Werbung
Wie viele Schlagworte ist UX ein Überbegriff. Und seine Definition ändert sich je nach Kontext. Aber die Grundlagen bleiben gleich.
User Experience Designer kümmert sich in der Regel um das Unsichtbare: wie ein Benutzer mit dem Produkt interagiert und wie er darin navigiert. Es ist die Aufgabe des UX Designers sicherzustellen, dass die Bedürfnisse der Benutzer berücksichtigt werden (damit sie bei der Verwendung des Produkts nicht verwirrt werden).
Dass sie tun können, was sie wollen, gut und schnell und einfach. Und vielleicht, nur vielleicht, freuen Sie sich über den Prozess.
Was genau macht ein UX-Designer?
User Experience Design ist nicht auf Softwareprodukte beschränkt. Es erstreckt sich auf alles, was mit einem Benutzer interagiert. Ein physisches Produkt wie ein Kiosk oder eine Broschüre für einen neuen Gesundheitsplan So sparen Sie Hunderte bei Ihrer VersicherungVersicherungen sind wahnsinnig teuer – aber Sie können viel Geld sparen, wenn Sie ein paar Dinge beachten. Wenn Sie bei der Versicherung Geld sparen möchten, müssen Sie Folgendes tun. Weiterlesen
, oder eine Dienstleistung. Hier spricht Don Norman, der Vater von UX, über die Ursprünge des Begriffs.Aber Sie sind wahrscheinlich hier, um mehr über UX-Design aus der Software-Perspektive zu erfahren. Hier besteht die Hauptaufgabe des UX-Designers darin, Verstehe das Chaos. Es kann eine Projektbeschreibung sinnvoll machen, einem Gründer helfen zu verstehen, was das Produkt tun soll, oder es kann einen besonders frustrierenden Prozess vereinfachen.
In einem traditionell In der Rolle des UX-Designs kann von einem UX-Designer erwartet werden, dass er einige oder alle der folgenden Dinge tut.
1. Nutzerforschung
Manchmal ein Projekt beginnt mit einer Idee Starten Sie mit diesen 5 Kursen einen Online-Side Hustle von Ihrem Sessel ausEine Nebenbeschäftigung kann Ihnen jeden Monat ein zusätzliches Einkommen bescheren. Aber es geht auch darum, Ihre Leidenschaft zu nutzen, um Ihr Leben zu verbessern. Diese fünf Udemy-Kurse helfen dir, einen Nebenjob zu beginnen. Weiterlesen , eine Problemstellung oder a Projektbeschreibung 10 leistungsstarke Excel-Projektmanagement-Vorlagen für die NachverfolgungKostenlose Projektmanagement-Vorlagen sind die besten. Holen Sie sich diese wichtigen Microsoft Excel-Tabellenkalkulationsvorlagen zum Verfolgen jedes Projekts. Weiterlesen . In dieser Phase gibt es bestenfalls eine vage Vorstellung davon, was zu tun ist. Hier kommt die Nutzerforschung ins Spiel. Hier gehst du raus ins Feld, redest mit Leuten, benimmst dich Empathie-Interviews, verwenden Online-Umfragen Die besten 14 Google Forms-Alternativen, die Sie ausprobieren solltenEs gibt eine Welt außerhalb von Google und einige ziemlich großartige Alternativen zu Google Forms. Finden Sie heraus, ob diese Web-Apps und -Tools für Sie genauso effektiv sind wie Google Forms. Weiterlesen und andere Sekundärforschung, um so viel Wissen wie möglich zu erhalten.
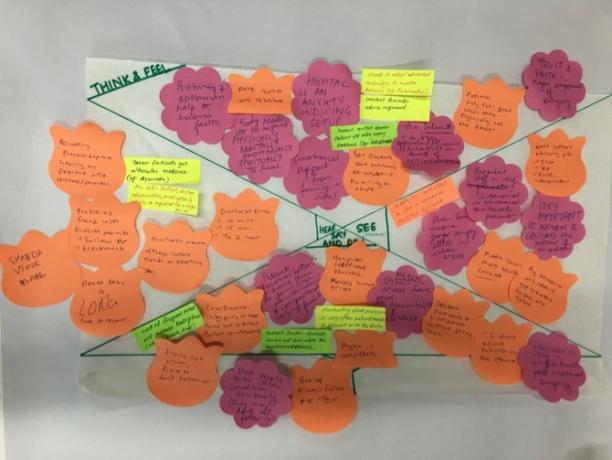
2. Einblicke
Alle diese Informationen werden dann komprimiert und in einem Format organisiert, das das Team verstehen und auf dem es aufbauen kann. Das einfachste Werkzeug dafür sind Post-its. Mal sind die Informationen in Etappen geordnet, mal wird die gesamte Reise des Kunden oder der Prozess abgebildet. Die Anordnung von Informationen auf diese Weise ist hilfreich, um die Schwachstellen herauszufinden, wer die Endbenutzer sind und ähnliches.

