Werbung
Zucken hat veränderte das Gesicht des Spielens In den letzten Jahren haben die besten Twitch-Streamer viel Geld damit verdient, ihre Lieblingsspiele zu spielen. Für viele Zuschauer ist Twitch wie eine neue Form von Social Mediaund trotz der jüngsten Änderungen an den Twitch-Regelnist seine Popularität größer als je zuvor.
Wenn Sie mit Streaming Geld verdienen möchten, müssen Sie Bauen Sie eine große Zuschauerzahl auf Twitch aufEin wichtiger Teil davon ist, dass Ihr Stream professionell aussieht.
In diesem Artikel zeigen wir Ihnen, wie Sie eine einfache erstellen Zuckende Überlagerung mit Photoshop. Und während dieses Overlay für Minecraft ist, kann es geändert werden, um mit jedem anderen Spiel zu funktionieren. Und es funktioniert auch perfekt für das Streaming auf YouTube Gaming oder sogar Mixer. Microsofts Alternative zu Twitch.
Anfangen
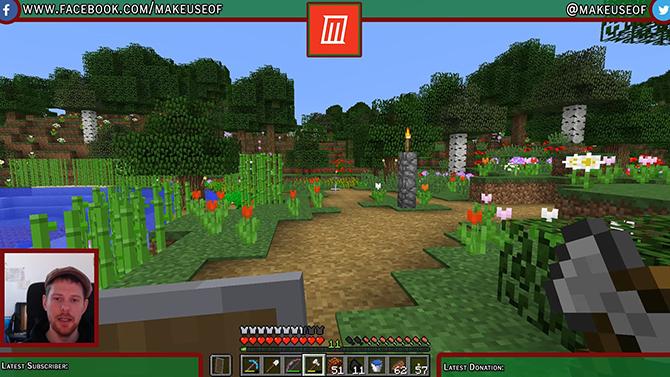
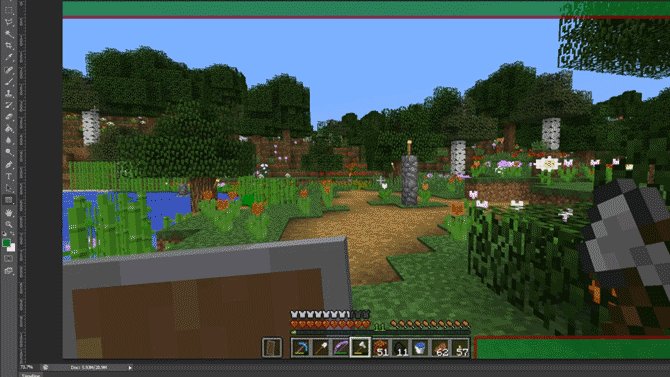
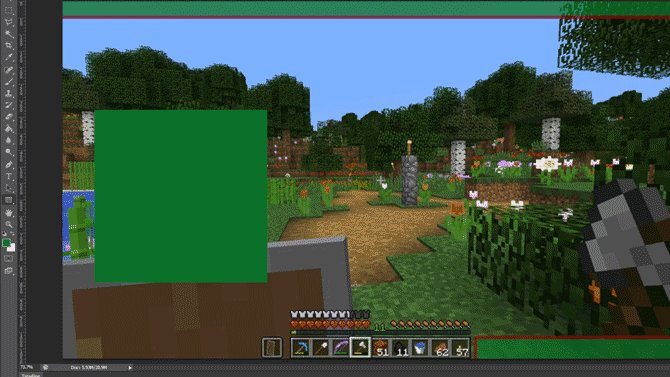
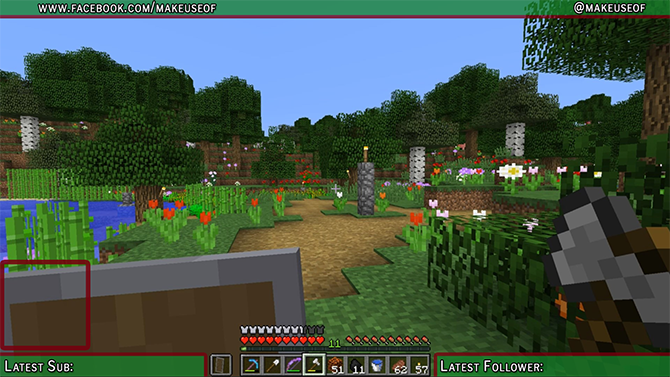
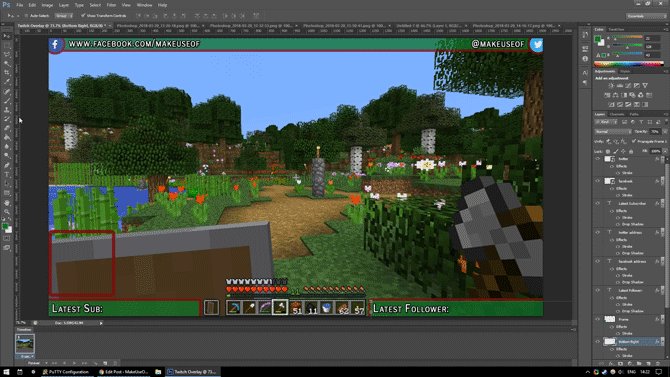
Bevor wir beginnen, schauen wir uns an, was wir heute beenden werden:

