Werbung
Übersicht zielt darauf ab, Geektool zu ersetzen, sodass Sie die Ausgabe eines beliebigen Konsolenbefehls zu Ihrem Desktop hinzufügen können - formatiert mit HTML5.
Wir haben Ihnen gezeigt, wie Geektool, kann helfen Ihnen dabei, Ihren Mac wirklich zu Ihrem eigenen zu machen So verwenden Sie GeekTool, um Ihren Mac wirklich zu Ihrem eigenen zu machenMöchten Sie Ihren langweiligen Desktop-Bereich lieber mit nützlichen Systeminformationen oder Familienfotos füllen? Sie benötigen GeekTool. Weiterlesen indem Sie Ihrem Desktop befehlsbasierte Widgets hinzufügen. Wir haben auch behandelt Nerdtool, eine einfach zu bedienende Alternative zu Geektool Fügen Sie mit Nerdtool Informationen zu Ihrem Mac Desktop hinzuFügen Sie dem Desktop Ihres Mac die gewünschten Informationen hinzu und lassen Sie ihn großartig aussehen. Weiterlesen . Warum sollte man sich bei diesen Optionen überhaupt mit Übersicht beschäftigen? Weil Übersicht so viel einfacher zu bearbeiten ist.
Noch besser: Wenn Sie wissen, wie man HTML schreibt - oder sicher genug sind, Code zu kopieren, einzufügen und zu optimieren, bis er wie gewünscht funktioniert -, können Sie ganz einfach Ihre eigenen Widgets erstellen. Hör zu.
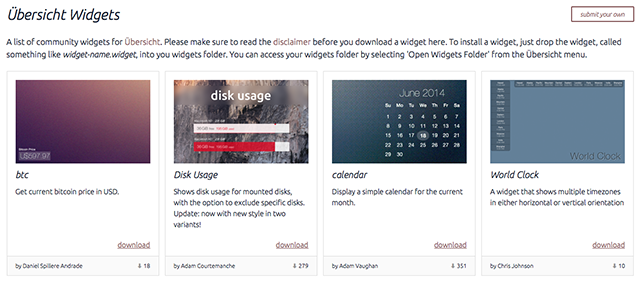
Übersicht herunterladen und installieren Starten Sie sie wie jede andere Mac-App und Sie finden einen neuen Eintrag in Ihrer Taskleiste in der oberen rechten Ecke. Als nächstes gehen Sie zum Übersicht Widgets Seite und Sie finden eine kleine Auswahl von Dingen, die Sie Ihrem Desktop hinzufügen können:

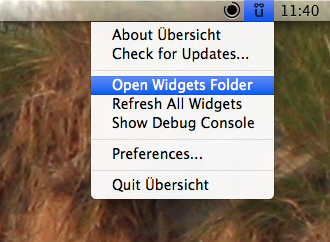
Die Widgets werden als ZIP-Dateien geliefert, die Sie entpacken sollten. Klicken Sie dann auf das Menüleisten-Symbol für Übersicht:

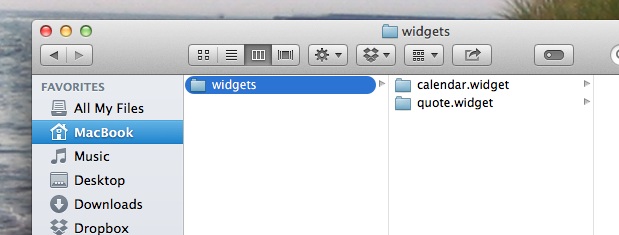
Sie möchten den Widget-Ordner öffnen, der wie jeder andere Ordner aussehen wird. Ziehen Sie Widgets hierher und sie werden sofort auf Ihrem Desktop angezeigt.

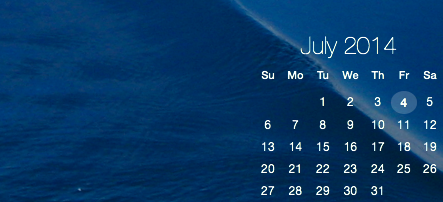
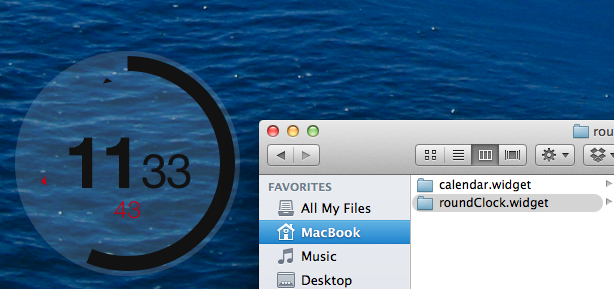
Persönlich kann ich ohne schnellen Zugriff auf einen Kalender nicht funktionieren - dies vereinfacht die Planung von Artikeln und Besprechungen erheblich. Das erste, was ich hinzufügte, war ein Kalender:

Das ist viel schöner als der Kalender, mit dem ich mit Geektool gearbeitet habe, also bin ich schon ziemlich glücklich. Ein weiteres schönes Widget: diese Uhr.

