Eines der größten Schlagworte in der Welt des Online-Designs in den letzten zwei oder drei Jahren muss "Responsive" sein. Mit dem Aufkommen des Surfens geht es weiter Von einem 4-Zoll-Smartphone-Bildschirm bis zu einem 27-Zoll-Display kann es schwierig sein, sicherzustellen, dass Ihre Website oder Ihr Blog gut aussieht, egal Was. Aus diesem Grund ist ein ansprechendes Design unerlässlich, da es automatisch erkennt, mit welchem Gerät Sie auf die Website zugreifen, und es an die Größe Ihres Bildschirms anpassen kann.
Während Sie Ihre gesamte Website so gestalten können, dass sie reagiert, passt sie sich beim Einbetten externer Inhalte nicht unbedingt an den Bildschirm oder das Gerät an, das Ihre Website-Besucher verwenden. Zu den Websites, die keine einbettbaren reaktionsfähigen Inhalte bereitstellen, gehören Giganten wie YouTube und Instagram. Sie können jedoch einen Dienst wie verwenden Responsive einbetten um diesen Inhalt in reaktionsschnelle Einbettungen umzuwandeln.
Die Geschichte des Responsive Web Design
Der Begriff Responsive Web Design stammt erst aus dem Jahr 2010, als er von Designer Ethan Marcotte in einem Artikel über geprägt wurde Eine Liste auseinander. Er schrieb:
„Wir können für ein optimales Seherlebnis entwerfen, aber standardbasierte Technologien in unsere Designs einbetten, um sie nicht nur flexibler, sondern auch anpassungsfähiger für die Medien zu machen, die sie darstellen. Kurz gesagt, wir müssen responsives Webdesign üben. “
Jetzt, nur drei Jahre später, und die Bedeutung des reaktionsschnellen Webdesigns hat wuchs weiterund zusätzlich dazu, dass Sie ein atemberaubendes, ansprechendes Design oder Thema verwenden, gibt es viele interessante Responsive Tools, mit denen Sie sicherstellen können, dass Ihre Website vollständig reaktionsschnell ist Besucher.
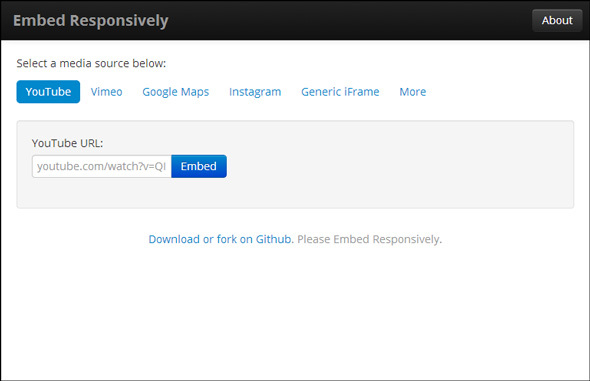
Responsive einbetten
Also, während Ihr Thema möglicherweise reagiert (wie diese Liste von wunderschöne reaktionsschnelle WordPress-Themes Erstellen Sie mit einem dieser kostenlosen WordPress-Themes ein atemberaubend ansprechendes PortfolioHeutzutage reicht es nicht mehr aus, eine schön gestaltete Website zu haben, besonders wenn Sie Fotograf, Künstler oder Grafikdesigner sind. Wenn Ihre Website heutzutage nicht mehr reagiert, verlieren Sie wahrscheinlich einen erheblichen Teil von ... Weiterlesen ) gibt es bestimmte Einbettungen, die sich nicht unbedingt an die Größe des Bildschirms eines Besuchers anpassen. Sie können zwar Inhalte von Twitter, Storify, SoundCloud und Scribd einbetten, diese haben jedoch bereits die ganze Arbeit für Sie erledigt. Wenn Sie beispielsweise einen Tweet einbetten, reagiert die Einbettung, sodass die Größe an den Bildschirm Ihres Besuchers angepasst wird.
Es gibt jedoch einige Schuldige, die es nicht geschafft haben, reaktionsschnelle Einbettungen bereitzustellen Wenn Sie Inhalte von ihren Websites freigeben, wird dieser automatisch an den angezeigten Bildschirm angepasst auf. Das ist wo Responsive einbetten kommt herein. Wenn Sie sich mit Code auskennen, können Sie den Quellcode jederzeit bearbeiten und in einen reaktionsfähigen Code konvertieren. Mit Embed Responsively ist dies jedoch nur eine Angelegenheit zum Kopieren und Einfügen - ganz einfach!
Der Dienst verwendet derzeit Wörter mit Instagram, YouTube, Vimeo, Google Maps und sogar mit generischen iFrame-Einbettungen. Es ist ein Wunder, dass Websites wie diese keine reaktionsschnellen Einbettungen verwenden können. Aber vielleicht ist deshalb ein Tool wie "Responsive einbetten" auf den Markt gekommen. Sie können auf der Website auf "Mehr" klicken, um eine kleine Liste beliebter Websites anzuzeigen, die derzeit reagieren.
So nutzen Sie den Service

