Werbung
Inhaltsverzeichnis
§1. Einleitung
§2–Erste Schritte mit xHTML
§3–Design mit CSS
§4–Weitere Informationen
1. Einführung: Was ist xHTML?
Willkommen in der Welt von XHTML – Erweiterbare Hypertext Markup Language – eine Auszeichnungssprache (ähnlich der Programmierung), die es jedem ermöglicht, Webseiten mit vielen verschiedenen Funktionen zu erstellen. In vielerlei Hinsicht ist es die Hauptsprache des Internets.
Also, warum kümmern wir uns?
Wollten Sie nicht schon immer eine eigene Website haben? Oder machen Sie Ihr eigenes Spiel? Die Aufgabe dieses Leitfadens besteht darin, Ihnen einen Vorgeschmack auf diese mächtige Welt zu geben. Wenn Sie bereits Programmiererfahrung haben, wird Ihnen dies natürlich leichter fallen, als wenn Sie gerade Ihr Programmierabenteuer beginnen. Wie auch immer, ich hoffe, dies erklären zu können, damit auch ein Anfänger es verstehen kann.
xHTML liegt uns am Herzen, weil es ein guter Ausgangspunkt zum Erlernen der grundlegenden Bausteine des Webs ist. Social-Networking-Sites wie Facebook, MySpace und Twitter verwenden eine andere (serverseitige) Programmiersprache heißt PHP, aber es ist eine gute Idee, die Grundlagen zu verstehen, bevor Sie kopfüber in die Programmierung eintauchen Welt. In dieser Anleitung geht es um die Grundlagen.
Wenn Sie mehr darüber erfahren möchten, wie das Internet funktioniert oder wie Computernetzwerke mit all dem funktionieren technische Sachen oder einfach nur, wie Computer gebaut werden können, dann probiere diese großartigen Anleitungen von deinen Freunden aus unter Gebrauch machen von:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ So bauen Sie Ihren eigenen PCEs ist sehr erfreulich, seinen eigenen PC zu bauen; sowie einschüchternd. Aber der Prozess selbst ist eigentlich ganz einfach. Wir führen Sie durch alles, was Sie wissen müssen. Weiterlesen
//www.makeuseof.com/tag/everything-need-know-home-networking/ Alles, was Sie über Heimnetzwerke wissen müssenDas Einrichten eines Heimnetzwerks ist nicht so schwer, wie Sie denken. Weiterlesen
//www.makeuseof.com/tag/guide-file-sharing-networks/ Der MakeUseOf-Leitfaden für File-Sharing-NetzwerkeHaben Sie sich jemals gefragt, was die größten Filesharing-Netzwerke sind? Was sind die Unterschiede zwischen BitTorrent, Gnutella, eDonkey, Usenet etc.? Weiterlesen
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Die Windows 7: Ultimative AnleitungWenn Sie Angst vor einem Upgrade von Vista oder XP haben, weil Sie das Gefühl haben, dass es völlig anders ist, als Sie es gewohnt sind, sollten Sie dieses neue Handbuch lesen. Weiterlesen
//www.makeuseof.com/tag/download-how-the-internet-works/ So funktioniert das InternetWir können jetzt von unseren Heimcomputern, Büros, Laptops und unseren Telefonen auf das Internet zugreifen. Aber viele Leute sind sich immer noch nicht ganz sicher, was das Internet ist und wie es wirklich funktioniert. Weiterlesen
2. Erste Schritte mit xHTML
In diesem Kapitel erfahren Sie, wie Sie Websites auf viele verschiedene Arten erstellen und anpassen, einschließlich:
• Bilder zu Webseiten hinzufügen.
• Erstellen und verwenden Sie Hyperlinks, um auf Webseiten zu navigieren.
• Erstellen Sie Informationslisten mit Punktpunkten und dergleichen.
• Erstellen Sie Tabellen mit Zeilen und Spalten von Zufallsdaten und können Sie die Formatierung dieser Tabellen steuern.
• Erstellen und verwenden Sie Formulare, mit denen Sie tatsächlich interagieren können.
• Webseiten für Suchmaschinen zugänglich machen.
All dies geschieht mit xHTML-Programmierung. Glauben Sie es nicht? Weiter lesen. Sie werden überrascht sein, wie viel Sie von einer so kurzen Anleitung lernen können.
Bevor wir in diesem Handbuch mit dem „Codieren“ beginnen, benötigen Sie einige Software, mit der Sie Ihre Programme bearbeiten, testen und im Grunde rundum entwickeln können. Gehen Sie zu www.dreamspark.com und erhalten Sie eines der folgenden Programme KOSTENLOS, vorausgesetzt, Sie sind Student:
• Microsoft Visual Studio 2010
• Expression Studio 4
Wenn Sie kein Student sind, können Sie auch Notizblock++, die Sie ganz einfach beziehen können www.notepad-plus-plus.org
Sobald Sie eines der Programme erhalten und installiert haben, können Sie Ihre xHTML-Erfahrung starten.
Möglicherweise verwenden Sie einen Mac oder Linux anstelle von Windows. du musst eine finden Texteditor das funktioniert in diesem Fall bei dir. Versuchen Sie, einen zu finden, der Ihnen Ihre Zeilenanzahl und Ihren Farbcode anzeigt.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ein ultraleichter Texteditor [Linux] Weiterlesen
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Ein großartiger, leichtgewichtiger Code-Editor für LinuxÜberraschenderweise bietet Linux nicht so viele gute IDEs (Integrated Development Environments). Ich glaube, das liegt daran, dass die meisten Linux-Programmierer damals das gute alte Notepad (oder in diesem Fall gedit) herausgenommen und angefangen haben ... Weiterlesen
Wenn Sie keine speziellen Tools herunterladen möchten, können Sie dennoch einen Texteditor wie verwenden Notizblock oder Wortblock. Die oben genannten Programme sind jedoch weitaus bessere Werkzeuge zum Testen und Entwerfen und helfen Ihnen auch dabei Ihre Codierung, da sie Sie auffordert, wenn Sie einen Fehler machen oder versuchen, sich das richtige Wort zu merken verwenden. Einfach ist besser, oder? Ich persönlich benutze Notepad++ und Microsoft Visual Studio, obwohl ich viele großartige Dinge über Expression Studio 4 gehört habe. Sie müssen entscheiden, was Ihnen am besten gefällt, aber alle funktionieren gut.
HINWEIS: So testen Sie eine mit Notepad oder Wordpad erstellte Website:
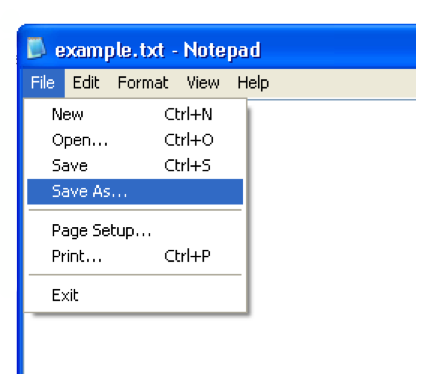
Klicken Sie bei geöffneter Datei auf Datei >> Speichern unter
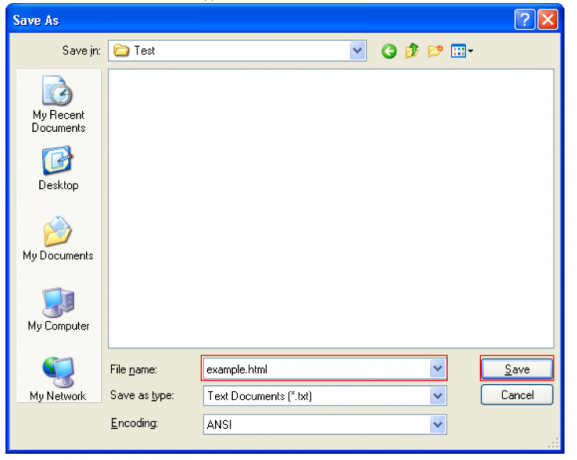
Geben Sie am Ende des Dateinamens .html und klicke Speichern
Öffnen Sie die neu gespeicherte Datei (sie wird in Ihrem Standard-Internetbrowser geöffnet)
2.1 „Die Welt“ kennenlernen
Okay, hier ist der Anfang der Reise. Beginnen wir damit, dass wir auf dieser Webseite einfach etwas auf den Bildschirm bringen. Zuerst müssen Sie wissen, was sind. XHTML-Code verwendet Start- und End-Tags, um herauszufinden, was mit jedem Element der Seite passiert.