Sie können es dem Screenshot nicht entnehmen, aber diese Uhr ist animiert.
Natürlich finden Sie auch einige Einzweckwerkzeuge - wie dieses für die Weltmeisterschaft, die zum Zeitpunkt des Lesens wahrscheinlich nicht mehr nützlich sein werden:

Es gibt viel mehr Widgets, von denen sich viele auf die Systemleistung konzentrieren. Schauen Sie sich die Galerie an wenn Sie interessiert sind.
Möglicherweise stellen Sie fest, dass Sie Widgets nicht anklicken und ziehen können, um sie zu platzieren. Dies liegt daran, dass die Position der Widgets selbst in den Code geschrieben wird. Die Änderung ist jedoch einfach. Öffnen Sie die Datei index.coffee im Ordner für das Widget und suchen Sie nach etwa der folgenden Datei:
links: 4pxunten: 4px
In diesem Beispiel wird das Widget 4 Pixel links vom Bildschirm und 4 Pixel unten platziert. Wenn Sie möchten, dass das Widget oben rechts platziert wird, ändern Sie einfach das Wort "links" in "rechts". Sie können auch "unten" in "oben" ändern. Ändern Sie die Pixelanzahl, um das Widget nach Ihren Wünschen zu verschieben. Speichern Sie Ihre bearbeitete Datei und das Widget wird sofort verschoben.
Versuch es; es macht Spaß.
Sobald Sie mit diesen Widgets spielen, möchten Sie möglicherweise versuchen, Ihre eigenen zu erstellen. Ich weiß, dass ich es getan habe. Wann Ich habe dir gezeigt, wie man NerdTool benutzt Fügen Sie mit Nerdtool Informationen zu Ihrem Mac Desktop hinzuFügen Sie dem Desktop Ihres Mac die gewünschten Informationen hinzu und lassen Sie ihn großartig aussehen. Weiterlesen Ich habe Ihnen gezeigt, wie Sie Ihrem Desktop ein Zitat des Tages hinzufügen können. So richte ich das für Übersicht ein.
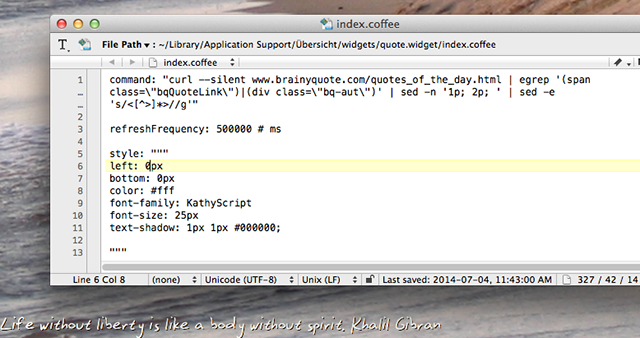
Ich habe das Hello World-Beispiel auf dem verwendet Übersicht Homepage als Ausgangspunkt. Ich habe dann den Befehl wie folgt geändert:
Befehl: "curl --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(span class =" bqQuoteLink ") | (div class =" bq-aut ")' | sed -n '1p; 2p; '| sed -es / ] *> // g '"
Dies ist der gleiche Befehl, den ich für NerdTool verwendet habe, mit dem bemerkenswerten Hinzufügen der Backslashes vor allen Anführungszeichen. Ich verwende den Backslash als Escape-Zeichen. Ohne ihn würde Übersicht meinen Befehl am Anführungszeichen beenden.
Nachdem dies erledigt war, habe ich die Schriftart so angepasst, dass sie so aussieht, wie ich es wollte, und die Position geändert. So sieht das aus:
Stil:
links: 0px
unten: 0px
Farbe: #fff
Schriftgröße: 25px
Textschatten: 1px 1px # 000000;
“””
All dies habe ich in einer Datei namens "index.coffee" gespeichert, die ich in einem Ordner namens "quote.widget" abgelegt habe. Ich habe dies in den Widgets-Ordner gelegt und es hat funktioniert:

Das ist natürlich ziemlich einfach, und ich habe ein paar Fehler gemacht, während ich alles eingerichtet habe. Trotzdem hat mir das Erraten und Testen Spaß gemacht. Wenn Sie Erfahrung haben, sollte dies für Sie nicht schwierig sein.
Was wirst du machen?
Hast du große Pläne für Übersicht? Haben Sie Widgets erstellt? Lassen Sie uns sie in den Kommentaren unten teilen.
Justin Pot ist ein Technologiejournalist mit Sitz in Portland, Oregon. Er liebt Technologie, Menschen und Natur - und versucht, alle drei zu genießen, wann immer es möglich ist. Sie können jetzt mit Justin auf Twitter chatten.