Die reaktionsschnelle Verwendung von Embed könnte nicht einfacher sein. Sie benötigen lediglich den ursprünglichen Einbettungscode des Dienstes, den Sie verwenden möchten. Um ein YouTube- oder Vimeo-Video einzubetten, benötigen Sie lediglich den direkten Link zum Video. Wenn Sie ein Instagram-Foto einbetten möchten, ist es dasselbe - rufen Sie einfach den Link zum Instagram-Bild im Web auf. Bei Google Maps ist dies jedoch etwas komplexer, da Sie nicht nur einen direkten Link verwenden können, sondern auch auf den Einbettungscode von Google Map zugreifen müssen.
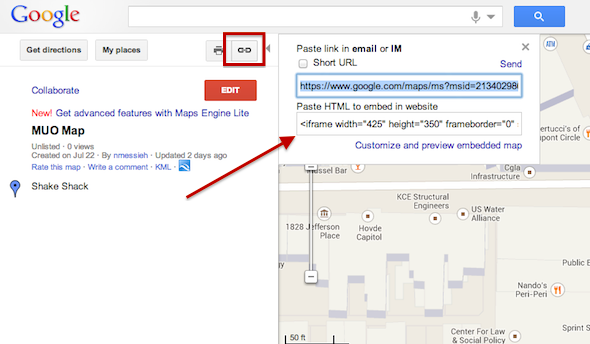
Um den Einbettungscode für Ihre Google Map zu erhalten, öffnen Sie die Karte und klicken Sie auf die Link-Schaltfläche in der oberen rechten Ecke der Seitenleiste. Es öffnet sich der Einbettungscode, den Sie in Embed Responsively einfügen können. (Wenn Sie immer noch versuchen, persönliche Karten zu erstellen, die Sie mit Ihren Freunden und Followern teilen können, lesen Sie sie unbedingt durch Unser Leitfaden zum Erstellen von Karten mit Ebenen Werden Sie kreativ und erstellen Sie Ihre eigenen Karten mit benutzerdefinierten Ebenen in den neuen Google MapsMit der Veröffentlichung einer vollständig überarbeiteten Karte durch Google, die jetzt allen zur Verfügung steht, ist das Erstellen eigener Karten einfacher als je zuvor. Sie können private und öffentliche Karten erstellen, die Karten für bestimmte Personen freigeben, Beschreibungen hinzufügen ... Weiterlesen .)

Sobald Sie den Link- / Einbettungscode Ihrer Wahl erhalten haben, können Sie ihn in das Fenster "Responsive einbetten" einfügen. Stellen Sie einfach sicher, dass Sie die richtige Registerkarte ausgewählt haben. Klicken Sie auf die Schaltfläche "Einbetten". Die Website generiert einen Einbettungscode, den Sie auf Ihrer Website oder in Ihrem Blog verwenden können und der vollständig reagiert.

Fazit
Es ist natürlich klar, dass Ihre Website zunächst reagieren muss, da die Website der Wrapper für den gesamten Code ist. Embed Responsively ist eine einfache kleine Site, die ziemlich viel erledigt. Wenn Sie es mit Responsive Design ernst meinen und Ihren Besuchern ein nahtloses Erlebnis bieten möchten, sollten Sie diese Website Ihrem Arsenal an Blogging-Tools hinzufügen.
Was halten Sie von Responsive einbetten? Lass es uns in den Kommentaren wissen.
Bildnachweis: Leere Tablette über PlaceIt
Nancy ist Schriftstellerin und Herausgeberin und lebt in Washington DC. Zuvor war sie Redakteurin für den Nahen Osten bei The Next Web und arbeitet derzeit in einem in DC ansässigen Think Tank für Kommunikation und Social Media Outreach.