Werbung
Die langsame Geschwindigkeit beim Laden von Seiten ist einer der Hauptgründe, warum Ihre Website nicht die Treffer erzielt, die sie verdient.
Da die Aufmerksamkeit des Publikums so niedrig wie nie zuvor ist, finden Sie hier einige wichtige Tipps, um Ihre Website zu beschleunigen und sicherzustellen, dass Ihre Besucher in der Nähe bleiben.
1. Verringern Sie die tatsächliche Größe Ihrer Website

Wenn Ihre Website langsamer als drei Sekunden geladen wird, wird sie wahrscheinlich bereits vor dem Laden der Homepage abgebrochen. Die Verwendung des falschen Formats für Ihre Bilder kann Ihre Website leicht aufblähen lassen und ein ansonsten großartiges Surferlebnis ruinieren.
Über 70% der mobilen Webseiten sind über 1 MB groß und 12% über 4 MB! Denken Sie daran, dass es dauert sieben Sekunden um 1,5 MB über eine gute 3G-Verbindung herunterzuladen. Die beste Vorgehensweise besteht darin, jede Seite unter 0,5 MB zu halten.
Lernen der Unterschied zwischen JPG, PNG und GIFund stellen Sie sicher, dass Sie die gewünschte Auflösung verwenden.
Gemäß GlobalStats, Dies sind die am häufigsten verwendeten Bildschirmauflösungen für 2018:
- 22,55% verwenden eine Auflösung von 360 x 640 (Handy, Mobiltelefon)
- 11,73% verwenden eine Auflösung von 1366 x 768
- 8,26% verwenden eine Auflösung von 1920 x 1080
- 4,91% verwenden eine Auflösung von 375 x 667 (Handy, Mobiltelefon)
- 2,94% verwenden eine Auflösung von 1440 x 900
Dies sind über 50% aller Benutzer. Berücksichtigen Sie dies, wenn Sie Ihrer Website Fotos hinzufügen.
2. Gestalten Sie Ihre Website für Handys
Gemäß Untersuchungen von Google im letzten Jahr zur Geschwindigkeit mobiler Seiten:
Laut einer neuen Analyse beträgt die durchschnittliche Zeit zum vollständigen Laden einer mobilen Zielseite 22 Sekunden. Dennoch verlassen 53% der Besucher mobiler Websites eine Seite, deren Laden länger als drei Sekunden dauert. Das ist ein großes Problem.
Über 75% der mobilen Websites benötigen mindestens 10 Sekunden, um über 3G geladen zu werden. Weit über die Hälfte des gesamten Datenverkehrs erfolgt über mobile Geräte, und es ist unwahrscheinlich, dass dieser Datenverkehr sinkt. Halten Sie also einen kleinen Website-Footprint, um mobile Internetnutzer glücklich zu machen, und stellen Sie sicher, dass sie dabei bleiben!
Wenn Sie ein CMS wie verwenden WordPress, Joomla oder Drupal Drupal vs. Wordpress: Was ist das beste Open-Source-CMS?Planen Sie die Einrichtung einer Website, können aber nicht das richtige Open Source-CMS auswählen? So wählen Sie zwischen WordPress und Drupal. Weiterlesen Es gibt Plugins, mit denen Sie Ihre Website mobiler gestalten können.
Alternativ können Sie Tools wie verwenden bMobilisiert oder Duda Mobile um Ihre Desktop-Website auf Mobilgeräte umzustellen. Trotzdem ist es oft am besten, eine separate Website zu entwerfen, um Ihren mobilen Benutzern die bestmögliche Benutzererfahrung zu bieten.
Sie sollten auch in Betracht ziehen, eine vereinfachte Version Ihrer Website mit dem Internet anzubieten AMP-Projekt (Accelerated Mobile Pages). Durch die Verwendung von AMP-Seiten wird die Ladegeschwindigkeit von Seiten auf Mobilgeräten verbessert. Es gibt strenge Richtlinien für JavaScript und CSS, aber die Vorteile sind messbar.
