Werbung
Wenn Sie ein Programmierer sind, der Chrome nicht verwendet, sind Sie in der Minderheit.
Es gibt so viele Gründe, diesen Browser für die Programmierung zu bevorzugen, wie beispielsweise den massiven Einfluss von Google auf die Richtung des Web, die integrierten Funktionen, die die Entwicklung weniger frustrierend machen, und die schiere Anzahl verfügbarer Funktionen Erweiterungen.
Dieser letzte Punkt ist entscheidend. Ab Februar 2018 hält Chrome über 60 Prozent Marktanteil auf Desktops- Kein Wunder, dass sich die meisten Entwickler von Erweiterungen zuerst auf Chrome konzentrieren. Hier sind die besten Chrome-Erweiterungen, die Sie verwenden sollten, wenn Sie Entwickler jeglicher Art sind vor allem ein Webentwickler Programmierung vs. Webentwicklung: Was ist der Unterschied?Sie mögen denken, Anwendungsprogrammierer und Webentwickler machen den gleichen Job, aber das ist weit von der Wahrheit entfernt. Hier sind die wichtigsten Unterschiede zwischen Programmierern und Webentwicklern. Weiterlesen .
Allgemeine Entwicklungserweiterungen
1. Session Buddy
Chrome hat eine großartige Funktion namens benutzerdefinierte Benutzerprofile Auf diese Weise können Sie separate Sätze von Lesezeichen, Einstellungen, Registerkarten, Historien usw. erstellen. Sie sollten auf jeden Fall eine speziell für die Programmierung einrichten, falls Sie dies noch nicht getan haben.
Session Buddy geht jedoch noch einen Schritt weiter und ermöglicht es Ihnen, bestimmte "Tab-Sitzungen" zu speichern und nach Belieben zwischen ihnen zu wechseln. Dies ist praktisch, wenn Sie an mehreren Projekten arbeiten.
Herunterladen:Session Buddy
2. iMacros für Chrome
iMacros ist eine Erweiterung, mit der Sie sich wiederholende Aufgaben automatisieren können. Sie können bestimmte Aktionen (z. B. Mausklicks und Tastendrücke) „aufzeichnen“, als Makros speichern und dann mit einem einzigen Klick ausführen, wann immer Sie möchten. Es spart so viel Zeit beim Ausfüllen von Formularen, Testen von Änderungen usw. Für Makros außerhalb von Chrome Wir empfehlen AutoHotkey-Skripte.
Herunterladen:iMacros für Chrome
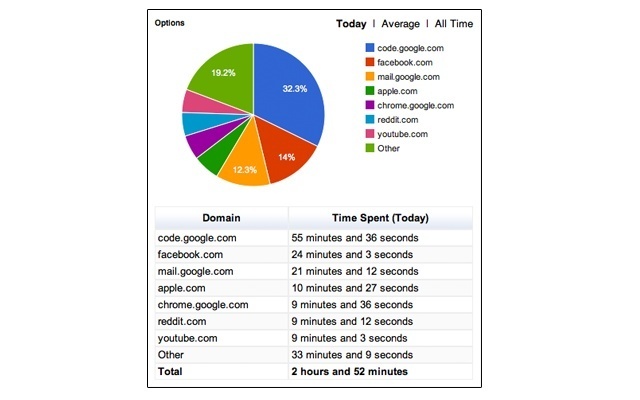
3. Web Timer

