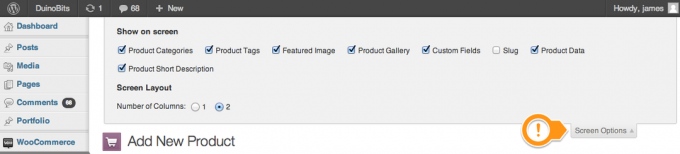
Kurztipp: Wenn Sie auf dem Bildschirm des Bearbeitungsbildschirms nach etwas suchen und es nicht finden können, wird das Feld möglicherweise ausgeblendet. Klicken Bildschirmoptionen Stellen Sie oben rechts sicher, dass alle Felder aktiviert sind (oder deaktivieren Sie diejenigen, die Sie nicht benötigen, um einen weniger überfüllten Bearbeitungsbildschirm zu erstellen).

4.2 Ausgewählte Bilder im Vergleich zur Produktgalerie
Unten links im Bildschirm "Neues Produkt bearbeiten" oder "Neues Produkt hinzufügen" finden Sie sowohl einen Bild- als auch einen Produktgaleriebereich. Das vorgestellte Bild ist das Hauptproduktbild, das dem Benutzer sofort angezeigt und auf der gesamten Website platziert wird. Für das vorgestellte Bild kann nur ein einziges Bild verwendet werden, und jedes Thema hat eine ideale Bildgröße. Laden Sie alles in einer angemessen hohen Qualität hoch (aber halten Sie es unter 2 MB pro Bild), und WordPress verkleinert es automatisch nach Bedarf für Miniaturbildgrößen.
Im Bereich Produktgalerie können Sie einem Produkt mehrere zusätzliche Bilder hinzufügen. Diese werden auf der Produktdetailseite unter dem Hauptbild angezeigt. Bei variablen Produkten kann jede Variation auch ein eigenes Bild haben, das angezeigt wird, wenn der Benutzer seine Auswahl ändert.

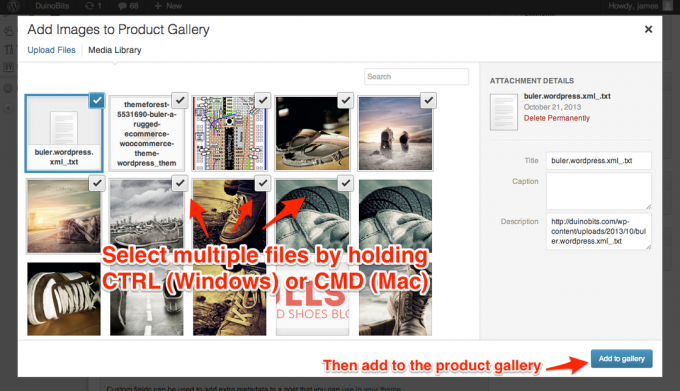
Das eigentliche Hochladen von Bildern ist selbsterklärend. Nachdem Sie auf "Ausgewähltes Bild festlegen" oder "Produktgalerie hinzufügen" geklickt haben, können Sie entweder aus vorhandenen Bildern auswählen oder auf die Registerkarte "Hochladen" klicken. Zum Hochladen in dieses Fenster ziehen und dort ablegen. Halten Sie bei Produktgalerien die CMD / STRG-Taste gedrückt, um mehrere Bilder gleichzeitig im Medienbrowser auszuwählen.
4.3 Produktfoto-Tipps
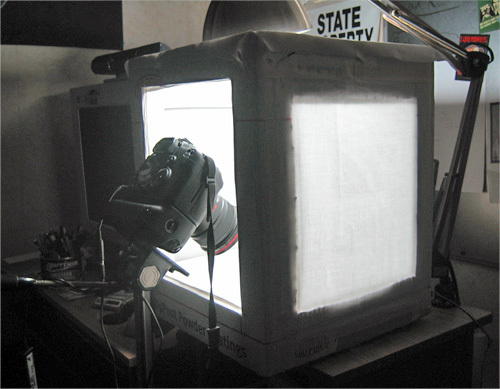
Grundlegende „nahtlose Hintergründe“ können mit einem weißen Stück Karte erreicht werden, das an einer Wand und einer ebenen Fläche anliegt. Für einen wirklich professionellen Look sollten Sie eine DIY Produkt Fotobox (Bild unten - Bildnachweis Schule für digitale Fotografie). Verwenden Sie zumindest einen Blitzdiffusor für eine gleichmäßige Beleuchtung.