Diese Phase hilft, Informationen in Erkenntnisse umzuwandeln – Dinge, die für das vorliegende Projekt relevant und umsetzbar sind.
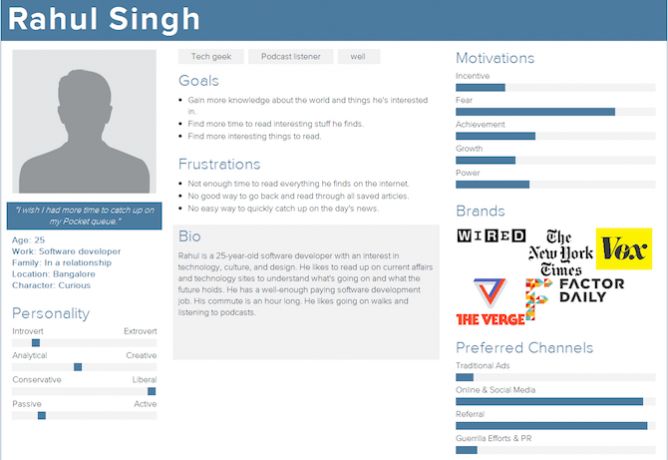
3. Personas

Sobald Sie die relevanten Erkenntnisse haben, beginnt das Team, über die Endbenutzer nachzudenken. Eine Möglichkeit, Empathie für den Benutzer zu entwickeln, ist durch das Erstellen von Personas. Sie sind Stellvertreter für Endbenutzer. Sie können grundlegende Details wie ihre demografischen Informationen, ihre Vorlieben und Abneigungen haben. Oder Sie können tiefer einsteigen, ihre Ziele, Bestrebungen und andere Details ihres Lebens betrachten.
4. Brainstorming

Die verfeinerte Problemstellung, die Insights, Pain Points und Personas bilden die Grundlage für das Brainstorming. Um das Beste aus den Brainstorming-Sitzungen herauszuholen, beziehen UX-Designer normalerweise eine Vielzahl von Interessengruppen mit ein. Die Teammitglieder, die Kunden, Entwickler und sogar einige potenzielle Endbenutzer.
Brainstorming ist ein hilfreiches Werkzeug, um mögliche Lösungen zu finden und verschiedene Ideen zu entwickeln.
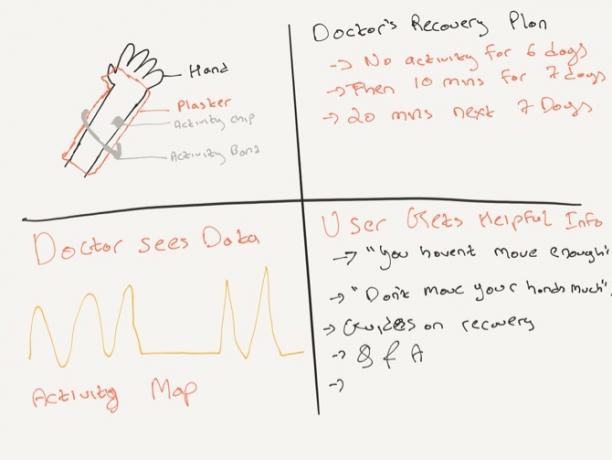
5. Visuelles Mapping und vorläufiges Feedback
Brainstorming führt in der Regel zu vielen Ideen. Die Teammitglieder stellen dann mögliche Ideen visuell dar. Dafür können sie verschiedene Tools verwenden. Manchmal ist es ein Storyboard, manchmal ist es ein Anfahrtskarte. Manchmal ist es ein handgezeichneter Prototyp der Website, der Dienstleistung oder des Produkts.
Diese Modelle sind schnell erstellt und dienen dazu, ein vorläufiges Feedback von Stakeholdern zu erhalten. Dieser Prozess hilft dabei, von vielen verschiedenen Ideen zu 2-3 potenziellen Ideen zu gelangen, die das Team weiterverfolgen wird.