Der Web-Timer erfasst, wie viel Zeit Sie auf verschiedenen Websites verbringen (oder verschwenden), was dazu beitragen kann, die Tendenzen zum Aufschieben einzudämmen. Es wird nur nachverfolgt, wenn Chrome im Fokus steht, und es ist intelligent genug, um das Nachverfolgen zu beenden, wenn Sie inaktiv sind.
Herunterladen:Web Timer
Wenn Sie einen fortgeschritteneren Zeiterfassung wünschen, Wir empfehlen das plattformübergreifende Toggl Die beste Zeiterfassungs-App für Android, iOS und DesktopWir zeigen Ihnen, wie die Zeiterfassung Ihnen oder Ihrem Team zugute kommen kann, worauf Sie bei der Zeiterfassungssoftware achten müssen und welche plattformübergreifende Anwendung wir für diesen Job finden können. Weiterlesen .
4. Super Screenshot
Awesome Screenshot ist eine All-in-One-Erweiterung zum Aufnehmen von Screenshots, Aufzeichnen von Bildschirmvideos, Kommentieren und Verwischen von aufgenommenen Bildern sowie zum Freigeben Ihrer Screenshots mit einem Klick für andere. Eine raffinierte Funktion ist die Möglichkeit, Screenshots zu erstellen eine ganze Webseite und alles zu einem riesigen Bild zusammenfügen. Schauen Sie sich diese an, um eine Lösung zu finden, die auch außerhalb von Chrome funktioniert beste Tools zum Erstellen von Screenshots.
Herunterladen:Super Screenshot
5. Marmoset
Marmoset ist ein lustiges kleines Tool zum Erstellen von 3D-Screenshots Ihres Codes. Sobald Sie ein Bild aufgenommen haben, können Sie es in 3D drehen, verzerren und skalieren. Dies macht es interessanter, wenn Sie Ausschnitte freigeben möchten. Dies ist auch nützlich, wenn Sie codebasierte Bilder erstellen oder einen Blick auf Ihren Quellcode auf der Homepage Ihres Projekts werfen.
Herunterladen:Marmoset
Webentwicklungserweiterungen
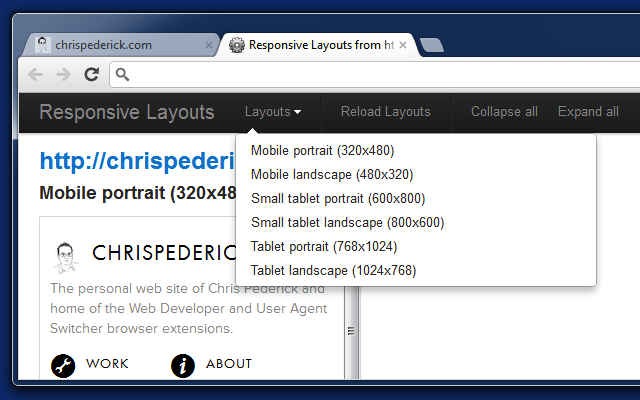
6. Web-Entwickler

Wenn Sie eine Erweiterung installieren, um die Webentwicklung zu unterstützen, lassen Sie es diese sein. Web Developer bietet zahlreiche praktische Funktionen, darunter das Umschalten mit einem Klick JavaScript und Plugins, Fenstergröße ändern, um reaktionsschnelle Designs zu testen, Bilder testen und debuggen, und mehr.
Herunterladen:Web-Entwickler
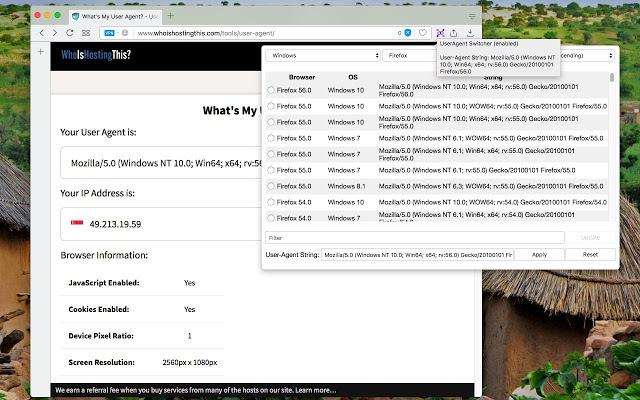
7. User-Agent Switcher

