Pakete sind ein wesentlicher Bestandteil vieler Programmiersprachen, und JavaScript ist keine Ausnahme. Sie können verwendet werden, um Ihrer Anwendung oder Ihrem Skript verschiedene Funktionen hinzuzufügen, vom Aufbau eines Webservers bis zum Senden von E-Mails.
Ohne Pakete müssten Sie das Rad neu erfinden, indem Sie in jedem Ihrer Projekte, für die dies erforderlich ist, die gleiche Funktionalität programmieren. Interessiert? In diesem Handbuch wird beschrieben, wie Sie Pakete in JavaScript mit npm installieren und verwenden können.
Was ist Node Package Manager (npm)?
JavaScript verwendet den Node Package Manager, der häufig als npm abgekürzt wird, als Paketmanager und Paketrepository. Node ist die Abkürzung für Node.js, die JavaScript-Laufzeitumgebung, mit der JavaScript-Code außerhalb des Browsers ausgeführt wird.
Mit über einer Million Paketen, die auf der Website gehostet werden npm WebsiteEntwickler können den riesigen Katalog von JavaScript-Bibliotheken durchsuchen. Einige dieser Pakete werden mehr als 10 Millionen Mal pro Woche heruntergeladen. Die Website enthält Informationen zu allen darauf gehosteten Paketen wie Quellcode, Dokumentation, Versionsnummer und entpackte Größe.
Neben der Website bietet npm auch ein Befehlszeilentool, mit dem Entwickler diese Pakete installieren oder deinstallieren können.
Das Befehlszeilentool npm ist in Node.js integriert. Daher ist es wichtig, Node.js auf Ihren Computer herunterzuladen, bevor Sie JavaScript-Pakete verwenden.
Besuchen Sie den Beamten Node.js Website um die entsprechende Version abhängig von Ihrem Betriebssystem herunterzuladen. Befolgen Sie nach dem Herunterladen die Anweisungen auf dem Bildschirm, um den Installationsvorgang abzuschließen.
Weitere Informationen finden Sie in unserem Leitfaden unter Installieren von Node.js unter Windows. Wenn Sie mehrere Versionen von Node.js auf Ihrem Linux-Computer installieren möchten, können Sie Tools wie z NVM kann Ihnen bei der Verwaltung mehrerer Node.js-Installationen helfen.
Öffnen Sie zur Überprüfung Ihrer Installation die Eingabeaufforderung unter Windows oder das Terminal unter Linux und MacOS und führen Sie die folgenden Befehle aus:
Knoten - Version
npm --versionWenn die Installation erfolgreich war, zeigt das Terminal die installierte Version von Node.js und npm an.
Pakete installieren
Das Befehlszeilentool npm macht die Installation von Paketen in Ihren JavaScript- oder Node.js-Projekten mit seinem einzeiligen Befehl extrem einfach. Öffnen Sie die Eingabeaufforderung oder das Terminal in Ihrem Projektverzeichnis und führen Sie den folgenden Befehl aus:
npm installieren Sie können auch mehrere Pakete mit einem einzigen Befehl installieren, indem Sie die Paketnamen auf folgende Weise durch ein Leerzeichen trennen:
npm installieren ... Verwenden der installierten Pakete
Sobald Sie die Pakete mit dem Befehl npm install installiert haben, können Sie sie verwenden. Möglicherweise stellen Sie fest, dass ein neuer Ordner benannt wurde Knotenmodule und 2 neue Dateien, package.json und package-lock.jsonwurden automatisch generiert. Sie müssen sich keine Sorgen um diese Dateien machen. npm generiert sie, um die Abhängigkeiten Ihres Projekts zu verfolgen.
Um die installierten Pakete verwenden zu können, müssen Sie sie benötigen oder in Ihren JavaScript-Code importieren. Die Syntax hierfür kann je nach verwendeter JavaScript-Version einer dieser beiden Befehle sein:
const package = require ('Paketname');
Paket aus 'Paketname' importieren;Die genaue Syntax finden Sie in der Dokumentation des von Ihnen verwendeten Pakets auf der npm-Website.
Pakete deinstallieren
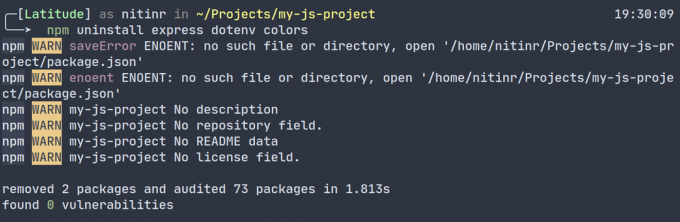
Das Deinstallieren von Paketen ist genauso einfach wie das Installieren. Der Befehl zum Deinstallieren von Paketen aus Ihrem Projekt lautet:
npm deinstallieren Genau wie beim Installationsbefehl können Sie auch mehrere Pakete in einem einzigen Befehl deinstallieren, indem Sie:
npm deinstallieren ... Pakete effizient nutzen
Während Pakete Ihnen das Leben als Entwickler erleichtern können, entsteht auch eine Abhängigkeit zwischen Ihrem Projekt und den von Ihnen verwendeten Paketen. Daher wird empfohlen, dass Sie sich Gedanken machen, bevor Sie mehrere Pakete installieren.
Anstatt die installierten Pakete umfassend nach Ihren Wünschen zu ändern, können Sie auch eigene Pakete erstellen und diese kostenlos auf npm veröffentlichen. Mit einem geeigneten Entwurfsmuster können Sie Pakete für Sie und Ihr Team erstellen, die Sie in zukünftigen Projekten verwenden und Ihren Code wiederverwendbar machen können.
Bildnachweis: Ferenc Almasi auf Unsplash
Wenn Sie wissen, wie Entwurfsmuster verwendet werden, können Sie wiederverwendbaren Code in JavaScript verwenden. Folgendes müssen Sie wissen.
Weiter lesen
- Programmierung
- JavaScript
- Paketmanager

Nitin ist ein begeisterter Softwareentwickler und Student der Computertechnik, der Webanwendungen mithilfe von JavaScript-Technologien entwickelt. Er arbeitet als freiberuflicher Webentwickler und schreibt in seiner Freizeit gerne für Linux und Programmierung.
Abonnieren Sie unseren Newsletter
Abonnieren Sie unseren Newsletter für technische Tipps, Rezensionen, kostenlose E-Books und exklusive Angebote!
Noch ein Schritt…!
Bitte bestätigen Sie Ihre E-Mail-Adresse in der E-Mail, die wir Ihnen gerade gesendet haben.