Werbung
 Auf technischer Ebene ist eine moderne Website nicht nur eine Sache. Es handelt sich um eine komplexe Zusammenstellung interagierender Technologien wie HTML (das Markup, das Sie auf der Seite sehen) und JavaScript (das Sprache, die in Ihrem Browser ausgeführt wird und die Interaktionen beeinflusst), CSS (die Sprache zum Festlegen des Erscheinungsbilds der Seite) und Mehr. Aber auf einer grundlegenderen Ebene ist eine Website eine Idee.
Auf technischer Ebene ist eine moderne Website nicht nur eine Sache. Es handelt sich um eine komplexe Zusammenstellung interagierender Technologien wie HTML (das Markup, das Sie auf der Seite sehen) und JavaScript (das Sprache, die in Ihrem Browser ausgeführt wird und die Interaktionen beeinflusst), CSS (die Sprache zum Festlegen des Erscheinungsbilds der Seite) und Mehr. Aber auf einer grundlegenderen Ebene ist eine Website eine Idee.
Wenn es sich um Ihre Website handelt, wissen Sie wahrscheinlich, was sie tun soll oder was Benutzer daraus machen sollen. Vielleicht soll es für sie ein einfacher Ort sein, Informationen über Technologie zu finden. oder vielleicht sollte es erklären, warum du die beste Band oder der beste Hundewanderer bist. In jedem Fall, lange bevor Sie sich mit HTML, CSS, JavaScript oder einer anderen spezifischen Webentwicklung befassen müssen Technologie sollten Sie eine sehr klare Vorstellung davon haben, was Ihre Website tun sollte und wie sie im Allgemeinen aussehen sollte mögen. Und Website-Wireframes sind der Weg, um diese Idee zu festigen und zu kommunizieren.
Die Rückseite einer Serviette

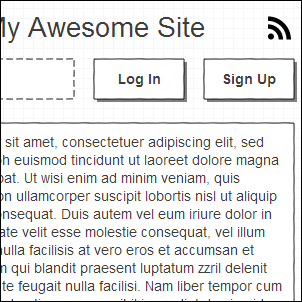
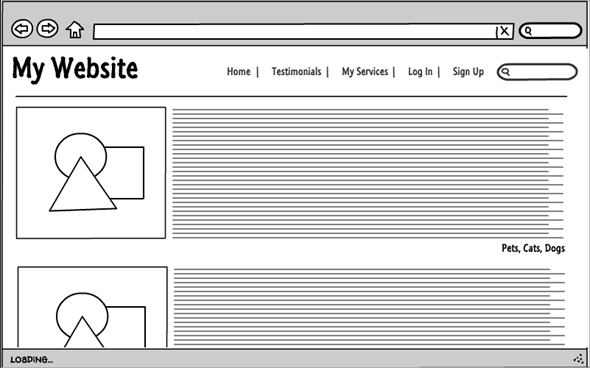
Ein Website-Drahtmodell ist nur eine Skizze dessen, wie Ihre Website aussehen soll. Es soll nicht schön sein und Sie benötigen nicht einmal Software, um es zu erstellen. Sie können einfach ein Stück Papier oder sogar eine Serviette nehmen und Ihre Website Element für Element blockieren. “Der Titel geht hier... und dann haben wir ein Navigationsmenü... oh, und hier kann ich ein Suchfeld setzen.Fügen Sie nur in diesen allgemeinen, einfachen Worten einen Teil Ihrer Website zusammen, bis das Endergebnis ungefähr so aussieht:

