Werbung
Die Chrome-Experimente Website ist ein Schaufenster für alles Neue und Aufregende in Bezug auf Webtechnologien und Browser-Fortschritte, mit Schwerpunkt auf JavaScript. HTML5 10 Websites, um zu sehen, worum es bei HTML5 geht Weiterlesen , Canvas, SVG und die 3D-WebGL-Engine spielen alle eine wichtige Rolle in kleinen kreativen Funken, die den Weg zu einem schöneren und interaktiveren Internet ebnen.
Das Beste an Chrome Experiments ist, dass die Website fördert das Lernen 4 Must-See-TED-Talks über Kreativität, Inspiration und LeidenschaftKreativität. Inspiration. Hingabe. Dies sind alles Konzepte, deren wir uns sehr bewusst sind, aber nicht viele von uns können ihren Ursprung genau bestimmen. Woher kommt Kreativität? Was verursacht eine... Weiterlesen neben der Entdeckung, so besteht eine gute Chance, dass Sie, sobald Sie mit einem Projekt gespielt haben, ein wenig darüber lernen können, wie es gemacht wird – und es in einigen Fällen selbst ausprobieren.
Auf der Chrome Experiments-Website gibt es Hunderte von Spielzeugen zum Spielen. Hier sind einige der besten, um Ihnen den Einstieg zu erleichtern.
Browseranforderungen
Da es sich um eine Chrome-fokussierte Website von Google handelt, sollen alle Experimente in ihrem Chrome-Browser funktionieren. Das bedeutet, dass Sie keine Probleme beim Ausführen haben sollten, wenn Sie die herunterladen oder aktualisieren neueste stabile Version von Chrome, obwohl andere moderne Browser auch funktionieren sollten.
Versuchen Sie einfach nicht, dies zu tun IE6 Wenn Sie immer noch IE6 verwenden, sind Sie ein Problem [Meinung]IE6 war das Beste vom Besten, als es frisch aus der Softwarefabrik von Microsoft kam. Dadurch konnte es auf dem Höhepunkt des... Weiterlesen , okay?

Diese Wolken sind kein echtes 3D – als Autor Jaume Sanchez weist darauf hin – aber stellen Sie sich vor, Ihre Website oder sogar Ihr Desktop-Hintergrund erzeugt hübsche, 3D-ähnliche Wolken mit nur CSS und etwas JavaScript. Nun, offensichtlich sind wir nicht weit von dieser Bühne entfernt, wie diese Demo zeigt.
Jaumes Website ist voll von anderen interessanten Experimenten mit HTML5 sowie einer Menge Tutorials, die Ihnen helfen, Ihre eigenen zu erstellen. Wenn Sie wissen möchten, wie er diese Wolken gemacht hat, können Sie alles darüber lesen Hier.

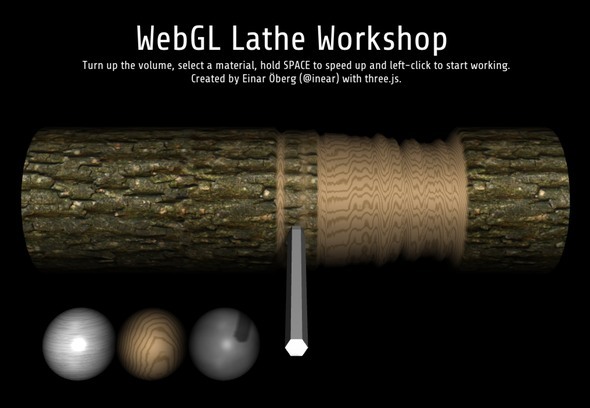
Mehr Spaß als funktional, diese WebGL-betriebene Drehmaschine von Einar Öberg verwendet die Leertaste und den Mauszeiger, um die Kunst des Drehens von Holz, Metall und Stein von Hand nachzubilden. Einar hat die Demo erstellt, um einen einfachen prozeduralen Shader zu zeigen, aber er hat auch ein paar Sounds für die Authentizität hinzugefügt.
Obwohl es sich nicht um ein vollständiges Tutorial handelt, können Sie ein wenig mehr darüber erfahren, wie es gemacht wurde der Blog des Autors.

Als Experiment mit Partikeleffekten und der WebGL-Engine hat Edouard Coulon etwas wirklich Schönes geschaffen, das Sie mit Maus und Leertaste manipulieren können. Klicken Sie, um die Partikel in die Mitte des Bildschirms zu ziehen, und drücken Sie dann die Leertaste, um zu sehen, wie sie wieder nach außen schießen!
Leider gibt es dafür kein Tutorial, obwohl ich empfehlen würde, den 1-Millionen-Partikel-Modus auszuprobieren, wenn Ihr Computer damit umgehen kann. Fügen Sie einen Projektor und einen dunklen Raum für endlosen Spaß hinzu!

Hergestellt von AlteredQualia wer hat auch das tolle geschrieben Rom interaktiver Film (der auch auf Chrome Experiments gezeigt wurde), WebGL cars ist ein 3D-Spielzeug, mit dem Sie einen Bugatti Veyron und Lamborghini Gallardo aus mehreren Kamerawinkeln steuern können.
Besonders cool daran ist die Demonstration von Bewegungsunschärfe, Tiefenschärfe und unterschiedlichen Lichtverhältnissen. Okay, und das Kind in mir liebt es, mit Spielzeugautos zu spielen – was soll ich sagen?