Alles in diesem Tutorial ist relativ einfach, aber wenn Sie neu in Photoshop sind, kann es hilfreich sein, zuerst unsere zu lesen
Tutorial zu Photoshop-Ebenen Adobe Photoshop-Tipps: Tutorial zu Photoshop-Ebenen Weiterlesen . Wenn Sie nach einer kostenlosen Alternative zu Photoshop suchen, ist GIMP unglaublich leistungsfähig.Wenn Sie ein Twitch-Overlay ohne Verwendung von Photoshop erstellen möchten, ist dieses Projekt in GIMP vollständig möglich. Da die Tools, die Sie verwenden, etwas anders sein werden, würde ich Ihnen empfehlen, unsere zu lesen Anleitung zu GIMP Eine Einführung in die GIMP-Fotobearbeitung: 9 Dinge, die Sie wissen müssenGIMP ist die beste kostenlose Fotobearbeitungs-App auf dem Markt. Hier finden Sie alles, was Sie über das Bearbeiten von Fotos in GIMP wissen müssen. Weiterlesen zuerst.
Schauen wir uns an, wie Sie mit Photoshop ein Twitch-Overlay erstellen.
Erstellen der Leinwand
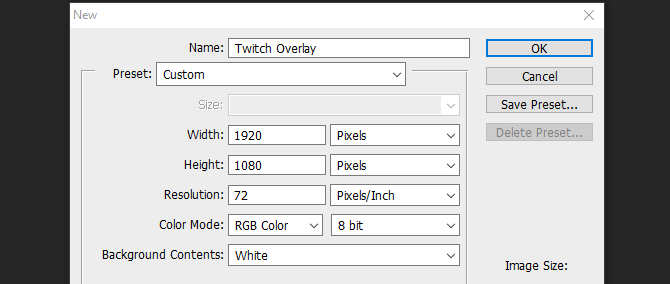
Öffnen Sie zum Erstellen des Overlays Photoshop und erstellen Sie ein neues Bild mit der gleichen Größe wie Ihre Bildschirmauflösung.

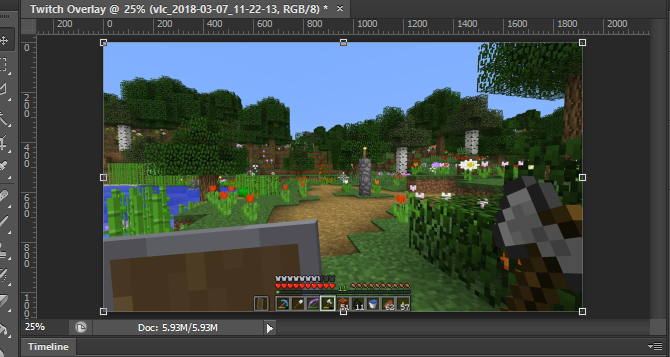
Nachdem wir ein leeres Dokument haben, benötigen wir eine Anleitung, um unser Overlay aufzubauen. Ich würde vorschlagen, einen Screenshot Ihres ausgewählten Spiels zu machen und ihn durch Klicken in Photoshop zu laden Datei & Ort und wählen Sie Ihr Bild. Dehnen Sie das Bild auf die volle Größe der Leinwand aus. Jetzt können wir mit der Erstellung unserer Overlay-Elemente beginnen.