Von den vielen "User Agent Switcher" -Erweiterungen im Chrome Web Store ist diese die beste. Es wird noch aktualisiert, es entführt keine Links, es enthält eine Reihe von Standardzeichenfolgen für Benutzeragenten, aber Sie können auch benutzerdefinierte Zeichenfolgen für Benutzeragenten erstellen. Es ist die einzige Erweiterung dieser Art, die zuverlässig funktioniert.
Herunterladen:User-Agent Switcher
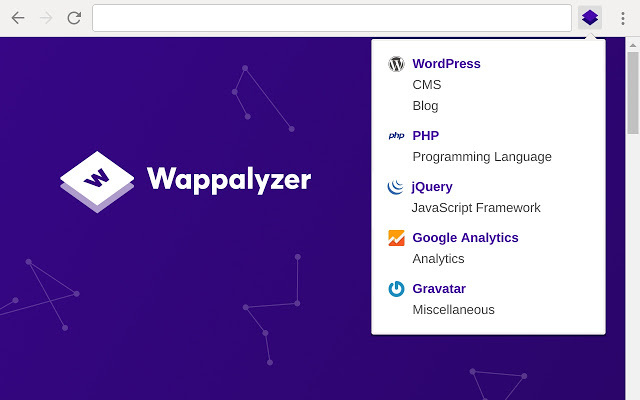
8. Wappalyzer

Wenn Sie wissen möchten, welche Arten von Webtechnologien eine bestimmte Website mit Strom versorgen, informiert Sie Wappalyzer mit einem einzigen Klick. Es ist intelligent genug, um CMS (z. B. WordPress), Webframeworks (z. B. React), Tools und Dienstprogramme (z. B. Google Analytics), E-Commerce-Plattformen (z. B. Shopify) und vieles mehr zu erkennen.
Herunterladen:Wappalyzer
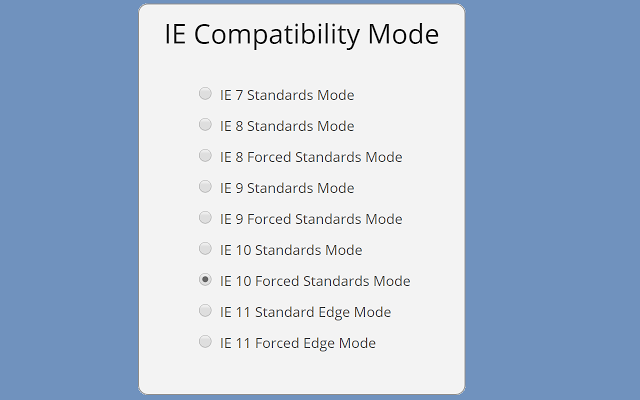
9. IE Tab

Bis Februar 2018 sind immer noch mehr als 13 Prozent der Desktop-Benutzer im Internet Explorer, was schade ist, da der Internet Explorer nicht den modernen Webstandards entspricht. Aus diesem Grund benötigen Sie die Registerkarte "IE", die den IE in einer neuen Registerkarte emuliert und es Ihnen ermöglicht, Websites in verschiedenen Versionen zu testen: IE6, IE7, IE8, IE9 sowie ActiveX-Steuerelemente. Wirklich nützlich, wenn Ihre Website mit ALLEN Browsern kompatibel sein soll, egal wie alt sie ist.
Herunterladen:IE Tab
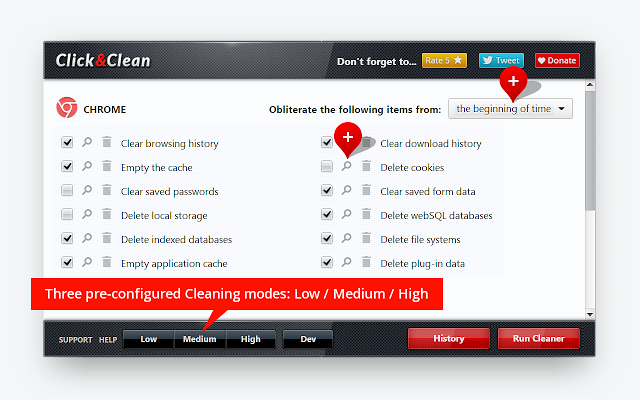
10. Klicken und reinigen