6. Aufgabenabläufe
Sobald genügend Informationen für das, was der Kunde oder das Unternehmen erstellen möchte, verfügbar sind, ist es die Aufgabe des UX-Designers, die Informationen zu organisieren. Wenn es um die Erstellung von Apps oder Websites geht, erstellen UX-Designer Sitemaps und Aufgabenflüsse für Aktionen, die ein Benutzer ausführen wird. Das nennt sich Informationsarchitektur und war früher ein eigenes Feld.
7. Low-Fidelity-Wireframes
Sehen Sie sich diesen Beitrag auf Instagram an
Wunderschön detaillierte Wireframes von @theomayers Einen Freund markieren? Kommentiere und folge @humble_ux für mehr?. #wireframing #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
Ein Beitrag geteilt von HumbleUX (@humble_ux) an
Sobald der Aktionsfluss definiert ist, erstellt der UX-Designer Low-Fidelity-Prototypen, normalerweise auf Papier. Sie erhalten dann Feedback vom Kunden und führen einige schnelle Tests durch, um zu sehen, ob das, was sie zu tun versuchen, funktioniert. Das Testen in dieser Phase ist wichtig, da Sie so den Fehler frühzeitig und zu deutlich günstigeren Kosten beheben können.
8. Digitale Wireframes und Prototypen
Sehen Sie sich diesen Beitrag auf Instagram an
Ergebnisse eines Usability-Tests von @justinlk über @humble_ux Einen Freund markieren? Kommentiere und folge @justinlk für mehr?. #usertesting #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
Ein Beitrag geteilt von Beherrschung des UX-Designs (@uxdesignmastery) auf
Endgültige Papierprototypen werden normalerweise in irgendeine Art von digitalen Wireframes umgewandelt. Dies sind keine UI-Designs und sie müssen nicht pixelperfekt oder schön sein.
Basierend auf diesen Wireframes erstellen UX-Designer einen interaktiven Prototyp, der als wirklich grundlegende Version des Endprodukts dient. Dies wird erneut getestet und es werden entsprechende Überarbeitungen vorgenommen. Sobald dies abgeschlossen ist, endet hier normalerweise die Rolle eines UX-Designers und der visuelle oder UI-Designer übernimmt.
9. Iterieren
Dies ist zwar ein allgemeiner Überblick darüber, was ein UX-Designer tut, aber kein vollständiges Bild. Es ist nicht einmal ein lineares Bild des Prozesses. Sie sollten den Prozess basierend auf den Anforderungen des Projekts auswählen und dabei reale Einschränkungen wie Budget- und Zeitbeschränkungen berücksichtigen.
Habe auch keine Angst davor, vorwärts oder rückwärts zu springen, vor allem nicht zurück. Eine große Säule des UX-Designprozesses ist die Iteration. Es kommt von der Design Thinking-Ansatz Was ist Design Thinking und wie macht es Sie kreativer?Design Thinking ist in der Geschäftswelt nicht neu – Apple, Coca-Cola und Nike verwenden alle eine Version davon, um ihre Marken aufzubauen. Leider wird vielen Menschen nicht beigebracht, was es ist oder wie man... Weiterlesen (etwas, was ein UX-Designer verinnerlichen sollte), wo Sie, sobald Sie den Designzirkel abgeschlossen haben, gleich wieder von vorne beginnen.
Kannst du es machen?
UX ist keine Raketenwissenschaft. Es ist nur ein Prozess, eher eine Richtlinie. Sie wählen die Teile aus, die Sie in Ihren Projekten verwenden möchten oder verwenden können, und legen von dort aus los. Wenn Sie ein empathischer Mensch sind 8 kostenlose Tests zur emotionalen Intelligenz, die mehr über dich verratenEmotionale Intelligenz ist ein wichtiger Bestandteil unserer sozialen Fähigkeiten. Diese acht authentischen Tests helfen Ihnen festzustellen, ob Sie emotional intelligent sind oder ob Ihnen ein Teil davon fehlt. Weiterlesen , können Sie logisch denken, lernen betriebssystemspezifische Richtlinien und Designrichtlinien kennen und können entscheiden, wann Sie was anwenden, was Sie im Geschäft sind.
Sie müssen keinen zweijährigen Kurs absolvieren und keine Software wie Photoshop beherrschen, bevor Sie beginnen. Sie müssen nicht einmal zeichnen oder entwerfen können.
