Text ist wichtig, selbst für die schicksten und visuell anspruchsvollsten Webdesigns. Schenken Sie Ihrem Text mit diesen CSS-Eigenschaften die Aufmerksamkeit, die er verdient.
Cascading Style Sheets (CSS) beschreiben, wie HTML Elemente auf dem Bildschirm anzeigt. CSS kann das Layout mehrerer Webseiten mit wenigen Codezeilen steuern.
CSS hat Formatierungseigenschaften, die den Abstand, das Erscheinungsbild und die Ausrichtung von Text beeinflussen. Hier sind einige Eigenschaften, die Sie verwenden können, um Text auf Ihren App-Seiten zu formatieren.
1. Textfarbe
Der Farbe -Eigenschaft gibt die Hauptvordergrundfarbe Ihres Textes an. Sie können einen vordefinierten Farbnamen wie verwenden Rot, Weiss, oder Grün. Sie können auch einen Hex-Wert oder andere Einheiten wie RGB, HSL und RGBA verwenden.
CSS-Frameworks wie Rückenwind-CSS verfügen über eine integrierte Farbfunktion, die eine Vielzahl von Schattierungen anzeigt. Dies erleichtert Ihnen die Farbauswahl. Lassen Sie uns die Farbe der folgenden Überschriften mithilfe einiger dieser Eigenschaften ändern:
<Körper>
<h1>Ändere meine Farbeh1><h2>Ändere meine Farbeh2>
<h3>Ändere meine Farbeh3>
<h4>Ändere meine Farbeh4>
Körper>
Das CSS wird wie folgt aussehen:
h1 {
Farbe: orange;
}h2 {
Farbe: #ff6600;
}h3 {
Farbe: rgb(255, 102, 0);
}
h4 {
Farbe: hsl(24, 100%, 50%);
}
Und der gestylte Text wird wie folgt angezeigt:
2. Hintergrundfarbe
Du kannst den... benutzen Hintergrundfarbe Eigenschaft zu erstellen ansprechende Hintergründe. Verwenden Sie es, um unterschiedliche Hintergründe für die folgenden Überschriften festzulegen:
<Körper>
<h1>Ändern Sie meine Hintergrundfarbeh1><h2>Ändern Sie meine Hintergrundfarbeh2>
<h3>Ändern Sie meine Hintergrundfarbeh3>
<h4>Ändern Sie meine Hintergrundfarbeh4>
Körper>
Mit folgendem CSS:
h1 {
Hintergrundfarbe: orange;
}h2 {
Hintergrundfarbe: #009900;
}h3 {
Hintergrundfarbe: rgb(204, 0, 0);
}
h4 {
Hintergrundfarbe: hsl(60, 100%, 50%);
}
Wenn Ihr Browser diese Seite darstellt, sieht sie etwa so aus:
3. Textausrichtung
Der Textausrichtung -Eigenschaft legt die horizontale Ausrichtung von Text fest. Dieser Wert kann sein links, Rechts, Center, oder rechtfertigen.
Der justify-Wert streckt jede Textzeile, sodass sie am rechten und linken Rand alle dieselbe Breite einnehmen. Verwenden Sie den folgenden Beispielcode, um diese vier Werte zu untersuchen:
<Körper>
<h1>Richte mich links aush1><h2> Richte mich richtig aush2>
<h3>Richte mich mittig aush3>
<PKlasse="ex4"><stark>Richte mich gerechtfertigt ausstark>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam bei erat pulvinar, bei pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
<P><stark>Keine Ausrichtung stark>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam bei erat pulvinar, bei pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
Körper>
Verwenden Sie das folgende CSS, um verschiedene Ausrichtungen anzuwenden:
h1 {
Textausrichtung: links;
}h2 {
Textausrichtung: Rechts;
}h3 {
Textausrichtung: Center;
}
.ex4{
Textausrichtung: rechtfertigen;
}
Im Browser sieht das so aus:
4. Textrichtung
Der Textrichtung -Eigenschaft definiert die Textrichtung. Definieren Sie die Richtung mithilfe von Eigenschaften rtl (von rechts nach links) bzw ltr (links nach rechts). Diese beiden geben an, in welche Richtung der Text fließen soll.
Verwenden Sie zum Beispiel rtl bei der Arbeit mit von rechts nach links geschriebenen Sprachen wie Hebräisch oder Arabisch. Sie nutzen ltr für Sprachen, die von links nach rechts geschrieben werden, wie Englisch.