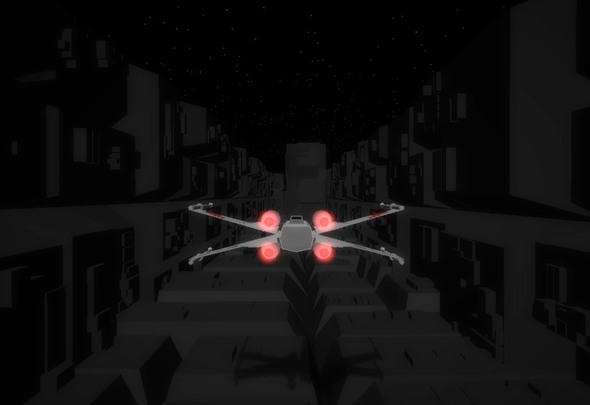
Dies ist eines dieser Reaktionsspiele, bei denen das Ziel darin besteht, das Ziel mit der Maus (oder in diesem Fall auch mit der Tastatur) zu bewegen, um es zu vermeiden entgegenkommende Hindernisse – außer dass es besser ist als der Rest, weil es sich um einen X-Wing handelt und was aussieht wie der Trench Run von Star Kriege.
Der Autor, der den Namen OutsideOfSociety trägt, hat noch viel mehr WebGL-Experimente auf seinem Webseite.

Als voll funktionsfähiges E-Commerce-Frontend nutzt My Robot Nation die Leistungsfähigkeit von WebGL, damit Sie Entwerfen, bemalen und individualisieren Sie Ihren eigenen Spielzeugroboter, bevor Sie ihn für ein Set an Sie versenden Preis.
Okay, Sie müssen den Roboter also nicht kaufen, um Spaß daran zu haben – aber wenn Sie so lange wie ich damit verbringen, etwas zu machen, das vage einem Robobrain aus dem Ausfallen Wecken Sie Ihr Interesse mit diesen Wikis zu 4 fiktiven postapokalyptischen WeltenSind Sie schon einmal in das Wiki Ihrer Lieblingsserie oder Buchreihe gesprungen und sind dann in eine inhaltsgesättigte Zeitschleife geraten? Sie wissen, wovon ich rede – so etwas wie das klassische schwarze Loch von TVTropes... Weiterlesen Serie, dann wirst du dir wünschen, du hättest sie gehabt. Vergiss nicht, auch die Kreationen aller anderen auszuprobieren!

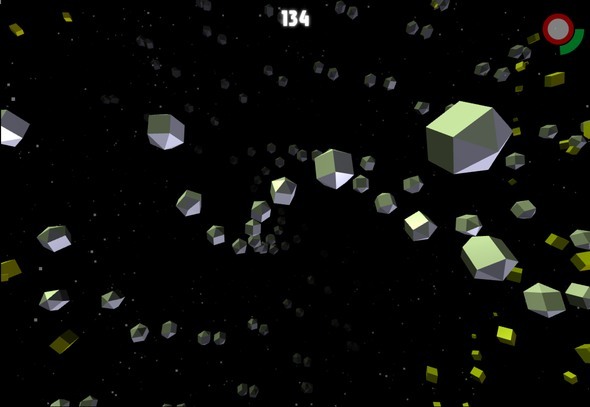
Ein weiteres Spiel vom Typ „Vermeide die Hindernisse mit deiner Maus“, außer dass dieses eine Fortsetzung des Originals ist FastKat von Omiod, ein ziemlich beliebtes HTML5-Spiel, das Sie vielleicht schon gespielt haben. Die Fortsetzung ist schneller, härter und macht wirklich süchtig.
Fangen Sie einfach nicht an, es zu spielen, wenn Sie Arbeit haben...

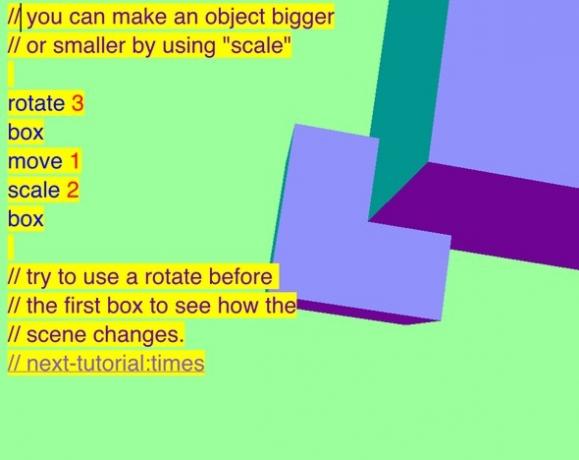
Das letzte hier vorgestellte Experiment (von Hunderten, es war schwierig, nur 8 auszuwählen) ist etwas ganz Besonderes, da es Ihnen ermöglicht, WebGL-Objekte mit Code im laufenden Betrieb zu manipulieren. Neben einer Reihe von Demos zum Anschauen und Spielen gibt es eine Reihe von Tutorials, die Ihnen beim Erlernen von WebGL helfen.
Ich bin kein Programmierer (ich kann mich schlecht an Wörter erinnern, geschweige denn an Funktionen), aber selbst ich fand es spannend und ein bisschen ermächtigt, WebGL zu manipulieren und mit einem großartigen Tutorial zu experimentieren, um mein zu halten Hand. Wenn Sie daran interessiert sind, so etwas auszuprobieren, aber keine Ahnung haben, wie es geht, ist dies ein großartiger Ort, um anzufangen.
Abschluss
Die Chrome Experiments-Website ist lediglich eine Plattform für Künstler und Programmierer, auf der sie ihre Kreationen einreichen können dient einem großen Zweck – Talente hervorzuheben und anderen die Möglichkeiten neuer Webtechnologien näher zu bringen. Es gibt sogar Chrome-Experimente, die auf Ihrem Handy funktionieren!
Tim ist ein freiberuflicher Autor und lebt in Melbourne, Australien. Sie können ihm auf Twitter folgen.