Werbung
Wenn Sie jemals versucht haben, ein Codefragment wie den Google Analytics-Tracking-Code manuell in Ihre Website einzufügen, indem Sie in PHP-Vorlagendateien graben, wissen Sie, wie entmutigend es sein kann. Filament.io macht es so einfach wie Ziehen und Ablegen. Zumindest ist das das Versprechen.
Fertig machen
Gehen Sie zu filament.io und drücken Sie die Anmeldeschaltfläche. Sie müssen ein Login erstellen, aber Facebook- und Google-Konten können für den schnellen Zugriff mit nur einer Schaltfläche verwendet werden. Als Nächstes müssen Sie die Domain eingeben, für die Sie sie verwenden möchten. Weitere können Sie später hinzufügen.

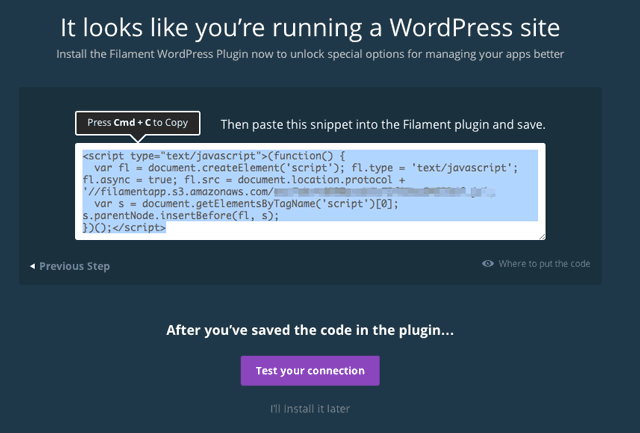
Wenn Sie WordPress ausführen, wird dies beim Scannen der Website erkannt. Es wird empfohlen, das bereitgestellte Plugin als zu installieren Sie können damit genauer steuern, auf welchem Seitentyp die Filamentfunktionalität enthalten ist (z. B. nur Beiträge und keine statischen Seiten).

Im nächsten Schritt erhalten Sie auf dem Filament-Anmeldebildschirm ein kurzes JavaScript-Snippet. Fügen Sie dieses in die Seite mit den Plugin-Einstellungen ein. Es könnte das letzte Stück JavaScript-Code sein, das Sie jemals brauchen werden! Sie können Filament ohne das Plugin verwenden, haben jedoch nicht so viele Optionen zum Filtern, wo Skripte angezeigt werden.

Apps hinzufügen
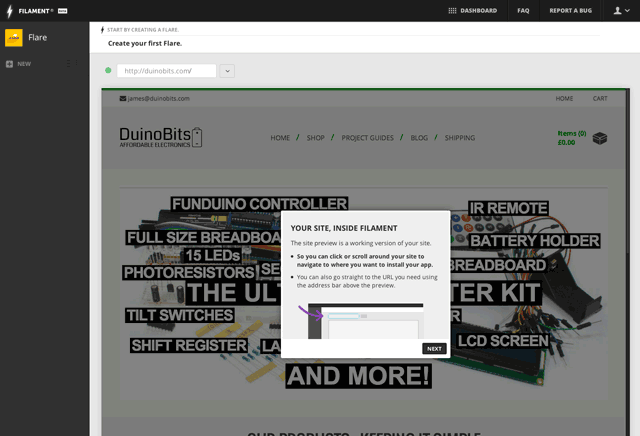
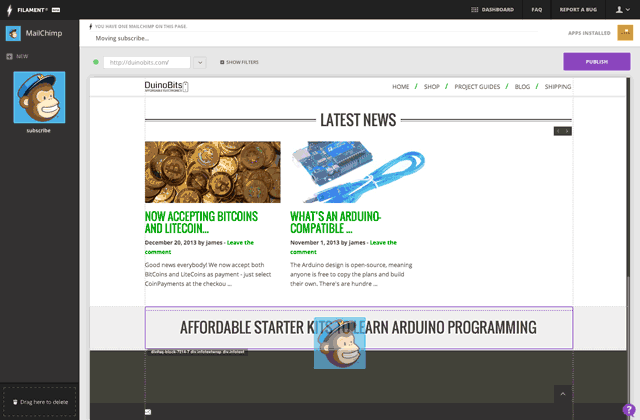
Das Filament-Bildschirmtool bietet eine Live-Vorschau Ihrer Website, sodass Sie visuell gestalten können, wohin Apps gehen sollen. Fügen Sie zunächst eine Reihe von sozialen Schaltflächen mit dem Namen Flare hinzu. Navigieren Sie in der Site-Vorschau zu einem Beitrag.