Hinzufügen einer oberen Leiste
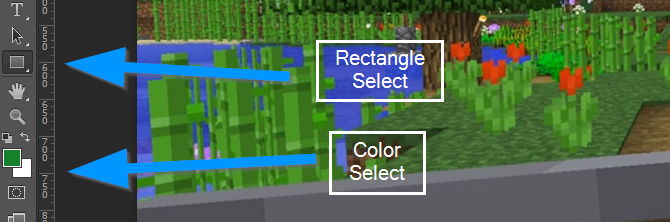
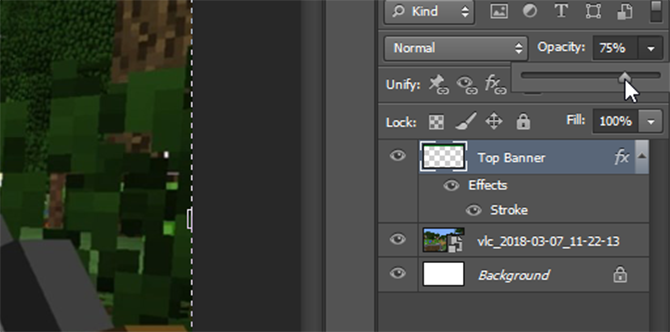
Erstellen Sie eine neue Ebene und benennen Sie sie Top Banner. Wähle aus Rechteck-Werkzeug aus dem Menü auf der linken Seite. Öffnen Sie im selben Menü die Farbauswahl und wählen Sie Ihre Hintergrundfarbe.

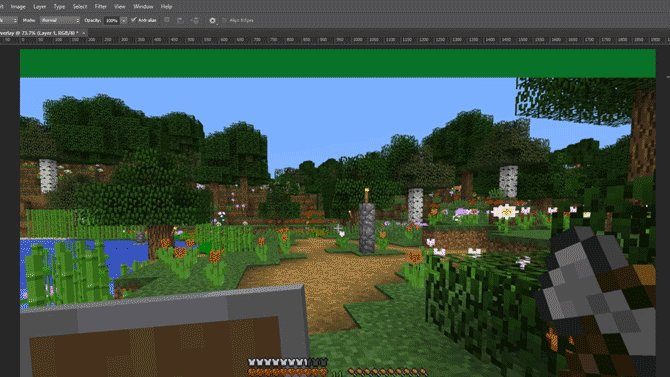
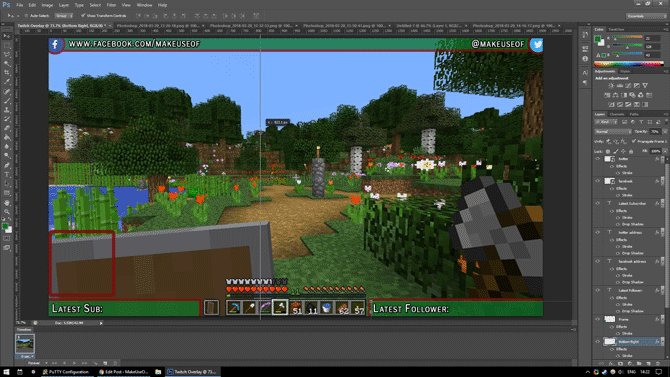
Klicken und ziehen Sie nun über die Oberseite Ihrer neuen Ebene, um ein oberes Banner zu erstellen. Machen Sie sich keine Sorgen, wenn Sie die Leinwandkanten überlappen. Das Rechteck sollte mit der Seite einrasten.

