Werbung
Es gibt viele erstaunliche Dinge, in denen Sie erstellen können Adobe Photoshop Diese sind online nützlich und reichen von einfachen Bilderrahmen bis hin zu komplexen Benutzeroberflächen. Eines der nützlichsten Dinge, die Sie können In Photoshop werden 3D-Schaltflächen erstellt, die nützlich sind, wenn Sie ein Blog oder eine Website mit einer benutzerdefinierten Benutzeroberfläche ausführen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Photoshop 3D-Schaltflächen erstellen, zusammen mit den visuellen Zuständen „Auf“ und „Ab“, damit Sie sie animieren können. (In diesem Artikel wird die Animation selbst nicht behandelt.)
Schritt 1: Bereiten Sie Ihr Dokument vor

Während 3D-Schaltflächen auf Websites am häufigsten angezeigt werden, ist es wichtig zu beachten, dass es andere Anwendungen für sie gibt, z. B. animierte GIFs, Produktanzeigen und mobile Spiele. Je nachdem, wofür Sie diese Schaltfläche erstellen, können Ihr endgültiges Dateiformat und die Abmessungen variieren.
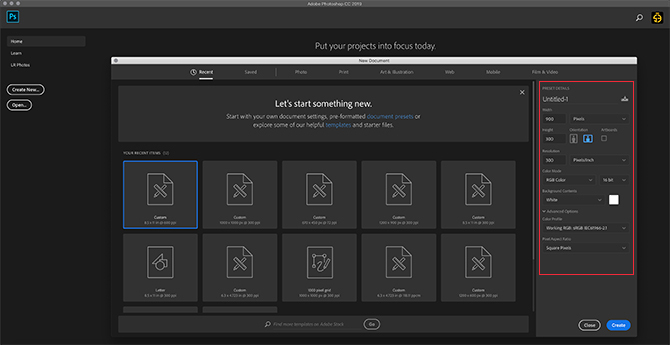
Um eine 3D-Schaltfläche in Photoshop zu erstellen, müssen Sie ein benutzerdefiniertes Dokument dafür erstellen. Öffnen Sie dazu Photoshop und klicken Sie auf
Neu erstellen> Benutzerdefiniert. Geben Sie Ihre Werte ein.Um eine 3D-Schaltfläche zu erstellen, benötigen Sie ein horizontales Dokument. Für unsere haben wir verwendet:
- 900 x 300 Pixel hoch
- 300 Pixel / Zoll
- RGB-Farbmodus
Obwohl diese Spezifikationen definitiv keine feste Regel sind, wird dadurch sichergestellt, dass Sie mehr als genug Platz zum Arbeiten haben und Ihre Tastengröße nach Bedarf vergrößern und verkleinern können.
Schritt 2: Richten Sie Ihr Rechteck für Ihre 3D-Schaltfläche ein

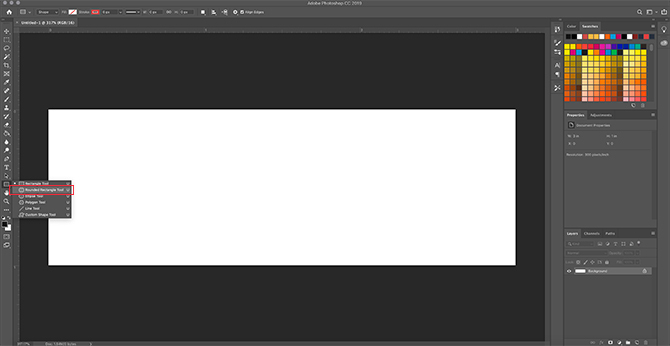
Nachdem Sie die Spezifikationen für Ihre Datei eingerichtet haben, werden Sie in Ihren Arbeitsbereich gebracht. Sie werden eine horizontale weiße Leinwand in einer einzelnen Ebene haben. Hier beginnen Sie mit dem Erstellen Ihrer Schaltfläche.
Um Ihre 3D-Schaltfläche zu erstellen, klicken Sie auf Abgerundetes Rechteckwerkzeug auf der linken Seite Ihres Bildschirms, hier in rot angezeigt. Sie können auch die Verknüpfung verwenden U. um darauf zuzugreifen.