Drücken Sie in der Seitenleiste auf Neu um die Flare-Optionen zu öffnen. Flare ist ein reizvoller Satz von Freigabeschaltflächen, die viel besser aussehen als die im Netzwerk bereitgestellten Standardschaltflächen, die Sie wahrscheinlich auf der Seite dieses Artikels sehen. Ein Markenlogo ist enthalten, das durch den Kauf einer Premium-Lizenz für das Plugin entfernt werden kann.
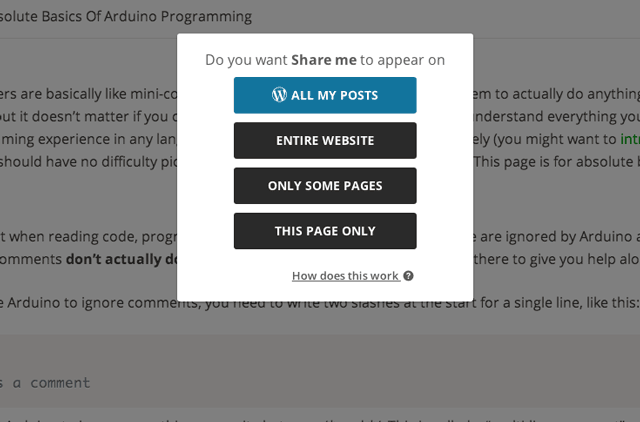
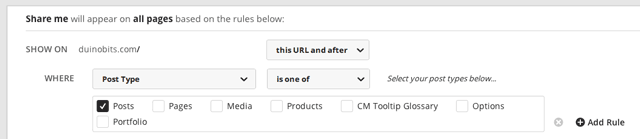
Speichern Sie die Einstellungen und ziehen Sie das neue Flare-Modul per Drag & Drop auf Ihre Site. Ein erster Satz von Filteroptionen wird dann angezeigt. Gehen Sie voran und fügen Sie es hinzu Alle meine Beiträge.

Sie müssen dann einen weiteren Satz von Filtern anpassen. Diese werden vom WordPress-Plugin aktiviert. Als Entwickler bin ich es gewohnt, Skripte in verschiedenen PHP-if-Klauseln zu umgeben (Sie sind sich nicht sicher, was diese sind? Lesen Sie unsere PHP Anfängerhandbuch Lernen Sie mit PHP zu bauen: Ein CrashkursPHP ist die Sprache, in der Facebook und Wikipedia täglich Milliarden von Anfragen bearbeiten. Die De-facto-Sprache, die zum Unterrichten von Webprogrammierung verwendet wird. Es ist wunderschön einfach, aber brillant kraftvoll. Weiterlesen ), aber ich kann die Leistung dieser Filter für diejenigen ohne das Know-how der Erkennung von WordPress-Seitentypen wirklich schätzen.

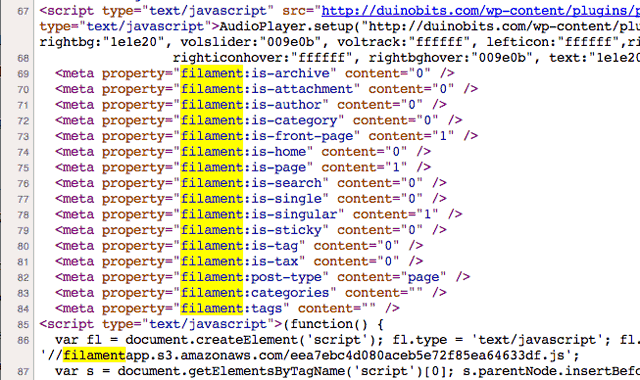
Auf technischer Ebene fügt das WordPress-Plugin Ihrer Seitenausgabe eine Reihe von Meta-Tags hinzu, die Filament mitteilen, um welche Art von Seite es sich handelt. Der Filament Javascript-Initialisierer erkennt dies dann und fügt die gewünschten Skripte auf dieser bestimmten Seite gemäß Ihren festgelegten Filtern ein. Die Skripte werden nicht auf andere Weise manipuliert, sondern nur auf der Seite eingefügt.

Sie müssen auf klicken Veröffentlichen Bevor Änderungen an Ihre Website gesendet werden und es einige Minuten dauern kann, bis sie angezeigt werden, geraten Sie nicht in Panik, wenn sie nicht sofort sichtbar sind.
Klicke auf das Instrumententafel Link, um weitere Apps hinzuzufügen, oder Sie können zusätzliche Flare-Einheiten erstellen (wenn Sie beispielsweise ein bestimmtes Design oder mehrere Schaltflächen auf der Startseite wünschen).

