Werbung
 Viele von euch sind wahrscheinlich auf die gesprungen WordPress oder der Tumblr trainieren, aber es gibt immer noch eine Reihe von Leuten, die Blogger ausharren. Google hält mit der neuen Blogger-in-Draft-Oberfläche mit den Joneses Schritt, und das Web-Tool bietet immer noch eine kostengünstigere Alternative für die vollständige Anpassung und originelle Domainnamen für persönliche Blogs.
Viele von euch sind wahrscheinlich auf die gesprungen WordPress oder der Tumblr trainieren, aber es gibt immer noch eine Reihe von Leuten, die Blogger ausharren. Google hält mit der neuen Blogger-in-Draft-Oberfläche mit den Joneses Schritt, und das Web-Tool bietet immer noch eine kostengünstigere Alternative für die vollständige Anpassung und originelle Domainnamen für persönliche Blogs.
Wenn Sie ein Blogger-Benutzer sind, haben Sie sich vielleicht gelegentlich gefragt: "Wie kann ich eines dieser verrückt-coolen Kontaktformulare erstellen, die alle anderen Blogs der Welt haben?" Zum Glück, wenn Sie auch ein Google Dokumente Benutzer, dies kann relativ einfach (und absolut schmerzfrei) durchgeführt werden.
Das Formular erstellen
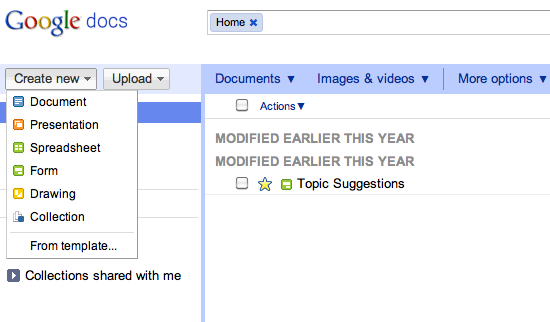
Melden Sie sich zunächst bei Google Docs an und erstellen Sie ein neues Formular, wie in der Abbildung unten gezeigt. Sie können einen Titel für Ihr Formular eingeben, um sich zu organisieren, aber Sie könnten diesen Abschnitt Ihres Formulars tatsächlich als „
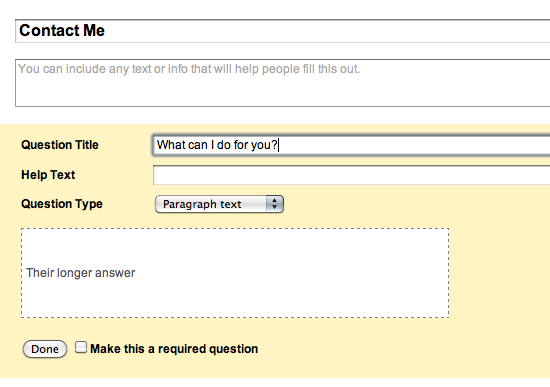
Ohne Titel" und es würde keinen Unterschied machen. Um sie zu einer legitimen Kontaktseite zu machen, sollten Sie den Benutzern den Fragetyp „Absatztext“ zur Verfügung stellen. Dies lässt genügend Raum für längere Fragen oder Kommentare.

Bitte beachten Sie, dass das Standardformular automatisch zwei Beispielfragen einfügt. Stellen Sie sicher, dass Sie die zweite Probe löschen, sonst erhalten Sie eine Phantomabfrage, die Sie nicht wirklich benötigen. Wenn Sie jedoch weitere Fragen mit unterschiedlichen Antwortformaten (Checkboxen, Multiple Choice usw.) hinzufügen möchten, können Sie dies tun. Sie können sogar die erforderlichen Antworten für Elemente wie Kontaktdaten geben. Wenn Sie fertig sind, denken Sie daran, es zu speichern.