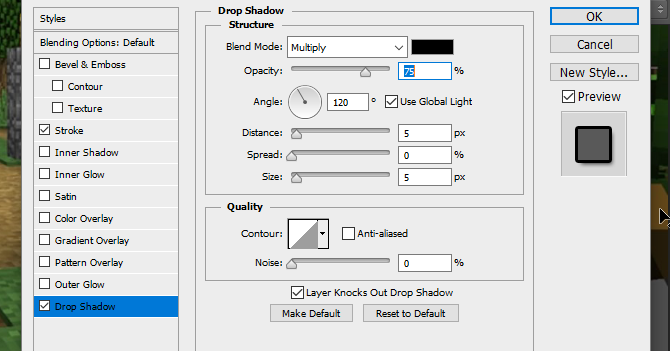
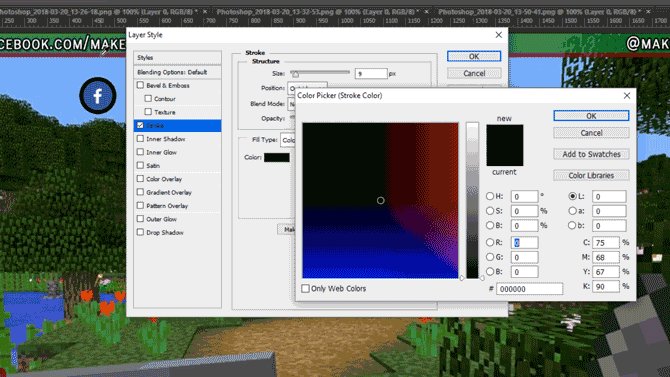
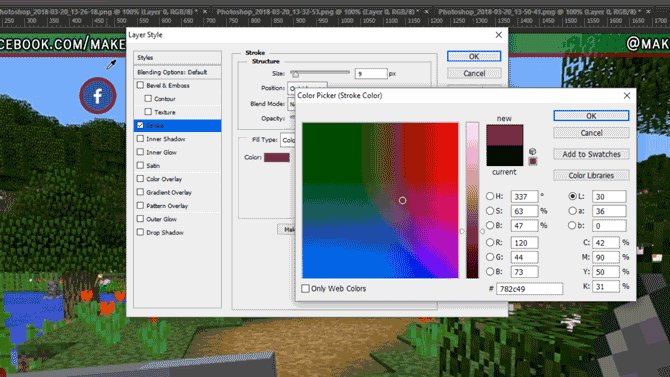
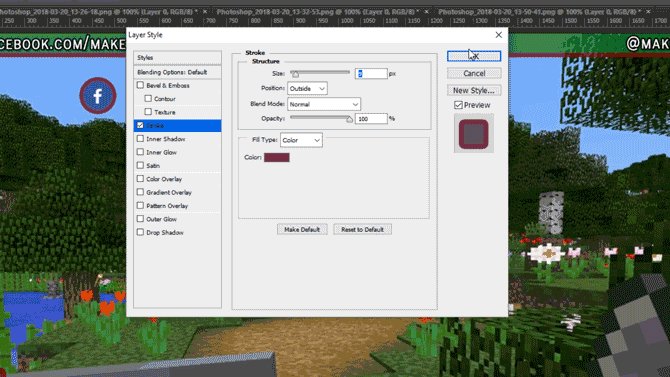
Um diesem Rechteck einen Rahmen zu geben, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Fülloptionen. Wählen Schlaganfall Klicken Sie im angezeigten Menü auf die für Sie geeignete Strichbreite und -farbe. In diesem Fall sieht eine Breite von 10 Pixel mit einer dunkelroten Farbe gut aus. Klicken Sie auf OK und wählen Sie Ihre Ebene aus. Schalten Sie das Verschieben-Werkzeug ein, indem Sie auf den Buchstaben drücken V. und bewegen Sie das obere Banner nach oben, damit genügend Platz zum späteren Hinzufügen von Text vorhanden ist, der Bildschirm des Spiels jedoch nicht zu stark verdeckt wird.
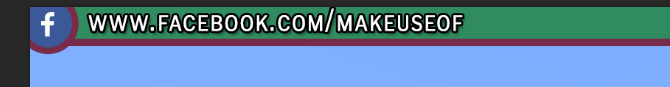
Wählen Sie schließlich die oberste Bannerebene aus und reduzieren Sie die Deckkraft auf etwa 75 Prozent. Dadurch kann das Spiel leicht durchscheinen und das Overlay wirkt dynamischer.

