Werbung
 Fotogalerien sind heutzutage sehr beliebt. Wenn Sie ein Konto bei einem Fotospeicher- und Freigabedienst wie Flickr oder Picasa haben, ist Ihnen wahrscheinlich bereits eine Fotogalerie mit einer URL zugeordnet, die Sie an Freunde senden können. Aber was ist, wenn Ihre Foto-Sharing-Anforderungen über einen Link zu einigen hinausgehen? andere URL, über die Sie keine Kontrolle haben? Und warum sollten Sie sich an die langweiligen und flachen 2D-Fotogalerien halten, die die meisten Websites für die gemeinsame Nutzung von Fotos anbieten? Wäre es nicht cool, wenn Sie eine 3D-Fotogalerie direkt in Ihr vorhandenes Blog oder Ihre Website einbetten könnten?
Fotogalerien sind heutzutage sehr beliebt. Wenn Sie ein Konto bei einem Fotospeicher- und Freigabedienst wie Flickr oder Picasa haben, ist Ihnen wahrscheinlich bereits eine Fotogalerie mit einer URL zugeordnet, die Sie an Freunde senden können. Aber was ist, wenn Ihre Foto-Sharing-Anforderungen über einen Link zu einigen hinausgehen? andere URL, über die Sie keine Kontrolle haben? Und warum sollten Sie sich an die langweiligen und flachen 2D-Fotogalerien halten, die die meisten Websites für die gemeinsame Nutzung von Fotos anbieten? Wäre es nicht cool, wenn Sie eine 3D-Fotogalerie direkt in Ihr vorhandenes Blog oder Ihre Website einbetten könnten?
Cooliris ist eine der beliebtesten Online-Lösungen für 3D-Fotogalerien. Es hat sein Angebot erweitert und bietet jetzt ein nützliches 3D-Fotogalerie-Plugin, das Sie überall im Web erstellen und einbetten können.
Erstellen Ihrer einbettbaren Cooliris-Fotogalerie
Das Coole am Einbetten einer Cooliris-Fotogalerie ist, dass sie nicht als statische Fotogalerie fungiert dient tatsächlich als Feed, der jedes Mal aktualisiert wird, wenn Sie Ihrem Fotostream neue Dienste in Diensten wie Flickr oder hinzufügen Picasa. Dies ist eine der einfachsten Möglichkeiten, Fotos an mehrere Blogs zu verteilen. Betten Sie einfach Ihren einen Fotostream in beliebig viele Websites ein Wenn Sie Fotos in Ihr einziges Fotospeicherkonto hochladen, werden die Updates überall dort verteilt, wo sich Ihre Cooliris-Fotogalerie befindet eingebettet.
Das Einrichten Ihrer einbettbaren Cooliris-Fotogalerie ist ein sehr einfacher dreistufiger Vorgang, der so angepasst werden kann, dass er problemlos zum Thema und Erscheinungsbild Ihrer Website passt. Der erste Schritt besteht darin, die Express-Website zu besuchen und auf "Erstellen Sie Ihre eigene 3D-Wand!" Zu klicken.

Der erste Schritt des Vorgangs besteht darin, auszuwählen, welche Quelle Sie als Fotostream verwenden möchten. In meinem Beispiel werde ich ein Flickr-Konto verwenden, das ich als Eimer für alle Arten von Fotos verwendet habe, von Familienfotos bis zu Ebay-Produkten, die ich früher verkauft habe. Sie müssen lediglich die Inhaltsquelle auswählen und dann die URL für Ihre Fotostream-Seite einfügen.

Beachten Sie, dass jede Quelle unterschiedliche Konfigurationsoptionen hat, sodass Ihr Bildschirm möglicherweise etwas anders aussieht als dieser. Früher war die Anzahl der Quellen, die Cooliris verwenden konnte, zumindest 2008 etwas begrenzt. Heute können Sie jedoch nahezu jede wichtige Quelle für Fotos verwenden, einschließlich aller Medien-RSS-Feeds. Dies bedeutet, dass Sie keine eigene Fotogalerie verwenden müssen. Wenn Sie Bilder aus dem Fotostream oder der Website einer anderen Person einbetten möchten, wählen Sie einfach deren Quelle aus und fügen Sie die URL des Fotostreams ein.