Wenn Ihre Produkte aus allen Blickwinkeln betrachtet werden können, sollten Sie den Kauf in Betracht ziehen Magic360 Plugin (£ 99), mit dem aus 18 oder 36 Produktfotos ein drehbares 360-Grad-Objekt-Widget erstellt wird. Sie können eine kostengünstige Fotografieplattform mit einem erstellen Lazy Susan Party Teller weiß lackiert.
4.4 Globale Attribute
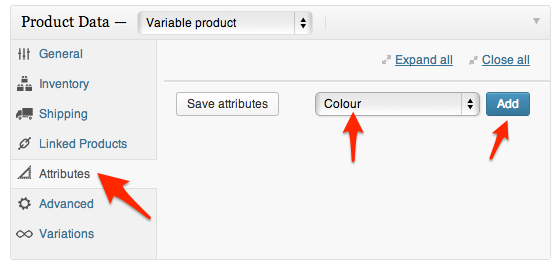
Zugriff über die Seitenleiste Produkt -> Attribute Menü können globale Attribute auf eine Reihe von Produkten angewendet werden.
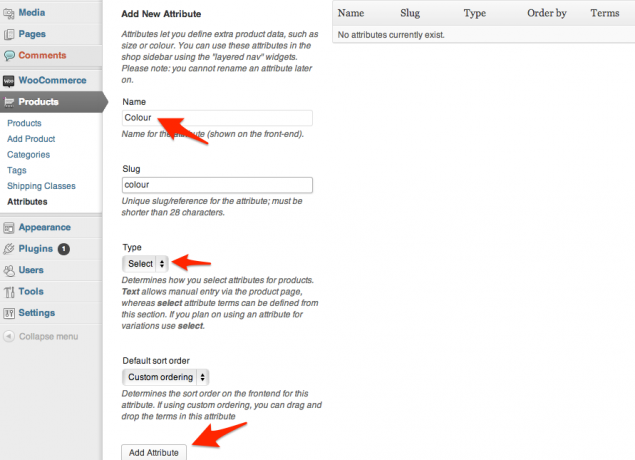
Lassen Sie uns fortfahren und eine globale schaffen Farbe Attribut als Beispiel. Von dem Produkte -> Attribute Bildschirm, fahren Sie fort und benennen Sie Ihr neues Attribut. Stellen Sie sicher, dass der Attributtyp auf "Auswählen" eingestellt ist.

Wenn Sie das Attribut hinzufügen, wird es in der Liste angezeigt. Klicken Sie auf die Schaltfläche Begriffe konfigurieren, um separate Farben hinzuzufügen. Hinweis: Wenn Sie für die Produktoptionen tatsächliche Farbfelder verwenden möchten, müssen Sie die zusätzlichen Farbfelder erwerben Erweiterung für Farb- und Bildmuster für 99 US-Dollar. Standardmäßig können Sie nur Text verwenden.

Auf der Produkt Bildschirm, scrollen Sie nach unten zu Produktdetails Box und Sie sollten nun in der Lage sein, die neue Attributfarbe hinzuzufügen.

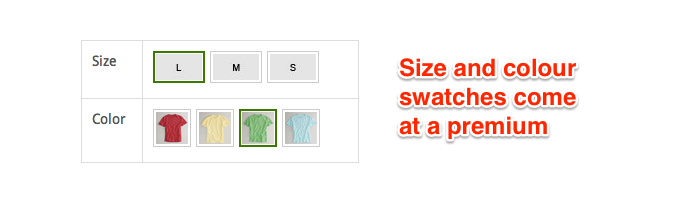
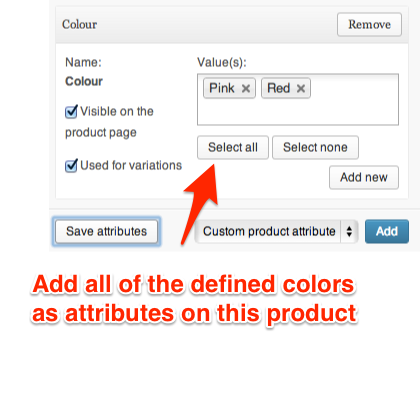
Nach dem Hinzufügen müssen Sie auswählen, welche Farbbegriffe für dieses bestimmte Produkt gelten. Verwenden Sie Alle auswählen, um schnell alle möglichen Farben hinzuzufügen. Angenommen, Sie möchten, dass diese Produktvarianten erstellen und vom Kunden ausgewählt werden können, stellen Sie sicher, dass beide Kontrollkästchen wie gezeigt aktiviert sind, und speichern Sie dann die Attribute.