Hier ist ein Beispiel für ein Start-Tag:
Hier ist ein Beispiel für ein End-Tag:
Sieh den Unterschied? Der eine hat den Elementnamen in spitzen Klammern und der andere ist gleich, hat aber einen Schrägstrich vor dem Elementnamen.
WICHTIG: Sie müssen ein Tag schließen, nachdem Sie es irgendwann im Code geöffnet haben. Auch Tags müssen verschachtelt sein, d. h., Folgendes ist nicht möglich:; es sollte sein. Sehen Sie, wie die Tags ineinander passen? Stellen Sie sie sich wie Kisten vor: Sie können nichts Festes in anderthalb Kartons stecken.
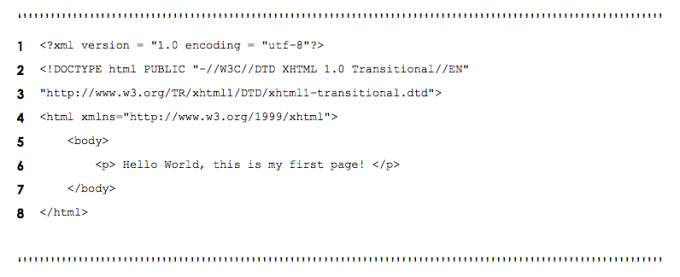
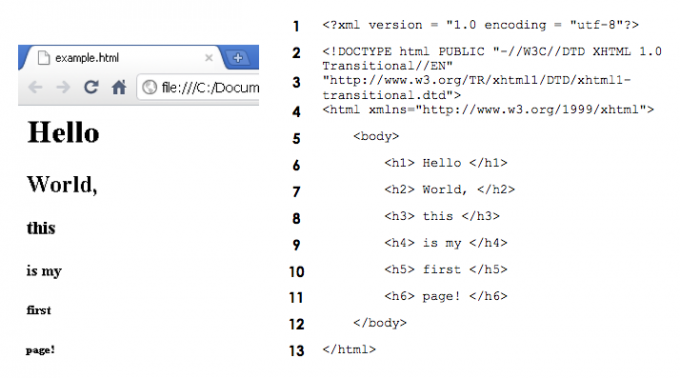
Der beste Weg, um zu lernen, wie man programmiert, besteht darin, es tatsächlich zu tun, also genug Theorie. Nur als Anhaltspunkt werde ich jede Codezeile mit einer Zahl beschriften, damit ich Zeile für Zeile erklären kann, was vor sich geht.
In Zeile 1 habe ich den HTML-Code angegeben und in Zeile 5 habe ich ihn beendet. Innerhalb der Tag ist das
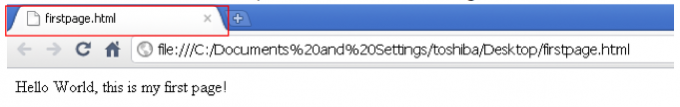
). Wenn Sie diese in einem Webbrowser öffnen, sehen Sie Folgendes auf dem Bildschirm:
Wenn Sie den Titel der Seite aus der Sicht des Browsers ändern möchten (z. firstpage.html), dann können Sie ganz einfach die folgende Codezeile hinzufügen:
Dadurch wirkt Ihre Webseite professioneller.
2.2 Ab dem und arbeite die
In den meisten Fällen innerhalb der tag dort ist ein
und ein .Die wird normalerweise für die Skripterstellung in CSS (Abschnitt 3) und JavaScript (erklärt in einem kommenden Handbuch) verwendet, während die ist normalerweise der Inhalt der Seite.
Einige Inhalte können mithilfe des Skripts in der geändert werden
, aber die ist normalerweise der Inhalt, der auf der Seite unveränderlich ist. Ein Beispiel wäre ein kurzes Spiel über die Website, die Sie besuchen.Sie können die Formatierung des Inhalts mit CSS (Abschnitt 3) in der. ändern
. Sie können jedoch auch Änderungen an der Formatierung im .Ein häufig verwendeter Satz von Tags, die im Textkörper verwendet werden, sind die Header-Schriftarten. Diese Header-Schriftarten variieren in Größe und Stärke/Fettdruck. Überzeugen Sie sich einfach unten selbst:

2.3 Sagt Ihr Bild mehr als tausend Worte? – Bilder
Bisher haben wir nur über Text und dessen Möglichkeiten auf einer Website gesprochen, aber es gibt noch mehr. Möchten Sie, dass Ihre Website noch attraktiver aussieht als nur ausgefallene Schriftarten? Versuchen Sie, ein paar gute Bilder zu bekommen, damit Ihre Website dem Publikum wirklich etwas zum Anschauen bietet. Seien Sie jedoch vorsichtig mit den Urheberrechtsgesetzen; Machen Sie am besten eigene Bilder, wenn Sie Ihre Website ins Internet stellen möchten.
Möglicherweise müssen Sie Photoshop oder einige digitale Imaging-Fähigkeiten verwenden, um ein großartiges Bild zu erstellen oder Ihr eigenes Bild zu verbessern und es noch beeindruckender aussehen zu lassen. Probieren Sie diese Anleitungen aus, um einige großartige Tipps und Einblicke zu erhalten:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Lernen Sie die Fotobearbeitung in Photoshop: Lernen Sie die Grundlagen in 1 StundePhotoshop ist ein einschüchterndes Programm – aber in nur einer Stunde können Sie alle Grundlagen erlernen. Schnappen Sie sich ein Foto, das Sie bearbeiten möchten, und legen Sie los! Weiterlesen
• //www.makeuseof.com/tag/guide-to-digital-photography/ Ein Leitfaden für Anfänger in der digitalen FotografieDigitalfotografie ist ein tolles Hobby, kann aber auch einschüchternd wirken. In diesem Anfängerleitfaden erfahren Sie alles, was Sie wissen müssen, um loszulegen! Weiterlesen
Die gängigsten Bildformate sind die folgenden:
• GIF = Graphics Interchange Format
• JPEG = Gemeinsame Fotoexpertengruppe
• PNG = Portable Netzwerkgrafik
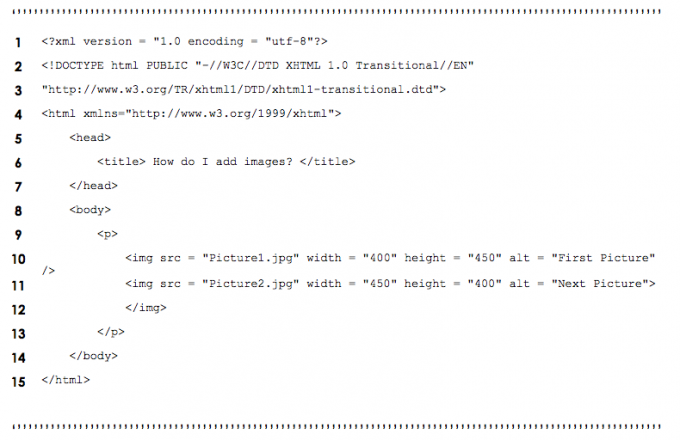
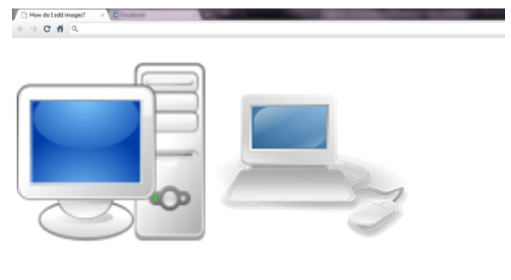
Schauen Sie sich den folgenden Code an und ich werde als nächstes erklären, was er bedeutet. das heißt, wie Sie Ihrer Webseite Bilder hinzufügen.