Bei der Entwicklung einer Website sind einige Dinge ärgerlicher als das ständige Löschen von Browserdaten, um sicherzustellen, dass Sie neue Änderungen laden. Click & Clean macht es nicht nur schneller, sondern bietet auch mehr Kontrolle darüber, was Sie bereinigen können (z. B. Löschen von Datenbanken und Plugin-Daten, Speichern von Cookies für bestimmte Websites usw.).
Herunterladen:Klicken und reinigen
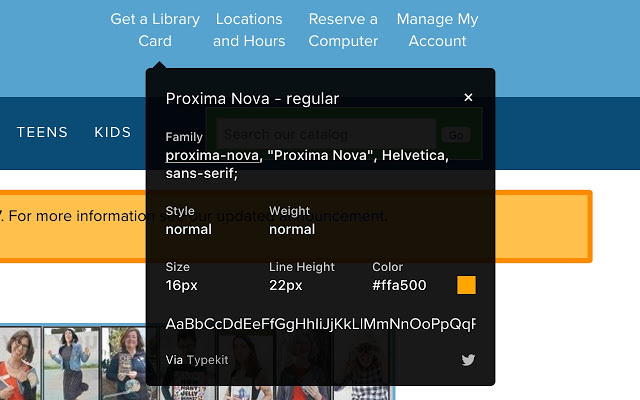
11. WhatFont

WhatFont ist der schnellste Weg, um Schriftarten im Web zu identifizieren. Klicken Sie mit der rechten Maustaste auf ein Element, wählen Sie "Element überprüfen" und durchsuchen Sie das Stylesheet, um herauszufinden, um was es sich handelt. Mit WhatFont können Sie nicht nur sehen, was eine Schriftart ist, indem Sie den Mauszeiger über ein Element bewegen, sondern auch, wie diese Schriftart bereitgestellt wird (z. B. Google Fonts, TypeKit usw.).
Herunterladen:WhatFont
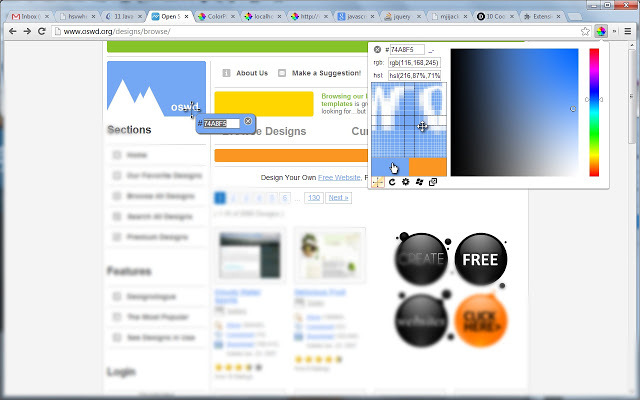
12. ColorPick Pipette

ColorPick Eyedropper ist ein Tool, mit dem Sie zoomen und den genauen Farbcode eines beliebigen Pixels auf einer beliebigen Webseite abrufen können. Der Farbcode ist in hex, RGB und HSL verfügbar. Dies ist äußerst praktisch und viel schneller als das Überprüfen von Elementen, um festzustellen, welche Farben im Stylesheet verwendet werden, oder das Herunterladen von Bildern und das Auswählen von Farben in einem Bildeditor.
Herunterladen:ColorPick Pipette
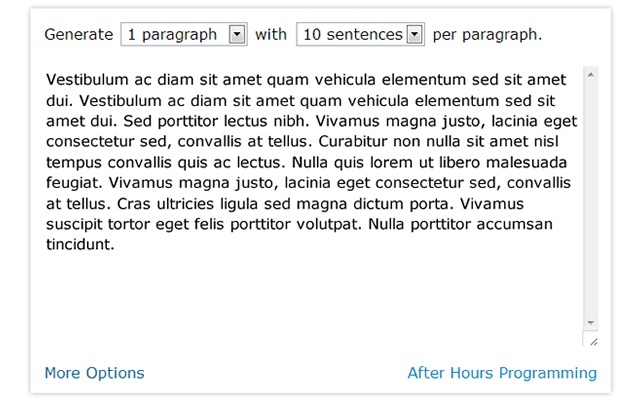
13. Lorem Ipsum Generator