Nun zum Variationen Tab. Wenn sich die Produktdetails nicht ändern - Preis, Höhe usw. - und die Variationen nur den Vorlieben des Benutzers entsprechen, müssen Sie hier nur eine einzige Variation hinzufügen und alle Attribute als Jede Farbe, jede Größe (beispielsweise). Dies bedeutet, dass unabhängig von der Farbe und Größe, die der Benutzer auswählt, dieselben Preis- und Versandberechnungen angezeigt werden.
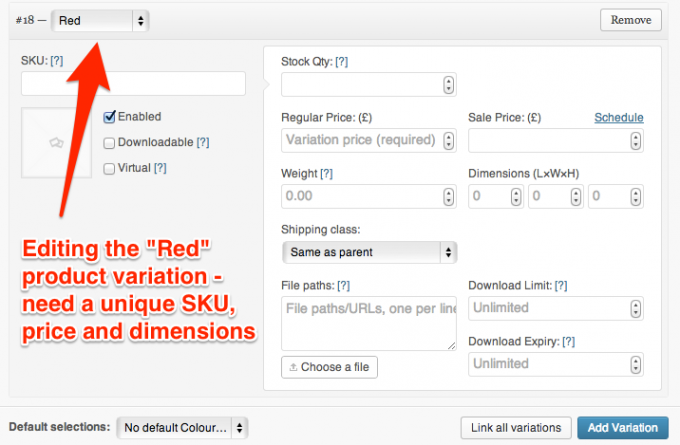
Wenn sich der Preis oder das Gewicht je nach Auswahl des Benutzers ändert, müssen Sie Variationen hinzufügen und die Informationen separat aktualisieren. Verknüpfen Sie alle Attribute generiert automatisch eine neue Variation für jede Attributkombination, die Sie haben - nützlich, wenn Sie nur verwenden ein Attribut, aber nicht empfohlen, wenn Sie mehrere Attribute haben, wie die Anzahl der erstellten Variationen wäre enorm. Wenn sich der Preis und die Versandkosten je nach ausgewählter Größe ändern, jedoch nicht nach Farbe, würden Sie für jede Größe eine neue Variation erstellen, das Farbattribut jedoch als "beliebige Farbe" belassen.