Lassen Sie uns dies mit dem folgenden Code veranschaulichen:
<Körper>
<div>
<PKlasse='ex1'>Dieser Absatz geht von rechts nach links. Der Mauszeiger
bewegt sich von rechts nach links, wenn Sie weitere Informationen auf der eingeben
Buchseite.P>
<PAusweis="ex2">Dieser Absatz geht von links nach rechts. Der Cursor bewegt sich
von links zu schreiben, wenn Sie weitere Informationen auf der Seite eingeben!P>
div>
Körper>
Mit diesem begleitenden CSS:
.ex1 {
Richtung: rtl;
}
#ex2 {
Richtung: ltr;
}
Das Endergebnis wird in etwa so aussehen:
5. Textdekoration
Der Textdekoration -Eigenschaft legt das Aussehen von Zierlinien auf Text fest. Es ist eine Abkürzung für Text-Dekorationslinie,Text-Dekoration-Farbe,Textdekorationsstil, Und Text-Dekoration-Dicke Eigentum. Wenn Sie die Eigenschaft für Elemente mit Links nicht haben möchten, verwenden Sie Textdekoration: keine;
Sie sollten es vermeiden, normalen Text zu unterstreichen, da dieser Stil normalerweise einen Link anzeigt. Die folgende Abbildung zeigt einige Beispiele im Code:
<Körper>
<h1>Textdekoration überstreichenh1><h2>Durchgestrichene Textdekorationh2>
<h3>Textdekoration unterstreichenh3>
<PKlasse="ex">Textdekoration überstreichen und unterstreichen.P>
<P><Ahref="default.asp">Dies ist eine VerbindungA>P>
Körper>
Mit diesem CSS können Sie verschiedene Dekorationseffekte anwenden:
h1 {
Textdekoration: überstreichen;
}h2 {
Textdekoration: durchgehend;
}h3 {
Textdekoration: unterstreichen;
}P.ex {
Textdekoration: überstreichenunterstreichen;
}
A {
Textdekoration: keiner;
}
Und sie werden so etwas anzeigen:
6. Texttransformation
Der Text-Transformation Die Eigenschaft gibt die Art der Groß-/Kleinschreibung an, in der die Buchstaben erscheinen. Dies kann in Groß- oder Kleinbuchstaben erfolgen. Sie können es auch verwenden, um den ersten Buchstaben jedes Wortes groß zu schreiben:
Das folgende Beispiel zeigt, wie es im Code gemacht wird:
<Körper>
<h1>Beispiele für die Texttransformationseigenschafth1><PKlasse="Großbuchstaben">Dieser Satz ist in Großbuchstaben.P>
<PKlasse="Kleinbuchstaben">Dieser Satz ist in Kleinbuchstaben.P>
<PKlasse="profitieren">Schreiben Sie diesen Text groß.P>
Körper>
Die CSS-Datei:
P.Großbuchstaben {
Text-Transformation: Großbuchstaben;
}P.Kleinbuchstaben {
Text-Transformation: Kleinbuchstaben;
}
P.profitieren {
Text-Transformation: profitieren;
}
Mit folgendem Ergebnis:
7. Buchstaben-Abstand
Der Buchstaben-Abstand Die Eigenschaft gibt den Abstand zwischen den Buchstaben im Text an. Das folgende Beispiel veranschaulicht, wie verschiedene Abstandsstile angegeben werden.