Rippen des Formulars
Sie wissen vielleicht bereits, dass Google-Formulare dazu neigen, sich an nicht anpassbare Vorlagen zu halten, die oft nicht gut in das Design Ihres Blogs passen. Sicher, Sie können das Formular mit einem iFrame-Code einbetten, aber es behält immer noch das gleiche Format wie die vorgefertigten Ausstechformen bei. Zum Glück gibt es einen Weg, das zu umgehen.
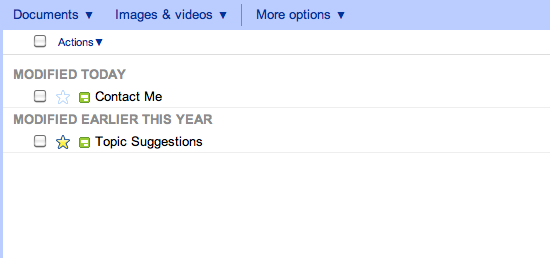
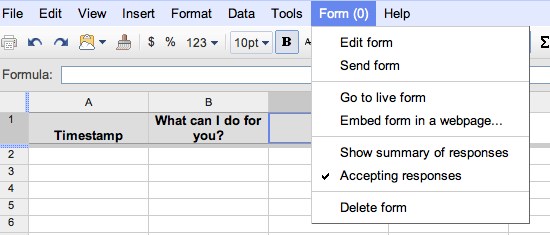
Kehren Sie nach dem Ausfüllen Ihres Formulars zu Ihrer Docs-Startseite zurück und öffnen Sie die Tabelle des soeben erstellten Formulars. Als Randnotiz können Sie in dieser Tabelle alle Einsendungen zu Ihrem Formular sehen. Wenn Sie auf dieser Seite ankommen, wählen Sie „Form“ in der Menüleiste und klicken Sie dann auf „Zum Live-Formular gehen“.


Beim Betrachten Ihrer Formularseite sollten Sie alle Funktionen Ihres Browsers verwenden, um den Quellcode der Seite anzuzeigen. Da ich Chrome auf meinem verwende Mac Für dieses Tutorial habe ich lediglich mein Trackpad verwendet, um das Kontextmenü zu öffnen und "Seitenquelle anzeigen“.


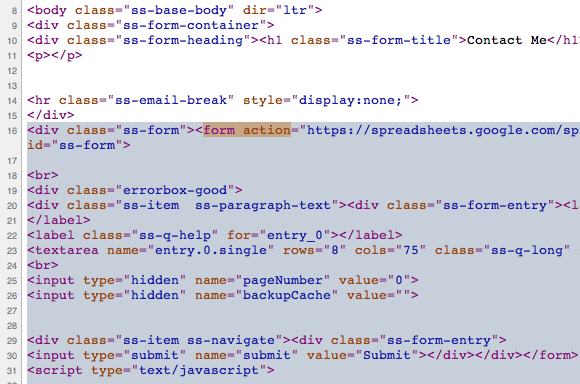
Genau hier kann es langweilig werden, also pass genau auf. Sie sollten die Suchfunktion Ihres Browsers (STRG + F) verwenden, um den Begriff „Formularaktion“. Wenn Sie es finden, sollten Sie diesen Code sehen:
Notieren Sie sich, wo sich diese Codezeile befindet, und suchen Sie dann das nächste Codestück:
Kopieren Sie von der ersten genannten Codezeile bis zur nächsten genannten Codezeile ganz nach unten. Wenn Sie diesen Code lieber in eine Text-App einfügen möchten, fahren Sie fort. Sie werden es momentan verwenden.
Installieren des Formulars
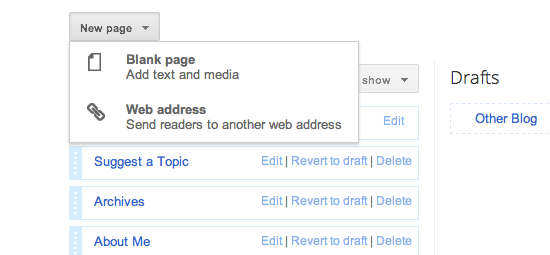
Nachdem Sie Ihren ausgewählten Code erfolgreich in Ihre Zwischenablage kopiert haben, sollten Sie Ihr Blogger-Dashboard aufrufen. Wie ich bereits sagte, verwende ich die Blogger-in-Draft-Benutzeroberfläche, aber wenn Sie die ursprüngliche Benutzeroberfläche verwenden, können Sie weiterhin folgen.
Als erstes solltest du eine neue Seite für deinen Blog erstellen und sie betiteln „Kontaktiere mich" oder etwas ähnliches. Gehen Sie nach dem Öffnen direkt zum HTML Bearbeitungsbereich der Seite und fügen Sie den Code ein.