Unabhängig davon, für welchen Weg Sie sich entscheiden, stellen Sie sicher, dass Ihre mobile Website eine leichte Option ist. Und versuchen Sie, die 0,5-MB-Empfehlung pro Seite einzuhalten.
3. Stellen Sie sicher, dass Ihre Website minimiert ist
Wenn Sie Ihre eigene Website von Grund auf neu schreiben, bearbeiten Sie sie regelmäßig. Während sich Ihr Projekt entwickelt, lernen Sie wahrscheinlich effizientere Methoden, um Dinge zu erledigen. Gehen Sie also Ihren Code durch, während Sie sich verbessern.
Minimieren und kombinieren Sie CSS, HTML und JavaScript. Wenn Sie beispielsweise ein CDN wie Cloudflare verwenden, gibt es eine spezielle Registerkarte für Geschwindigkeitsverbesserungen, wobei die erste Option die automatische Minimierung ist. Wenn Sie einen Website-Builder (wie Squarespace oder Weebly) verwenden, wird dies wahrscheinlich standardmäßig für Sie erledigt.

Stellen Sie sicher, dass Sie Ihre Website testen, nachdem Sie alles aktiviert haben, was die Ressourcen Ihrer Website kombiniert oder minimiert. Experimentieren Sie mit den verschiedenen Optionen, um herauszufinden, was für Ihre Website am besten ist, da einige Funktionen bei aktiviertem Minify nicht funktionieren können.
4. Vermeiden Sie das Laden von Skripten, wenn diese nicht benötigt werden
Wenn Sie mehrere JavaScript-Dateien laden müssen, bevor sie benötigt werden, wird die Geschwindigkeit der gesamten Seite unnötig verlangsamt. Vermeiden Sie das Laden von Skripten von Servern von Drittanbietern, wenn Sie können.
Wenn Sie diese anfordern, wird Ihre Ladegeschwindigkeit weiter verlangsamt und kann möglicherweise ein Sicherheitsrisiko darstellen. Behalten Sie sie nach Möglichkeit auf dem Server Ihrer Website.
Sie können verwenden verschieben oder asynchron um das Laden bestimmter JavaScript-Dateien zu verzögern, um die Belastung der Besuchergeräte zu verringern und die Ladegeschwindigkeit Ihrer Seiten zu verbessern. Alternativ können Sie für kleine Skripte in der Reihe das JavaScript direkt in das HTML-Dokument.
Async weist den Browser an, den HTML-Code gleichzeitig mit dem Herunterladen der JavaScript-Dateien weiter zu analysieren. Die Pause tritt dann auf, nachdem die Datei vollständig heruntergeladen wurde.
In der Zwischenzeit weist defer den Browser an, JavaScript-Dateien auszuführen nach Der Browser hat das gesamte HTML-Dokument analysiert.
Ein Browser pausiert standardmäßig das Parsen von HTML-Dateien, während JavaScript-Dateien abgerufen und ausgeführt werden.
Durch das Einfügen von JavaScript in das HTML-Dokument wird die Anzahl der Dateien verringert, die ein Browser herunterladen muss, bevor eine Seite angezeigt wird. Sie können JavaScript einbinden, indem Sie den Inhalt einer externen JavaScript-Datei zwischen Skript-Tags einfügen.
Sie können Defer und Async sicher in Google Analytics, Facebook Pixel und anderen Analyse- und Fehlerberichterstellungstools verwenden, ohne die Funktionalität der Seite zu beeinträchtigen.
Zuletzt prüfen Sie, ob die Tracking-Codes, Analysen, zusätzlichen Funktionen und Anzeigen, die Sie auf Ihrer Website schalten, erforderlich sind. Verwenden Sie nach Möglichkeit leichtere Optionen und verschrotten Sie sie, wenn sie Ihnen oder Ihren Besuchern keinen Mehrwert bieten.