Wie in den vorherigen Abschnitten gelehrt, beginnen wir immer mit dem und Co-Tags. Als nächstes
Nach dem Öffnen des Absatzes in Zeile 9 werden hier die Bilder auf der Website eingefügt. Um ein Bild/ein Bild hinzuzufügen, sollten Sie verwenden beginnen mit. Als nächstes müssen Sie vorschlagen, wo sich die Datei befindet. Normalerweise würden Sie versuchen, diese Datei im selben Ordner wie die Website-Dateien zu speichern, ansonsten müssen Sie den Ordnerpfad eingeben, in dem sie existiert. Im obigen Fall habe ich verwendet
 . Dies bedeutet, dass die Quelle (src) des Bildes befindet sich im selben Ordner und der Name dieser Bilddatei ist Bild.jpg. Einfach richtig?
. Dies bedeutet, dass die Quelle (src) des Bildes befindet sich im selben Ordner und der Name dieser Bilddatei ist Bild.jpg. Einfach richtig?
Sie müssen nicht mehr hinzufügen als  um ein Bild mit einem zu erstellen alt -Eigenschaft, aber Sie können ihr Eigenschaften hinzufügen, um einige Änderungen daran vorzunehmen.
um ein Bild mit einem zu erstellen alt -Eigenschaft, aber Sie können ihr Eigenschaften hinzufügen, um einige Änderungen daran vorzunehmen.
Auch bekannt als Alt-Text, wird dieser Eigenschaftswert angezeigt, wenn Sie mit der Maus über das Bild fahren.
Sie werden vielleicht bemerken, dass ich in Zeile 10 das Tag mit begonnen habe und beendete es mit />. Dies ist eine weitere Möglichkeit zum Öffnen und Schließen von Tags. Dies ist die übliche Methode zum Erstellen von Bildern, da Sie die verschiedenen Eigenschaften des Bildes wie Breite und Höhe auswählen können, wie im obigen Beispiel gezeigt.
In den Zeilen 11 und 12 wird ein weiteres Bild eingefügt, aber dies verwendet die andere Methode zum Öffnen und Schließen von Tags. Zeile 10 erzeugt das Bild auf eine viel ordentlichere Weise; Verwenden Sie das anstelle der Methode in den Zeilen 11 und 12.
2.4 Hyperlinks wohin können sie gehen?
2.4.1 „Um die Welt“ bewegen
Möchten Sie Ihren Freunden einige coole Websites auf Ihrer Website zeigen, wissen aber nicht wie? Hier sind Sie richtig, lesen Sie weiter…
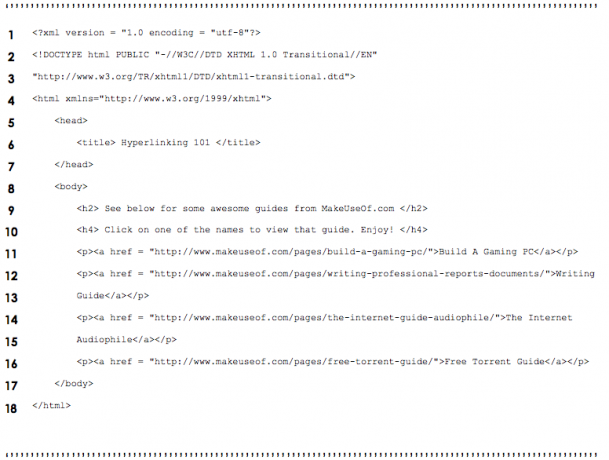
Sehen Sie sich den Code unten an und sehen Sie, ob Sie erraten können, was ich tue, bevor ich es erkläre.
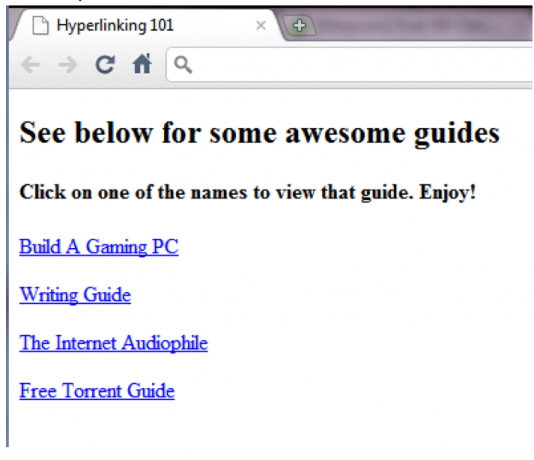
Das ist richtig, ich erstelle Hyperlinks zu einigen großartigen und nützlichen Websites. Um einen Hyperlink zu einer bestimmten Webseite mit einer Webadresse zu erstellen, verwenden Sie einfach die folgende Syntax:
[was Sie verlinken möchten]
Scheint nicht sehr schwer zu sein, oder? Sie können ganz einfach Text einfügen, wie im obigen Beispielcode. Es gibt jedoch keinen Grund, warum Sie nicht etwas anderes wie ein Bild verwenden könnten. Nur zur zusätzlichen Information: Eine URL ist ein Uniform Resource Locator, im Grunde die Webadresse.
2.4.2 Bilder erinnern dich daran, wo du warst und bringen dich wieder dorthin
Hier ist ein Beispiel für die Verwendung eines Bildes als Hyperlink:
Ich bin mir sicher, wenn Sie die vorherigen Teile dieses Abschnitts gelesen haben, die Sie veröffentlichen, dass dies einfach das Mischen von Bildern und Hyperlinks ist. Die Syntax ist so eingestellt, dass die Hyperlinks außen und das Bild innen liegen, wodurch ein Hyperlink des eingefügten Bildes platziert wird.
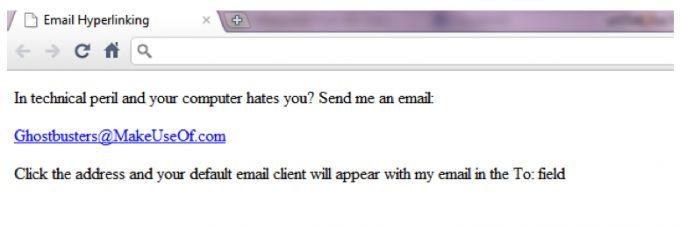
2.4.3 Sie haben E-Mails – Hyperlink zu einer E-Mail-Adresse
Dies ist nur eine Wiederholung des letzten Teils, aber wenn Sie nicht so viel aufgepasst haben, schauen Sie sich einfach den folgenden Code an:
Anstatt eine URL zu verwenden (z. http://www.something.com) Hier verwende ich eine E-Mail-Adresse, bei der die folgende Syntax nach dem Gleichheitszeichen eingefügt wird:
„mailto:[IhreEmailadresse]“
Zeile 10 ist das grundlegende Beispiel für dieses Konzept. Wem werden Sie also eine E-Mail schicken? Geisterjäger!