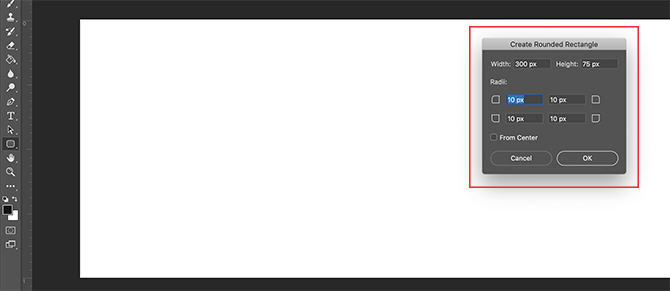
Klicken Sie einmal auf Ihre weiße Ebene: Dadurch wird Ihre automatisch aufgerufen Erstellen Sie ein abgerundetes Rechteck Box. In diesem Feld geben Sie die Abmessungen Ihres Rechtecks an.
Für unseren Button gingen wir mit:
- 300 Pixel breit
- 75 Pixel hoch
Wir haben auch darauf geachtet, dass die Ecken um 10 Pixel abgerundet sind. Nicht zu hoch und auch nicht zu niedrig. Dann drückten wir in Ordnung.
Hinweis: Die Schaltflächen variieren je nach Größe und Form. Sie müssen also nicht genau diese Abmessungen verwenden. Wenn Sie weitere Informationen zu Verknüpfungen suchen, finden Sie hier einige die nützlichsten Photoshop-Tastaturbefehle.

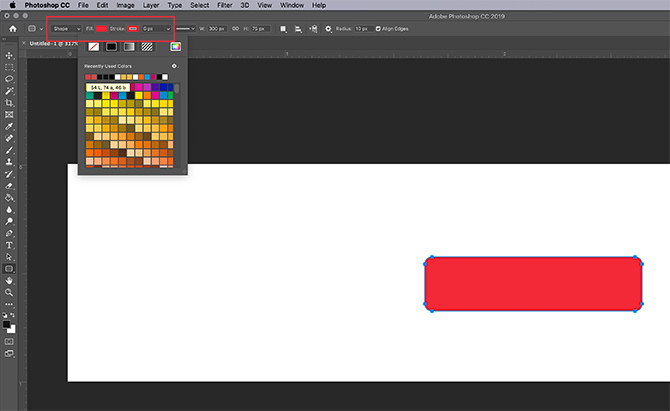
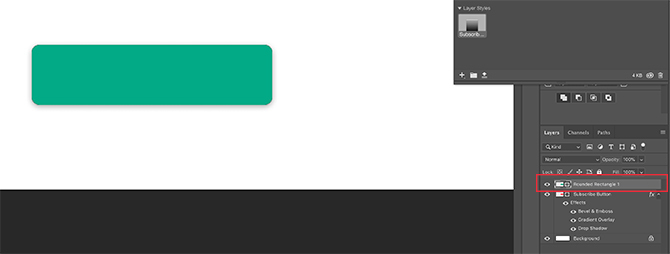
Wenn Sie drücken in OrdnungPhotoshop erstellt ein abgerundetes Rechteck mit diesen Abmessungen in Ihrer Ebene. Sie können seine ändern Füllen und Schlaganfall Farben mithilfe der Dropdown-Menüs in der oberen linken Ecke Ihres Bildschirms.
Für den Zweck dieses Tutorials - und um zu veranschaulichen, wie ein "Auf" - und "Ab" -Button aussehen könnte - werden wir unseren "Ab" -Button rot machen.
Schritt 3: Machen Sie Ihren Button 3D