Wie Sie sehen, handelt es sich hierbei nicht um Computercode oder etwas übermäßig Technisches oder Komplexes. Jeder kann sich diese kurze Skizze ansehen und sofort herausfinden, was er sieht. Und das ist der Punkt bei Drahtgittern: Sie sind sehr schnell herzustellen und leicht zu verstehen. Mit ihnen können Sie wichtige Dinge wie das Site-Layout, die Navigationsstruktur und die Anzeigenplatzierung richtig machen, bevor Sie eine einzelne Codezeile berühren. Und wenn Sie mit anderen Personen wie einem Programmierer oder einem Designer zusammenarbeiten, können Sie sich alle darauf einigen, wie das Endergebnis aussehen wird. Dies kann eine Menge Verwirrung und Doppelarbeit ersparen, insbesondere bei größeren Projekten.
Es ist wichtig, den Mangel an Details im obigen Drahtmodell zu beachten: Die Bilder neben jedem Artikel sind keine "echten" Bilder, sondern offensichtliche Platzhalter. Sogar der Artikeltext wird nicht ausgefüllt - es sind nur ein paar Zeilen. Sie können nicht sehen, wie das Farbschema aussehen wird - es ist alles nur Schwarzweiß. Dies ist ein Drahtmodell soll aussehen. Es soll keine vollständige Darstellung der endgültigen Website sein, sondern nur deren Geist oder Wesen, wenn Sie so wollen. Es ist nur das Wichtigste.
Tools für Wireframing

Wie bereits erwähnt, ist das beste Werkzeug für das Drahtmodell oft nur ein Stück Papier und ein Stift. Wenn Sie sich von Ihrem Computer entfernen, können Sie sich wirklich klar machen und sich auf das konzentrieren, was auf Ihrer Website aussehen soll, ohne störende Unterbrechungen oder Probleme beim Erlernen eines neuen Wireframing-Tools. Ein Mathe-Notizbuch (wie oben gezeigt) funktioniert normalerweise am besten, da Sie die Spur entlang der Linien ziehen, ordentliche Rechtecke erstellen und die verschiedenen Teile Ihrer Site einfach miteinander ausrichten können. Nehmen Sie einen, einen oder zwei Stifte und trinken Sie eine Tasse Kaffee irgendwo weit weg von Ihrem Computer. Sie erhalten eine klare Vorstellung davon, was genau Sie erstellen möchten.
Manchmal ist jedoch eine Wireframing-Software erforderlich. Vielleicht arbeiten Sie als Teil eines Teams, das über das Land oder den Globus verteilt ist, oder Sie schreiben einen Blog-Beitrag über Wireframing. In diesen Fällen ist das manuelle Scannen von Drahtgittern keine sehr praktische Lösung. Hier sind einige kostenlose Software-Tools, die Ihnen helfen können, wenn Sie Stift und Papier wirklich nicht verwenden können:
- Lumzy: Ein kostenloses, Flash-basiertes Wireframing-Tool mit einer umfangreichen Objektbibliothek. Dies ist das Werkzeug, mit dem ich das oben gezeigte Drahtmodell erstellt habe - es ist schnell und schmerzlos.
- QuirkTools Wires [Unterbrochene URL entfernt]: Ein einfacheres Tool ohne Ausrichtungsoptionen. Es ist jedoch nicht Flash-basiert.
- Spottdrossel: Ein kommerzielles Tool, aber es gibt einen begrenzten kostenlosen Plan.
Nicht nur für Websites
Sie haben dies wahrscheinlich selbst erkannt, aber dies ist eine gute Anmerkung zum Schluss: Wireframes sind ein fantastisches Werkzeug zum Erstellen eines Produkts, nicht nur einer Website. Vielleicht haben Sie eine grobe Idee für eine iPhone- oder Android-App oder sogar eine vollwertige Computeranwendung. In diesen Fällen sind Website-Wireframes von unschätzbarem Wert, um zu zeigen, wie alles aussieht, und können Ihnen sogar dabei helfen, Ihr Projekt auf unterschiedliche Weise zu unterstützen.
Haben Sie jemals selbst ein Drahtmodell erstellt? Beginnen Sie jetzt, nachdem Sie dies gelesen haben? Lass es mich in den Kommentaren wissen!
Bildnachweis: Zerknittertes Serviettenbild über ShutterStock, Rotes Notizbuchbild über ShutterStock