5. Verwenden Sie Caching und ein CDN

Ein Content Delivery Network (CDN) kopiert Ihre Website auf Server weltweit und verkürzt die Reisezeit der Daten, indem Besucher mit einem Server verbunden werden, der geografisch näher an ihnen liegt. Statische Inhalte werden ebenfalls zwischengespeichert und von den CDN-Servern bereitgestellt.
Cloudflare ist wahrscheinlich das CDN, das Sie am besten kennen, aber Akamai und Amazon CloudFront sind etablierte Alternativen.
Stellen Sie sicher, dass Sie auch Nutzen Sie das Browser-Caching So gefährdet Ihr Browser Ihre PrivatsphäreIhr Webbrowser zeigt eine Menge Informationen darüber, wer Sie sind, wohin Sie gehen und was Ihnen gefällt. Hier sind die Details, die bekannt werden, wenn Sie online gehen. Weiterlesen um die Ladegeschwindigkeit Ihrer Website für wiederkehrende Besucher zu verbessern. Das Browser-Caching funktioniert, indem diese Dateien vom Server auf das Gerät des Benutzers heruntergeladen werden.
Bei weiteren Seitenaufrufen oder Besuchen werden diese Dateien lokal vom Gerät des Benutzers geladen, anstatt sie vom externen Server anzufordern (abhängig vom Ablaufdatum der Dateien).
6. Befreien Sie sich von nicht wesentlichen Plugins
Plugins sollten nur bei Bedarf verwendet werden. Dies gilt unabhängig davon, ob Sie Wix, Weebly, WordPress oder Squarespace Squarespace vs. WordPress: Welches ist das Richtige für Sie?WordPress und Squarespace sind die beiden größten Namen beim Erstellen von Websites. Folgendes müssen Sie wissen, um sich zwischen den beiden zu entscheiden. Weiterlesen oder irgendetwas anderes. Alle Funktionen, die Sie durch Hinzufügen von einfachem CSS anstelle eines Plugins ausführen können, sollten Sie tun. Verwenden Sie Code Injection on Squarespace, benutze die CSS Customizer in WordPress , und Benutzerdefiniertes CSS unter Wix.
Plugins können eine hohe CPU- oder Speicherbelastung Ihres Servers verursachen. Dies kann das Laden Ihrer Website verlangsamen oder sogar verhindern.
Wenn Sie WordPress verwenden, verwenden Sie wahrscheinlich nicht alle integrierten Funktionen. Deaktivieren Sie diese mit einem Plugin wie Klar.
Berücksichtigen Sie immer die verwendeten Plugins. Wenn Sie in Plugins wie JetPack nur wenige Funktionen verwenden, sollten Sie diese vollständig entfernen und durch leichtere Plugins ersetzen, die denselben Job ausführen.
7. Servereinstellungen zur Beschleunigung Ihrer Website
Die Serververzögerung wirkt sich stark negativ auf die Ladegeschwindigkeit Ihrer Seite und Ihren PageRank aus.
Google empfiehlt, dass die Zeit bis zum ersten Byte (TTFB) 1,3 Sekunden oder weniger beträgt. Dies ist die längste Verzögerung, bevor ein Gerät nach dem ersten Kontakt mit dem Server mit dem Herunterladen einer Seite beginnt. Die durchschnittliche Seite hat jedoch einen TTFB von über 2 Sekunden, weit über ihrer Empfehlung.
Freigegebene Hosts sind normalerweise der Grund dafür. Sie können jedoch einige Einstellungen konfigurieren, um die Antwortzeit Ihres Servers zu verbessern.
- Verwenden Sie die neueste Version von PHP, mit der Ihre Website kompatibel ist. Die neueste Version (PHP 7.2) weist massive Geschwindigkeitsverbesserungen auf.
