Werbung
Würden Sie eine Zeichnung skizzieren, ohne einen Radiergummi zur Hand zu haben? Würden Sie einen Raum streichen, ohne zuerst die Kanten der Wände abzukleben? Denken Sie also nicht einmal an das Bloggen, ohne die folgenden 7 HTML-Tags zu verstehen, die jeder Online-Autor wirklich kennen sollte.
Es gibt viele Situationen, in denen Sie möglicherweise die Formatierung eines Blogeintrags oder eines Online-Artikels anpassen müssen. Wenn Sie ein freiberuflicher Autor sind, ist die Fähigkeit, einen gut formatierten Artikel nur mit einem Texteditor und HTML-Code zu liefern, eine hervorragende Fähigkeit.
Um online marktfähig und flexibel zu sein, müssen Sie nur wissen, wie man einen vollständigen HTML-Artikel formatiert oder wie man Dinge optimiert, wenn selbst ein webbasiertes Bearbeitungstool die Dinge nicht richtig macht. Im Folgenden finden Sie 7 wichtige HTML-Tags, die Sie immer in Ihrer Gesäßtasche aufbewahren sollten sowie wann und warum Sie sie verwenden sollten.
HTML ist nicht nur für Geeks
Es gibt viele grundlegende HTML-Tags, aber dieser Artikel soll nicht noch eintönig sein Einführung in HTML für arme Autoren, die absolut kein Interesse daran haben, das Codieren von Web zu lernen Seiten. Nein, wir sprechen hier von der Formatierung im Web. Damit ein Artikel wirklich gut aussieht, müssen einige allgemeine Regeln befolgt und einige wertvolle hart erlernte Tipps, von denen ich mir wirklich wünschte, ich hätte sie gewusst, als ich anfing, für Kunden zu schreiben das Netz.
Das sage ich nicht leichtfertig. Ich bin im Herzen ein Programmierer, und als ich anfing, im Web zu schreiben, hätte ich eine Webseite von Grund auf neu codieren können, ohne wirklich ins Schwitzen zu geraten. Trotzdem musste ich viel lernen, wenn es darum ging, HTML für die Artikelformatierung zu verwenden. Heute möchte ich einige der Lektionen, die ich in den letzten zehn Jahren gelernt habe, an aufstrebende neue Online-Autoren und Blogger weitergeben. Hier sind die sieben Formatierungstipps, für die wir uns Tags ansehen werden: Zitatformatierung, Platzieren von Bildern, Liste Formatieren, Strukturieren von Kopfzeilen, Hervorheben von Sätzen, Platzieren von nicht aufdringlichen Anzeigen und Gutschrift Quellen.
Überschriften - Wer braucht sie?
Im Laufe der Jahre die Etikette für Dinge wie Header-Tags (
, , etc…) hat sich geändert. Während der uralte SEO-Tipp, Header im gesamten Artikel von groß nach klein zu fließen, zutrifft, gibt es unter den Herausgebern eine ständige Debatte darüber, ob Es ist besser, nur die gleiche Header-Größe zu verwenden, unabhängig davon, ob fettgedruckter Text einen gültigen Subheader darstellt und alle möglichen anderen Fehler Einzelheiten. Vergiss das alles.
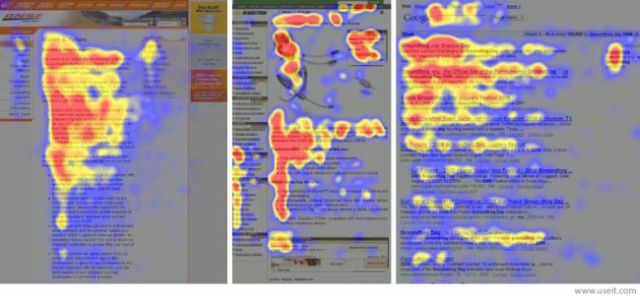
Sie müssen sich nur daran erinnern, dass Studien deutlich zeigen, dass das Augenmuster der Leser im Internet ein klares F-förmiges Muster aufweist, das Sie beim Schreiben nutzen müssen.