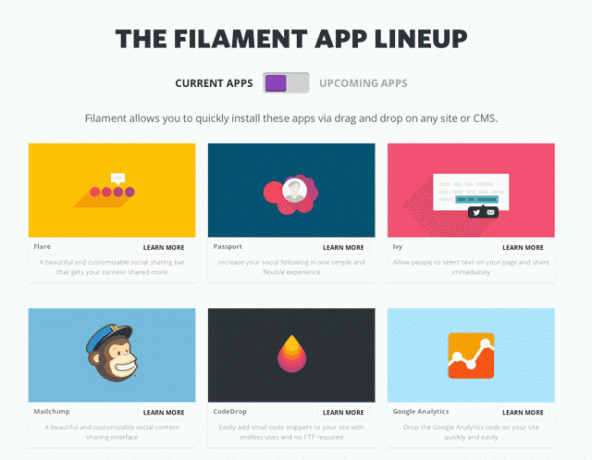
Zum Zeitpunkt des Schreibens sind insgesamt 6 Apps verfügbar:
- Fackel, ein Social Bookmarking Plugin.
- EfeuHiermit können Benutzer auf einfache Weise Zitate teilen, die sie aus Ihren Artikeln hervorheben.
- Reisepass, eine interessante Möglichkeit, Ihr gesamtes persönliches soziales Profil hervorzuheben (ja, mir ist klar, dass dies im Moment ein wenig sozialzentriert klingt).
- MailChimp ist ein Abonnement für den hervorragenden Mailinglistendienst (der übrigens für bis zu 12.000 E-Mails pro Monat und 2.000 Abonnenten kostenlos ist).
- Google Analytics sollte jedem mit einer Website vertraut sein; Ryan schuf Dieser großartige Leitfaden für Anfänger Ihr Leitfaden für Google AnalyticsHaben Sie eine Vorstellung davon, woher Ihre Besucher kommen, welche Browser die meisten von ihnen verwenden, welche Suchmaschinen sie verwenden oder welche Ihrer Seiten am beliebtesten ist? Weiterlesen zum Verständnis Ihrer Analysedaten.
- Schließlich, CodeDrop Mit dieser Option können Sie alle anderen Codeausschnitte verwalten, die Sie an anderer Stelle erhalten haben.
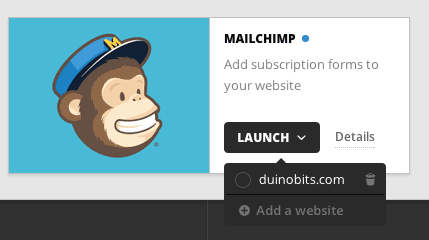
Klicken Sie im Dashboard auf Starten. Beachten Sie das Dropdown-Menü zur Auswahl von Websites. Sie können mehrere Websites von einem einzigen Konto aus verwalten.

Taugt es etwas?
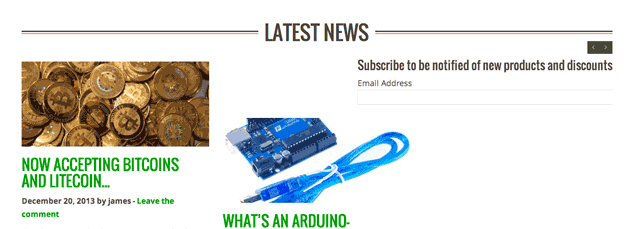
Das visuelle Layout-Tool ist überraschend effektiv und vermeidet den Aufwand, manuell die genau richtige Positionierung herauszufinden. Wenn Sie nicht sicher sind, Themendateien zu bearbeiten, ist dies ein Lebensretter. Es kann jedoch nur innerhalb der Grenzen Ihres vorhandenen Themas funktionieren. Es rastet automatisch in allen Elementen ein, die auf der Seite gefunden werden. Es kann jedoch keine neue Spalte für ein Widget erstellen, wenn Ihr Thema nur eine Spalte enthält.

Manchmal kommt es auch zu Fehlern, da Ihre Seite zwangsläufig auch dynamische Elemente wie Schieberegler enthält. oder Ihr Themen-CSS kann das Widget stören. Möglicherweise müssen Sie herumspielen - aber zum größten Teil funktioniert es gut.

Selbst als Webentwickler schätze ich die Benutzerfreundlichkeit und die zentrale Skriptverwaltung. Meine Fußzeilendateien sind normalerweise voller Code, um Skripte nur auf einer bestimmten Seite auszugeben - dies macht das Aufräumen von Themendateien lächerlich einfach.
Die Auswahl an Apps ist derzeit eher begrenzt, obwohl Sie natürlich jederzeit Ihre eigenen einfachen Code-Ergänzungen über das CodeDrop-Modul hinzufügen können - und es werden weitere Apps versprochen. Ich wünschte, diese Funktionalität wäre standardmäßig in WordPress enthalten - für alle Fortschritte in Bei der Anpassung des Themas bleibt uns weiterhin die Verwendung der arkanen Bearbeitung von PHP-Vorlagen zum Hinzufügen von JavaScript Schnipsel. Im Moment füllt Filament.io eine dringend benötigte Lücke in der Funktionalität, von der viele von uns noch nie gewusst haben, dass sie existiert. Hast du es versucht? Sagen Sie uns Ihre Gedanken.
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.