<Körper>
<h1>Beispiele für Buchstabenabständeh1><h2>Das ist Überschrift 1h2>
<h3>Das ist Überschrift 2h3>
Körper>
Verwenden Sie Pixel oder andere Maßeinheiten in Ihrer CSS-Datei:
h2 {
Buchstaben-Abstand: 7px;
}
h3 {
Buchstaben-Abstand: -2px;
}
Und der resultierende Text wird gestreckt oder gestaucht:
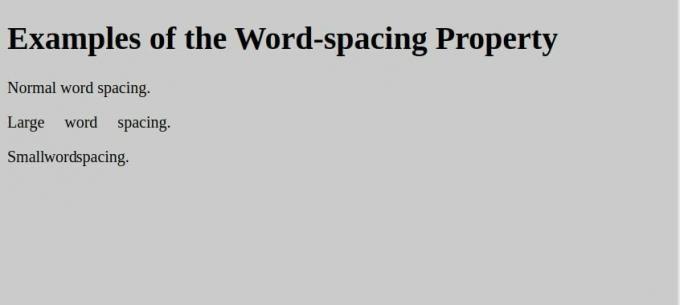
8. Wortabstand
Der Wortabstand -Eigenschaft gibt den Abstand zwischen den Wörtern in einem Text an. Browser haben eine Standardlänge für Leerzeichen zwischen Wörtern, aber Sie können Ihre eigene festlegen. Das folgende Beispiel zeigt, wie Sie den Abstand zwischen Wörtern vergrößern oder verkleinern:
<Körper>
<h1>Beispiele für die Wortabstandseigenschafth1><P>Normaler Wortabstand.P>
<PKlasse="ex1">Großer Wortabstand.P>
<PKlasse="ex2">Kleiner Wortabstand.P>
Körper>
Mit diesem CSS:
P.ex1 {
Wortabstand: 1Rest;
}
P.ex2 {
Wortabstand: -0.3rem;
}
Sie können den Effekt des Wortabstands deutlich sehen:
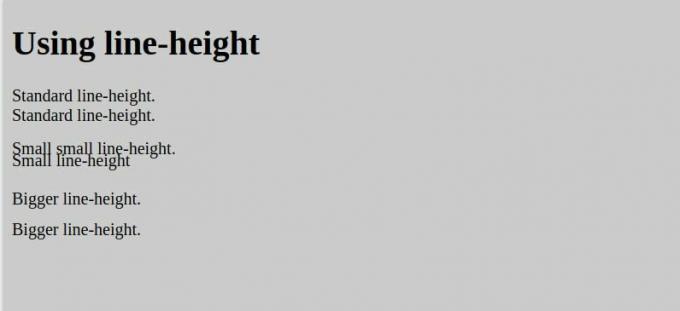
 9. Zeilenhöhe
9. Zeilenhöhe
Der Zeilenhöhe -Eigenschaft gibt den Abstand zwischen den Zeilen in einem Absatz an. Die Standard- und Standardzeilenhöhe in den meisten Browsern beträgt etwa 110 % bis 120 %. Der folgende Code veranschaulicht, wie er geändert werden kann:
<Körper>
<h1>Zeilenhöhe verwendenh1><P>
Standardzeilenhöhe.Standardzeilenhöhe.
P>
<PKlasse="klein">
Kleine kleine Zeilenhöhe.Kleine Zeilenhöhe
P>
<PKlasse="groß">
Größere Zeilenhöhe.Größere Zeilenhöhe.
P>
Körper>
Verwenden Sie das folgende CSS:
P.klein {
Zeilenhöhe: 0.7;
}
P.groß {
Zeilenhöhe: 1.8;
}
Sie können die Ergebnisse zwischen jeder Zeile in jedem Absatz sehen:
 10. Textschatten
10. Textschatten
Der Text-Schatten -Eigenschaft wendet Schatten auf Text an. Sie müssen den horizontalen Schatten und den vertikalen Schatten angeben. Text-Schatten kann Farbe und Unschärferadius enthalten. Lassen Sie uns das mit dem folgenden Code veranschaulichen:
<Körper>
<h1>BeispielevonText-SchattenWirkung.h1><h1Klasse="ex1">Text-SchattenmitFarbeh1>
<h1Klasse="ex2">Text-SchattenmitverwischenWirkung.h1>
Körper>
Mit diesem CSS:
h1 {
Textschatten: 2px 2px;
}.ex1 {
Textschatten: 2px 2px orange;
}
.ex2 {
Textschatten: 2px 2px 10px rot;
}
Erzeugt einige ungewöhnliche und interessante Effekte:
Warum CSS-Textstileigenschaften lernen?
CSS ist das Rückgrat des modernen Webdesigns. Ob in seiner Vanilla-Form oder in Frameworks, die grundlegende Funktion von CSS-Eigenschaften ist dieselbe. Durch die Beherrschung der Textformatierungseigenschaften können Sie attraktive und lesbare Benutzeroberflächen erstellen.
Die neueste Version von CSS, CSS3, führt neue Konzepte von Animationen bis hin zu mehrspaltigen Layouts ein. Diese Konzepte erleichtern die Erstellung professioneller Bewerbungen und Dokumente.