4.5 Verwirrung bei Attributen, Kategorien und Tags
Bei der Beschreibung von Produkten mit gibt es eine gewisse funktionale Überschneidung Attribute, Stichworte oder Kategorien. Wenn Ihr Geschäft nur aus einfachen Produkten besteht, können Sie beispielsweise eine Kategorie für „rote Kleidung“ erstellen oder ein „rotes“ Tag definieren - beide wären für die Gruppierung von „roten Produkten“ funktional ähnlich.
So versuche ich mich an die Unterschiede zu erinnern:
Kategorien sollte für Navigationszwecke verwendet werden. Sie sind wahrscheinlich der erste Weg, den Ihr Kunde wählt, um sich im Geschäft fortzubewegen. Daher sollten sie sich auf die Absicht des Benutzers konzentrieren. Wie erwartet der Benutzer, dass das Geschäft aufgeteilt wird? Denken Sie an logische Bereiche eines Kaufhauses - Sie würden keinen roten Bereich finden, aber Sie würden "Abendgarderobe" oder "Sommerkleider" finden. Denken Sie daran, dass Sie auch Unterkategorien definieren können. Best Practices besagen, dass Sie die Anzahl der Kategorien der obersten Ebene auf 10 oder weniger beschränken sollten. Im Gegensatz zu einem echten Kaufhaus können Sie ein Produkt mehreren Kategorien zuordnen.
Attribute kann als Filter betrachtet werden: Preis, Größe oder Farbe helfen dabei, Ihre Auswahl einzugrenzen, aber sie sind sicherlich nicht die primäre Art und Weise, wie Benutzer nach Artikeln in Ihrem Geschäft suchen würden. Sie gehen nicht in ein Kaufhaus und sagen "Zeigen Sie mir alles, was Sie in XL haben". Attribute können auch gleichzeitig ausgewählt werden, sodass der Kunde möglicherweise nach etwas Rotem in Größe M und für weniger als 30 GBP sucht. Wenn Sie Kategorien für jede dieser Kategorien hätten, könnten sie jeweils nur eine durchsuchen.
Stichworte sind optional - ein Phänomen des digitalen Zeitalters. Sie können auch zum Querverweis von Produkten verwendet werden. Wenn Sie ein Schlüsselwort oder eine Bezeichnung haben, um eine Reihe von Produkten zu beschreiben, die in ihrer eigenen Kategorie oder als Attribut keinen logischen Sinn ergeben, ist möglicherweise ein Tag geeignet. Machen Sie sich keine Sorgen, wenn Sie sich nicht vorstellen können, warum Sie Tagging verwenden würden - die meisten Online-Shops tun dies auch nicht, aber es ist da, wenn Sie es möchten.
5. SEO für E-Commerce
Suchmaschinenoptimierung (SEO) - das heißt, der Prozess, mit dem sichergestellt wird, dass Ihre Website hoch genug erscheint in den Ergebnissen für Benutzer Suchanfragen präsentiert - ist besonders schwierig, wenn es darum geht E-Commerce. Nicht weil die Regeln für Online-Shops anders sind als für Blogs oder andere Websites, sondern gerade weil sie genau gleich sind. Die Google-Updates der letzten Jahre waren auf E-Commerce-Websites besonders hart. Google hat entschieden, dass Inhalte in Langform ein starker Indikator für die Qualität einer Website sind. Dies ist in Ordnung für Blogs, die aus Text und Text bestehen Bilder, aber weitaus schwieriger für Online-Shops, bei denen es sich im Wesentlichen nur um Kataloge mit einem Absatz mit beschreibendem Text handelt Glücklich.
Das Problem ist, dass sich bei den meisten E-Commerce-Websites zwischen den Produktseiten (den Bildern, Titel und Preis), während der vorherrschende Inhalt einer Seite (die Vorlage um sie herum, das Menü usw.) - der bleibt gleich. Aus Sicht von Google verfügen Sie über eine große Anzahl von Seiten mit ähnlichen Inhalten von geringer Qualität. Dies bedeutet, dass sie für keine Keywords als maßgeblich angesehen werden.
Dies ist natürlich ein großes Problem für Online-Shops - und diese strengen Algorithmen zur Qualitätsprüfung, die Google hat In den letzten Jahren gestärkt sind im Alleingang für einen enormen Umsatzrückgang bei vielen Online-Einkäufen verantwortlich Websites. Glücklicherweise können wir die Lösung verstehen, indem wir auf die großen Akteure schauen.
5.1 Technische Suchmaschinenoptimierung
In diesem Abschnitt werde ich mich speziell mit SEO-Taktiken für E-Commerce befassen, aber es gibt bestimmte technische Aspekte von SEO, das für jede Website gilt, für die wir einfach keinen Platz haben - dies würde wahrscheinlich die Größe verdoppeln führen. Wenn Sie Zeit haben, schauen Sie sich diese an 5 Websites, um grundlegende SEO zu lernen SEO entmystifizieren: 5 Leitfäden zur Suchmaschinenoptimierung, die Ihnen den Einstieg erleichternDie Beherrschung von Suchmaschinen erfordert Wissen, Erfahrung und viel Versuch und Irrtum. Mithilfe vieler im Web verfügbarer SEO-Anleitungen können Sie die Grundlagen erlernen und häufige SEO-Fehler leicht vermeiden. Weiterlesen . Sobald Sie die Grundlagen verstanden haben, schlage ich vor, zu verwenden WordPress SEO (kostenlos) mit Yoast SEO für WooCommerce ($ 29) Plugins, um sie zu implementieren. Übersehen Sie diesen Schritt jedoch nicht - SEO ist heute ein unglaublich wichtiger Aspekt bei der Geschäftstätigkeit im Internet - "Wenn Sie ihn erstellen, werden sie kommen" gilt nicht, wenn Ihre SEO nicht richtig gemacht wird.
5.2 Wie schafft es Amazon, sich dem Trend zu widersetzen?
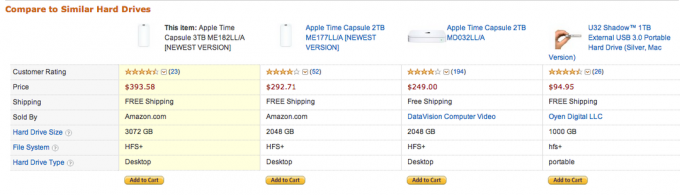
Der obere Bereich einer Amazon-Produktseite sieht aus wie jede andere E-Commerce-Website - ein oder zwei Produktfotos, einige grundlegende Informationen und die Schaltflächen Preis / Warenkorb hinzufügen. Die Ähnlichkeiten enden jedoch dort. Scrollen Sie nach unten und wir finden eine Fülle zusätzlicher Informationen und Widgets.
5.2.1 Ausführliche Beschreibungen
Vergessen Sie einfache oberflächliche Beschreibungen mit einem Absatz - schreiben Sie so viel wie möglich auf. Produktabmessungen, Gewicht, Herstellungsland, Materialien - all dies fügt Ihrer Seite wertvollen zusätzlichen Inhalt hinzu.

Wenn Sie aus einer Großhandelsdatenbank verkaufen, in der Ihnen Produkttitel und Beschreibungen zur Verfügung gestellt werden, ist das Umschreiben eindeutiger Beschreibungen besonders wichtig. Diese bereitgestellten Beschreibungen werden wahrscheinlich wörtlich in Hunderten anderer Geschäfte verwendet, sodass Google viele davon als doppelten Inhalt betrachtet. Es ist wichtig, dass Sie sich von diesen Websites unterscheiden.
Wenn die Produkte, die Sie verkaufen, einzigartig sind, müssen Sie sich natürlich nicht so viele Sorgen machen, aber es ist immer noch eine gute Idee, so viele Informationen wie möglich bereitzustellen. Denken Sie daran, dass Google beim "Lesen" Ihrer Seite die Bilder nicht wirklich berücksichtigt. Daher ist relevanter Textinhalt (ohne dass es sich um Spam handelt) unerlässlich.
5.2.2 Benutzerbewertungen
Eine der einfachsten Möglichkeiten, einer Seite einen Mehrwert zu verleihen, besteht darin, Benutzerbewertungen des Produkts zu veröffentlichen. Es wird jedoch eine Weile dauern, bis sie von Kunden abgeholt werden. Bieten Sie daher einen Anreiz vom Typ "5% Rabatt auf Ihre nächste Bestellung, wenn Sie eine Bewertung abgeben" an. Richten Sie eine zeitgesteuerte E-Mail ein, um Kunden daran zu erinnern, eine Woche nach dem Kauf eine Bewertung abzugeben. Das Plugin für automatisierte Follow-up-E-Mails ($ 129) kann Ihnen dabei helfen, aber Sie können E-Mails auch manuell versenden.

