Werbung
Das Web, wie wir es kennen, entwickelt sich schneller als je zuvor. In letzter Zeit kommt HTML5 auf den Markt und bietet die Möglichkeit, hochinteraktive Web-Apps zu entwickeln, ohne dass proprietäre Apps erforderlich sind Blitz. Stattdessen benötigt ein Benutzer lediglich einen unterstützten, modernen Webbrowser und kann das Beste aus dem Angebot des Webs herausholen.
Das Erstellen solcher interaktiver Inhalte ist jedoch nie so einfach wie ein Kinderspiel, und diese Regel schließt das Hauptelement von HTML5, das die gesamte Arbeit erledigt, nicht aus: Canvas. Wenn Sie den neuesten Browsern gefolgt sind, bieten einige von ihnen möglicherweise eine GPU-beschleunigte Erfahrung, mit der das Canvas-Element viel besser ausgeführt werden kann. Es gibt Frameworks, die versuchen, das Canvas-Element ein wenig einfacher zu entwickeln, insbesondere jQuery. Aber selbst dann bringt Sie jQuery dazu, ziemlich viel zu tippen. Webentwickler, hier ist etwas Besseres für Sie.
Über jCanvas

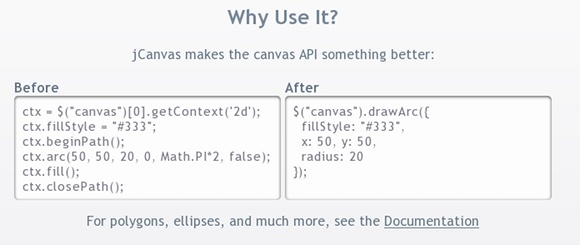
jCanvas ist ein kleines jQuery-Plugin, das vollständig in JavaScript geschrieben ist und die Arbeit mit jQuery und damit dem Canvas-Element von HTML5 erheblich vereinfacht. Webentwickler profitieren von der Verwendung von jCanvas. Mit jCanvas können Sie mit viel einfacherem Code arbeiten, in dem das Plugin die Arbeit erledigt und in den entsprechenden Code übersetzt, den jQuery ausführen kann.
Anwendungsbeispiele

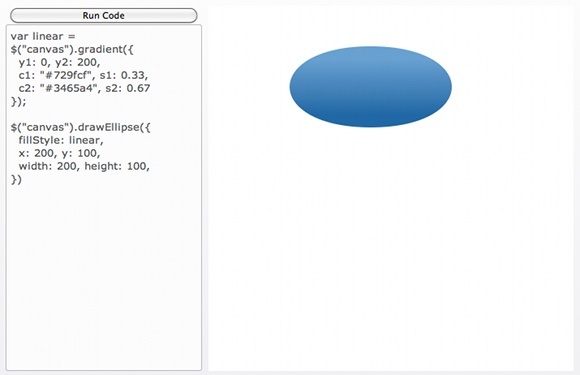
jCanvas kann eine große Anzahl von Objekten zeichnen. Hier sehen wir zum Beispiel eine Ellipse, die mit einem Farbverlauf gefüllt ist. Es gibt viele Parameter, die Sie einstellen können, um die Menge des tatsächlichen Codes so gering wie möglich zu halten. In diesem Beispiel wurden zuerst die Gradientenparameter (Abstände, Farben usw.) festgelegt, gefolgt vom Zeichnen der Ellipse selbst. Für Programmierer sollte dies eine sehr ansprechende Methode sein, um Code ohne übertriebene Syntax zu schreiben.

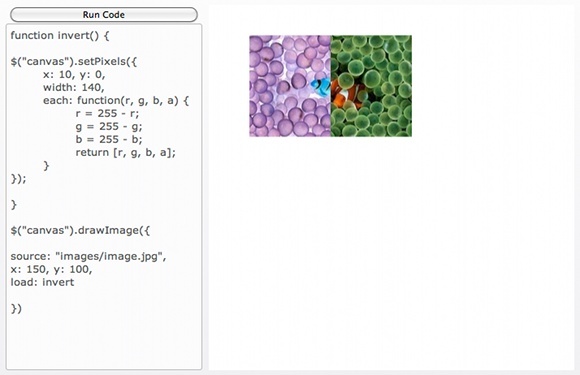
In diesem Beispiel wird ein reguläres JPG-Bild zur Hälfte invertiert. Die erste Funktion (oder eine Reihe von Anweisungen) legt fest, wie die Inversion stattfindet, während die zweite Funktion das Bild zeichnet und die Inversionsfunktion darauf lädt. Wenn der Code ausgeführt wird, erhalten Sie ein halb invertiertes Bild.