In einer Eye-Tracking-Studie der Nielsen Norman GroupForscher fanden heraus, dass die Leser im Internet zuerst ein paar Mal horizontal über den oberen Rand der Seite lesen und dann die linke Seite der Seite nach unten scannen. Aus dieser Studie geht hervor, dass Leser Header als Hilfsmittel verwenden, um den für sie wichtigen Inhalt zu identifizieren. Wenn Sie also das bereitstellen möchten, was Ihre Leser möchten, ist es nicht so wichtig, ob Sie Header von groß nach klein bestellen, wie Header mit zu füllen informative Wörter Das sagt den Lesern tatsächlich, worum es in dem Abschnitt geht, und platziert sie gleichmäßig im gesamten Artikel, um ihn gut zu organisieren.
Sie mögen denken, dass Sie mit diesen Überschriften witzig und kreativ sind, aber wenn Sie den Abschnitt nicht beschreiben, tun Sie wirklich niemandem einen Gefallen.
Zitieren oder nicht zitieren
Das zweifellos größte erfundene Etikett ist meiner Meinung nach das
Etikett. Der Grund, warum ich es liebe, ist das coole Styling, das es Blog-Besitzern bietet. Unabhängig davon, welches WordPress- oder Blogger-Thema Sie verwenden, stehen die Chancen gut, dass es das behandeltTag anders. Jeder Themendesigner hat seine Vorstellung davon, was in die CSS-Gestaltung von Zitaten in Artikeln einfließen soll. Der Punkt ist, dass dies Ihnen die Möglichkeit bietet, den Inhalt Ihres Artikels auf eine Weise aufzuteilen, die das Auge erfreut und die Leute zum Lesen des Zitats anzieht.
Wenn Sie für einen Kunden schreiben, fragen Sie ihn, ob es für Sie in Ordnung ist, das Tag zu verwenden, und ob er es zulässt, verwenden Sie es auf jeden Fall.

Ein Tipp zur Verwendung
in Ihren Artikeln: Übertreiben Sie es nicht. Ein oder zwei kurze Zitate in einem Artikel mit etwa 800 bis 1000 Wörtern sind mehr als genug. Es gibt nicht nur die Möglichkeit, dem Auge eine Pause von Absätzen zu geben, sondern Sie können auch Zitate von externen Experten einbringen, was die Glaubwürdigkeit Ihres Artikels weiter stärkt. Sie können nicht verlieren.
Verwendung von Bildern
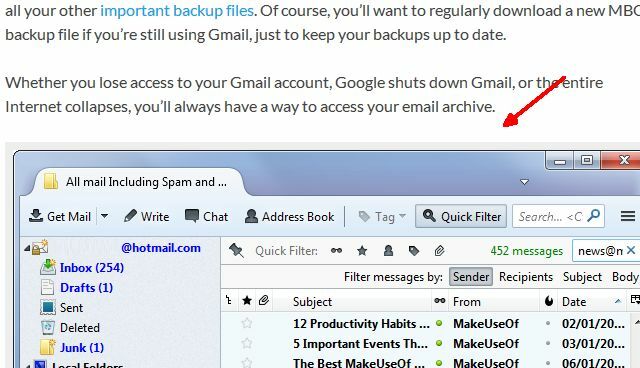
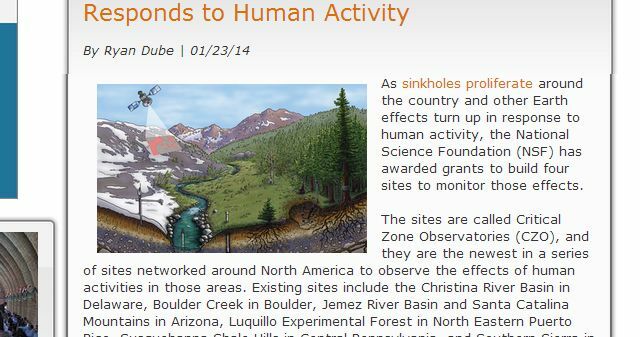
Eine andere Sache, die die Heatmaps des Nielsen-Online-Lesers enthüllten: Menschen neigen dazu, beim Online-Lesen eines Artikels bei Bildern zu verweilen. Außerdem werden die Augen zum nächsten Bild gezogen. Dies gibt Ihnen eine sehr leistungsfähige psychologische Möglichkeit, die Leute in Ihrem Artikel mitlesen zu lassen. Plus, ähnlich wie ein
Bilder brechen den Inhalt auf und geben dem Auge des Lesers eine Pause.
