Werbung
 Ah, die Freude, eine neue Website zu erstellen! Im Ernst, eines der großartigsten Dinge am Web ist, wie einfach es ist, etwas Neues zu beginnen. Es gibt zahlreiche Tools, mit denen Benutzer ganz einfach ihre eigenen Websites erstellen können, wie z Sidengo So erstellen Sie Ihre eigene Website in wenigen Minuten ohne ProgrammierkenntnisseDa das Web wächst, und zwar unglaublich schnell, wird die Notwendigkeit einer Webpräsenz immer dringender. In vielen Teilen der Welt muss man einfach über eine Webpräsenz verfügen, um... Weiterlesen und Wix So erstellen Sie kostenlos eine professionell aussehende Flash-Website Weiterlesen (was übrigens kein Flash mehr benötigt). Viele dieser Tools richten sich an neue Benutzer, die ihre ersten Websites erstellen. Spinto ist ein neuer Dienst, der einen anderen Blickwinkel versucht.
Ah, die Freude, eine neue Website zu erstellen! Im Ernst, eines der großartigsten Dinge am Web ist, wie einfach es ist, etwas Neues zu beginnen. Es gibt zahlreiche Tools, mit denen Benutzer ganz einfach ihre eigenen Websites erstellen können, wie z Sidengo So erstellen Sie Ihre eigene Website in wenigen Minuten ohne ProgrammierkenntnisseDa das Web wächst, und zwar unglaublich schnell, wird die Notwendigkeit einer Webpräsenz immer dringender. In vielen Teilen der Welt muss man einfach über eine Webpräsenz verfügen, um... Weiterlesen und Wix So erstellen Sie kostenlos eine professionell aussehende Flash-Website Weiterlesen (was übrigens kein Flash mehr benötigt). Viele dieser Tools richten sich an neue Benutzer, die ihre ersten Websites erstellen. Spinto ist ein neuer Dienst, der einen anderen Blickwinkel versucht.
Es ist entwicklerfreundlich, unterstützt Git und SSH und basiert auf Jekyll, ein statischer Website-Generator, den Ruby-Programmierer lieben. Dabei versucht Spinto auch, für neuere Benutzer attraktiv zu bleiben – man könnte also sagen, dass dies ein Service ist, der im Grunde versucht, alle glücklich zu machen.
Spinto befindet sich derzeit in der Beta-Phase und kann frei verwendet werden, aber selbst nachdem der Ladevorgang gestartet wurde, ist es einfach, Ihre Website zu exportieren und woanders hin zu bringen, wenn Sie sie nicht bezahlen möchten.
Aufstehen und Laufen

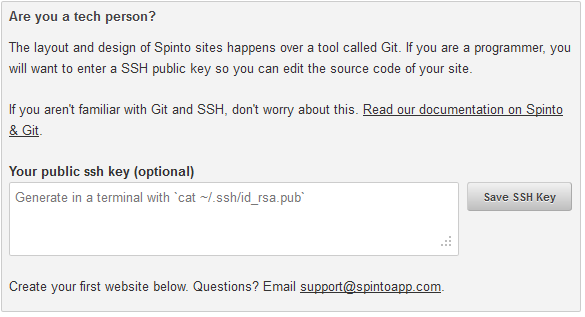
Nachdem Sie sich mit Ihrem Google-Konto bei Spinto angemeldet haben, möchte der Dienst zunächst wissen, ob Sie ein „Tech-Person“ sind oder nicht. Angenommen, Sie wissen, was Git ist, und haben einen öffentlichen SSH-Schlüssel. Ich habe tatsächlich einen öffentlichen SSH-Schlüssel, den ich in dieses Textfeld eingefügt habe. Aber Spinto wird Ihnen keinen Kummer bereiten, wenn Sie keinen solchen Schlüssel haben, was schön ist.
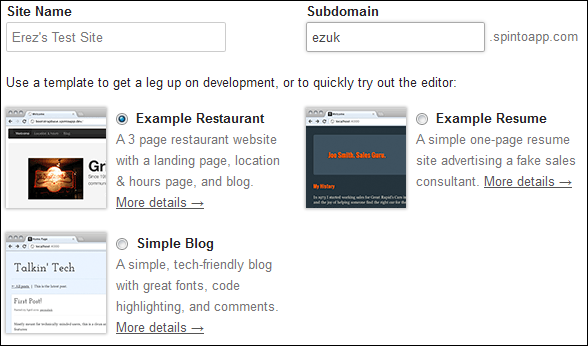
Als nächstes ist es an der Zeit, unsere erste Website zu erstellen:

Mit Spinto können Sie auch eine Website mit dem Entwurf oder Skelett CSS-Frameworks oder eine leere Website ohne Code. Da ich hier nur die Reifen treten will, bin ich mit dem gefahren Beispielrestaurant Webseite.
Visuelle Bearbeitung Ihrer Website

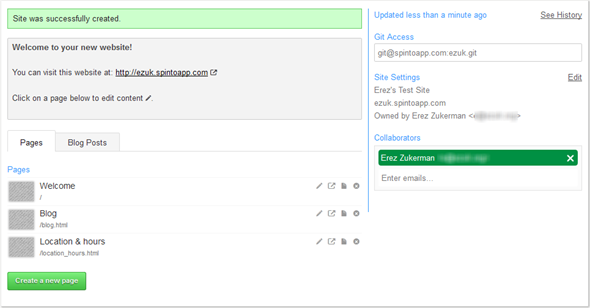
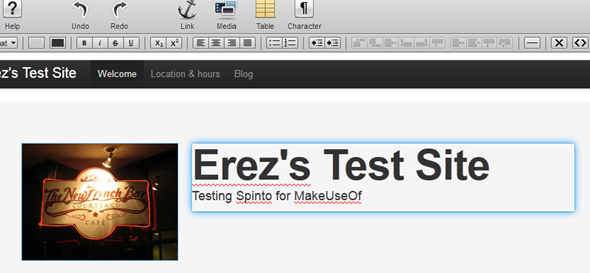
Die Site wird sofort erstellt und kann sofort aufgerufen werden. Oben sehen Sie die Weboberfläche des Spinto-Editors. In der rechten Seitenleiste listet Spinto die Git-URL auf, die Sie zum Auschecken von Site-Quellen sowie Site-Informationen und Mitwirkenden benötigen. Auf der linken Seite sehen Sie die Seiten und Blogbeiträge.
Bearbeiten wir die Willkommen Seite:

Ooh, ein visueller Editor! Ziemlich ordentlich für nicht-technische Benutzer. Beachten Sie jedoch, dass die Möglichkeiten des Editors trotz seines beeindruckenden Chroms begrenzt sind. Ich konnte Bilder nicht verschieben, indem ich sie zog. Der Editor hat es leicht gemacht, Text zu ändern und Bilder zu ersetzen. Das ist schön, denn es bedeutet, dass Sie einen technisch nicht versierten Benutzer den Text für die Website bearbeiten lassen können, während ein erfahrenerer Entwickler das CSS übernimmt.
Mit der Weboberfläche von Spinto können Sie den HTML-Code auch direkt bearbeiten, aber wenn Sie ein Entwickler sind, sind die Chancen, dass Sie HTML im Browser manuell bearbeiten, meiner Meinung nach sehr gering.
Mit Git arbeiten und lokal bearbeiten