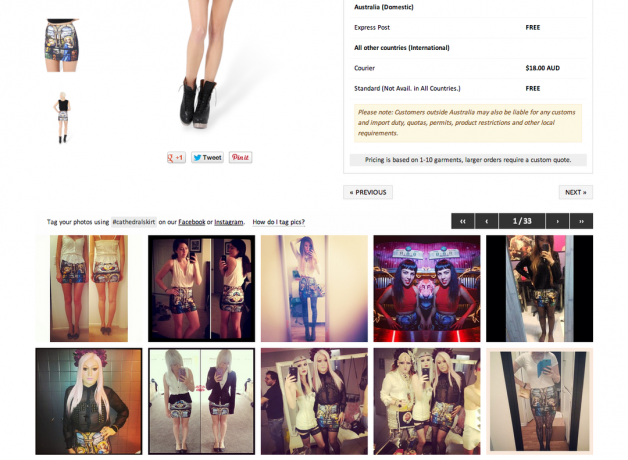
Einige Websites gehen den zusätzlichen Schritt und akzeptieren Kunden-Action-Shots. Diese können zwar für die Benutzererfahrung von Vorteil sein, tragen jedoch nicht wesentlich zum SEO-Wert bei. Ein einzigartiger Ansatz von Black Milk Clothing bestand darin, eine Schnittstelle zur Instagram-API herzustellen und mit dem Produkt gekennzeichnete Fotos abzurufen Name - es funktioniert, weil das Produkt selbst besonders viral ist, die Art von Kleid, die Sie wirklich Ihrem zeigen möchten Freunde.

Produkt-FAQs - Hier können Benutzer eine Frage stellen und auf eine Antwort von Ihnen warten. Außerdem können sie einer Seite einen schnellen Wert und relevanten Inhalt hinzufügen. Diese Produkt-FAQs zum WooCommerce-Plugin ist gratis.
5.2.3 Widgets
Nehmen Sie sich einen Moment Zeit, um einige Ihrer bevorzugten Einkaufsseiten zu untersuchen und wichtige Elemente auf Ihrer Seite zu identifizieren aus der Sicht eines Käufers nützlich finden - wahrscheinlich gibt es ein Plugin für WooCommerce, mit dem Sie das hinzufügen können zu. Überladen Sie die Seite jedoch nicht - jedes zusätzliche "Widget" verlangsamt die Website und gute UI-Praxis gibt an, dass je fokussierter eine Seite ist, desto wahrscheinlicher ist es, dass ein Benutzer zu einem zahlenden Kunden konvertiert.