Offensichtlich verwendet MakeUseOf die Verwendung von schönen, großen Bildern - ideal für die Art von technischen Hilfeartikeln, die auf einer solchen Site zu finden sind.

Sie werden feststellen, dass die Bilder gerade so weit voneinander entfernt sind, dass das Auge nach dem Scrollen ein weiteres Bild erkennt, das unten angezeigt wird. Es ist nicht etwas, das nur für die psychologischen Auswirkungen des Blickens auf den Artikel getan wird - es sorgt nur für eine viel angenehmere Lektüre und einen besser aussehenden Artikel.
Wenn der Blog oder die Website, für die Sie schreiben, nicht über die Immobilien auf der Seite für große Bilder in voller Breite verfügt Auf diese Weise sollten Sie zumindest kleinere Bilder verwenden, die im gesamten Bereich nach links oder rechts ausgerichtet sind Artikel. Wenn ich dies in meinem eigenen Blog mache, wechsle ich gerne von links nach rechts, um die Dinge zu ändern, während der Artikel die Seite hinunterfließt.

Das Ausrichten von Bildern mit dem Text, der so umbrochen wird, ist normalerweise nur eine einfache Sache, indem Sie die Ausrichtungsklasse in der auf "rechts" oder "links" setzen Wenden Sie sich jedoch immer an den Blog- oder Website-Eigentümer, für den Sie schreiben, um herauszufinden, ob ein CSS-Stil vorhanden ist, der für die Ausrichtung Ausrichtungen verwendet, die als "float" -Eigenschaft bezeichnet werden. Abhängig vom CSS-Stil müssen Sie möglicherweise eine bestimmte Syntax verwenden, um solche Bilder auszurichten. Nehmen Sie sich also die Zeit, den Designer zu fragen. Die Mühe lohnt sich und wird zu einem viel attraktiveren Artikel.
Machen Sie eine Liste und überprüfen Sie sie zweimal
Wie Tina in ihrem Artikel ausführlich ausführte HTML-Tags Top 11 HTML-Tags, die jeder Blogger und Website-Besitzer kennen mussDas World Wide Web kennt viele Sprachen und ist in mehreren verschiedenen Sprachen codiert. Die einzige Sprache, die überall zu finden ist und seit der Erfindung der Webseiten existiert, ist die ... Weiterlesen Es gibt zwei Arten von Listen, die Sie in HTML formatieren, das geordnete Listen-Tag
- und das ungeordnete Listen-Tag
- . Der erste setzt Zahlen vor die Listenelemente, der zweite setzt Punkte. Sie können die Syntax in Tinas Artikel sehen, aber wann genau ist es angebracht, die eine oder andere zu verwenden - oder überhaupt eine Liste?
In erster Linie sind Listen eine weitere großartige Möglichkeit, die Monotanik von geraden Absätzen aufzubrechen und beizubehalten Der Leser war interessiert und machte erneut auf eine kurze Liste von Elementen aufmerksam, die hübsch gescannt werden können leicht. Die Faustregel, die ich verwende, ist, ob die Gegenstände in irgendeiner Weise gezählt werden müssen oder nicht. Verwenden Sie in diesem Fall eine nummerierte Liste. Andernfalls verwenden Sie nicht nummeriert.

Es klingt einfach, aber manchmal gibt es eine graue Linie. Zum Beispiel würde das Auflisten von Gründen, warum die Verwendung eines drahtlosen Netzwerks unsicher sein kann, eine Liste ohne Nummern erfordern, da es wirklich egal ist, wie viele es gibt - sie sind nur Gründe. Wenn Sie andererseits Schritte in einem Prozess oder einem Verfahren angeben, bei dem die Reihenfolge der Liste von Bedeutung ist, sind die Zahlen sinnvoll. Verwenden Sie keine Zahlen, wenn Sie dies nicht müssen, da dies Ihre Liste unangenehm machen kann. Listen mit Aufzählungszeichen können einen großen Beitrag zur Verbesserung des Layouts Ihres Artikels leisten. Daher ist es eine sehr gute Idee, mindestens eine zu haben, wenn dies für das Thema geeignet ist.