- Schalten Sie "Keep-Alive" ein
- Aktivieren Sie HTTP / 2
- Nutzen Sie die HTTP Strict Transport Security (HSTS)
- Stellen Sie Ihre Backups so ein, dass sie nachts abgeschlossen werden
Wenn Ihre Website in WordPress erstellt wurde, stellen Sie sicher, dass Sie einen Host verwenden, der auf WordPress-Hosting spezialisiert ist, wie z Bluehost. Dadurch wird sichergestellt, dass die Servereinstellungen speziell für die Leistung von WordPress konfiguriert sind.
Fertige Optimierung abgeschlossen? Testen Sie jetzt Ihre Site

Nachdem Sie nun die ideale Ladezeit, Größe und Zeit bis zum ersten Byte (Time to First Byte, TTFB) kennen, die Sie anstreben sollten, woher wissen Sie, was Ihre ist?
Hier sind einige unserer beliebtesten Online-Tools zum Testen Ihrer Website:
- varvy.com: Diese Tools testen die Geschwindigkeit und Leistung Ihres Desktops und Ihrer mobilen Seite und geben Ihnen wertvolle Anleitungen zur Verbesserung Ihrer Website
- Google PageSpeed Insight: Das kürzlich aktualisierte Google PageSpeed-Tool testet Ihre Geschwindigkeit und gibt Ihnen Verbesserungsvorschläge
- GTmetrix: Ein großartiges Tool mit umsetzbaren Ratschlägen
- WebPageTest: Testen Sie Ihre Website auf verschiedenen Geräten, Betriebssystemen und Standorten
- Pingdom: Ein sehr beliebtes Tool, ähnlich wie WebPageTest mit einer schöneren Oberfläche
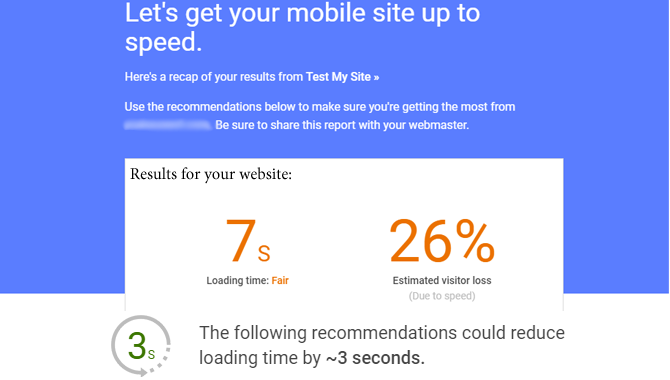
Sie können Ihre mobile Website mit den obigen Links und auch mit den folgenden Links testen ThinkWithGoogle Mobile Test (unterstützt von WebPageTest). Die Ergebnisse geben Ihnen spezifische Tipps, was Sie verbessern können, mit einer geschätzten Reduzierung der Ladezeit, wenn Sie die Tipps befolgen.
Die empfohlenen Best Practices ändern sich ständig. Überprüfen Sie daher regelmäßig die Seitengeschwindigkeit, wenn Sie Verbesserungen vornehmen.
Denken Sie daran, um noch wertvollere Einblicke in die Leistung Ihrer Website zu erhalten Überprüfen Sie Ihre Domain bei Google und Bing. Die 5 Hauptvorteile der Überprüfung Ihrer Domain bei Google und BingWenn Sie eine eigene Website haben, sollten Sie Ihre Domain bei Google und Bing mit ihren Webmaster-Tools überprüfen. Weiterlesen
Jeder Tag ist ein Schultag. Bernt ist ein Träumer und Green-Tech-Enthusiast mit dem Bestreben, die Welt mit einer Insektenfarm zu retten. Er ist ein langjähriger Mitarbeiter des technischen Supports und ein WordPress-Builder, der seit kurzem seine Füße in das Schreiben eintaucht. Bernt ist ein großer Fan des Google-Ökosystems und nutzt erschwingliche Technologie, um die Verwaltungsaufgaben des Lebens zu erledigen.