2.4.4 Sich in der Welt bewegen – Interne Hyperlinks
Jetzt können Sie sehen, wie Sie sich auf Ihrer eigenen Website fortbewegen würden. Dies geschieht einfach, indem Sie Ihren Dateinamen als URL verwenden. Daher können Sie eine Website einrichten, wie in der folgenden Abbildung gezeigt. Die Syntax, die Sie verwenden würden, würde etwa so aussehen:

2.5 Sind Sie etwas Besonderes? Diese Charaktere sind…
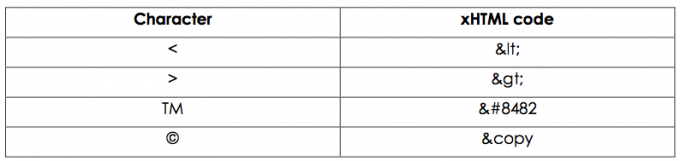
Wenn Sie Informationen eingeben, die auf der Website wie Inhalt angezeigt werden, müssen Sie möglicherweise Fügen Sie so etwas wie ein Symbol wie das Copyright-Symbol ein: © oder vielleicht ein kleiner oder größer als Symbol. Da aber die normalen Symbole von der Codierungssyntax verwendet werden, musste es einen anderen Weg geben, um dieses kleine bisschen zu umgehen Hindernis, und die Lösung bestand darin, ein kaufmännisches Und (&) und anschließend einen kurzen Code zu verwenden, um dem Computer mitzuteilen, welches Symbol er verwenden soll einstellen. Nachfolgend finden Sie eine Tabelle mit einigen Beispielen für Sonderzeichen aus der Codierung:
Du könntest zum Beispiel sagen:
Die obige Tabelle enthält < sechs Zeilen, aber > 2 Zeilen
Die obige Tabelle enthält < 6 Zeilen, aber > 2 Zeilen
2.6 Listen, Listen und noch mehr Listen
Okay, jetzt müssen wir ein paar Dinge organisieren, wie zum Beispiel eine Einkaufsliste. Es gibt zwei Arten von Listen. Sie sind die:
• Geordnete Liste (Zahlen, Alphabete, römische Ziffern)
• Ungeordnete Liste (Aufzählungszeichen)
Für eine geordnete Liste würden Sie die folgenden Tags verwenden =
Für eine ungeordnete Liste würden Sie die folgenden Tags verwenden =
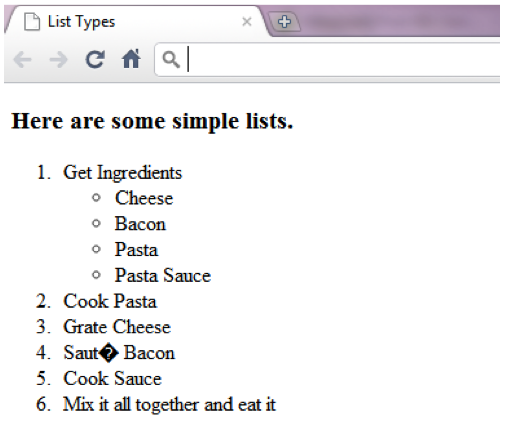
Zum Beispiel:
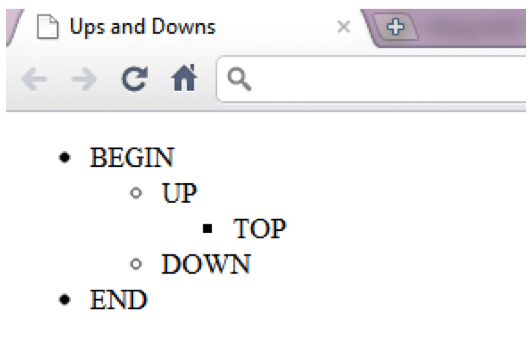
Im obigen Beispiel habe ich sowohl ungeordnete als auch geordnete Listentypen eingeschlossen. Aber hast du bemerkt, was ich sonst noch gemacht habe? Ich habe auch eine Technik namens Verschachtelte Listen. Diese verschachtelten Listen können verwendet werden, um hierarchische Beziehungen darzustellen, wie die Zutatenliste in der Get Ingredients Schritt des obigen Rezepts.
Sie sehen vielleicht, dass ich die gesamte Liste als geordnete Liste in Zeile 10 begonnen und in Zeile 23 beendet habe. Dazwischen würdest du das sehen und Tags, die ich verwendet habe. Diese bezeichnen Listenelemente. Die Listenelemente sind die Wörter, die wie in Zeile 21 auftauchen:
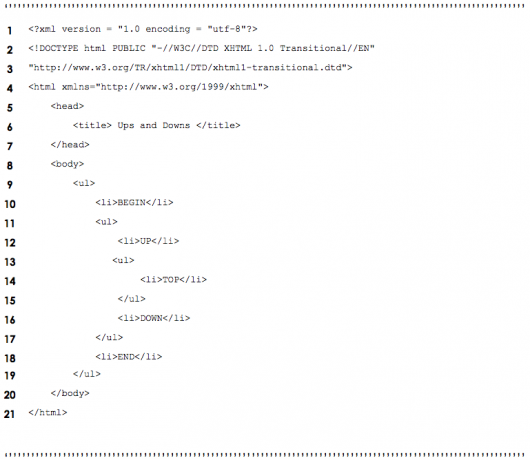
Wenn Sie zur nächsten hierarchischen Ebene von Punktpunkten oder Zahlen gelangen möchten, verschachteln Sie sich wie folgt in sich selbst:

2.7 Tabellen… nein, keine Mathematik
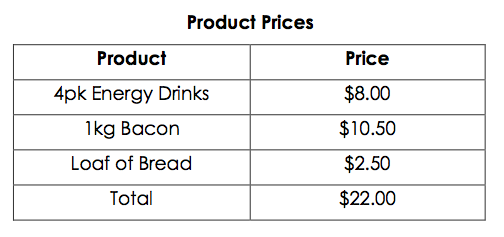
Ist das so schwierig wie Ihre Einmaleins? Natürlich nicht, wenn Sie es richtig angehen. Wenn Sie gerade erst mit diesem Konzept beginnen und ich nehme an, dass Sie es sind, dann ist es normalerweise am besten, die Tabelle, die Sie erstellen möchten, auf ein Blatt Papier zu zeichnen, wie ich es unten habe:
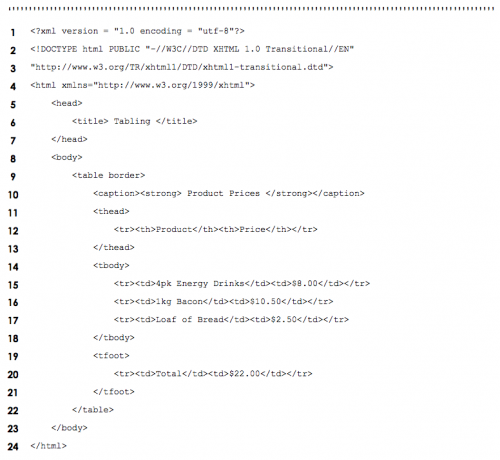
Sehen Sie es sich jetzt im folgenden Code an:
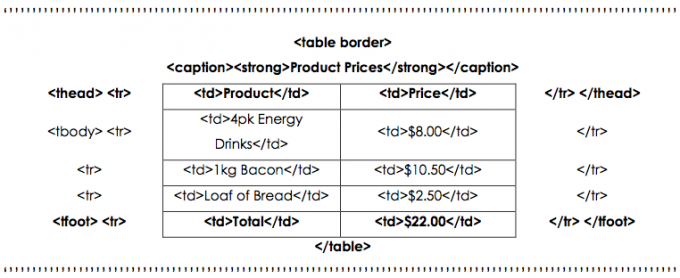
Mischen Sie sie nun zusammen und die folgende Anzeige sollte Ihnen helfen zu verstehen, wie die Tabelle aufgebaut ist:
EIN
und
fetten Sie die erste bzw. letzte Zeile, um mehr Aufmerksamkeit auf diese Teile der Tabelle zu lenken. Die meisten Leute würden sich zuerst die Summe in der Fußzeile der Tabelle ansehen, oder?2.8 Digitale Formulare (Stifte weg)
Beim Surfen im Internet müssen Sie mit den Webseiten interagieren, auf die Sie stoßen. Auf www.makeuseof.com müssen Sie beispielsweise Ihre E-Mail-Adresse wie unten eingekreist eingeben, um abonnieren Sie den Newsletter und die täglichen Updates von MakeUseOf. Nachdem Sie Ihre E-Mail-Adresse eingegeben haben, würde drücken Verbinden und dies würde die Informationen (Ihre E-Mail) im Textfeld neben der Schaltfläche entweder an eine Datenbank oder möglicherweise an eine andere E-Mail-Adresse senden. Formen werden dazu verwendet, was Sie in diesem Kapitel lernen werden.