Sie haben einen guten Start hingelegt und können das, was Sie bisher getan haben, verwenden, um die beiden unteren Banner zu erstellen.
Die unteren Banner
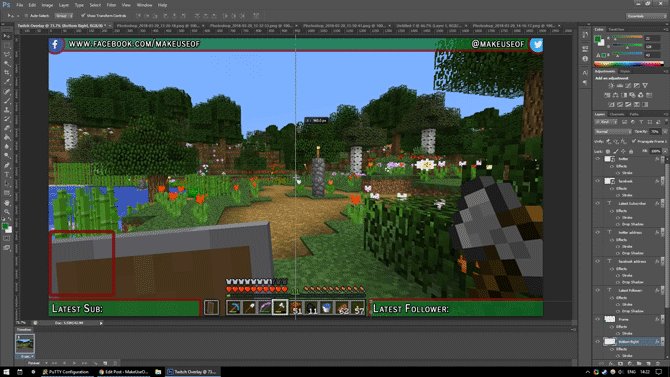
Anstatt die gleiche Arbeit für diese unteren Banner erneut auszuführen, klicken Sie einfach mit der rechten Maustaste auf Top Banner und auswählen Ebene duplizieren. Nennen Sie diese neue Ebene Unten rechts und mit dem Werkzeug verschieben (V. Bewegen Sie es auf der Tastatur nach rechts unten auf Ihrem Bildschirm. Stellen Sie sicher, dass es sich nicht mit der Symbolleiste im Spiel überschneidet, und verwenden Sie die Strg Drücken Sie beim Ziehen die Taste, um sie genauer zu platzieren.

Um die untere linke Leiste zu erstellen, gehen Sie einfach wie oben beschrieben vor und verschieben Sie sie nach links unten auf dem Bildschirm. Unsere grundlegende Überlagerung ist jetzt abgeschlossen, sodass wir einen Rahmen für unsere Kamera hinzufügen können.
Kamerarahmen
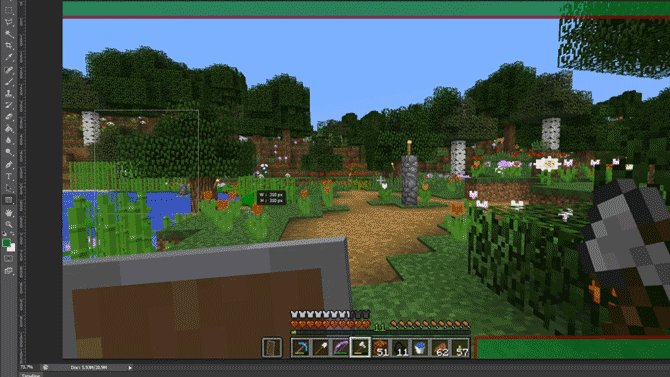
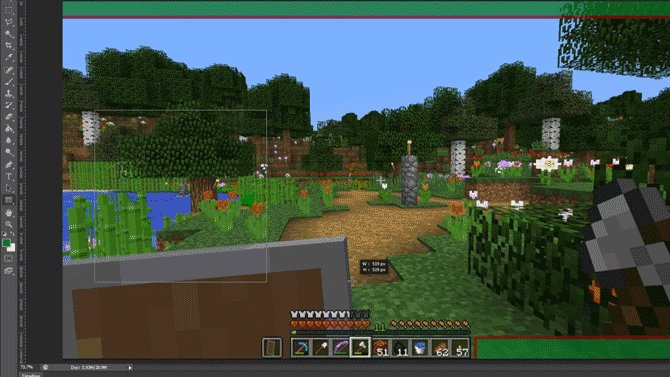
Erstellen Sie eine neue Ebene und rufen Sie sie auf Rahmen. Wähle aus Rechteck-Werkzeug und erstellen Sie ein perfektes Quadrat, indem Sie die Taste gedrückt halten Verschiebung Taste beim Ziehen des Mauszeigers. Mach dir keine Sorgen über die Farbe des Quadrats, wir werden die Füllung später entfernen.

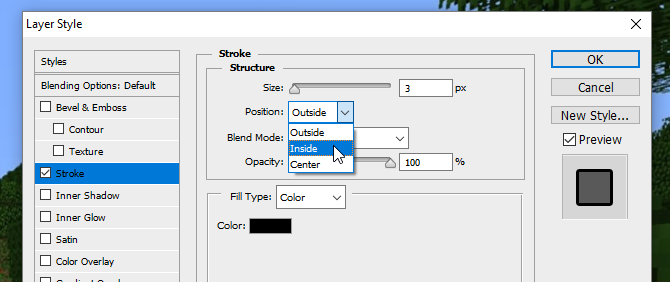
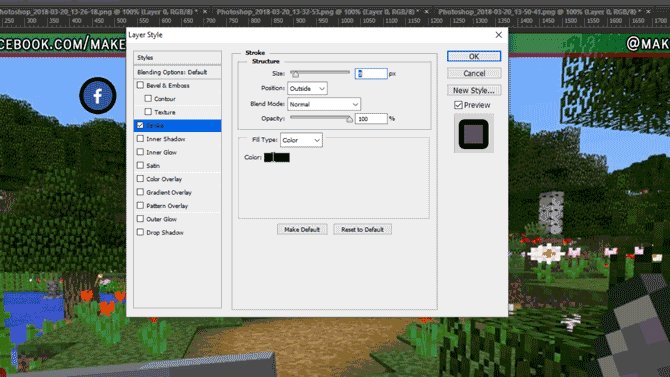
Um den Rahmen zu erstellen, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Fülloptionen. Wählen Schlaganfall aber diesmal wählen Innere von dem Position Dropdown-Menü, damit der Rahmen auf das Quadrat kommt und nicht nach außen gestellt wird.

