Werbung
Internet World Stats zeigen, dass englische Websurfer weniger als 28% der Internetbevölkerung. Mit anderen Worten, wenn Ihr Blog oder Ihre Website nur auf Englisch ist, ist sie für 72 % der Internetnutzer weitgehend nutzlos. Es stimmt, Ihre Leser können sich die Mühe machen, einen Übersetzungsdienst selbst in Anspruch zu nehmen, aber wäre es nicht freundlicher, es ihnen leicht zu machen?
Es ist überhaupt nicht schwierig, Ihren Blog oder Ihre Website sprachfreundlich zu gestalten. In diesem Artikel erfahren Sie, wie Sie kostenlose Übersetzungs-Widgets auf Ihrer Website verwenden können, damit Besucher Ihre Website sofort in die beliebtesten Fremdsprachen übersetzen können. Wenn Sie Benutzern ermöglichen möchten, übersetzte RSS-Feeds Ihrer Website zu abonnieren, sollten Sie sich Mloovi ansehen. Mal sehen, wie man das benutzt Google Übersetzer-Gadget und das Microsoft Translator Widget und sehen Sie, wie sie sich vergleichen.
Übersetzen Sie Ihre Website mit dem Google Übersetzer-Gadget
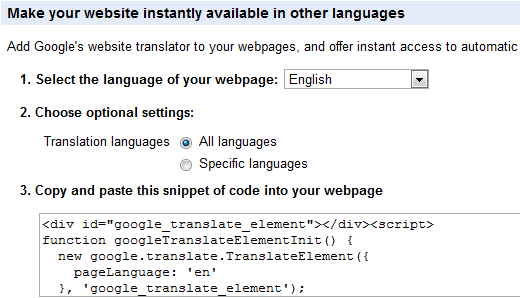
Das Google Übersetzer-Gadget wird unterstützt von Google Übersetzer-Tools GoogleTranslateTools: Übersetzen Sie Ihre Website mit Google Weiterlesen , und unterstützt über 50 Sprachen. Das „Gadget“ ist nichts anderes als ein ausgeschnittener kurzer Code, den Sie überall auf Ihrer Website platzieren können. Wenn Sie einen Blog haben, ist der beste Ort für das Gadget die Seitenleiste Ihres Blogs. Als Beispiel gehen wir davon aus, dass Sie eine englische Website haben, die von WordPress betrieben wird. Folge diesen Schritten:
- Gehe zu Google Übersetzer-Tools und wählen Sie die Sprache Ihrer Website.
- Wenn Sie möchten, können Sie einschränken, welche Sprachen Sie unterstützen möchten. Verwenden Sie am besten die Standardeinstellung Alle Sprachen Möglichkeit.
- Kopieren Sie das auf der Seite angezeigte Code-Snippet.
- Fügen Sie in Ihrem WordPress-Dashboard den Code in ein Text-Widget in Ihr. ein Aussehen > Widgets Abschnitt und fügen Sie ihn zu Ihrer Seitenleiste hinzu.

Das ist es! Ihr Blog kann jetzt in über 50 Sprachen gelesen werden.
Wenn Benutzer, die in ihrem Browser eine andere Standardsprache festgelegt haben, Ihren Blog besuchen, werden sie aufgefordert, Ihre Website automatisch in ihre Muttersprache zu übersetzen. Sie können auch überprüfen, wie Ihr Blog in verschiedenen Sprachen aussieht.