UX ist eine Fähigkeit, die Sie im Laufe der Zeit lernen, indem Sie sie tun. Dies gilt insbesondere für den UX-Forschungsteil. Wenn Sie der Meinung sind, dass Sie für einen bestimmten Teil des UX-Prozesses nicht geeignet sind, machen Sie sich keine Sorgen, Sie können sich jederzeit auf den Teil spezialisieren, der Sie sind. Habe das nicht benötigte Kommunikationsfähigkeiten Verbessern Sie Ihre Kommunikationsfähigkeiten mit diesen 7 WebsitesGute Kommunikation ist eine subtile Kraft, die beruflich Türen öffnet. Diese sieben Online-Ressourcen helfen Ihnen, diese wichtige Soft Skill zu verbessern. Weiterlesen ? Überlassen Sie die UX-Recherche Ihren Kollegen, die dies tun, und konzentrieren Sie sich mehr auf den Teil Informationsarchitektur und Wireframing.
Wo soll man anfangen? Quellen für Quellen

Ein Leitfaden zu UX-Ressourcen ist ein eigener Artikel, daher verlinke ich stattdessen auf kuratierte Artikel von Autoren, die ich respektiere und bewundere.
- Die ultimative Liste von UX-Themen, die alle Anfänger kennen sollten
- Mein Rat, um ein UX-Designer zu werden
- Empfohlene Bücher für die UX-Anfängerbibliothek
- Heutzutage finden Sie viele UX-Designkurse, online und offline, kostenlos und kostenpflichtig. Aber bevor Sie einsteigen, würde ich vorschlagen, dass Sie mit Courseras achtteiligem beginnen Spezialisierung auf Interaktionsdesign. Die Anmeldung zu einzelnen Kursen ist kostenlos. Es wird vieles von dem abdecken, was ich oben im Detail beschrieben habe. Aber wenn Sie trotzdem interessiert sind, Hier ist eine vollständige Liste von Online-UX-Kursen.
- Treten Sie Facebook-Gruppen für UX-Design bei und interagieren Sie mit der Community: UX-Foundry, UX-Anfänger, HH-Design.
- Ein paar Bücher, die Sie unbedingt lesen sollten:
- Gestaltung alltäglicher Dinge
- Lass mich nicht denken!: Ein vernünftiger Ansatz für die Web-Usability
- Ein Projektleitfaden für UX-Design
- Über Face: Die Grundlagen des Interaktionsdesigns
Die Werkzeuge
Als UX-Designer braucht man nicht viel.
- Stift und Papier für Papier-Wireframing.
- Post-Its. Viele Post-Its.
- PowerPoint oder jedes andere Präsentationstool 7 kostenlose PowerPoint-Alternativen für Ihre PräsentationsbedürfnisseMicrosoft PowerPoint ist großartig, aber was ist, wenn Sie es sich nicht leisten können? Hier sind die besten kostenlosen PowerPoint-Alternativen für Präsentationen. Weiterlesen um Ihre Ideen den Stakeholdern zu präsentieren.
- Jedes Fotobearbeitungstool zum Visualisieren Ihrer Ideen. Sogar Canva wird es tun Erstellen Sie attraktive Grafiken ohne Designhintergrund auf Canva Weiterlesen .
- Wenn es um das Erstellen digitaler Wireframes geht, können Sie mit Illustrator auskommen (einige Leute verwenden dafür sogar PowerPoint), da Sie keine pixelperfekten Bildschirme erstellen.
- Wenn Sie einen Mac verwenden, sehen Sie sich an Skizzieren. Es ist ein einfaches vektorbasiertes Tool für UI und UX.
- Invision ist ein großartiges Online-Tool zum Konvertieren von Bildschirmen (Papier oder digital) in einen interaktiven Prototyp, den Sie präsentieren können.
- Adobe Experience-Design (XD) ist Adobes Interpretation von UX Design. Während es sich noch in der Beta-Phase befindet, ist es kostenlos, es auszuprobieren. Die App macht es wirklich einfach, Bildschirme zu erstellen und sie dann in einen Prototyp umzuwandeln, indem sie miteinander verbunden werden. Ich verwende es für mein aktuelles Projekt und es ist eine echte Zeitersparnis und macht Spaß.
Ich hoffe, Sie haben jetzt eine Ahnung davon, was es bedeutet, ein UX-Designer zu sein. Wenn Sie Fragen haben, kommentieren Sie unten. Ich beantworte sie gerne so gut es geht.
Bildquelle: gpointstudio über Shutterstock.com
Khamosh Pathak ist freiberuflicher Technologieautor und User Experience Designer. Wenn er nicht gerade dabei ist, Menschen dabei zu helfen, das Beste aus ihrer aktuellen Technologie zu machen, hilft er Kunden, bessere Apps und Websites zu entwickeln. In seiner Freizeit sieht er sich Comedy-Specials auf Netflix an und versucht noch einmal, ein langes Buch zu lesen. Er ist @pixeldetective auf Twitter.


