Werbung
 Vielleicht haben Sie Twitbacks bereits ausprobiert, oder Sie möchten sich einfach nicht auf eine App wie PrettyTweet beschränken. Sie sind bereit für die großen Hunde und möchten Ihre eigenen entwerfen Twitter Hintergrund in Photoshop.
Vielleicht haben Sie Twitbacks bereits ausprobiert, oder Sie möchten sich einfach nicht auf eine App wie PrettyTweet beschränken. Sie sind bereit für die großen Hunde und möchten Ihre eigenen entwerfen Twitter Hintergrund in Photoshop.
Anstatt deinen Hot Pocket liebenden Nachbarn Jim anzurufen, der sagt, er könnte dir "beibringen, wie es geht... zu einem Preis". Sie sind zu uns gekommen, und das ist gut so, denn MakeUseOf liefert immer ohne Entschädigung erforderlich.
Einrichten des Haupthintergrunds
Die richtigen Pixelabmessungen sind für die Erstellung von Twitter-Hintergründen von entscheidender Bedeutung. Sie müssen daher zunächst eine neue Photoshop-Datei erstellen, die genau die richtige Größe hat. Die Abmessungen, die wir für dieses Projekt verwenden werden, haben eine Breite von 2560 Pixel und eine Höhe von 1600 Pixel.

Der Zweck einer so großen Größe besteht darin, dass sie gerade genug Platz zum Atmen für Großbildschirme bietet. Versuchen Sie also, Ihr Design einfach zu halten. Denken Sie daran, dass nur ein Teil davon auf den meisten Bildschirmen Ihrer Follower angezeigt wird. Ärgern Sie sich also nicht zu sehr darüber, ein Louvre-würdiges Hintergrundbild in voller Größe zu erstellen.

Da mein Twitter-Konto ein Schwarzweiß-Thema verwendet, das zu meiner persönlichen Website passt, werde ich es einfach mit einem einfachen Hintergrund halten. Wenn Sie jedoch verrückt werden möchten, würde ich vorschlagen, mit einem schönen radialen Gefälle auf die alte Schule zu gehen, oder Sie könnten ein handgezeichnetes Bild oder Foto verwenden.
Vorbereiten der Seitengrafik
Twitter bietet nicht die Möglichkeit, Ihrem Konto einen Header oder ein Bannerbild hinzuzufügen Eine Sache ist, eine angepasste Grafik oder ein Logo an der Seite Ihres Streams mit dem Haupthintergrund zu haben selbst. Im Wesentlichen handelt es sich bei der Seitengrafik um eine virtuelle Werbetafel, auf der Sie Web-URLs hinzufügen können. Facebook Informationen und alles andere, was Sie einschließen möchten, ist für Ihr Konto relevant. Leider ist nichts darauf anklickbar, also betrachten Sie es einfach als Augenweide.

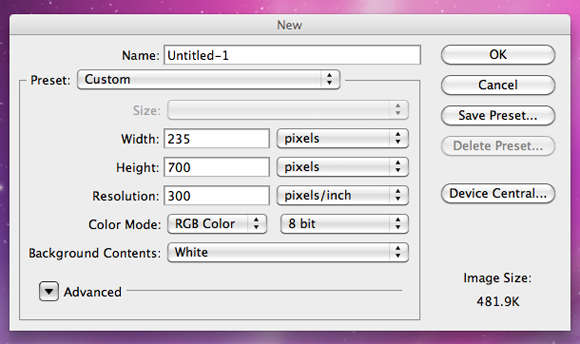
Beispielsweise, MakeUseOf’s Die Grafik nimmt die gesamte Seite der Seite mit einer schönen künstlerischen Darstellung der Website ein. Um so etwas zu erstellen, sollten Sie eine völlig neue Photoshop-Datei mit Abmessungen öffnen, die eine Breite von 235 Pixel und eine Höhe von 700 Pixel haben.

Die Größe dieses Bildes ist eigentlich ziemlich variabel, aber die allgemeine Idee ist, es so sichtbar wie möglich zu machen, ohne dass es in Ihren Stream läuft. Sie haben ein überraschend großes Arbeitsfeld, also machen Sie sich keine Sorgen, dass Sie nicht genug Platz haben. Basierend auf dem nächsten Schritt würde ich empfehlen, eine vollständig transparente Hintergrundebene zu verwenden oder eine, die der Farbe Ihres früheren Photoshop-Projekts entspricht.