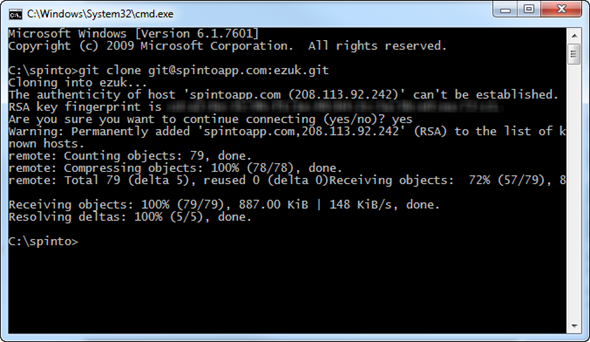
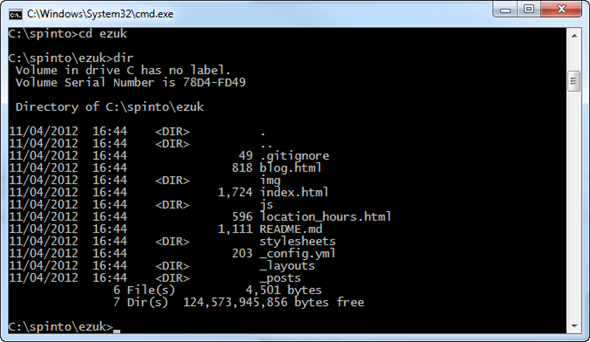
Betrachten wir Spinto nun aus der Perspektive eines erfahrenen Entwicklers. Der Dienst macht es sehr einfach, Ihre Website zu klonen und mit Git bequem von Ihrem eigenen Computer aus zu bearbeiten. Die obige Git-Befehlszeile wird direkt aus der Spinto-Dokumentation entnommen und lädt im Grunde Ihre Spinto-Website für die Arbeit herunter. Im Inneren sieht es so aus:

Die README-Datei macht deutlich, dass wir mit etwas arbeiten, das auf Jekyll und auf der Bootstrap Framework (erstellt von Twitter). Lassen Sie uns nun gVim starten und einige Dateien bearbeiten:

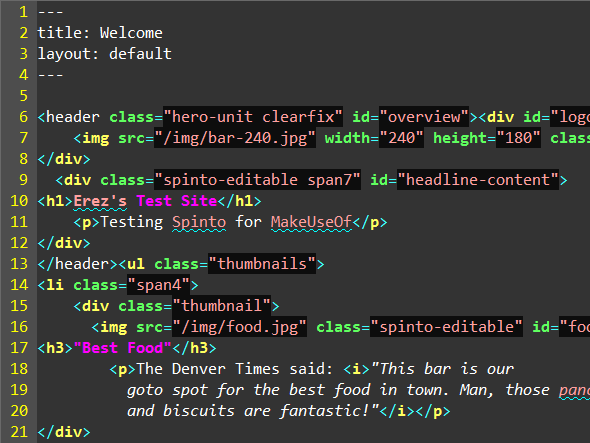
Im Inneren sehen wir hübsches Vanilla-HTML. Beachten Sie die oberen vier Zeilen, die den Titel und das Layout für Jekyll definieren. Ein weiterer interessanter Aspekt hier ist, dass die Stylesheets nicht in CSS sind – sie sind in LESS geschrieben:
![Spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Dies macht es einfach, Farben zu ändern, da LESS Variablen unterstützt. Nur so habe ich die Hintergrundfarbe des Körpers in Pink geändert. Jetzt ist es an der Zeit, die Änderungen zu übernehmen und zu pushen, um sie auf der Website zu sehen:
![Spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Gehen wir nun zur Spinto-Website:

Das ist in der Tat erschreckend rosa. Ziemlich einfache Sache! Es gibt auch einen Ruby-Gem für die lokale Vorschau von Änderungen, sodass Sie nicht jedes Mal zum Git-Repository wechseln müssen, wenn Sie Ihre Änderungen im Browser sehen möchten.
Abschließende Gedanken
Spinto ist ein mutiger und innovativer Versuch, ein System zu entwickeln, das sowohl Neulinge als auch erfahrene Entwickler anspricht. Wenn Sie alleine an einer Website arbeiten, kann ich mir keinen zwingenden Grund vorstellen, Spinto anstelle von Jekyll selbst zu verwenden (oder Kuchenkruste und die vielen anderen statischen Website-Generatoren). Wenn Sie jedoch mit anderen zusammenarbeiten müssen, insbesondere mit Benutzern, die sich intensiv mit Textinhalten und Bildern beschäftigen, aber mit dem CSS nicht wirklich helfen können, bietet Spinto einige interessante Vorteile.
Lassen Sie uns in den Kommentaren wissen, was Sie davon halten und ob Sie diesen oder einen ähnlichen Website-Generator bevorzugen.