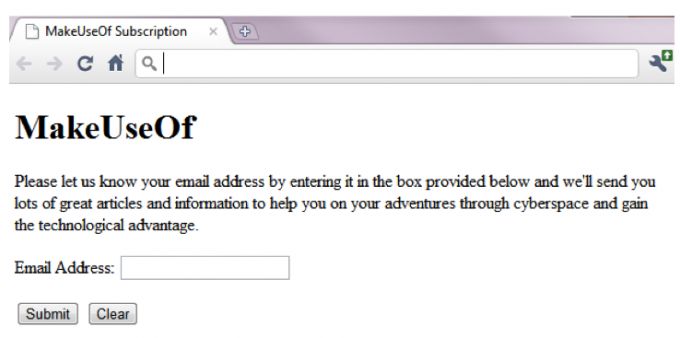
Unten ist ein Formular, das verwendet wird, um nur Ihren Namen einzugeben und entweder zu klicken einreichen oder Klar:
Hier der Code von hinter den Kulissen, den ich in Kürze näher erläutern werde:
Das Wichtigste im obigen Skript ist zunächst Zeile 10. Dies ist der Anfang des Formulars. Die Methode ist normalerweise entweder Post oder werden. Ziemlich selbsterklärend, aber Post sendet die Informationen an einen Ort, um einen Datensatz zu erstellen, z. B. eine E-Mail-Adresse oder eine Datenbank. Zum Beispiel: Stellen Sie eine Frage auf MakeUseOf Answers. Werden, auf der anderen Seite sendet die von Ihnen bereitgestellten Informationen und kehrt mit Feedback-Informationen zurück, z. B. eine Suchmaschine, die die Suchschlüsselwörter sendet und mit den Ergebnissen zurückkehrt.
Der obige Codierungsblock ist ein Beispiel für ein Postformular, bei dem Sie Ihre E-Mail-Adresse eingeben und es mit einer E-Mail-Adresse an das versteckte Objekt gesendet wird, nachdem Sie auf die Schaltfläche Senden geklickt haben. Die
Die Zeilen 22 – 25 platzieren die Schaltflächen Senden und Zurücksetzen/Löschen auf der Seite unter dem Textfeld. Die Zurücksetzen Schaltfläche löscht einfach jeden Text, der in das Textfeld oder die Felder in diesem Formular eingegeben wurde. Die einreichen Die Schaltfläche folgt den Anweisungen aus den versteckten Teilen des Formulars, die in den Zeilen 14 – 18 erstellt werden. Der versteckte Typ würde normalerweise für etwas Automatisches oder einen Teil von etwas anderem, das im aktuellen Formular verwendet wird, annehmen. In diesem Fall ist es letzteres, das die Posted information ein Ziel, in diesem Fall [email protected], mit dem Betreff, in diesem Fall „E-Mail abonnieren“ und leitet Sie dann auf eine andere Seite weiter, in diesem Fall die Hauptseite oder „index.html“.
2.9 Meta was? Wieso den?
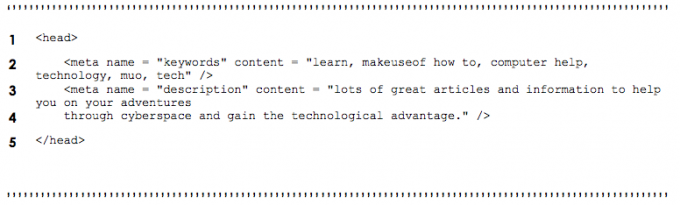
Haben Sie sich jemals gefragt, wie Suchmaschinen Websites finden? Nun, im Grunde verwenden sie Folgendes: Metaelemente. Suchmaschinen katalogisieren Websites normalerweise, indem sie Links zu Seiten auf Websites folgen, die sie finden. Diese Metaelemente enthalten Informationen über die Seite. Sehen Sie sich den folgenden Auszug aus einem Code als Beispiel an:
Wie Sie oben sehen können, gehen die Metainformationen in die
3. Mit CSS gestalten
Meistens spielen Leute, die sich solche Anleitungen ansehen, einfach gerne Videospiele. CSS ist jedoch weder Counter Strike Source noch ein First Person Shooter (FPS). CSS ist eine Technologie, die mit xHTML arbeitet und steht für Caufsteigend Styp Shet. xHTML ist für sich genommen ziemlich langweilig, aber wenn Sie eine ordentliche Portion CSS hinzufügen, ist die Formatierung und Präsentation Ihrer Kreation viel interessanter. Autoren können Änderungen an Elementen auf einer Webseite vornehmen, z. B. Schriftarten, Abstände, Farben; dies geschieht getrennt von der Dokumentstruktur (Kopf, Hauptteil, etc.; dies wird in späteren Kapiteln erklärt). xHTML wurde eigentlich entwickelt, um den Inhalt und die Struktur eines Dokuments zu spezifizieren. Es ist nicht so, dass xHTML keine Änderungen an der Formatierung des Inhalts vornehmen könnte. Dieses Setup ist jedoch weitaus vorteilhafter, da es bei Bedarf von einem Ort aus gesteuert werden kann. Wenn beispielsweise das Format einer Website vollständig durch ein angehängtes Stylesheet bestimmt wird, kann ein Webdesigner einfach ein weiteres Stylesheet einrichten, um die Darstellung der Website stark zu ändern.
3.1 Inline-Tanzstile
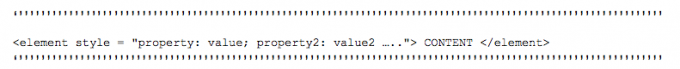
Wie oben erwähnt, dreht sich in diesem Abschnitt alles um Formatierung und Stile. Da es viele Möglichkeiten gibt, den Stil Ihres Inhalts und Ihrer Seite zu ändern, dachte ich, es wäre gut, mit der einfachsten Technik zu beginnen, nämlich Inline-Stile. Dies erfolgt durch Platzieren des Codes im Eigenschaftsabschnitt einer Registerkarte, die den Inhalt umfasst. So was:
Klingt zu schwer? Lassen Sie mich Ihnen ein Beispiel geben:

Hinweis: Farbe wird geschrieben Farbe wenn Sie diesen Code verwenden, da er an einem nicht so coolen Ort wie Australien oder Kanada erstellt wurde; Ich hoffe es stört dich nicht zu sehr.
Die fett gedruckten Informationen im obigen Beispiel sind die Formatierungen, die für den Inhalt verarbeitet werden, der in der
Schild. Für eine Liste von Hexadezimalcodes für verschiedene Farben suchen Sie einfach bei Google oder verwenden Sie diese Website: http://html-color- code.com/
3.2 Eingebettete Stylesheets (Cheat Sheets sind Win)
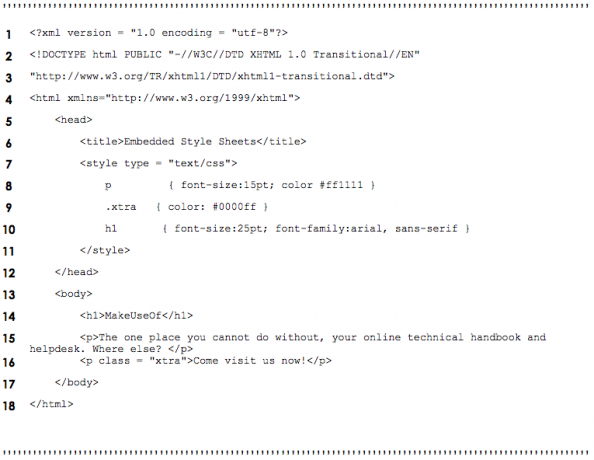
Die Verwendung der Inline-Stile im vorherigen Abschnitt kann bei einer sehr großen Site mühsam sein. Aber wenn Sie immer wieder die gleichen Stile verwenden möchten, dann verwenden Sie doch ein Eingebettetes Stylesheet? Mit dieser Alternative können Sie Ihre eigenen Stile im
Tag des Codes und dann verweisen Sie im Code darauf, wenn Sie Inhalte auf Ihrer Seite einfügen. Zu kompliziert? Hier ist ein Beispiel:

Sehen Sie, wie sich der Text je nach Stylesheet oben in Farbe, Größe oder Format ändert? Das ist nicht sehr schwer zu verstehen, oder?