Alles zusammenfügen
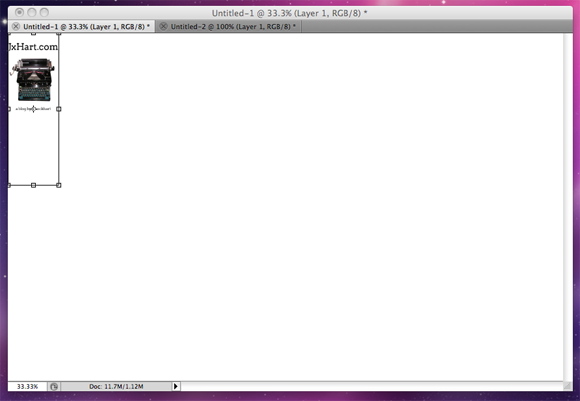
Nachdem Sie sowohl Ihren Haupthintergrund als auch Ihre Seitengrafik fertiggestellt haben, ist es an der Zeit, beide zusammenzufügen. Gehen Sie zuerst zum Projektfenster Ihrer Seitengrafik, wählen Sie alle aus und klicken Sie dann auf "Zusammengeführt kopieren". Danach gehen Sie zurück zu Ihren Haupthintergrund, und fügen Sie Ihre Seitengrafik direkt darüber ein und richten Sie sie an der oberen linken Ecke des Fenster. Seien Sie gewarnt, dass wenn Sie es nicht richtig ausrichten, es möglicherweise von einem Teil Ihres Streams abgedeckt wird oder von der Seite abläuft.


Ungeachtet dessen, wie klein die Seitengrafik im Moment zu sein scheint, wird sie in einem Browser eine Menge Platz beanspruchen. Genau aus diesem Grund sollten Sie den künstlerischen Fokus auf Ihre Seitengrafik richten, da Ihre Follower wahrscheinlich die größte Aufmerksamkeit darauf richten werden. Nachdem Sie fertig sind, würde ich vorschlagen, dass Sie die Dinge beenden, indem Sie den Hintergrund als PNG-Datei speichern.

Wie Sie an meinem eigenen Twitter-Konto erkennen können, befindet sich die Seitengrafik links neben meinem Stream und ist völlig abgelegen. Möglicherweise stellen Sie jedoch fest, dass die Seitengrafik größtenteils von Ihrem Stream abgedeckt wird, wenn das Browserfenster in einer kleinen Größe geöffnet ist. Dies ist normal, machen Sie sich also keine Sorgen.
Da die Seitengrafik Teil des Hintergrunds ist, wird sie beim Ändern der Fenstergröße zugeschnitten, obwohl der Stream-Inhalt weiterhin angezeigt wird. Das Problem kann vor allem von Mac-Benutzern bemerkt werden, die feststellen, dass Snow Leopard keine Vollbildanzeige zulässt, es sei denn, die Fenstergröße wird manuell geändert.
Fazit
Jetzt, da Sie ein Twitter-Dummkopf sind, können Sie mit diesen Richtlinien herumspielen, um etwas sexieres als mein eigenes Plain Jane-Design zu machen. Alles in allem ist es eine wirklich gute Grafik-Fähigkeit, dies zu wissen, insbesondere wenn Sie im Bereich Marketing und Grafikdesign tätig sind. Als Endnote könnten Sie wahrscheinlich dieselben Richtlinien an etwas wie Pixelmator oder das anpassen GIMP.
Wir würden gerne Ihre eigenen Kreationen sehen, folgen Sie uns also Gebrauch machen von auf Twitter und geben Sie uns einen Gruß, der uns zu Ihrem eigenen Photoshop Frankensteins weiterleitet. Machen Sie Ihre Twitter-Hintergründe anders, da sich der Prozess ausschließlich um die Anpassung dreht? Inwiefern hat Ihnen diese Methode geholfen?
Bildnachweis: mzacha
Joshua Lockhart ist ein guter Webvideoproduzent und ein etwas überdurchschnittlicher Autor von Online-Inhalten.


