Werbung
Mit all den Gesprächen von Gabeln, Betrug, Websites, die Ihre CPU stehlen, um Altcoins abzubauenKryptowährungen („Krypto“) und die verrückte Preisvolatilität werden mit Sicherheit immer mehr zum Mainstream.
Wenn Sie investiert haben oder den Kauf von Kryptowährungen in Betracht ziehen, benötigen Sie eine Möglichkeit, deren Preise in Echtzeit zu überwachen. Glücklicherweise können Sie sich ganz einfach ein Krypto-Dashboard erstellen HTML und CSS Lernen Sie HTML und CSS mit diesen Schritt-für-Schritt-AnleitungenNeugierig auf HTML, CSS und JavaScript? Wenn Sie der Meinung sind, dass Sie ein Händchen für das Erstellen von Websites von Grund auf haben, finden Sie hier einige großartige Schritt-für-Schritt-Anleitungen, die es wert sind, ausprobiert zu werden. Weiterlesen .
Hinweis: Der Kauf von Kryptowährungen ist eine hochspekulative Investition. Investieren Sie niemals mehr, als Sie sich leisten können, und seien Sie bereit, alles über Nacht zu verlieren.
Fertig machen
Dieses Dashboard wird von einem kostenlosen Widget bereitgestellt, das von bereitgestellt wird
coinmarketcap.com. Diese ausgezeichnete Website zeigt Statistiken und aktuelle Preise von Tausenden von Kryptowährungen. Wählen Sie zunächst die Währung Ihrer Wahl aus oder geben Sie eine Münze in die Suchfunktion oben rechts ein.
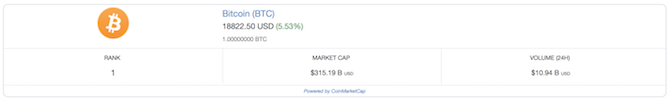
Nach der Auswahl werden Sie zum Münzübersicht Seite, auf der verschiedene Statistiken, Diagramme und Analysen zu Ihrer ausgewählten Münze angezeigt werden. Gehen Sie weiter zum Werkzeuge Tab. Hier sehen Sie ein fertiges Widget mit spezifischen Daten zu Ihrer ausgewählten Münze. Fühlen Sie sich frei, mit dem zu experimentieren Passen Sie dieses Widget an Einstellungen, aber für den Moment ist das grundlegende Widget genug. Kopieren Sie den Code aus dem Website-Widget Box oder lassen Sie die Seite zur späteren Verwendung geöffnet.
So sieht der Widget-Code für Bitcoin aus:
Ob Sie sich dafür interessieren Bitcoin, Äther, Welligkeit, Dogecoinoder eine andere der 1.000+ Alternative (Alt-) Münzen verfügbar, dieser Vorgang ist genau der gleiche: Suchen Sie eine Münze und kopieren Sie den Widget-Code.
Wenn Sie Lust auf Automatisierung haben möchten, können Sie die verwenden API-Ticker und ein Planungswerkzeug wie Cron So planen Sie Aufgaben unter Linux mit Cron und CrontabDie Fähigkeit, Aufgaben zu automatisieren, ist eine dieser futuristischen Technologien, die es bereits gibt. Jeder Linux-Benutzer kann dank cron, einem benutzerfreundlichen Hintergrunddienst, von der Planung von System- und Benutzeraufgaben profitieren. Weiterlesen um fast alles zu spielen, was du willst. Dies geht etwas über den Rahmen dieses Artikels hinaus. Sie können jedoch eine E-Mail-Benachrichtigung erstellen, wenn der Preis beispielsweise einen bestimmten Schwellenwert unterschreitet.
Erstellen der Webseite
Nachdem Sie das Widget haben, müssen Sie eine einfache HTML-Seite erstellen, um es anzuzeigen. Erstellen Sie mit Ihrem bevorzugten Texteditor eine neue HTML-Datei mit dem Namen dashboard.html.
Hier ist der Startercode, den Sie benötigen:
Krypto-Dashboard Fügen Sie Ihren HTML-Widget-Code zwischen dem ein Körper Stichworte. Zurück zu Bitcoin: Der gesamte Code sieht folgendermaßen aus:
Krypto-Dashboard 
Das ist alles dazu. Ist es wirklich so einfach um Ihr eigenes Kryptowährungs-Dashboard zu erstellen.
Es hübsch machen
Während dieses Dashboard ist technisch fertig, es ist nicht großartig. Das Widget füllt den Bildschirm horizontal aus, ist jedoch vertikal nicht sehr hoch. Lass es uns mit stylen Cascading Style Sheets 5 kleine Schritte zum Erlernen von CSS und zum Kick-Ass-CSS-ZaubererCSS ist die wichtigste Veränderung, die Webseiten im letzten Jahrzehnt erlebt haben, und es hat den Weg für die Trennung von Stil und Inhalt geebnet. Auf moderne Weise definiert XHTML die semantische Struktur ... Weiterlesen (CSS).
Unter dem Titel, füge hinzu ein Stil Etikett:
In diesen Stil-Tags schreiben Sie Ihr CSS. Folgendes benötigen Sie:
.coinmarketcap-Currency-Widget {Breite: 33%; Rand: 100px Auto; }
Dieses einfache CSS macht zwei Dinge. Verwendung der Dokumentobjektmodell JavaScript und Webentwicklung: Verwenden des DokumentobjektmodellsDieser Artikel führt Sie in das Dokumentenskelett ein, mit dem JavaScript arbeitet. Mit Kenntnissen dieses abstrakten Dokumentobjektmodells können Sie JavaScript schreiben, das auf jeder Webseite funktioniert. Weiterlesen (DOM), es zielt auf die CoinmarketCap-Currency-Widget Klasse. Diese Klasse ist der Hauptcontainer für das Widget. Dieser Befehl weist Ihren Webbrowser an, die folgenden Stile auf dieses bestimmte Element anzuwenden.