Fettdruck und Kursivschrift haben sich weiterentwickelt
Früher war fett gedruckter Text der richtige Weg, wenn Sie eine Phrase oder einen Punkt in einem Satz hervorheben wollten. Dies vermehrte sich mit den schrecklichen Website-Designs der 90er Jahre, bei denen Websites, die versuchen, Dinge zu verkaufen, mutig und mutig waren Ändern Sie die Schriftgröße verschiedener Wörter, um Sie unbewusst dazu zu bringen, sich auf diese Geldwörter oder etwas anderes zu konzentrieren. Ich weiß es nicht. Aber ich weiß, dass, sobald das Bloggen so populär wurde und Überschriften die Struktur dieses Inhalts bildeten, fettgedruckte Schrift keinen Sinn mehr machte, etwas hervorzuheben. Bestenfalls wird es besser verwendet, um Text in den kleinstmöglichen Header umzuwandeln - was viele Blogs da draußen tun.
In den alten Tagen war das kühne Etikett und viele Leute benutzen es weiterhin, ohne zu wissen, dass das Web zu dem moderneren Tag von übergegangen ist oder die CSS-Syntax von Text.
Ebenso pflegte jeder zu benutzen für alles kursiv, während heute die Methode zur Hervorhebung von kursivem Text darin besteht, das zu verwenden Etikett. Dies ist wirklich der ideale Weg, um ein Wort oder eine Phrase hervorzuheben. Es funktioniert gut und sieht sauber und professionell aus, wenn es in Maßen gemacht wird.
Nicht aufdringliche Anzeigen
Wie Sie eine Anzeige in Ihren Artikel einfügen, kann wirklich den Unterschied ausmachen, wenn es darum geht, Ihre Leser nicht dadurch zu verlieren. Wirklich, viele Leser sind an die Idee von Anzeigen gewöhnt und warum sie für Inhalte bezahlen müssen, aber was Leser und Laufwerke nervt sie weg (oder zwingt sie, diese schrecklichen Werbeblocker zu verwenden) sind Anzeigen, die auftauchen, Text blockieren oder getarnt sind, um wie ein Teil von a auszusehen Artikel. Tu das nicht.
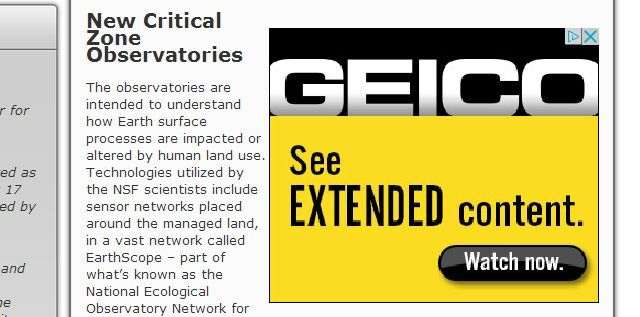
Verwenden Sie stattdessen Anzeigen mit klaren Rändern und verwenden Sie die CSS-Methode "float", um Text um sie herum zu umbrechen (es sei denn, Sie platzieren sie in der Seitenleiste). So sieht das aus:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Der Schwimmer: richtig; wird es in den Text einfügen, wo Sie es benötigen, und Sie können dies in WordPress durch automatisieren Vorlagen verwenden So verwenden Sie eine Wordpress-Inhaltsvorlage, um schneller zu schreibenWordpress ist eine brillante Erfindung und hat es immer mehr Menschen ermöglicht, erstaunliche Websites mit schönen Themen zu haben. Es gibt jedoch immer noch die Frage des Inhaltsbereichs, der noch ... Weiterlesen wie ich es in früheren Artikeln beschrieben habe. Dadurch entfällt die Notwendigkeit, die Anzeige in jedem einzelnen Artikel zu platzieren. Wie Sie sehen, ist die Anzeige groß genug, um Aufmerksamkeit zu erregen, aber sie wird nicht getarnt oder blockiert keinen Text. Wenn die Leser dies wünschen, können sie sie einfach ignorieren und weiterlesen. Kein Problem.