Nachdem Sie Ihre Basistaste erstellt und ihre Farbe ausgewählt haben, möchten Sie sie in der anpassen Ebenenstil Dialogbox. Dies soll es mehr 3D aussehen lassen.
Um auf Ihre zuzugreifen Ebenenstil Dialogfeld können Sie gehen Ebene> Ebenenstil aus dem oberen Menü. Sie können auch auf die Ebene doppelklicken, die Ihre Schaltfläche enthält, um sie automatisch aufzurufen. Dieser Weg ist viel schneller und wir persönlich bevorzugen ihn.
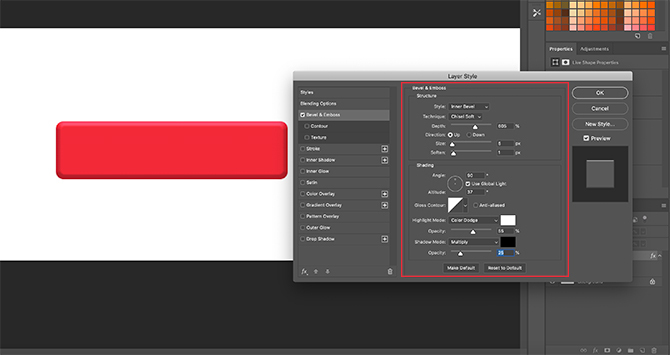
Sobald Ihr Feld "Ebenenstil" geöffnet ist, gehen Sie zur Option Abschrägung & Prägung. Mach es an.
Dies ist eine schnelle und einfache Möglichkeit, den Kanten Ihrer Schaltfläche ein höheres 3D-Aussehen zu verleihen. Für dieses Tutorial haben wir folgende Einstellungen verwendet:
Struktur
- Stil: Innere Abschrägung
- Technik: Meißel weich
- Tiefe: 605
- Richtung: Oben
- Größe: 5
- Erweichen: 1
Schattierung
- Winkel: 90
- Höhe: 37
- Markierungsmodus: Farbe ausweichen, 55% Deckkraft
- Schattenmodus: Mehrfache Deckkraft von 25%
Der Trick besteht darin, die Einstellungen so hoch zu machen, dass Sie einen Unterschied sehen können, der jedoch nicht so stark ist, dass er überwältigend ist.

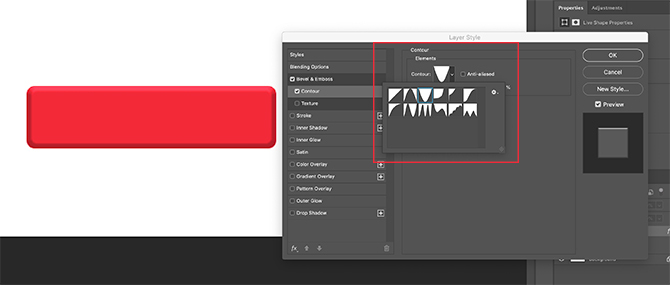
Nachdem wir mit Bevel & Emboss fertig waren, gingen wir zu Kontur und schaltete das auch ein. Contour macht die Definition von Bevel & Emboss etwas stärker, und für dieses Tutorial haben wir die Einstellung gewählt Kegel - Invertiert.

Als nächstes einschalten Farbverlaufsüberlagerung. Dies verleiht einem Knopf ein abgerundetes, leicht „glänzendes“ Aussehen. Die Einstellungen sind wie folgt:
- Mischmodus: Überlagerung
- Opazität: 90
- Stil: Linear
- Winkel: 90
- Rahmen: 100

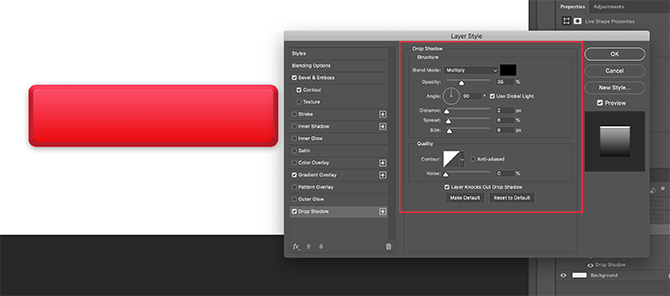
Schließlich machten wir uns an Schlagschatten, damit die Schaltfläche vom weißen Hintergrund einer Website oder eines Blogs etwas „angehoben“ aussieht. Auch hier sind die Einstellungen:
Struktur
- Mischmodus: Mehrere
- Opazität: 35
- Winkel: 90
- Entfernung: 2
- Verbreitung: 6
- Größe: 8
Qualität
- Kontur: Linear
- Lärm: 0
- Ebene schlägt Schlagschatten aus: Auf
Jetzt ist es an der Zeit, diese Spezifikationen als Ebenenstil zu speichern.
Schritt 4: Als Ebenenstil speichern