Die Breite des Widgets ist auf eingestellt 33%Dies stellt sicher, dass es nicht mehr gestreckt aussieht, wenn die Standardoption beibehalten wird (in diesem Fall 100%).
Schließlich wird oben und unten ein Rand von 100 Pixeln hinzugefügt, wobei links und rechts einen Rand von erhalten Auto. Dadurch wird das Widget vom oberen Rand Ihres Browsers entfernt und horizontal zentriert.
Es gibt fast keine Begrenzung, wie weit Sie mit der Gestaltung dieses Widgets gehen können. Vielleicht magst du roten Text oder einen blauen Hintergrund? Wie wäre es mit blinkendem Text? Der Himmel ist wirklich die Grenze!
Weitere Münzen hinzufügen
Nachdem Sie die Grundlagen verstanden haben, ist es Zeit, weitere Münzen hinzuzufügen. Selbst wenn Sie nur eine Münze besitzen, hat die Diversifizierung Ihres Dashboards mehrere Vorteile.
Als ein lose Regel (obwohl im wilden Westen von Kryptowährungen alles passieren kann), steigen Alt-Münzen, wenn Bitcoin fällt, außer wenn Bitcoin absolut sinkt, nimmt es alles andere mit.
Durch die Überwachung anderer Währungen können Sie häufig deutlich erkennen, dass Geld aus einer in eine andere fließt. Wenn Sie eine neue Münze kaufen möchten, können Sie durch Hinzufügen zu Ihrem Dashboard möglicherweise einen Trend oder ein Tagestief erkennen, um ein Schnäppchen zu machen!
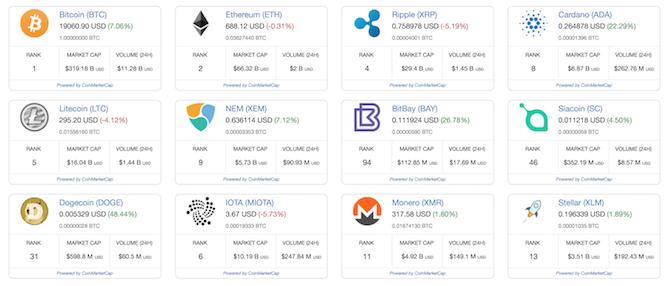
Führen Sie die obigen Schritte aus, um den Widget-Code für alle anderen Währungen abzurufen, die Sie verfolgen möchten. Fügen Sie sie einfach wie folgt unter den Bitcoin-Tracker ein:

Du brauchst das nicht Währung.js für jedes Widget. Sie brauchen es nur einmal pro Seite.
Wenn Sie Ihr Dashboard neu laden, werden Sie feststellen, dass es nicht sehr gut aussieht. Alle Münzen sind vertikal gestapelt und es gibt große Lücken zwischen ihnen! Sie müssen das CSS ändern, damit diese Widgets für mehrere Münzen besser aussehen.
Durch Anpassen der Breite und des Randes jedes Widget-Containers können Sie mehrere Widgets wie folgt horizontal ausrichten:
Breite: 23%; Marge: 10px 1%; float: left;
Mit demselben CSS können Sie so viele Widgets stapeln, wie Sie möchten. Möglicherweise müssen Sie diese jedoch nach etwa 12 Widgets geringfügig ändern.

Ein letzter Schliff ist, dass das Dashboard automatisch neu geladen wird, um sicherzustellen, dass Sie immer die neuesten Preise haben.
In der Kopf Tags am oberen Rand Ihres Dokuments, fügen Sie dieses Meta-Tag ein:
Dadurch wird Ihre Seite alle X Sekunden aktualisiert, wobei X darin angegeben ist Inhalt. Der obige Code aktualisiert die Seite alle 60 Sekunden. Ändern Sie dies nach Belieben, vorausgesetzt, Sie geben die Nummer in Sekunden ein.
Gesund bleiben
Nachdem Ihr Kryptowährungs-Dashboard vollständig ist, müssen Sie es nicht mehr überprüfen coinmarketcap.com, oder coinbase.comoder auf welcher Website auch immer Sie Ihre Einkäufe überwachen. Machen Sie sich einfach nicht verrückt, indem Sie die Preise jede Minute überprüfen.
Lassen Sie es auf Ihrem Computer laufen oder richten Sie es sogar auf einem Computer ein Himbeer-Pi und lass es in deinem Flur laufen!
Wenn Sie unterwegs die Preise überprüfen möchten, lesen Sie unseren Leitfaden zu die besten Kryptowährung Android Apps Bleiben Sie mit diesen Android-Apps über Ihre CryptoCurrency auf dem LaufendenDas Verfolgen des virtuellen Währungswechsels und des Tageshandels kann sowohl Spaß machen als auch eine Möglichkeit sein, Ihre Gewinne nach einem guten Tag im Bergbau zu steigern. Weiterlesen und vergessen Sie nicht, unseren Leitfaden weiterzulesen Alles, was Sie wissen müssen, bevor Sie Kryptowährung kaufen.
Haben Sie ein Krypto-Dashboard erstellt? Wo hast du deine platziert? Lass es uns in den Kommentaren unten wissen!
Joe hat einen Abschluss in Informatik von der University of Lincoln, UK. Er ist ein professioneller Softwareentwickler, und wenn er keine Drohnen fliegt oder Musik schreibt, macht er oft Fotos oder produziert Videos.