5.3 Expertenwissen und Bloggen
Wenn Sie Produkte verkaufen, für die Sie eine Leidenschaft haben, verfügen Sie wahrscheinlich über ausreichend Fachwissen zu diesem Thema. Schreiben Sie über die neuesten Modetrends, wenn Sie Kleidung verkaufen. Schreiben Sie, wie Sie eine farbenfrohe Sommergrenze schaffen, wenn Sie Samen verkaufen. "How to" und listenbasierte Artikel wie "10 großartige Möglichkeiten, um ..." machen sich in der Regel sehr gut. Sie schreiben nicht nur Inhalte, die Google zeigen, dass Sie sich mit Ihren Inhalten auskennen, sondern erstellen auch Inhalte, die Nutzer gerne auf Facebook oder Twitter teilen. Beginnen Sie einfach mit dem Erstellen neuer Beiträgeund sie werden automatisch chronologisch im Blog-Bereich Ihrer Website angezeigt.
Selbst wenn Sie kein Blog in Ihren eigenen Online-Shop aufnehmen, kann das Bloggen von Gästen ein großartiges Werbemittel sein. Hier veröffentlichen andere Websites den Artikel mit einem Link zurück zu Ihrem Shop. Stellen Sie nur sicher, dass Ihre Inhalte für den Leser tatsächlich wertvoll sind und nicht nur zur Steigerung des Datenverkehrs verwendet werden. Für einen systematischen Ansatz beim Bloggen von Gästen können Sie es versuchen MyBlogGuestNach meiner Erfahrung kann es jedoch effektiver sein, Websites direkt zu kontaktieren und Ihre Dienste anzubieten.
Kurz gesagt, es reicht nicht mehr aus, nur ein Produkt zum Verkauf anzubieten. Ihre Website muss sich sowohl durch innovative Funktionen als auch durch qualitativ hochwertige Inhalte auszeichnen. Etablieren Sie sich als Branchenexperte, wenn Sie können - geben Sie den von Ihnen veröffentlichten Artikeln Glaubwürdigkeit und zeigen Sie, dass Sie sich mit dem Produkt auskennen. Stellen Sie sicher, dass Ihre Produktliste attraktiver, nützlicher und mit mehr Informationen als alle anderen Wettbewerber ist.
6. Beschleunigung der Website und Überlegungen zur Leistung
Geschwindigkeit ist wichtig. Einfach ausgedrückt, eine langsame Website frustriert potenzielle Kunden und lässt sie vor Abschluss eines Verkaufs gehen. Daher ist es wichtig, dass Sie alles tun, um Ihre Website zu optimieren. Die folgenden Hinweise gelten speziell für das Control Panel des Media Temple Grid Service. Einige oder alle dieser Techniken sind jedoch auf anderen Hosts in irgendeiner Form verfügbar.
6.1 Aktivieren Sie FastCGI
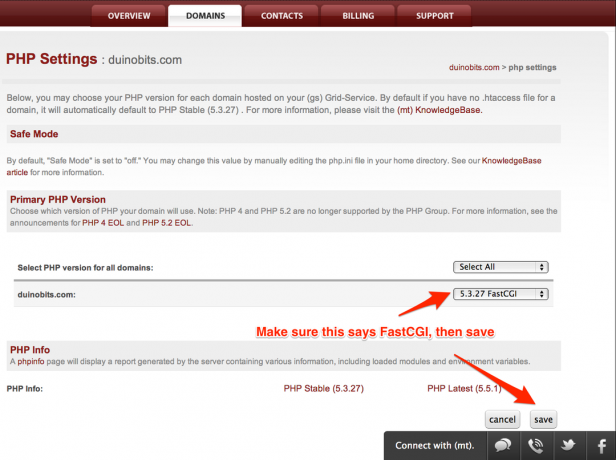
Von dem Bereich PHP-Einstellungen Ihres Konto-Kontrollfelds, aktiviere FastCGI. Ohne zu technisch zu werden, beschleunigt dies den PHP-Code, die Sprache, mit der dynamische Webseiten in WordPress erstellt werden. Dies ist wichtig, um die nächste Erweiterung auszuführen - mod_pagespeed.

6.2 Aktivieren Sie mod_pagespeed
mod_pagespeed ist ein von Google geschriebenes Webserver-Plugin, mit dem einige der Optimierungsaufgaben automatisiert werden sollen B. das Minimieren von CSS und Javascript (dies bedeutet, Leerzeichen zu entfernen und mehrere Dateien zu einer einzigen zu komprimieren Datei). Wenn Sie wirklich neugierig auf die Mechanik und Details sind, schauen Sie zu diese einstündige Videoerklärung.
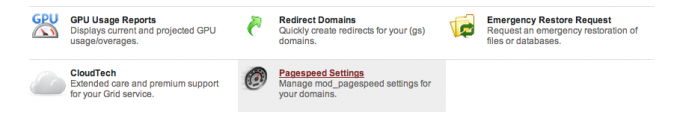
Um dies einzurichten, finden Sie die PageSpeed-Einstellungen in der letzten Zeile Ihres Control Panels.

Aktivieren Sie es im nächsten Bildschirm für alle Ihre Domains und speichern Sie es. Getan!
6.3 Kostenloses CloudFlare-Konto aktivieren
Von dem Account Center -> Domänen Dropdown-Menü auswählen Neue Domain oder neuen Service hinzufügen. Scrollen Sie nach unten, bis Sie CloudFlare finden, und klicken Sie auf aktivieren Sie Taste. Angenommen, Sie haben noch kein CloudFlare-Konto, gehen Sie das einfache Anmeldeformular durch.
Sie werden dann zu einer Aktivierungsseite weitergeleitet, auf der einzelne Domains aufgelistet sind. Aktivieren Sie jetzt, oder Sie können jederzeit über den neuen Abschnitt "Add-On-Dienste", der auf Ihrem Bildschirm erstellt wurde, zu diesem Bildschirm zurückkehren Account Center -> Überblick Tab.