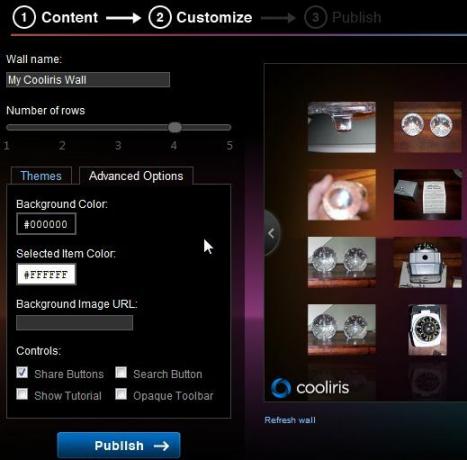
Sobald Sie die Fotoquelle konfiguriert haben, müssen Sie nur noch Ihr Thema an Ihre Website anpassen. Sie können aus einer kleinen Auswahl vorgefertigter Hintergrundthemen auswählen. Wenn keines davon zu Ihrer Website passt, klicken Sie einfach auf "Erweiterte Optionen" und verwenden Sie eine Hintergrundbild-URL Ihrer Wahl. Mit der Möglichkeit, ein Hintergrundbild zu verwenden, können Sie grundsätzlich jedes gewünschte Hintergrundthema erstellen, sodass Ihre Auswahl unbegrenzt ist. Auf der Registerkarte Erweitert können Sie auch kleine Details zum Erscheinungsbild und Verhalten der Galerie ändern.

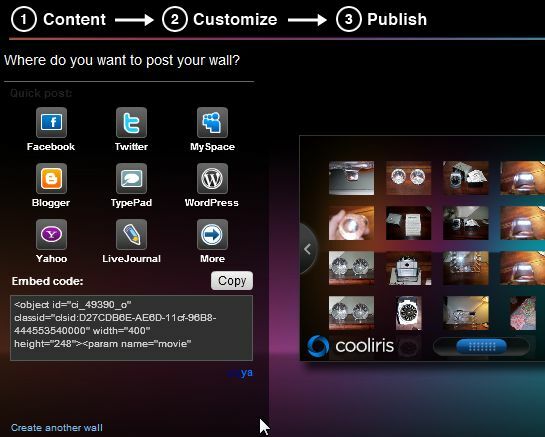
Auf der letzten Seite kopieren Sie den Einbettungscode und fügen ihn ein. Wenn Sie einen bestimmten Dienst wie Facebook oder Blogger zum Posten Ihrer dynamischen Galerie verwenden, müssen Sie die Schaltfläche für diesen Dienst auswählen, da der Einbettungscode etwas anders sein wird. Andernfalls bleiben Sie beim Standardeinbettungscode, da dieser in nahezu jedem Blog funktioniert, in dem Sie Standard-HTML-Code einbetten können.