Das Schlimmste, was Sie mit Ihren Artikeln tun können, ist, es mit Anzeigen zu übertreiben und Leser zu vertreiben (und in vielen Fällen müssen Sie sich möglicherweise nicht einmal um Anzeigen kümmern, z. B. wenn Sie für einen Kunden schreiben). Als Ihr eigener Blog-Inhaber sind dies jedoch die Dinge, die Sie beim Schreiben berücksichtigen müssen Artikel auf Ihrer Website und diese grundlegenden Tipps zur Anzeigenformatierung können einen großen Unterschied in der Darstellung Ihrer Anzeige bewirken wahrgenommen.
Quellen gutschreiben
Das Schlimmste am Internet ist derzeit der Diebstahl von Inhalten - und ich spreche nicht nur darüber die Lowlife, die das Internet nach Inhalten durchsuchen und diese auf ihre eigenen Spam-Websites mit geringer Qualität kopieren, die nur für Google eingerichtet wurden der Verkehr. Nein, selbst die größten und beliebtesten Websites - sowohl große Blogs als auch Nachrichtenmedien - haben eine sehr schlechte Angewohnheit Diebstahl von Nachrichten und "Scoops" von kleineren Bloggern und Websites, Hinzufügen einiger zusätzlicher Zitate und Behauptung der Idee als ihre eigenen. Es ist schrecklich und ziemlich unethisch, aber es passiert. Das bedeutet nicht, dass Sie nachziehen sollten. In der Tat macht es Sinn, dass unter Berufung auf hochwertige Quellen RefDot: Erleichtert das Zitieren von Quellen aus dem Web Weiterlesen Wenn Sie Artikelansprüche sichern, wird Ihre Website als qualitativ hochwertige Quelle zuverlässiger Informationen identifiziert. Das ist SEO Gold genau dort.

Sie möchten jedoch auch nicht, dass dieser Text als wichtiger Inhalt in der Fußzeile Ihres Artikels hervorgehoben wird. Ein gemeinsamer Ansatz für Zitieren von Geschichtenquellen RefDot: Erleichtert das Zitieren von Quellen aus dem Web Weiterlesen oder Bildquellen in der Fußzeile eines Artikels ist die Verwendung der Tag, wodurch die Schrift um eine Größe verkleinert wird. Es ist eine großartige Möglichkeit, Copyright-Informationen, rechtliche Kommentare und Credits zu formatieren. Es enthält die erforderlichen Informationen, lenkt jedoch nicht vom tatsächlichen Abschluss des Artikels selbst ab.
Natürlich sind die obigen Tipps die Grundlagen, die jeder Online-Autor lernen sollte, aber wenn Sie daran interessiert sind, tiefer zu graben, gibt es viele Ressourcen. Schauen Sie sich meinen Artikel an, in dem einige großartige Websites aufgelistet sind, auf denen Sie können HTML-Code lernen 8 besten Websites für Beispiele für hochwertige HTML-CodierungEs gibt einige großartige Websites, die gut gestaltete und nützliche HTML-Codierungsbeispiele und Tutorials bieten. Hier sind acht unserer Favoriten. Weiterlesen . Tina hat auch einige zusätzliche detailliert, nützliche HTML-Effekte 8 coole HTML-Effekte, die jeder seiner Website hinzufügen kannSie müssen weder CSS noch PHP kennen, um eine schicke Site zu erstellen. Verwenden Sie diese coolen HTML-Tricks, um fantastische Effekte zu erzielen. Weiterlesen Sie können Ihrer Website hinzufügen. Wenn Sie wirklich verrückt werden wollen, gibt es auch Ressourcen dafür CSS lernen Top 5 Websites, um CSS online zu lernen Weiterlesen auch.
Die einfache Wahrheit ist, dass das Online-Schreiben mehr erfordert als nur die Kreativität, die erforderlich ist, um etwas für eine Printpublikation zu schreiben. Internetveröffentlichung bedeutet, dass Sie nicht nur die grundlegenden Codes hinter Websites verstehen müssen, sondern auch, wann und warum Sie sie verwenden sollten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.