In Zeile 7, wo wir den Beginn des
Zeile 16 verwendet die .xtra Klasse, die früher gemacht wurde. Dies funktioniert so, dass es die xtra -Klasse in den Stil, in dem sie geöffnet wird, wobei alle Eigenschaften überschrieben werden, die die xtra Klasse verwendet. Zum Beispiel: wenn ein Stil eine Schriftgröße von 20pt hat und die Farbe Grün hat und eine Klasse darauf gelegt wird, die a. hat andere Schriftgröße, dann ersetzt die neue Schriftgröße die alte, aber die alte Farbe Grün bleibt bestehen wie es ist.
3.3 Stile im Krieg (gegensätzliche Stile)
Es gibt drei Ebenen von Stilen und sie sind:
• Benutzer (Anzeige der Website)
• Autor (der Website)
• Benutzeragent (Browser)
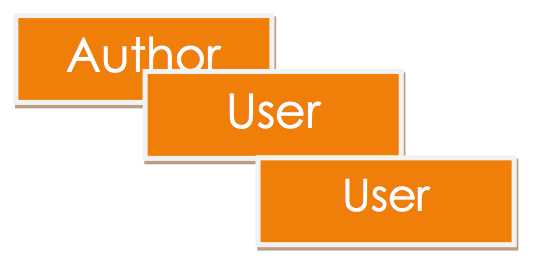
Die Stile verschmelzen so, dass aus der Position des Benutzers das bestmögliche Setup entsteht. Die folgende Grafik zeigt die Hierarchie der drei Ebenen:
3.4 Stylesheets aus dem Jenseits (extern)
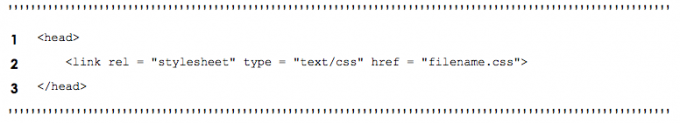
Meinen Sie nicht, dass es ärgerlich wäre, in jeder neuen Codierungsdatei immer das gleiche Stylesheet schreiben zu müssen? Es gibt eine Lösung: Externe Stylesheets. Sie können eine andere Datei erstellen, um sie zur Formatierung zu verwenden; es ist ein ".css" Datei. Um es in einer anderen Datei zu verwenden, geben Sie einfach den folgenden Auszug ein:
Ersetzen Dateiname mit dem Namen Ihrer CSS-Datei und los gehts, sie werden verlinkt. Stellen Sie sicher, dass sich Ihre CSS-Datei im selben Ordner wie Ihre verknüpften Dateien befindet.
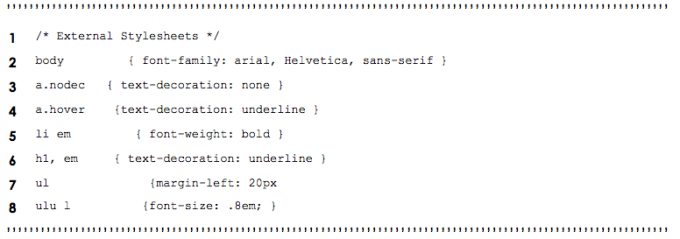
CSS-Beispieldatei:
Bevor wir fortfahren, habe ich es versäumt zu erwähnen, was sie tun. Oben sehen Sie in der letzten Zeile, dass ich „ul ul { font-size: .8em; }“ und dies bedeutet, dass die Schriftgröße auf die relative Größe von 0,8 oder 80% der normalen Größe geändert wird, die der Benutzer mit seinem eigenen in seinen Browser geladenen Stylesheet haben möchte. Die meisten Leute verwenden kein benutzerdefiniertes Stylesheet, also machen wir uns darüber keine Sorgen.
3.5 Positionierungselemente (wohin?)
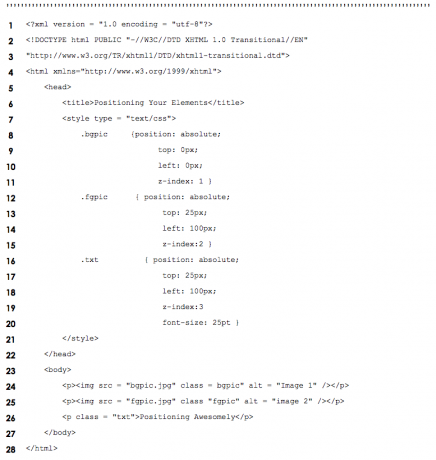
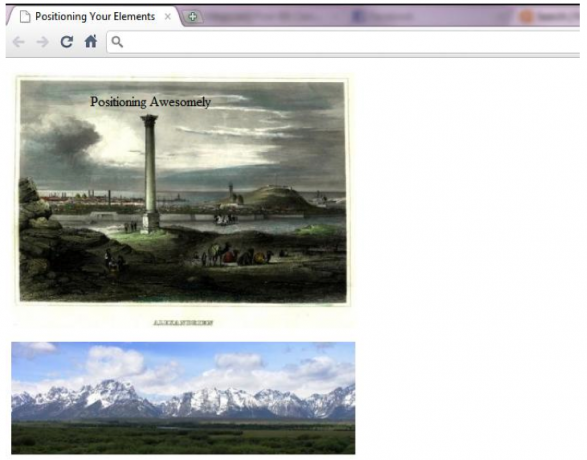
Wenn Sie ein Bild auf einer Webseite platzieren, möchten Sie nicht, dass es einfach irgendwo hinkommt. Wollen Sie da nicht mitreden? Nun, so macht man es, nun, es ist eigentlich ein Beispiel und ich werde es kurz erklären:
In den Zeilen 9 bis 13 sehen Sie, dass es sich um eine Klasse mit der ID as. handelt fgpic und hat einige Eigenschaften, die darin verwendet werden. Die Position Eigenschaft ist eingestellt auf absolut Das heißt, egal wie der Benutzer es ändert, das Bild bleibt dort, wo Ihr (der Autor) es mit seinem Code platziert hat. Die oben und links Eigenschaften bezeichnen einen Punkt, an dem das Element (z. Bild/Text) platziert werden. Die Z-Index property ist ein sehr mächtiges Werkzeug, da es die Stacking-Stufe wie im Screenshot unten gezeigt festlegt:
Sehen Sie, wie sich das Hintergrundbild mit einem Z-Index von 1 hinten und der Text mit einem Z-Index von 3 vorne befindet, während sich das Vordergrundbild mit einem Z-Index von 2 in der Mitte befindet. Sieht eigentlich ganz gut aus, wenn du deine Karten richtig spielst
3.6 Achten Sie auf Ihre Umgebung (Hintergrund)
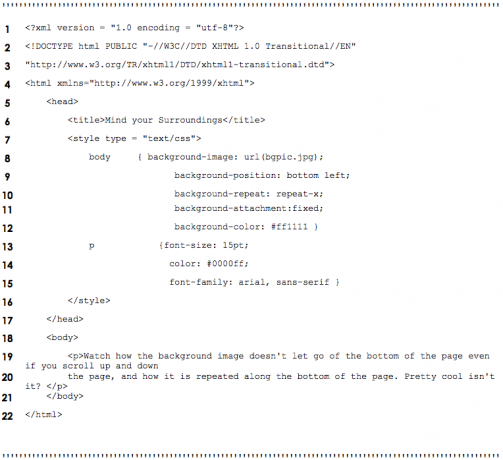