Sobald Sie mit den Einstellungen Ihrer Schaltfläche fertig sind, sieht sie 3D aus. Da die Wahrscheinlichkeit hoch ist, dass Sie mehr als eine 3D-Schaltfläche erstellen, müssen wir einen schnellen und einfachen Weg finden, dies zu tun.
Hier ist wie.
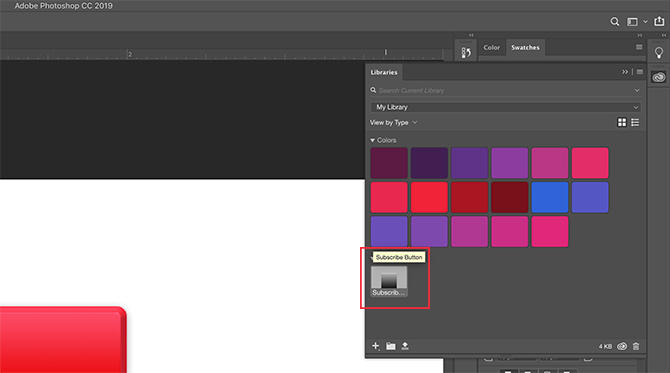
Vor dem Klicken in Ordnung in dem Ebenenstil Klicken Sie im Dialogfeld auf Neuer Stil. Wenn Sie dies tun, speichert Photoshop diesen Ebenenstil, den Sie für Ihre Schaltfläche erstellt haben.
Wenn Sie Photoshop CC verwenden, wird dieser neue Stil in Ihrem gespeichert Bibliotheken Abschnitt, wie Sie oben sehen können. Es ist sehr schnell und einfach zu erreichen.
Schritt 5: Verwenden eines gespeicherten Ebenenstils

Nachdem Sie Ihre Schaltfläche entworfen und als Ebenenstil gespeichert haben, können Sie sie für Ihren Status "In" in Aktion sehen. Kein Wort der Lüge, dies wird Ihre Arbeitszeit halbieren.
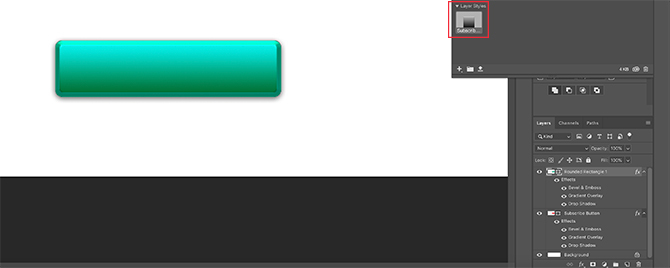
Lassen Sie uns zunächst eine weitere Schaltfläche direkt über der roten Schaltflächenebene erstellen. Machen wir es zur Hervorhebung grün.

Weiter - anstatt auf die Ebene selbst zu doppelklicken, um die anzuzeigen Ebenenstile Dialogfeld: Doppelklicken Sie auf den Ebenenstil in Ihrem Bibliotheken Panel.
Wenn Sie dies tun, wendet Photoshop Ihren gespeicherten Stil automatisch auf Ihre neue Schaltflächenebene an, wobei die neue Farbe und Form beibehalten wird. Sie haben jetzt zwei Schaltflächen - eine im Aufwärtszustand und eine im Abwärtszustand - und das ist so einfach. Ich liebe diese Abkürzung.
Schritt 6: Fügen Sie Ihrer Schaltfläche Text hinzu

Als Nächstes fügen wir der Schaltfläche Text hinzu.
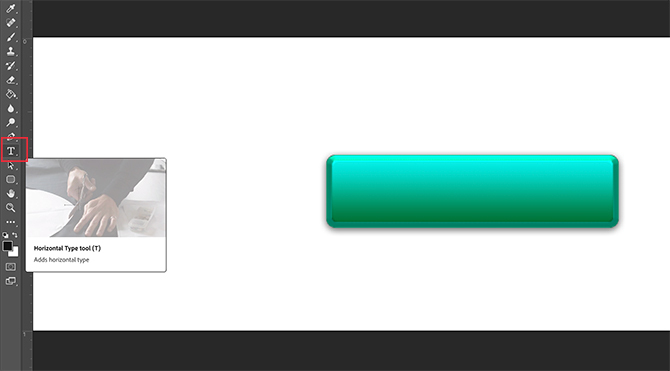
Erstellen Sie zum Hinzufügen von Text eine neue Ebene über Ihren beiden Schaltflächenebenen. Drücke den Geben Sie das Werkzeug ein um mit dem Tippen zu beginnen.
In diesem Tutorial schreiben wir das Wort "Abonnieren", da es auf Websites und Social Media-Plattformen häufig vorkommt.
Wir werden auch eine web-sichere Schriftart von San Serif verwenden. Die endgültige Wahl, welche Sie für Ihre eigene Schaltfläche verwenden, liegt bei Ihnen. Montserrat, Proxima Nova, Arial und Verdana sind weit verbreitete Alternativen und sicher für das Internet.