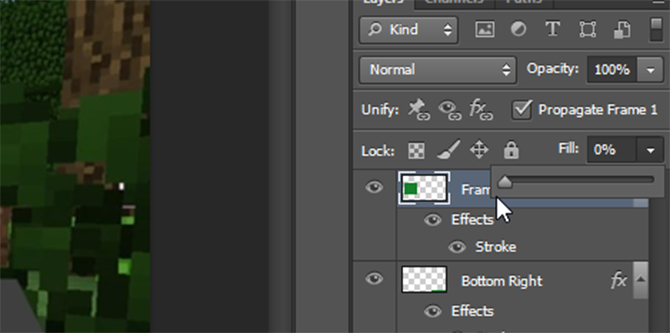
Wählen Sie erneut eine Farbe und Breite aus, die dem bisherigen Farbschema entsprechen. Wählen Sie nun die Ebene aus und ändern Sie sie Füllen auf 0 Prozent, wobei nur der Rahmen übrig bleibt.

Verwenden Sie die Werkzeug verschieben Platzieren Sie es über dem unteren linken Banner und ändern Sie die Größe, falls erforderlich, indem Sie die Taste gedrückt halten Verschiebung Schlüssel, um sein Seitenverhältnis zu erhalten.

Das Overlay fängt an zusammen zu kommen, aber jetzt ist es Zeit, Text hinzuzufügen.
Text hinzufügen
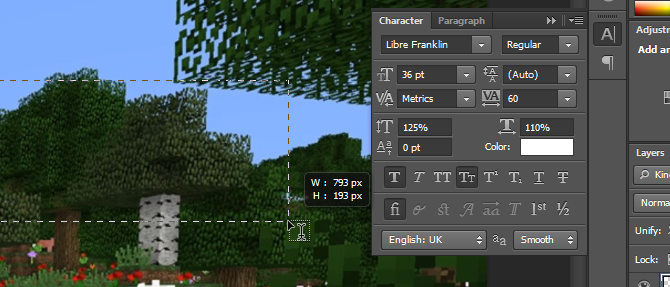
Erstellen Sie eine neue Ebene, um mit dem Hinzufügen von Text zu beginnen. Verwenden Sie die Textwerkzeug (oder drücken Sie T. auf Ihrem Keuyboard) und ziehen Sie ein neues Textfeld heraus. Wähle aus Charakter Menü von der rechten Seite wie unten gezeigt:

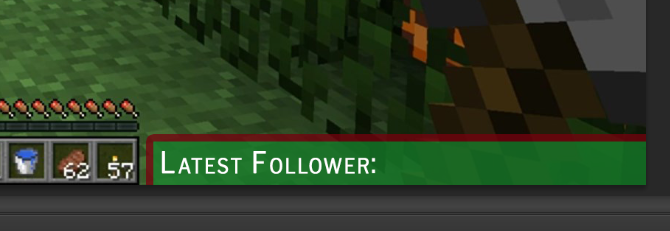
Wenn Sie diese Schaltfläche in Ihrem Photoshop-Layout nicht sehen können, können Sie das Menü durch Klicken öffnen Fenster> Zeichen. Wählen Sie hier die von Ihnen gewählte Schriftart und Farbe aus und fügen Sie Ihren Text hinzu. Verwenden Sie die Werkzeug verschieben um Ihren Text auf einem Ihrer unteren Banner zu platzieren. Es sollte einrasten, aber die Strg Schlüssel kann Ihnen helfen, es genau dort zu verfeinern, wo Sie es haben möchten.