Beachten Sie, dass das kostenlose CloudFlare-Konto keine SSL-Verbindungen unterstützt. Dies ist ein Problem, wenn Ihre Website Kreditkartenzahlungen mit Ihrem eigenen Zahlungsgateway direkt akzeptiert. Wenn Ihr Shop ausschließlich auf externe Zahlungsgateways wie PayPal angewiesen ist, ist dies kein Problem und Sie benötigen kein SSL. Ein Premium-CloudFlare-Konto beginnt bei 20 USD / Monat.
6.4 Verwenden Sie ein CDN, um statische Ressourcen bereitzustellen
Webserver eignen sich hervorragend zum Generieren dynamischer Seiten aus einer Datenbank - aber nicht so gut zum dauerhaften Übertragen von Dateien wie Bildern oder Javascript. Ein CDN oder Content Delivery Network besteht aus einem speziellen Webserver, der keine der typischen Webserver-Aufgaben ausführt. Er ist hochoptimiert, um Dateien zu liefern, und das war's. CDNs warten auch Server auf der ganzen Welt. Während die erste Seite möglicherweise in Amerika generiert wird, werden die zusätzlichen Ressourcendateien von einem lokaleren Ort geladen.
Die Bandbreite auf einem CDN ist billiger als die von Ihrem Host bereitgestellte Bandbreite. Wenn Sie also das monatliche Bandbreitenkontingent erreichen, sollten Sie auf jeden Fall in Betracht ziehen, ein CDN zu installieren.
Ein CDN ist jedoch ein Premium-Service, der als Add-On bei Media Temple erhältlich ist. Ab 20 US-Dollar pro Monat (monatlicher Vertrag) bietet ProCDN von Media Temple 200 GB Bandbreite und über 10 POPs (Content Caching Points of Presence) in erstklassigen Rechenzentren.
Benötigen Sie wirklich ein CDN? Es ist nicht unbedingt erforderlich, ob die anderen Optimierungen funktionieren. Warten Sie also, bis Sie feststellen, dass die monatliche Bandbreite überschritten wird, oder ob Ihre Seiten besonders grafisch sind. Wenn Sie sich für die Verwendung eines CDN entscheiden, benötigen Sie auch ein Plugin in WordPress, das URLs so umschreibt, dass sie auf Ihr CDN anstatt auf Ihre lokale Site verweisen. Dafür benötigen Sie…
6.5 W3-Gesamtcache
Total Cache von w3 Edge ist eine vollständige Caching-Lösung für fortgeschrittene Benutzer. Bei korrekter Einrichtung können minimierte Dateien ähnlich wie bei mod_pagespeed erstellt werden, dieser Vorgang ist jedoch nicht für Anfänger geeignet. Total Cache besteht aus verschiedenen Modulen, die jeweils aktiviert werden können. Die Konfiguration dieses Plugins liegt daher weit außerhalb des Geltungsbereichs dieses Handbuchs. Sie können meine kurze Einführung zu lesen w3 Total Cache hier einrichten So konfigurieren Sie die verschiedenen Einstellungen des W3 Total Cache Plugins für Ihr Wordpress-BlogVor einiger Zeit habe ich über die Vorteile der Installation des W3TC-Plugins in Ihrem Wordpress-Blog gesprochen, um es durch verschiedene Zwischenspeicherungen zu beschleunigen, aber einige Leser waren verständlicherweise etwas besorgt über ... Weiterlesen . Medientempel hat auch eine Umfassende Anleitung zum Einrichten der CDN-Funktion, wenn Sie sich für die Verwendung der ProCDN-Lösung entscheiden.
6.6 Informationen zur „GPU-Nutzung“
Mit der GPU (Grid Performance Unit) definiert Media Temple, wie viel Anteil der Server auf Ihrer Website derzeit verwendet wird, um eine faire Leistung für alle zu gewährleisten. Es befasst sich hauptsächlich mit CPU-Zyklen, berücksichtigt aber auch Dinge wie Lese- und Schreibvorgänge auf der Festplatte. Sie können jederzeit Ihre aktuelle GPU-Auslastung pro Stunde und die vorhergesagte Überschreitung im entsprechenden Abschnitt in Ihrem Konto-Kontrollfeld überprüfen.
Wenn auf Ihrer Website ein plötzlicher Verkehrsaufkommen auftritt, z. B. wenn ein Link auf die Startseite gepostet wird of Reddit - Der Grid Service wird intelligent mehr Ressourcen zuweisen, um mit dieser Spitze fertig zu werden. Im Gegensatz zu den meisten gemeinsam genutzten Hosts bedeutet dies, dass die Website online bleibt. Ihre GPU-Auslastung kann während dieser Zeit zunehmen. Solange die Verkehrsspitze jedoch nicht einen ganzen Monat lang anhält, wird Ihre monatliche GPU-Gesamtauslastung wahrscheinlich das Kontingent nicht überschreiten.
Im Allgemeinen brauchen Sie sich darüber keine Sorgen zu machen - das monatliche Kontingent von 2000 GPUs (entspricht 2,78 GPUs pro Tag) wurde so berechnet, dass 98% der von Grid gehosteten Sites es niemals überschreiten.
7. Start und Aktionen
Seien Sie nicht zu voreilig, um der Welt von Ihrer Website zu erzählen. Meine Erfahrung hat mir gezeigt, dass immer kleine Fehler auf Kunden warten. Daher ist ein zurückhaltender Start am besten. Versuchen Sie es mit verschiedenen Browsern, um Ihre Website zu testen, und stellen Sie sicher, dass Sie nicht bei WordPress angemeldet sind. Die Seiten, die Sie als Administrator anzeigen, unterscheiden sich manchmal von denen, die ein normaler Besucher sehen würde.
Wenn Sie sicher sind, dass die Website für alle bereit ist, versuchen Sie die folgenden Taktiken, um so viel Fuß wie möglich zu bekommen.
7.1 Wettbewerbe
Verwenden Sie ein kostenloses Werbegeschenk-Widget von PunchTab.com, um verschiedene Aktionen zu fördern. Kunden können Wettbewerbsbeiträge erhalten, um ihre E-Mail-Adresse zu übermitteln, die Seite zu twittern oder zu mögen, Freunde vorzustellen, Facebook-Fan zu werden oder eine Frage zu beantworten.

