Spotify ist einer der besten Musik-Streaming-Dienste überhaupt. Sicher, einige werden dieser Aussage nicht zustimmen, aber die Anzahl und Langlebigkeit des Dienstes lügen nicht.
Die Spotify-Desktop-App ist jedoch nicht besonders gut. Die Farben sind langweilig, die Benutzeroberfläche ist klobig und lässt sich nur langsam laden. Manchmal kann es eine Weile dauern, bis Sie das finden, wonach Sie suchen.
Wussten Sie, dass Spotify anpassbar ist? Mithilfe von Spicetify können Sie das Erscheinungsbild von Spotify mit Themen ändern und sogar benutzerdefinierte Apps für zusätzliche Funktionen hinzufügen.
So passen Sie Spotify mit Spicetify an
Was ist Spicetify?
Spicetify ist ein Open-Source-Spotify-Anpassungstool, das Sie über die Befehlszeile verwenden. Zu den Spicetify-Funktionen gehören:
- Ändern des Farbschemas und des Themas der Spotify-Benutzeroberfläche
- Installieren von benutzerdefinierten Apps in Spotify
- Installieren von benutzerdefinierten Erweiterungen in Spotify
- Entfernen Sie das Aufblähen aus der Spotify-Desktop-App
Spicetify ist ein Nur-Befehlszeilen-Tool. Das heißt, Sie nehmen Änderungen mit einer Reihe von Befehlen vor und bearbeiten Konfigurationsdateien. Es klingt etwas knifflig, aber mit diesem Tutorial können Sie Spotify genau nach Ihren Wünschen anpassen.
Ein Spicetify-Thema besteht aus zwei Konfigurationsdateien. Eine Konfigurationsdatei steuert die Farben und die andere steuert die Stil- und Layoutoptionen von Spotify (über eine CSS-Datei). Wenn Sie jemals eine Website erstellt haben, sind Sie wahrscheinlich auf eine CSS-Datei (Cascading Style Sheet) gestoßen, da diese häufig zum Ändern des Erscheinungsbilds von Websites und anderen Online-Dokumenttypen verwendet wird.
Sie benötigen Spotify Premium nicht, um Themen mit Spicetify anzupassen. Lohnt sich Spotify Premium? Ist Spotify Premium seinen Premium-Preis wert?Ist Spotify Premium seinen Premiumpreis wert? Erfahren Sie, was Premium bietet und ob Sie ein Upgrade von Spotify Free durchführen sollten. Weiterlesen ? Das hängt davon ab, wie oft Sie Werbung hören möchten.
So passen Sie Spotify mit Spicetify an
Die Inbetriebnahme von Spicetify erfordert einige Schritte. Spicetify ist für Windows, MacOS und Linux verfügbar, obwohl die folgenden Schritte nur für Windows gelten. Die Anleitung für macOS und Linux finden Sie auf der GitHub würzen Seite.
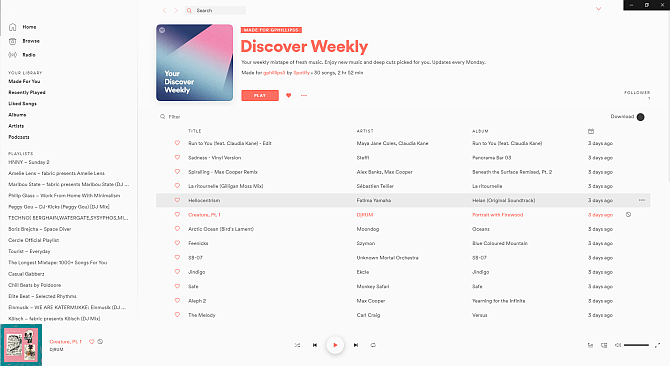
Bevor Sie mit der Anpassung beginnen, finden Sie hier das Standard-Spotify-Design:

1. Installieren von Spicetify unter Windows
Lassen Sie uns Spicetify unter Windows installieren.
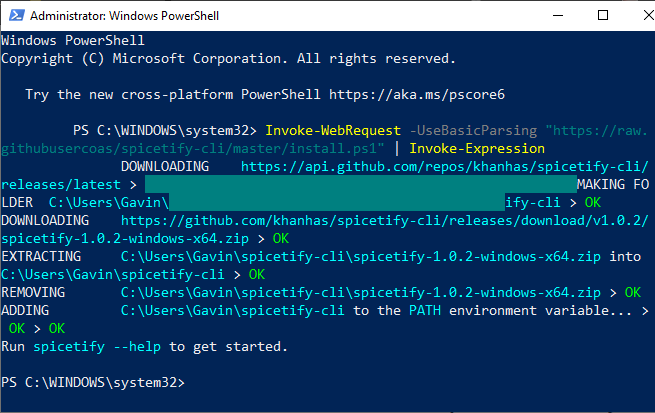
Geben Sie in die Suchleiste Ihres Startmenüs ein Power Shell, dann wählen Sie Als Administrator ausführen. Kopieren Sie nun den folgenden Befehl und fügen Sie ihn ein:
Invoke-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Aufruf-Ausdruck
Nach Abschluss der Installation können Sie Eingaben vornehmen spicetify –help um die umfassende Liste der Befehle anzuzeigen. Fahren Sie alternativ mit dem nächsten Schritt fort, um Spotify anzupassen.