Websites sehen mit Hintergründen gut aus, oder? Wäre es nicht wirklich langweilig, wenn alle Websites nur einen weißen oder schwarzen Hintergrund hätten? Warum nicht ein Bild dort einfügen und die Farbe ein wenig ändern? Es gibt einige Eigenschaften, die Sie verwenden können, um den Hintergrund Ihrer Seite etwas stärker hervorzuheben und der Seite ein gewisses Flair zu verleihen. Sehen Sie sich den folgenden Code an und sehen Sie, ob Sie herausfinden können, was die hervorgehobenen Eigenschaften tun:
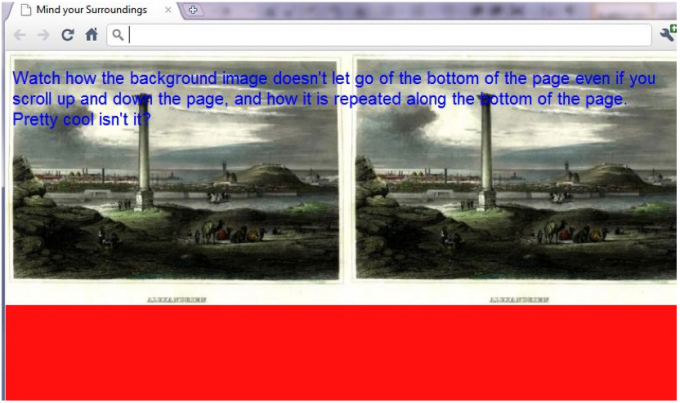
Hast du herausgefunden, was es macht? Im Grunde ist das Hintergrundbild das, was wir im Hintergrund verwenden werden, der Pfad des Bildes steht in den Klammern / Klammern wie folgt > url(HIER). Sie können sich das als den Z-Index-Wert 0 vorstellen, da er sich immer ganz hinten auf der Seite befindet. Die Hintergrundposition des Bildes wurde unten links eingestellt, ziemlich selbsterklärend oder? Als nächstes wurde das Hintergrundbild über die x-Achse der Seite wiederholt (repeat-x) und nicht nur das, sondern es wird auch am unteren Rand des Fensters fixiert (background-attachment). Schließlich wurde die Farbe zufällig so eingestellt, dass sie hauptsächlich rot ist. Sehen Sie sich das Ergebnis unten an:
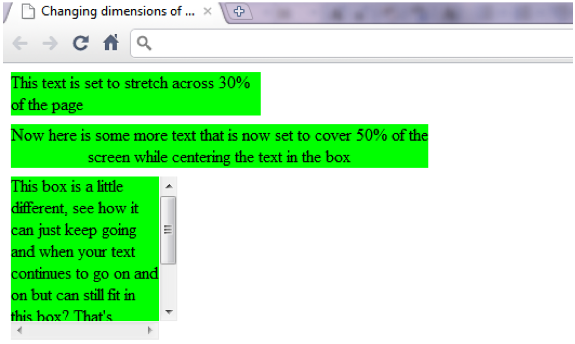
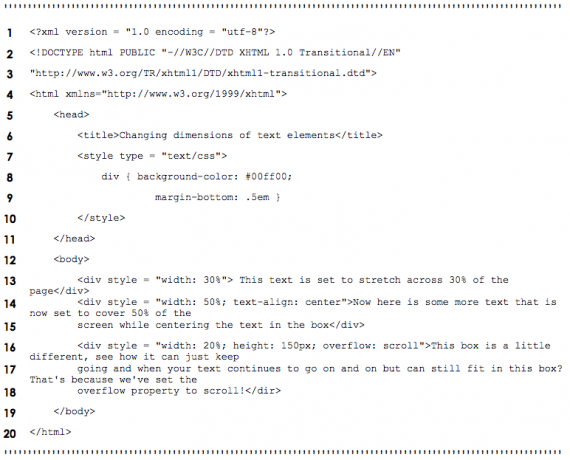
3.7 Wie groß denkst du? (Abmessungen der Elemente/Textgrenzen)
Wenn Sie glauben, dass das alles ist, was CSS zu bieten hat, irren Sie sich gewaltig. CSS-Regeln können die tatsächlichen Abmessungen jedes Seitenelements angeben. Nehmen wir das Beispiel einer Textbox. Möchten Sie Text eingeben, der nicht über den gesamten Bildschirm geht, oder ein Textfeld erstellen, das gescrollt werden kann, ohne die Seite zu verschieben? Hier sollten Sie dann sein. Siehe den Screenshot unten für das, was ich gerade beschrieben habe:
Werfen wir nun einen Blick auf den Code hinter den Kulissen:
Nur eine kleine Anmerkung: Zeile 6 fügt am unteren Rand jedes der Textfelder einen Rand hinzu. Ziemlich cool, oder? Aber mehr zu den Grenzen im nächsten Abschnitt.
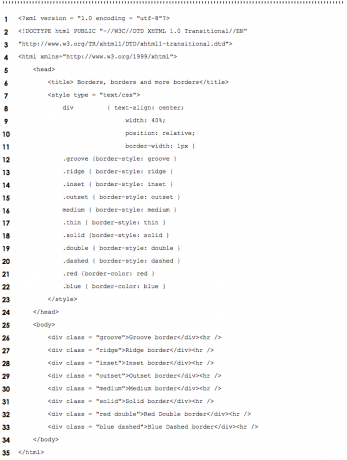
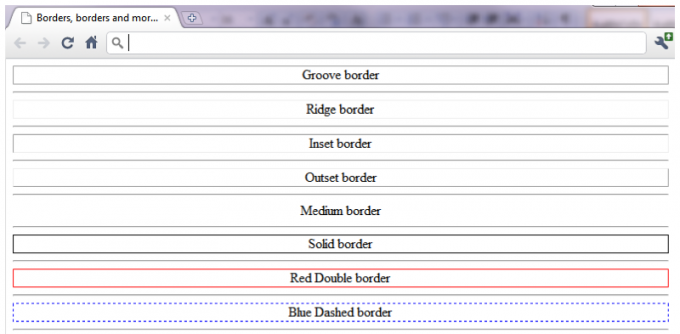
3.8 Was umhergeht, kommt um (Grenzen)
Ich glaube nicht, dass dies einer Erklärung bedarf, aber ich werde trotzdem eine geben. Grundsätzlich können Sie so ziemlich alles umrahmen, also schauen wir uns an, wie es geht. Hier also der Code:
Hier ist, was der Code macht, im Grunde eine Auswahl von Rahmen, die den/die Namen des verwendeten Rahmentyps umgeben. Denken Sie daran, dass das Gegenteil von Nut der Grat und das Gegenteil von Einschub der Anfang ist.
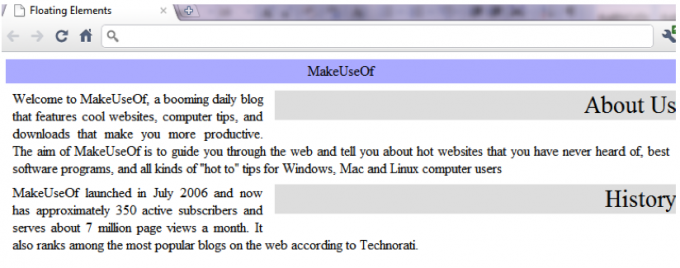
3.9 Schwebende und fließende Elemente
Normalerweise ist es ziemlich langweilig, nur die Überschrift zu sehen, dann den Text, dann die Überschrift und dann den Text. Während es nicht ein bisschen schöner aussieht? Es gibt eine Methode, die verwendet werden kann: schwebend, und jetzt zeige ich Ihnen, wie Sie genau das tun. Floating ermöglicht es Ihnen, ein Element auf eine Seite des Bildschirms zu verschieben, während andere Inhalte im Dokument dann um das Floating-Element herumfließen. Das schwebende Element kann ein Bild oder eine Überschrift oder sogar ein anderer Textblock sein. Schauen wir uns nun an, wie das aussieht:
Ziemlich gut für einige Situationen, jetzt ist dies der Code, der dieses Design konstruiert:
Ist es nicht erstaunlich, was Sie tun können, wenn Sie nur die richtige Methode finden?