Jetzt haben wir Text, aber er sieht ein wenig langweilig aus. Um es hervorzuheben, klicken Sie mit der rechten Maustaste auf die Textebene und wählen Sie sie erneut aus Fülloptionen. Geben Sie den Text ein Schlaganfall und auch a Schlagschatten um es ein wenig hervorzuheben. Hier werden die Standardwerte verwendet, aber Sie können mit den Einstellungen spielen, um auch einen viel ausgeprägteren „schwebenden Text“ -Effekt zu erzielen.

Erstellen Sie Textelemente für die anderen drei Ecken, indem Sie mit der rechten Maustaste auf diese Ebene klicken und auswählen Ebene duplizierenund mit dem Werkzeug verschieben um jede neue Ebene in ihre jeweiligen Ecken zu verschieben.

Mit unserem Text stehen wir kurz vor dem Abschluss. Fügen Sie einfach Logos für soziale Medien und ein Header-Logo für den Kanal hinzu.
Social Media Logos
Es ist einfacher, vorgefertigte Symbole zu verwenden, die kommerziell kostenlos verwendet werden können. Eine Website wie Icon Finder kann dabei helfen, aber stellen Sie sicher, dass alle von Ihnen verwendeten Symbole markiert sind Kostenlos für den kommerziellen Gebrauch um später keine rechtlichen Probleme zu bekommen. Importieren Sie Ihr Logo mit dem in Photoshop Datei> Ort Speisekarte. Wenn Sie Ihr Logo nicht sehen können, stellen Sie sicher, dass es oben ist, indem Sie die Ebene an den oberen Rand des Ebenenmenüs ziehen.

Jetzt haben wir ein Facebook-Logo, aber es ist ein wenig langweilig. Passen wir es an, indem Sie mit der rechten Maustaste auf die Ebene klicken und auswählen Fülloptionen, gefolgt von Schlaganfall. Geben Sie ihm einen äußeren Strich, der genauso breit ist wie der Strich Ihres oberen Banners. Bei der Auswahl der Farbe können Sie die Farbe mit der Pipette an Ihr oberstes Banner anpassen.

Bewegen Sie das Logo nach oben oben links auf dem Bildschirm und verwenden Sie die Taste Strg Schlüssel platzieren Sie es vorsichtig, so dass es in die Ecke passt.

Befolgen Sie für das Twitter-Logo dieselbe Verwendungsmethode Platz um es dem Projekt hinzuzufügen. Sie können hier etwas Zeit sparen, indem Sie die Facebook-Logo-Ebene auswählen, mit der rechten Maustaste klicken und auswählen Ebenenstil kopieren, bevor Sie zur neuen Twitter-Logo-Ebene zurückkehren und diese verwenden Ebenenstil einfügen um ihm die gleiche Strichbreite und Farbe zu geben. Bewegen Sie dieses Logo in die gegenüberliegende obere Ecke und verschieben Sie Ihren Text bei Bedarf so, dass er passt.

Fügen wir nun das mittlere Logo hinzu.
Kanal-Logo
Wenn Sie ein Kanallogo haben, ist es gut, es vorne und in der Mitte zu haben, damit jeder es sofort sehen kann, wenn er mit dem Anschauen beginnt. Wenn Sie noch kein Logo haben, können Sie dieses durch ein Logo ersetzen etwas benutzerdefinierten Text mit Ihrem Kanalnamen oder Ihrer Website.
Ziehen Sie zunächst ein Lineal aus der linken Symbolleiste. Es sollte in der Mitte des Bildschirms einrasten.

Wenn Sie Ihr Lineal nicht sehen können oder es nicht einrastet, schauen Sie unter Aussicht Menü und überprüfen Sie, dass beide Herrscher und Schnappen ausgewählt sind.
Platz Ihr Logo in das Projekt. Es sollte automatisch auf dem Lineal zentriert sein. Erstellen Sie eine neue Ebene und ziehen Sie sie auf die Ebene unter dem Logo. Verwenden Sie die Rechteck-Werkzeug um ein Rechteck zu erstellen, das etwas größer als das Logo ist und ihm einen gerahmten Effekt verleiht.

Geben Sie Ihrem neu erstellten Quadrat ein Äußerer Schlaganfall die gleiche Farbe wie der Rest Ihrer Ränder. Halten Sie die Taste gedrückt, um das Verschieben des Logos und des Rahmens zu vereinfachen Strg um beide Ebenen auszuwählen. Klicken Sie mit der rechten Maustaste und wählen Sie In intelligentes Objekt konvertieren. Dadurch werden sowohl unser Logo als auch der Rand auf derselben Ebene gespeichert, die später bei Bedarf noch bearbeitet werden kann.