2. Backup Spicetify-Konfigurationsdateien
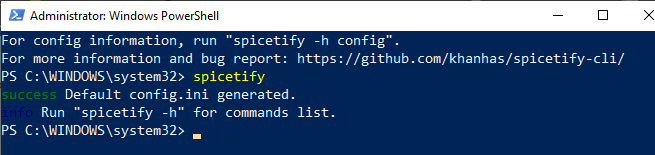
Verbleibende Eingabe in PowerShell würzen, und drücken Sie die Eingabetaste, um die Spicetify-Konfigurationsdatei zu erstellen.

Geben Sie als Nächstes den folgenden Befehl ein, um eine Sicherung der Standardkonfiguration von Spicetify zu erstellen:
spicetify backup wende enable-devtool an
Sie können jetzt mit dem Anpassen von Spicetify beginnen. Aber halten Sie PowerShell offen.
Zu diesem Zeitpunkt wird Spotify auch mit dem Standard-Spicetify-Design aktualisiert, das folgendermaßen aussieht:

3. Anpassen von Spotify mit Spicetify
Es gibt zwei Möglichkeiten, wie Sie Spicetify anpassen können: Erstellen Sie Ihr eigenes Farbschema oder verwenden Sie das eines anderen. Das Erstellen einer Kopie und das anschließende Bearbeiten des Standard-Spicetify-Themas ist eine einfache Möglichkeit, Spotify anzupassen und zu lernen, wie Spicetify funktioniert.
Die Standardkonfiguration für das Spicetify-Design finden Sie an folgendem Speicherort:
C: \ Benutzer \ [Ihr Name] \ spicetify-cli \ Themes \ SpicetifyDefault
Halt STRG Klicken Sie auf jede Datei, um beide auszuwählen, und drücken Sie dann STRG + C. Kopieren. Nun gehe zu
C: \ Benutzer \ [Ihr Name] \. Spicetify \ Themes \
Klicken Sie mit der rechten Maustaste und wählen Sie Neu> OrdnerGeben Sie Ihrem Themenordner einen Namen. Öffnen Sie den neuen Ordner und drücken Sie STRG + V. um die Standard-Spicetify-Konfigurationsdateien einzufügen. Ihr Setup sollte folgendermaßen aussehen:

Öffnen color.ini mit einem Texteditor wie Notepad. Hier sehen Sie die Hex-Farbcodes für das Standardthema. Sie werden auch feststellen, dass es zwei Farbsätze gibt, einen für "Basis" und einen für "Dunkel". Sie können a mehrere Farbsätze hinzufügen einfarbige Konfigurationsdatei und wechseln Sie zwischen ihnen mithilfe der Hauptkonfigurationsdatei von Spicetify (mehr dazu in a Moment).
Zurück zu den Farben. Spicetify verwendet hexadezimale Farbcodes, die als Zeichenfolge aus sechs Zeichen (A-F, 0-6) angezeigt werden. Von hier aus können Sie das Farbschema bearbeiten.
Gehe zu HTML-Farbcodes Hilfe beim Auffinden von Hex-Codes sowie von Komplementärfarben. Drücken Sie STRG + S. um Ihr Farbschema zu speichern.
Wenn Sie sich nicht sicher sind, welche Farben Sie ändern sollen, lesen Sie die color.ini Referenzblatt am Ende der Seite.
Behalten Sie die Standard-CSS-Konfiguration zum aktuellen Zeitpunkt bei.
4. Aktualisieren von Spotify mit Ihrem benutzerdefinierten Design
Sobald Sie Ihre Spotify-Designfarben ausgewählt haben, können Sie Spicetify aktualisieren, um das Design zu importieren. Zunächst müssen Sie Ihr Thema in der Spicetify-Konfigurationsdatei angeben.
Gehen Sie zurück zu C: \ Benutzer \ [Ihr Name] \. Spicetify und öffnen Sie configuration.ini.
Ersetzen Sie "SpicetifyDefault" durch Ihren benutzerdefinierten Spotify-Designnamen. Drücken Sie STRG + S. um die Konfiguration zu speichern.
Sie können auch die Option "color_scheme" unter "current_theme" beachten. Wenn Sie mehrere Farbschemata in einer einzigen color.ini-Datei erstellen, geben Sie hier den Namen des Farbschemas ein.