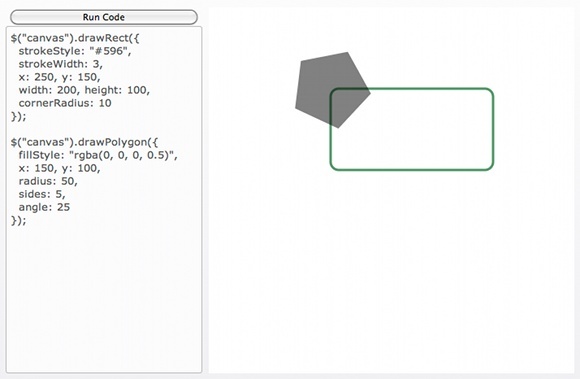
In unserem letzten Beispiel werden verschiedene Formen mithilfe verschiedener Funktionen von jCanvas gezeichnet. Das grüne, ungefüllte Rechteck wurde mit einer einfachen Funktion für Rechtecke gezeichnet. Wie immer können Sie Ihr Rechteck anpassen, auch mit Parametern für die Strichbreite und den Eckenradius (der Betrag, um den die Ecken gerundet werden sollen). Das Fünfeck wird durch eine allgemeinere Funktion gezeichnet, die für alle regulären Polygone gilt. Sie können auch dieselben Parameter wie bei den anderen Funktionen anwenden.
Der Unterschied ist wichtig, da Sie ein Quadrat sowohl mit der Rechteck- als auch mit der Polygonfunktion zeichnen können, aber Sie können nur Rechtecke mit der Rechteckfunktion zeichnen. (Quadrate sind Rechtecke, aber Rechtecke sind nicht immer Quadrate!)
Sonstige Informationen & Support
Mit jeder Funktion können Sie noch viel mehr tun, und Sie können noch viel mehr Funktionen verwenden! Sie können jCanvas herunterladen, indem Sie gehen Hier. Wenn Sie Hilfe benötigen, ist die vollständige, gut geschriebene Dokumentationsseite sollte die meisten, wenn nicht alle Fragen klären. Wenn dies immer noch nicht funktioniert, können Sie den Entwickler von jCanvas kontaktieren, indem Sie seine Informationen hier überprüfen. Wenn Sie jCanvas ausprobieren möchten, bevor Sie auf Ihrer eigenen Website damit herumspielen, hat der Entwickler ein sehr cool aussehendes Programm eingerichtet Sandbox-Seite Hier können Sie Code eingeben und die Magie beobachten.
Wenn Sie einen Beitrag zum Open-Source-Projekt jCanvas leisten möchten, können Sie dies gerne tun Hier. jCanvas wird vom Entwickler ständig verbessert, und alle paar Wochen werden neue Versionen zur Verfügung gestellt.
Fazit
jCanvas ist ein großartiges Web-Tool, mit dem Sie Ihre Programmiererfahrung erheblich vereinfachen können, insbesondere wenn Sie das Canvas-Element häufig verwenden. Wieder sind einige der Highlight-Funktionen:
- Zeichnen Sie Formen, Pfade, Bilder und Text.
- Gestalten Sie diese mit Farben, Verläufen, Mustern und Schatten.
- Bearbeiten Sie die Leinwand (drehen, skalieren usw.).
- Eine große Auswahl an Optionen, die Ihren Anforderungen entsprechen.
Internetnutzer werden sich auch bei Ihnen für die Verwendung von jCanvas bedanken, da Sie mehr Zeit haben, sich vollständig zu entwickeln Ihre Web-App und stellen Sie sicher, dass sie alle Funktionen bietet, die Sie möchten, und genießen Sie sie Performance.
Sind Sie ein Webentwickler, der an HTML5 beteiligt ist? Denken Sie, dass jCanvas Ihnen bei Ihrer Entwicklung helfen wird? Welche Funktionen möchten Sie in jCanvas sehen? (Bitte überprüfen Sie zuerst die Dokumentation, um festzustellen, was bereits implementiert ist!)
Bildnachweis: Nur Schlaflosigkeit
Danny ist Senior an der University of North Texas und mag alle Aspekte von Open Source Software und Linux.