Bewegen Sie Ihr Logo an die Oberseite des Overlays und passen Sie die Größe an. Und das war's, wir sind alle fertig.
Speichern der Überlagerung
Bevor Sie das Overlay als Bild speichern, speichern Sie es als Photoshop-Dokument mit einem Dateinamen wie „Minecraft Twitch Template“, damit Sie es später ändern und für verschiedene Spiele verwenden können.
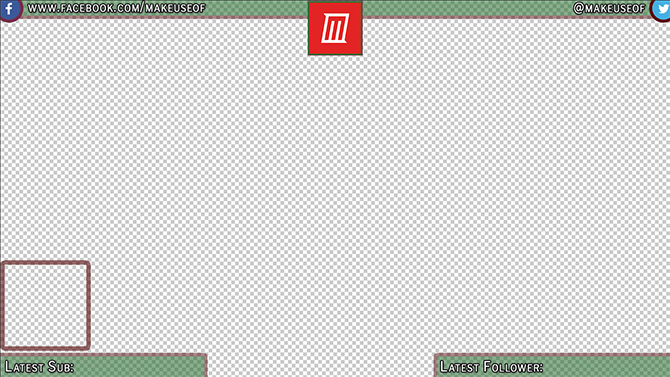
Um den Hintergrund transparent zu machen, wählen Sie die Auge Symbol auf dem Screenshot und den Hintergrundebenen Ihres Spiels, sodass nur die Überlagerungselemente angezeigt werden.

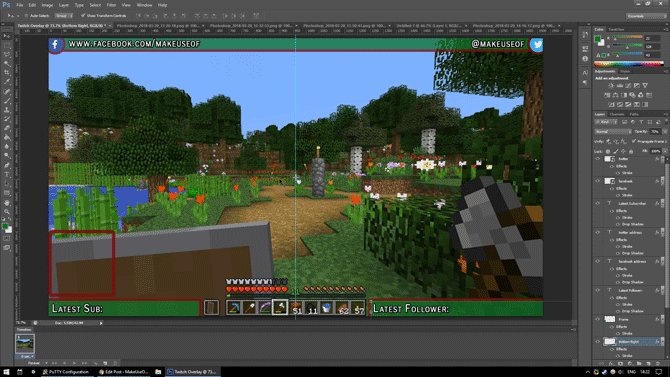
Speichern Sie diese Datei mit der Erweiterung .PNG und laden Sie sie in die Streaming-Software Ihrer Wahl, um sie zu verwenden. Hier ist das fertige Overlay in meiner Streaming-Software, mit dem Overlay als oberster Ebene, der Kamera als mittlerer Ebene und Minecraft als unterster Ebene.

Twitch Overlay abgeschlossen: Jetzt zum Streaming!
Jetzt, da Sie wissen, wie man ein Twitch-Overlay erstellt, ist es Zeit für das Streaming! Starten Sie Ihren Kanal mit Einrichten Ihrer Streaming-Software und Wählen Sie aus, welche Spiele auf Twitch gespielt werden sollen Sie können die Zuschauer nicht auf Twitch bringen? Du spielst die falschen SpieleDer Versuch, ein Publikum auf Twitch aufzubauen, fühlt sich an, als würde man eine Party veranstalten, für die man vergessen hat, Einladungen zu verschicken. Wenn Sie Ihren Traffic steigern möchten, sollten Sie diese Fragen bei der Auswahl eines Spiels berücksichtigen. Weiterlesen . Und wenn Sie wirklich Produktionswert anstreben, versuchen Sie es Rundfunk mit einem grünen Bildschirm Live-Übertragung mit einem Green ScreenWäre es nicht cool, wenn wir diesen Green-Screen-Effekt für eine Live-Übertragung verwenden könnten - wie in Google Hangouts oder Skype? "Ja, James" ist die Antwort, nach der Sie suchen ... Weiterlesen . Vor allem viel Spaß!
Ian Buckley ist freiberuflicher Journalist, Musiker, Performer und Videoproduzent und lebt in Berlin. Wenn er nicht schreibt oder auf der Bühne steht, bastelt er an DIY-Elektronik oder Code in der Hoffnung, ein verrückter Wissenschaftler zu werden.