Das Standard-Spicetify-Design verfügt beispielsweise über zwei Farbschemata: Basis und Dunkel. Wenn Sie hier eine der beiden Optionen eingeben, wird zwischen beiden umgeschaltet.
Okay, kehren Sie zu PowerShell zurück und geben Sie Folgendes ein:
zutreffend anwenden
Beobachten Sie jetzt, wie Spotify Ihr Farbschema auf magische Weise aktualisiert!

5. Stellen Sie das Standard-Spotify-Design wieder her
Wenn Sie Spotify auf sein Standarddesign zurücksetzen und alle Anpassungen entfernen möchten, enthält Spicetify einen einfachen Befehl:
spicetify wiederherstellen
Sie geben den Befehl in PowerShell ein und alle Spicetify-Anpassungen werden gelöscht, wodurch Spotify in seiner ursprünglichen Konfiguration wiederhergestellt wird. Der Befehl "Wiederherstellen" ist besonders praktisch, wenn Sie mit dem Erstellen benutzerdefinierter CSS-Konfigurationsdateien beginnen, da Sie dabei möglicherweise Probleme haben.
Importieren Sie mehr Spicetify-Themen
Wenn Sie sich inspirieren lassen oder einfach nur durch eine Reihe neuer Spotify-Themen wechseln möchten, haben Sie zwei Möglichkeiten.
Das Spicetify Themes GitHub ist ein Repository mit benutzerdefinierten Spotify-Themen. Sie können die Konfiguration für jedes Thema kopieren und einfügen, das Ihnen gefällt, oder Sie können das gesamte GitHub-Repository auf Ihren Computer klonen. Die erste Option ist langsamer, während die zweite Option einige zusätzliche technische Schritte erfordert, aber das Wechseln zwischen Themen erleichtert.
Lesen Sie weiter, um beide zu sehen.
Option 1: Kopieren und Einfügen des Spicetify-Themas
Beginnen wir mit der Methode zum Kopieren und Einfügen.
Suchen Sie das Spicetify-Thema, das Sie kopieren möchten. Gehen Sie zu Ihrem Spicetify-Themenordner (unter C: \ Benutzer \ [Ihr Name] \. Spicetify \ Themes) und erstellen Sie einen neuen Ordner mit dem Themennamen.
Klicken Sie mit der rechten Maustaste und wählen Sie Neu> Textdokument.
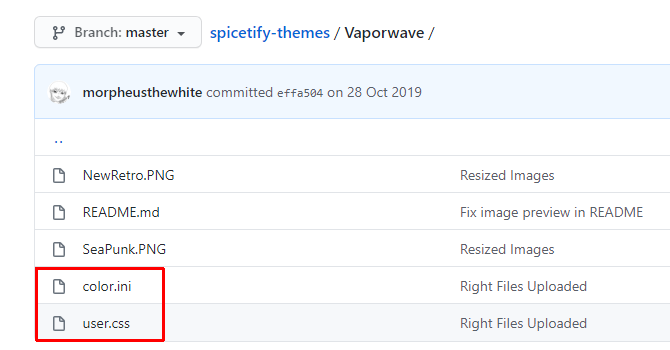
Kehren Sie nun zu dem Spicetify-Thema zurück, das Sie kopieren möchten. Die beiden gewünschten Dateien, color.ini und user.css, befinden sich hier. Wählen Sie color.ini aus, um den Dateiinhalt zu öffnen. Das Farbschema des Themas wird angezeigt.
Ziehen Sie die Maus über das Farbschema, um die einzelnen Elemente auszuwählen, und drücken Sie dann STRG + C. Kopieren. Gehen Sie zurück zu Ihrem neuen Textdokument und drücken Sie STRG + V. um das Farbschema einzufügen.