Bei der Entwicklung einer Website benötigen Sie möglicherweise Dummy-Text. Lorem Ipsum Generatoren sind im Internet reichlich vorhanden, aber Lorem Ipsum Generator ist immer sofort direkt auf Ihrer aktuellen Registerkarte verfügbar. Es ist schnell und Sie können anpassen, wie viele Absätze Sie möchten und wie viele Sätze pro Absatz.
Herunterladen:Lorem Ipsum Generator
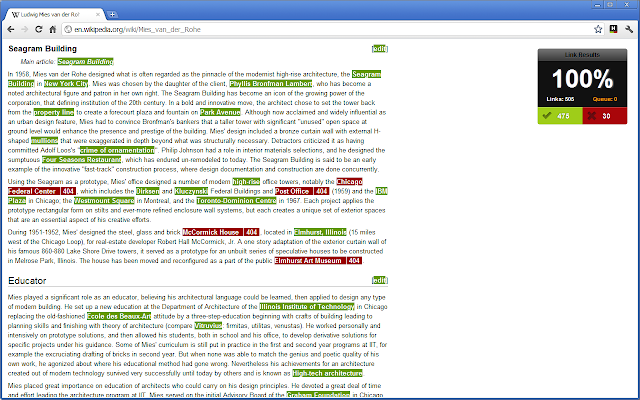
14. Überprüfen Sie meine Links

Am Ende eines Webentwicklungsprojekts möchten Sie alle Kernseiten endgültig durchlaufen, um sicherzustellen, dass alle Ihre Links funktionieren. Check My Links macht diesen Vorgang so einfach wie möglich. Klicken Sie einfach auf die Schaltfläche, um alle Links auf der aktuellen Seite zu scannen. Markieren Sie dann jeden einzelnen, je nachdem, ob er defekt ist oder funktioniert.
Herunterladen:Überprüfen Sie meine Links
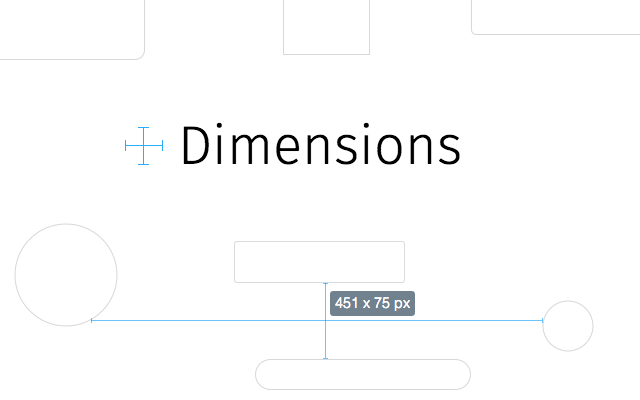
15. Maße

Dimensions ist eher ein Werkzeug für das Webdesign als für die Webentwicklung. Da sich die beiden jedoch tendenziell überschneiden, möchten Sie diese Erweiterung wahrscheinlich verwenden. Kurz gesagt, es misst sofort den Abstand zwischen zwei beliebigen Webelementen, einschließlich Text, Bildern, Videos und Formularfeldern. Es kann auch den Abstand vom Mauszeiger zu einem dieser unterstützten Webelemente messen.
Herunterladen:Maße
Weitere Chrome-Erweiterungen, die sich als nützlich erweisen könnten
Darüber hinaus empfehlen wir diese sehr Registerkartenverwaltung Chrome-Erweiterungen und diese Geschäftsproduktivität Chrome-ErweiterungenDies sind zwei Dinge, die Sie als Entwickler bei der Verwendung von Chrome möglicherweise frustrieren.
Schauen Sie sich auch unsere riesige Auswahl an beste Chrome-Erweiterungen Die besten Chrome-ErweiterungenEine Liste nur der besten Erweiterungen für Google Chrome, einschließlich der Vorschläge unserer Leser. Weiterlesen , das alles von Sicherheit bis Unterhaltung, vom Einkaufen bis zur allgemeinen Produktivität und vielem mehr abdeckt.
Joel Lee hat einen B.S. in Informatik und über sechs Jahre Berufserfahrung im Schreiben. Er ist Chefredakteur von MakeUseOf.