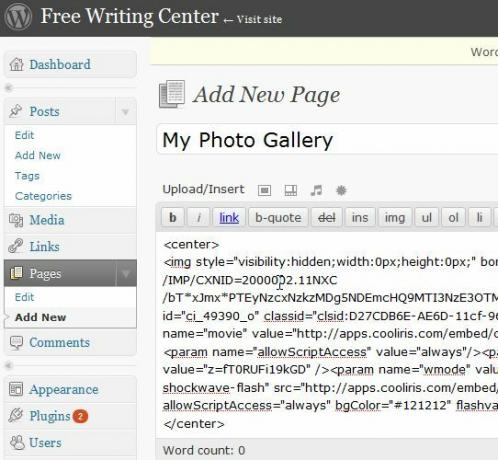
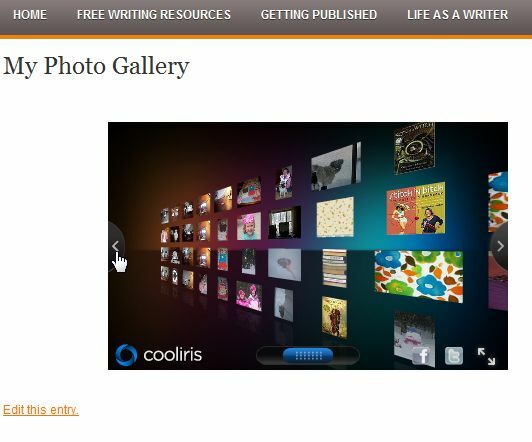
In meinem Fall werde ich eine bestimmte Seite nur für meine Bilder erstellen, da mein Blog so eingerichtet ist, dass jeder von mir erstellten Seite oben auf dem Bildschirm eine Registerkarte zugewiesen wird. Ich möchte Besuchern einen schnellen und einfachen Link zu meiner Fotogalerie anbieten. Daher ist das Erstellen einer Seite "Meine Fotogalerie" auf jeden Fall der beste Weg. So wird es angezeigt, nachdem ich die Seite erstellt habe.

So wird mein WordPress-Theme eingerichtet, aber wenn Sie ein anderes Setup haben, möchten Sie die Fotogalerie möglicherweise einfach in einen neuen Beitrag einbetten oder sie in die Seitenleiste einbetten. Jede Option funktioniert, da Sie den Code einfach in den Beitrag oder in Ihr Seitenleisten-Widget einbetten können und Ihre dynamische Cooliris-Fotogalerie direkt in Ihrem Blog angezeigt wird. Es wird in die Seite eingebettet, genau wie Sie eine Fotogalerie auf Ihrer Website codiert haben. Ihre Besucher wissen nicht einmal, dass die Bilder und die Galeriequelle von einer anderen Website stammen.

Das Beste ist, dass die coolen Funktionen, die Sie von Cooliris erwarten, wie 3D-Bildlauf und Popup-Bildansichtsfenster, perfekt in der eigenständigen, eingebetteten Fotogalerie funktionieren. Klicken Sie auf ein Foto und es wird direkt im eingebetteten Fenster gezoomt und angezeigt. Klicken Sie auf die Schaltfläche "Scrollen", und die gesamte Galerie wird direkt auf Ihrer eigenen Webseite in 3D gekippt und gescrollt.

Natürlich ist das Feature, das mir am besten gefällt, das, was ich in diesem Artikel am meisten erwähnt habe - die Dynamik der Fotogalerie. Sie müssen keine Fotogalerie mehr hochladen und verwalten, die Sie in Ihre Website oder Ihr Blog programmiert haben. Jetzt können Sie dies einfach tun Aktualisieren Sie Ihre Quelle - in meinem Fall mein Flickr-Konto - und auf der Seite wird automatisch Ihr neuer Fotostream mit diesen angezeigt Aktualisierung. Ich habe beispielsweise beschlossen, die Fotos meiner Kinder aus dem Bildstrom zu entfernen, da ich sie öffentlich mache. Hier sehen Sie, dass der Stream automatisch aktualisiert wird, um diese Änderungen widerzuspiegeln.

Das Beste ist, dass es in der eingebetteten Fotogalerie Links gibt, über die Ihr Besucher die Fotos über Facebook und Twitter teilen kann. Oder sie können klicken, um die Anzeige zu maximieren. Dadurch werden sie übrigens nicht von Ihrer Website entfernt. Sobald Sie auf Minimieren klicken, kehren Sie direkt zu der Seite auf Ihrer Website zurück, auf der sie gestartet wurden.
Haben Sie schon einmal Cooliris als eingebettete Fotogalerie ausprobiert? Mögen Sie die Fähigkeit zur dynamischen Aktualisierung und die 3D-Funktionen? Kennen Sie Alternativen, die Ihnen besser gefallen? Teilen Sie Ihre Erkenntnisse in den Kommentaren unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.