Danach müssen jedoch noch einige subtilere Änderungen vorgenommen werden, damit dieser Text "pop" wird.
Doppelklicken Sie zunächst auf die Ebene, die Ihren Text enthält, damit Sie ihn in Ihrem Text anzeigen können Ebenenstil Dialogbox.
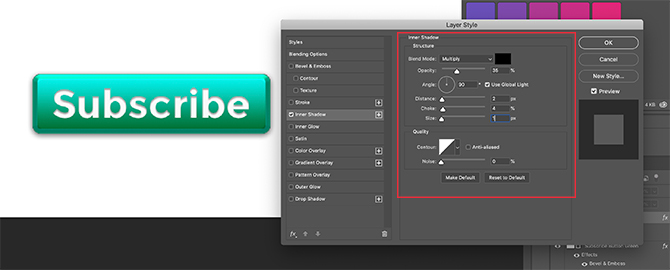
Klicken Sie anschließend auf Inneren Schatten, um Ihrem Text eine kleine Vertiefung (oder einen versunkenen Bereich) hinzuzufügen. Dadurch sieht es so aus, als wären die Buchstaben in den Knopf eingraviert. Die genauen Einstellungen, die wir für dieses Tutorial verwendet haben, sind unten aufgeführt.
Struktur
- Mischmodus: Multiplizieren
- Opazität: 35
- Winkel: 90
- Entfernung: 2
- Ersticken: 4
- Größe: 1
Qualität
- Kontur: Linear
- Lärm: 0

Als nächstes wenden Sie a Verlaufsüberlagerung zu diesen Buchstaben, damit sie sich leichter in die Schaltfläche einfügen, ohne flach zu erscheinen. Wieder sind die Einstellungen für unsere:
- Mischmodus: Farbbrand
- Opazität: 90
- Stil: Linear
- Winkel: 90
- Rahmen: 100
Schritt 7: Fertig stellen

Nachdem Sie diesen Textstil erstellt haben - insbesondere, wenn Sie ihn erneut verwenden möchten -, gehen Sie zu Neuer Stil und speichern Sie es, bevor Sie klicken in Ordnung.
Wenn dies erledigt ist, können Sie die Sichtbarkeit zwischen Ihren beiden Schaltflächenebenen schnell hin und her wechseln, um zu sehen, wie die Zustände „Auf“ und „Ab“ aussehen.

Ziemlich cool, oder? Um Ihre Datei zu speichern, gehen Sie Datei> Speichern unterund speichern Sie es als das richtige Dateiformat für jedes Projekt, an dem Sie möglicherweise arbeiten.
Passen Sie Ihr Blog mit 3D-Schaltflächen und Widgets an
Nachdem Sie nun wissen, wie Sie 3D-Schaltflächen in Photoshop erstellen, können Sie damit kreativ werden und Ihre eigenen 3D-Schaltflächen entsprechend Ihren Anforderungen entwerfen. Und mit diesen Fähigkeiten in Ihrem Arsenal können Sie ein Produkt herstellen, das nicht nur professionell ist, sondern auch persönlich aussieht.
Möchten Sie mehr über andere Dinge erfahren, die Sie mit diesem Programm tun können? Hier ist So entfernen Sie einen Hintergrund in Photoshop So entfernen Sie einen Hintergrund in PhotoshopSo entfernen Sie einen Hintergrund in Adobe Photoshop in klaren Schritt-für-Schritt-Anweisungen, denen jeder folgen kann. Weiterlesen .
Shianne ist freiberufliche Autorin und 2D-Illustratorin mit einem Bachelor-Abschluss in Design. Sie liebt Star Wars, Kaffee und alles Kreative und hat einen Hintergrund im Podcasting.