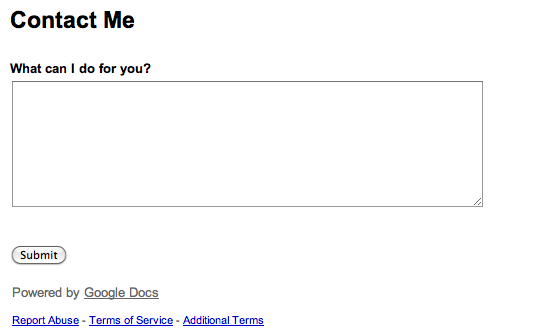
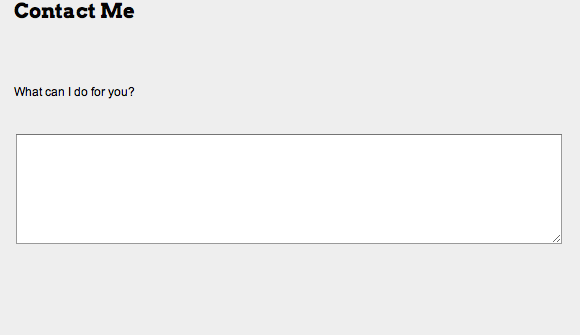
Ab sofort haben Sie die Installation des Formulars in Ihrem Blog im Wesentlichen abgeschlossen. An dieser Stelle sollte Ihre Vorschau der Abbildung unten ähneln. Die Vorschau wird jedoch für verschiedene Personen je nach verwendetem Computer unterschiedlich sein.

Anpassen des Formulars
Wie ich bei meinem persönlichen Blog festgestellt habe, gibt es manchmal Probleme wie zu viel Abstand zwischen dem Seitentitel und dem Formular selbst oder das Antwortfeld ist zu groß für die Breite des bloggen. Diese kleinen Probleme können leicht behoben werden.
Wenn Sie Probleme damit haben, dass zwischen dem Titel und den Fragen zu viel Platz ist, suchen Sie nach einem.
br
Tags und löschen Sie sie. Wenn Sie jedoch Probleme mit der Breite des Antwortfelds haben, suchen Sie nach dieser Codezeile:
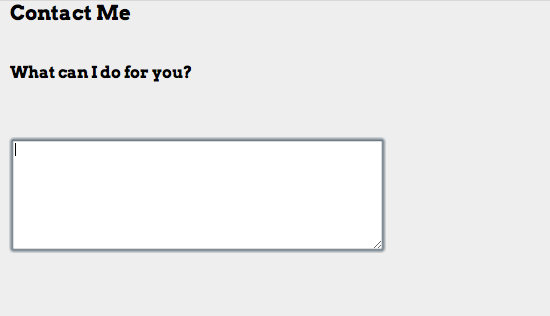
Indem Sie den "cols"-Wert auf einen kleineren Wert einstellen, können Sie die Breite des Blogs an kleinere Bildschirme oder alternative Browser anpassen. Darüber hinaus können Sie die Schriftarten der Fragen während der Bearbeitung der Seite ändern. Bei ausreichender Anpassung können Sie am Ende so etwas wie das folgende Bild erhalten.

Schlussfolgerung
Dies ist eine schnelle und effiziente Möglichkeit, ein stilgerechtes Google Docs-Formular in Ihrem Blogger-Blog zu platzieren Tutorial könnte wahrscheinlich für jeden anderen Blog oder jede andere Website angepasst werden. Sie können viel mehr tun, als Sie hier sehen. Spielen Sie also ein wenig damit herum.
Welche anderen Websites verwenden Sie zum Erstellen von Webformularen? Wie hat dieses Tutorial für Sie geklappt? Wenn Sie Probleme beim Erstellen Ihres eigenen Webformulars haben, lassen Sie es uns in den Kommentaren wissen oder stellen Sie alternativ eine Frage unter MakeUseOf Answers.
Joshua Lockhart ist ein guter Webvideoproduzent und ein etwas überdurchschnittlicher Online-Autor Inhalt.