Wenn eine übersetzte Seite angezeigt wird, wird beim Bewegen der Maus über den übersetzten Textabschnitt der Originaltext eingeblendet. Auf diese Weise können Sie den Original- und den übersetzten Text bequem vergleichen.
Microsoft Übersetzer-Widget
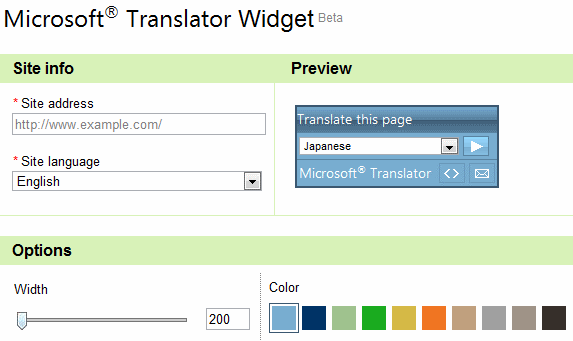
Das Microsoft Translator Widget unterstützt über 20 Sprachen. Dies ist die gleiche Übersetzungs-Engine, die in MS Office, Bing und dem Messenger-Übersetzungsbot verwendet wird zuvor abgedeckt Übersetzung für MSN: Nachrichten beim Chatten automatisch übersetzt Weiterlesen auf MakeUseOf. Gehen Sie folgendermaßen vor, um das Microsoft Translator Widget zu verwenden:
- Rufen Sie die Seite Microsoft Translator-Widget auf.
- Geben Sie Ihre Website- oder Blog-URL-Adresse und die Sprache Ihrer Website ein.
- Wählen Sie das Widget des Widgets, das für Ihren Blog geeignet ist. Sie können bei Bedarf hin und her experimentieren.
- Wählen Sie eine geeignete Farbe basierend auf dem Thema Ihres Blogs.
- Aktivieren Sie das Kontrollkästchen „Ich stimme den Nutzungsbedingungen zu“ und klicken Sie auf Code generieren um das Code-Snippet zu erhalten.
- Kopieren Sie das Code-Snippet in ein Text-Widget in Ihrer Blog-Sidebar.

Das ist es! Ihr Blog kann jetzt in über 20 Sprachen gelesen werden. Genau wie beim Google Übersetzer-Widget ist beim Anzeigen einer übersetzten Seite der Originaltext beim Maus-Rollover sichtbar. So sehen die Widgets in der Blog-Sidebar übereinander gestapelt aus:

Welches Widget sollten Sie verwenden?
Die Auswahl des richtigen Widgets für Ihre Website ist möglicherweise nicht einfach, indem Sie die Anzahl der unterstützten Sprachen vergleichen. Hier sind Faktoren, die Sie berücksichtigen können:
- Offensichtlich bietet Ihnen das Google Gadget die größte Reichweite, da es weitaus größere Sprachen unterstützt (50 vs. 20)
- Das Google Gadget erkennt automatisch die Sprache des Nutzers und fordert den Nutzer auf, zu übersetzen
- Das Microsoft Widget unterstützt verschiedene Farben, die zu Ihrem Blog-Thema passen, während das Google Gadget den klassischen minimalistischen Look hat
- Das Microsoft Widget hat eine Breitenoption und sieht je nach gewählter Größe unterschiedlich aus
- Schließlich unterstützt das Microsoft Widget „Progressive Rendering“, was bedeutet, dass Webseiten inkrementell in der übersetzten Sprache angezeigt werden. Benutzer müssen nicht die komplette Seite übersetzen, bevor sie mit dem Lesen beginnen. Dies ist nützlich, wenn Sie lange Textseiten haben.
Vielleicht möchten Sie auch ConveyThis ausprobieren, das einen anderen Ansatz verfolgt, indem ein Dialogfeld angezeigt wird, in dem Benutzer aus verschiedenen Online-Übersetzungsdiensten auswählen können.
Natürlich hat die maschinelle (Roboter-)Übersetzung ihre Grenzen. Dennoch kann es Ihre Webseite sicherlich für fremdsprachige Benutzer verständlich machen, die sonst schnell auf eine andere Webseite springen könnten. Werden Sie versuchen, diese kostenlosen Tools auf Ihrer Website zu verwenden? Funktionieren sie gut in Ihrem Blog? Sag es uns in den Kommentaren!
Ich habe über 17 Jahre in der IT (Software) gearbeitet, in der Outsourcing-Branche, Produktfirmen und Web-Startups. Ich bin ein Early Adopter, Tech Trendspotter und Papa. Ich verbringe Zeit damit, für MakeUseOf zu schreiben, als Teilzeit-Redakteur bei Techmeme und blogge bei Skeptic Geek.