Werbung
 Viele von uns haben Blogs, die wir regelmäßig aktualisieren, um Familie und Freunde auf dem Laufenden zu halten, als Portfolio für ein Unternehmen oder für die wenigen Glücklichen zu fungieren – um Einnahmen aus Werbung zu erzielen. Ich behalte meine meistens zum Spaß und um mein Schreiben zu präsentieren.
Viele von uns haben Blogs, die wir regelmäßig aktualisieren, um Familie und Freunde auf dem Laufenden zu halten, als Portfolio für ein Unternehmen oder für die wenigen Glücklichen zu fungieren – um Einnahmen aus Werbung zu erzielen. Ich behalte meine meistens zum Spaß und um mein Schreiben zu präsentieren.
Ich würde jedoch sagen, dass etwa 90 % der Blogger-Blogs leistungsschwach sind oder einfach aufgegeben wurden. Die kostenlose Blogging-Plattform ist zwar gut, hat aber nicht viel im Weg, Ihren Blog auf die nächste Stufe zu heben. In diesem Artikel werde ich einige Blogger-Tipps und -Tricks besprechen, mit denen Sie Ihren Blog an einem einzigen Nachmittag aufpolieren können.
Ich möchte nicht anfangen, all die Arbeit, die ich in den letzten Wochen an meinen Blogs und meiner Website geleistet habe, zu ändern, also habe ich zum Zweck dieses Artikels erstellt ein Testblog auf Blogger hier im Screenshot unten zu sehen; ziemlich langweilig oder?

Themen
Es ist jedem Besucher schmerzlich offensichtlich, dass Ihr Blog nur ein weiteres lahmes Projekt ist, an dem kaum gearbeitet wird, wenn Sie immer noch Minimia Black verwenden, um eine hohe Leserschaft zu erzielen. Sie müssen ansprechend und einladend wirken. Nicht wie es in Sowjetrussland hergestellt wurde.
Es gibt Tonnen von Blogger-Vorlagen, aber ich würde vorschlagen Diese Seite. Es hat 120 wirklich schöne Vorlagen im Angebot, die Ihren persönlichen Blog rocken werden. Sobald Sie das gewünschte Thema gefunden haben, laden Sie es über den Download-Link herunter. In dieser Datei befindet sich ein .XML-Dokument, das Sie später hochladen.

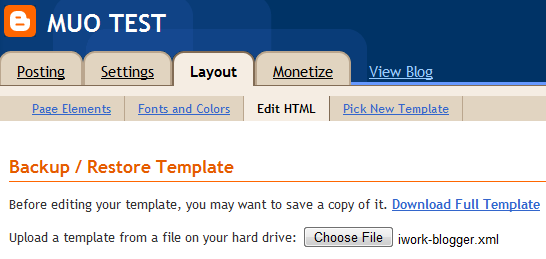
Gehen Sie zu Ihrem Blog-Editor bei Blogger und wählen Sie „˜Layout‘. Wählen Sie dann „˜HTML bearbeiten‘ von den Registerkarten oben. Sie sehen das Fenster im Screenshot oben. Klicken Sie auf die Schaltfläche mit der Aufschrift „˜Herunterladen‘. Dadurch wird eine Kopie Ihres vorhandenen Designs heruntergeladen, um es zu sichern, falls später etwas schief geht.
Laden Sie dann das zuvor heruntergeladene .XML-Dokument hoch und klicken Sie auf „˜Speichern‘.
Ihr neues Theme wird dann in Ihrem Blog angezeigt. Möglicherweise fehlen einige Gadgets, die Sie später ersetzen können. Diese hätten aufgrund des neuen Template-Designs verschoben werden müssen.
Die Blogger-Toolbar loswerden

Ganz oben in allen Blogger-Blogs befindet sich diese nervige Symbolleiste (siehe Abbildung oben). Es ist nicht nur offensichtlich dazu da, andere dazu zu bringen, einen eigenen Blog zu erstellen, sondern es verlinkt auch auf andere Blogs und ist geradezu unattraktiv und unprofessionell. Durch das Hochladen eines neuen Designs werden Sie Ihre Blogger-Symbolleiste endgültig los, da der HTML-Code, der die Blogger-Symbolleiste anzeigt, gelöscht wird.
Wenn Sie jedoch kein neues Thema hochgeladen haben, wird es durch eine schnelle Änderung des HTML-Codes entfernt.
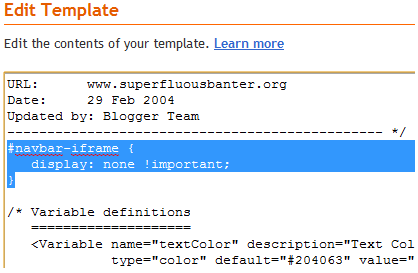
Fügen Sie Folgendes unter den Blog-Credits im HTML-Code oben ein, wie im Screenshot zu sehen.
#navbar-iframe { Anzeige: keine !wichtig; }