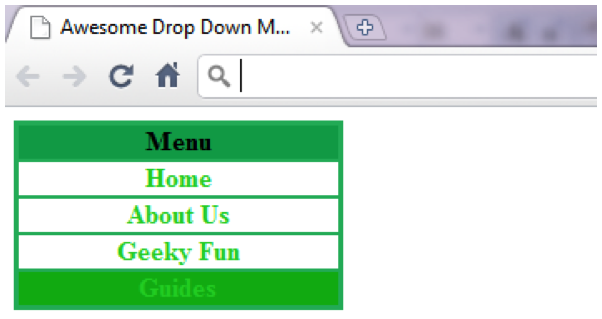
3.10 Das Menü nicht herunterklappen – Beispiel
Wenn Sie daran denken, eine Website zu erstellen, benötigen Sie höchstwahrscheinlich ein Menü, oder? Nun, dies könnte der richtige Ort für Sie sein, wenn Sie etwas wollen, das nicht nur da sitzt. Dynamische Elemente lassen Webseiten besser aussehen und geben der gesamten Website ein besseres Gefühl.
Eine meiner Lieblingsmenüs muss a. sein Dropdown-Menü Schauen wir uns nun an, wie man mit CSS einen erstellt. Sehen Sie sich den folgenden Code an:
Ich weiß, dass dies zunächst ein wenig entmutigend erscheint, aber wenn Sie geduldig sind und einfach weiterlesen, werden Sie es früh genug verstehen.
Zeile 15 sagt: Wenn ich ein <. habe>div> tag mit klasse = “Speisekarte“ und die Maus ist schwebendrüber hinweg Anzeige das Blocks drin.
Zeilen 16-21 sagen: wenn ich ein <. habe>div> tag mit klasse = “Speisekarte“ und ein <ein> Tag setzen Sie dann diese Formate. Beachten Sie, dass diese Zeilen das Format für die ausgeblendeten Menüschaltflächen auswählen. Die Zeilen 9-14 legen die Formate für die Menütaste fest, über die geblättert wird, um den Rest des Menüs anzuzeigen.
Zeile 22 sagt: Wenn ich ein <. habe>div> tag mit klasse = “Speisekarte“ und ein <ein> tag und ich schweben über einem dieser Elemente dann setze die Hintergrundfarbe auf ein anderes Grün.
Sehen Sie sich unten das Endprodukt an:
3.11 User Style Sheets (Sie sind der Mittelpunkt des Universums)
Benutzer können ihre eigenen definieren Benutzer-Stylesheets um Seiten so aussehen zu lassen, wie sie es wollen. Nur um zu unterscheiden Benutzer-Stylesheets und Autoren-Stylesheets. User Styles sind externe Stylesheets, die Benutzer selbst erstellen können und die einfach als CSS-Dateien ohne den größten Teil der Codierung erstellt werden. Hier zeige ich dir einen:
War das nicht ganz einfach?
Wenn Sie wissen möchten, wie Sie dies in Ihrem eigenen Browser einrichten, gehen Sie einfach zu Extras >> Internetoptionen >> Allgemein >> Barrierefreiheit >> Dann definieren Sie Ihre eigene Datei Das Author Style Sheet ist im Code dazwischen definiert .
4. Mehr Informationen
4.1 Warum xHTML und co. über Design und andere Anwendungen?
Bevor Sie dies als Tatsache oder ähnliches betrachten, sollten Sie wissen, dass dies nur ein Standpunkt ist, je nachdem, wo Sie stehen und wie technisch versiert Sie sein mögen. Ich verwende gerne Programmiersprachen, um meine Projekte abzuschließen, da Sie so verstehen können, was sich hinter den Designs verbirgt, während ich Designanwendungen wie. nutze Adobe Dreamweaver und Microsoft FrontPage ermöglichen es Ihnen, Ihre Website nur mit den in den Menüs verfügbaren Tools zu erstellen. Daher beschränken sich die Designanwendungen auf die Ihnen zur Verfügung gestellte Menüoption. Zusammenfassend ist es völlig offensichtlich, dass die Verwendung von Programmiersprachen die Website oder das fertige Produkt integrieren würde etwas weitaus ansprechender, da seine Funktionalität nur durch die Fähigkeiten des Programmierers mit der angegebenen Sprache begrenzt ist (z.B. JavaScript, CSS, xHTML). Ich weiß, du denkst wahrscheinlich, dass ich voreingenommen bin, aber du musst einfach beides ausprobieren und entscheiden, wie viel Mühe, die Sie in Ihre Arbeit stecken möchten, dann wählen Sie die geeigneten Werkzeuge, um zu Ihrem zu gelangen Ziel. Sie können sogar beide verwenden, da sowohl Dreamweaver als auch FrontPage über eine „Codierungsansicht“ und eine „Designansicht“ verfügen.
Es gibt andere Möglichkeiten, Websites wie Joomla und WordPress zu erstellen.
4.2 Joomla
Joomla ist ein großartiges Content Management System (CMS) mit viel Flexibilität und einem einfach zu bedienenden Benutzer Benutzeroberfläche, von der viele Leute eingeschüchtert werden, wenn sie erkennen, wie viele Optionen und Konfigurationen es gibt erhältlich. Joomla ist eine Plattform basierend auf PHP und MySQL. Diese Software ist Open Source, die Sie erhalten können von http://www.joomla.org/download.html
Wenn Sie eine ausführliche Anleitung zu Joomla wünschen, versuchen Sie diese Anleitung von MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Der Anfängerleitfaden für JoomlaDieser Leitfaden führt Sie durch alles, von der Auswahl von Joomla und der Installation auf Ihrem Webserver bis hin zum Design und der Anpassung Ihrer Website nach Ihren Wünschen. Weiterlesen
4.3 WordPress
WordPress ist ein Content-Management-System (CMS), das es Benutzern ermöglicht, eine Website über ein administratives. zu erstellen und zu pflegen Benutzeroberfläche, einschließlich einer automatisch generierten Navigationsstruktur, ohne HTML-Kenntnisse oder andere Tools erlernen zu müssen. WordPress ist eine Open-Source-Software, die von Tausenden von Programmierern auf der ganzen Welt erstellt und gemeinfrei gemacht wurde, sodass Sie für die Nutzung nicht bezahlen müssen. WordPress ist eine webbasierte Anwendung, geschrieben in PHP und MySQL, die für die Ausführung auf Linux-Servern entwickelt wurde: PHP ist eine Programmiersprache für das Web Anwendungen, MySQL ist eine relationale Datenbank (wie MS Access) und Linux ist ein Betriebssystem für Webserver – all diese sind ebenfalls offen Quelle. WordPress ist bei weitem das beliebteste CMS mit über 200 Millionen Seiten weltweit (Stand Ende 2009).
Zusätzliche Lektüre
- Top 11 HTML-Tags, die jeder Blogger und Website-Besitzer kennen muss Top 11 HTML-Tags, die jeder Blogger und Website-Besitzer kennen mussDas World Wide Web kennt viele Sprachen und ist in mehreren verschiedenen codiert. Die einzige Sprache jedoch, die überall zu finden ist und seit der Erfindung von Webseiten existiert, ist die... Weiterlesen
- 5 lustige Dinge, die Sie online mit HTML5 tun können 5 lustige Dinge, die Sie online mit HTML5 tun könnenHTML5 wird immer stärker, wobei immer mehr Websites auf den neuen Standard umsteigen, der Multimedia-Inhalte ins Web bringt, ohne dass Plug-ins wie Adobe Flash erforderlich sind. Ist das gesprengt... Weiterlesen
- Code für das Web mit diesen Tools direkt in Ihrem Browser Build It: 11 brillante Chrome-Erweiterungen für WebentwicklerChrome eignet sich aufgrund seines Erweiterungspools hervorragend für Webentwickler. Wenn Sie jemals planen, eine Website zu entwerfen oder zu programmieren, finden Sie hier einige wichtige Tools, die Sie sofort installieren sollten. Weiterlesen
Leitfaden Veröffentlicht: Juni 2011