7.2 Soziale Netzwerke
Unabhängig von Ihrer moralischen Haltung auf Facebook oder Ihrer persönlichen Meinung zu Twitter spielen soziale Netzwerke im heutigen Online-Marketing eine große Rolle. Wir haben einen separaten vollständigen Leitfaden, den Sie jetzt online herunterladen oder lesen können - Ihr Leitfaden für Social Media Marketing Ihr Leitfaden für Social Media MarketingIm Moment gibt es einen Ansturm von Menschen und Unternehmen, die sich an soziale Medien wenden. Der Wettbewerb ist hart und kein Unternehmen kann Zeit oder Geld damit verschwenden, es falsch zu machen. Weiterlesen . Verwenden Sie das oben erwähnte PunchTab-Wettbewerbs-Widget, um neue Twitter-Follower und Facebook-Fans zu gewinnen.

7.3 Mailingliste
Nutzen Sie Ihre bestehende Kundenliste, um Personen zur Website einzuladen, und nutzen Sie die Monate vor dem Start, um Adressen zu sammeln. Verwenden Sie die Ultimate Coming Soon Pro Plugin ($ 29) und a MailChimp Listenverwaltungskonto (verschiedene Pläne, ab sofort kostenlos), um Besuchern eine Newsletter-Anmeldeseite zu präsentieren und gleichzeitig eine Vorschau anzuzeigen und auf der Website zu arbeiten, wenn Sie als Administrator angemeldet sind. Wenn Sie sich großzügig fühlen, bieten Sie Abonnenten einen Gutschein für einen Rabatt auf ihre erste Bestellung an (und einen weiteren nach ihrer ersten Bestellung, um sie zu ermutigen, wiederzukommen).

7.4 Google AdWords
Google AdWords ist ein großes Thema und liegt weit außerhalb des Rahmens dieses Buches. Google macht es jedoch einfach, auf bestimmte Keyword-Suchen zu bieten, um potenzielle Kunden anzulocken. Obwohl dies zu Beginn nicht unbedingt erforderlich ist, möchten Sie wahrscheinlich eine ausprobieren AdWords-Werbekampagne irgendwann.
Viel Glück!
Sie sollten jetzt bereit sein, Ihr eigenes Online-Geschäft zu eröffnen - vom Kauf der Domain über den Start der Website bis hin zu allem dazwischen. Die folgenden Punkte werden Sie wirklich auf die Probe stellen - Lagerverwaltung, Umgang mit schwierigen Lieferanten und noch schwierigeren Kunden, Zahlungsbetrug, verlorene Lieferungen usw. Ich fürchte, es gibt keine Plugins, die Ihnen dabei helfen könnten!
Die Wahrheit ist, dass Sie viel Konkurrenz haben werden, daher kann ich nicht genug betonen, wie wichtig es ist, sich zu differenzieren In gewisser Weise: Mit Ihrem Expertenwissen, Ihrer erstaunlich schönen Website voller nützlicher Informationen und großartigem Kundenservice. Sie müssen Ihre Ersparnisse jedoch nicht für teure Designagenturen und betrügerische SEO-Dienste ausgeben - a Ein paar hundert Dollar sind alles, was Sie brauchen, um das Wasser für Ihr Produkt zu testen und möglicherweise Ihr eigenes zu werden Boss. Durch die Auswahl von WooCommerce und WordPress haben Sie sichergestellt, dass die Antwort immer nur eine schnelle Google-Suche entfernt ist, wenn Sie auf ein Problem stoßen oder eine Frage haben. Worauf warten Sie noch?
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.