Hinzufügen von Werbeschaltflächen
Das Hinzufügen von Werbeschaltflächen zu Ihrer Website (wie „˜Tweet“, „˜Digg“ und „˜Stumble“ kann Ihren Traffic wirklich steigern, ganz zu schweigen davon, dass Ihr Blog besser aussieht. In diesem Beispiel konzentrieren wir uns auf Twitter, aber das Hinzufügen des HTML-Codes für alle anderen Schaltflächen darunter funktioniert gut, wenn Sie Stumble, Delicious, Digg usw.
Klicken Sie über dem HTML-Editor auf das Feld „˜Expand HTML“ und verwenden Sie „˜STRG + F“, um diese Zeile in Ihrem HTML-Code zu finden:
Wenn Sie es gefunden haben, fügen Sie diesen Code darunter ein:
Klicken Sie auf „˜Vorlage speichern“ und Ihre Schaltfläche sollte in jedem Beitrag wie meinem hier im Screenshot erscheinen. Darunter können Sie den HTML-Code einer beliebigen gültigen Werbeseite hinzufügen. Die meisten sind auf ihrer Website verfügbar oder können über eine Google-Suche gefunden werden.

Sie können sehen, dass unser Blog mit einem neuen Thema und Werbeschaltflächen mit weniger als zwanzig Minuten Arbeit viel besser aussieht.
Affiliate-Widget
Jetzt, da Ihr Blog in Szene gesetzt und beworben wird, ist es an der Zeit, ein wenig Einnahmen zu erzielen und ihn noch professioneller aussehen zu lassen. Affiliate-Sites sind für die meisten Blogs eine viel bessere Möglichkeit, Geld zu verdienen als AdSense, und sie sehen viel besser aus als die langweiligen Google-Anzeigen.
Gehe zum Amazon-Partnerseite und melden Sie sich für den Dienst an. Sie müssen sich zuerst Ihren Blog ansehen, aber sobald sie dies getan haben, können Sie Widgets wie das im folgenden Screenshot hinzufügen, mit denen Sie Geld verdienen.

Auf der Affiliate-Homepage sehen Sie die Option zum Hinzufügen eines Widgets oder eines Banners, wie im folgenden Screenshot abgebildet. Wählen Sie den gewünschten Typ aus und passen Sie ihn an, indem Sie Produkte von Amazon auswählen. Während Sie einen Prozentsatz (ca. 5-6%) des Verkaufs von Ihrem Widget erhalten, sollten Sie nicht versucht sein, teure Artikel auf Ihrem Widget zu platzieren. Die Leute sehen nicht nur einen Laptop zum Verkauf und entscheiden sich, ihn zu kaufen.
Denken Sie im Kontext Ihres Blogs und der Leute, die es finden. Wenn es sich um einen Blog über Tennis handelt, suchen Sie nach Tenniszubehör oder DVDs; etwas Billiges, das sie nicht haben und das sie nicht einfach zu einem Geschäft gehen und kaufen können. Auch schräge Gadgets oder hilfreiche Bücher bringen hohe Einnahmen.

Wenn Sie mit der Anpassung Ihres Widgets fertig sind, kopieren Sie den HTML-Code im obigen Screenshot (Ihrer wird anders sein – Sie können auch rote Rechtecke sehen, in denen ich meinen persönlichen Affiliate-Code blockiert habe).

Gehen Sie dann zu „˜Layout‘ in Blogger und wählen Sie aus, wo Sie das Widget hinzufügen möchten. Der obere Teil der Beiträge und die Seitenleiste sind gute Bereiche. AuswählenGadget hinzufügen‘ in den entsprechenden Slot und fügen Sie den HTML-Code wie gezeigt in das HTML-Gadget ein. Ihr Widget wird nun angezeigt.
So können Sie an nur einem Nachmittag Ihren mittelmäßigen Blog in eine großartig aussehende Website verwandeln, die die Zahl der Abonnenten in die Höhe schnellen lässt. Ich glaube fest an „˜der Beweis liegt im Pudding“, also um einen Blick auf den letzten MUO-Testblog zu werfen, den ich für diesen Artikel verwendet habe – klick Hier.
Welche Taktiken und Tipps verwenden Sie, um Ihren Blog besser aussehen zu lassen? Weitere Ideen finden Sie in Marks Artikeln über 6 wichtige Websites, um auf Ihren Blog aufmerksam zu machen 6 wichtige Websites, die Ihnen helfen, auf Ihren Blog aufmerksam zu machen Weiterlesen .
Mein Name ist Dean Sherwin. Ich bin ein freiberuflicher Autor, der sich auf Technologie, Kultur, Politik, Anleitungen und alle anderen coolen skurrilen Dinge spezialisiert hat. Ich habe im Juli 2009 angefangen, für MUO beizutragen. Ich mag Konsolen-Videospiele und bin dafür bekannt, ein paar MMOs zu spielen. Meine wahre Leidenschaft liegt jedoch im Schreiben und Lesen über Technologie und die Entwicklung unserer schnellen…