Drücken Sie STRG + Umschalt + S. zu Speichern als. Speichern Sie den Dateinamen als "color.ini". Ändern Sie im Dropdown-Menü unter dem Dateinamen den Dateityp in Alle Dateien.
Sie können jetzt denselben Vorgang für die Datei user.css ausführen, wodurch das Spotify-Layout geändert wird. Erstellen Sie ein neues Textdokument, kopieren Sie den Inhalt der Datei user.css und fügen Sie ihn in das neue Textdokument ein.
Drücken Sie STRG + Umschalt + S. zu Speichern als. Speichern Sie den Dateinamen als "user.css". Ändern Sie im Dropdown-Menü unter dem Dateinamen den Dateityp in Alle Dateien.
Sobald Sie das Farbschema und die CSS-Dateien gespeichert haben, können Sie die Hauptkonfigurationsdatei so aktualisieren, dass sie auf das neue Spotify-Design verweist.
Gehen Sie zurück zu C: \ Benutzer \ [Ihr Name] \. Spicetify und öffnen Sie configuration.ini. Ersetzen Sie "SpicetifyDefault" durch Ihren benutzerdefinierten Spotify-Designnamen. Drücken Sie STRG + S. um die Konfiguration zu speichern.
Option 2: Importieren Sie Spicetify-Designs aus GitHub
Wenn das Kopieren und Einfügen einzelner Dateien zeitaufwändig erscheint, können Sie das gesamte GitHub-Repository von Spicetify Themes für einen einfachen Zugriff auf Ihren lokalen Speicher klonen.
Sie müssen GitHub Desktop herunterladen und konfigurieren, was nur einen Moment dauert. GitHub Desktop ist Ein praktisches visuelles Tool für die Interaktion mit GitHub So klonen Sie ein Repository mit GitHub DesktopMöchten Sie die Software auf GitHub in den Griff bekommen? Hier erfahren Sie, wie Sie mit dem optimierten GitHub Desktop-Tool nach Osten gelangen. Weiterlesen , was Sie normalerweise über die Befehlszeile tun würden. Eine grafische Benutzeroberfläche erleichtert die Verwendung von GitHub, insbesondere wenn Sie diese noch nie zuvor verwendet haben.
Herunterladen: GitHub Desktop für Windows oder MacOS (Frei)

Doppelklicken Sie auf die Datei, um GitHub Desktop zu installieren. Öffnen Sie nach Abschluss der Installation GitHub Desktop. Sie müssen kein GitHub-Konto erstellen, müssen jedoch einen Benutzernamen und eine E-Mail-Adresse hinzufügen, um Änderungen oder Kommentare zu GitHub-Projekten nachzuverfolgen.
Wählen Klonen Sie ein Repository aus dem Internet Öffnen Sie dann im GitHub Desktop-Menü die Registerkarte URL.
Kopieren Sie die Github-URL für Spicetify Themes und fügen Sie sie in das obere Feld ein (https://github.com/morpheusthewhite/spicetify-themes).
Navigieren Sie im zweiten Feld zum Speicherort Ihres Spicetify-Themenordners (C: \ Benutzer \ [Ihr Name] \. Spicetify \ Themen).
Drücken Sie Klon und warten Sie, bis der Vorgang abgeschlossen ist.

Sie finden die Dateien aus dem GitHub-Repository jetzt in Ihrem Spicetify-Themenordner. Öffnen Sie nun den heruntergeladenen Ordner "Spicetify Themes" und drücken Sie STRG + A. Um alle auszuwählen, drücken Sie STRG + X..
Kehren Sie zum vorhandenen Spicetify-Themenordner zurück (nicht zu dem Ordner, den Sie gerade heruntergeladen haben, dem Ordner, den Sie zuvor für Themen verwendet haben), und drücken Sie STRG + V. einfügen.
Sie können Ihre Spotify-Designs jetzt mithilfe der Hauptkonfigurationsdatei von Spicetify aktualisieren. Tauschen Sie das "aktuelle_Thema" gegen das gewünschte Thema aus und ändern Sie das "Farbschema", wenn Sie möchten (falls für das Thema verfügbar).
Speichern Sie die Konfigurationsdatei, und führen Sie in PowerShell "spicetify apply" aus.
Peppen Sie Ihren Spotify mit Spicetify auf
Spicetify ist eine großartige Möglichkeit, dem Spotify-Desktop neues Leben einzuhauchen. Sie können Farben hinzufügen, Schriftarten ändern, den Stil überarbeiten und vieles mehr. Dann gibt es die Spicetify-Erweiterungen Hiermit können Sie die Funktionalität von Spotify ändern oder erweitern.
Jetzt, da Ihr Spotify fantastisch aussieht, ist es an der Zeit, sich die vielen Wiedergabelisten in Ihrer Seitenleiste anzusehen. Schauen Sie sich das Beste an Tipps und Tricks zum Verwalten Ihrer Spotify-Wiedergabelisten So verwalten Sie Ihre Spotify-Wiedergabelisten: 10 Tipps und TricksHier finden Sie einige Tipps und Tricks, die Sie zum Verwalten Ihrer Spotify-Wiedergabelisten benötigen, damit Sie Ihre Musik besser organisieren können. Weiterlesen .
Offenlegung von Partnern: Durch den Kauf der von uns empfohlenen Produkte tragen Sie dazu bei, die Website am Leben zu erhalten. Weiterlesen.
Gavin ist Senior Writer bei MUO. Er ist außerdem Redakteur und SEO-Manager für MakeUseOfs kryptofokussierte Schwestersite Blocks Decoded. Er hat einen BA (Hons) für zeitgenössisches Schreiben mit Praktiken der digitalen Kunst, die aus den Hügeln von Devon geplündert wurden, sowie über ein Jahrzehnt Berufserfahrung im Schreiben. Er genießt reichlich Tee.
