Werbung
Chrome hat kürzlich einen Anteil von 25% am Internetbrowser-Markt erobert und ist damit nach Internet Explorer der am zweithäufigsten verwendete Browser der Welt (Das entwickelt sich zu Project Spartan Projekt Spartan: Ein schlanker und unfertiger Browser für das moderne WebSpartan nimmt den Kampf mit Browser-Konkurrenten wie Chrome und Firefox auf. Wird es den Idealen spartanischer Soldaten gerecht? Wir haben diese erste Version getestet und waren nicht beeindruckt. Weiterlesen ). Letztendlich bedeutet dies, dass Chrome das ist de facto Zuhause für Webentwickler.
Obwohl ich Firefox mag, kann ich verstehen, warum die Leute Chrome lieben. Es neigt dazu Browser-Benchmarks dominieren Browser Wars: Firefox vs. Chrome vs. Opera, der endgültige MaßstabWenn Sie nur einen Browser auswählen könnten, welcher wäre das? Welches ist das Beste: Firefox, Chrome oder Opera? Wir zeigen es Ihnen. Weiterlesen und es macht es normalen Leuten leicht Werden Sie Chrome-Power-User So werden Sie Chrome Power User, Teil 1 - Beherrschen Sie die Tastatur Google Chrome ist seit einiger Zeit der Browser der Wahl für viele und obwohl die Mehrheit von Unsere Webbrowser können einige ziemlich beeindruckende Dinge tun. Chrome hat weiterhin an Leistung gewonnen Benutzer, ... Weiterlesen . Andere hassen Chrome tatsächlich, sind es aber steckte damit fest Ich hasse Google Chrome, aber ich bin darin gefangen. Hier ist der GrundIn der Chrome vs. Firefox-Krieg, ich bin auf der Seite der Google-Nutzer. Aber ich will nicht. Chrome ist mein bevorzugter Browser, da er Funktionen bietet, ohne die ich nicht leben kann. Weiterlesen aufgrund der Verfügbarkeit bestimmter Erweiterungen.
Dies ist einer der Gründe, warum Chrome für Webentwickler so gut ist: Chrome-Webstore Wie sicher ist der Chrome Web Store überhaupt?Eine von Google finanzierte Studie hat ergeben, dass bei zig Millionen Chrome-Nutzern Add-Ons installiert sind, in denen Malware installiert ist, was 5% des gesamten Google-Verkehrs entspricht. Gehören Sie zu diesen Menschen und was sollten Sie tun? Weiterlesen und sein Pool von Erweiterungen. Wenn Sie jemals vorhaben, eine Website zu entwerfen oder zu codieren, finden Sie hier einige wichtige Tools, die Sie sofort installieren sollten.

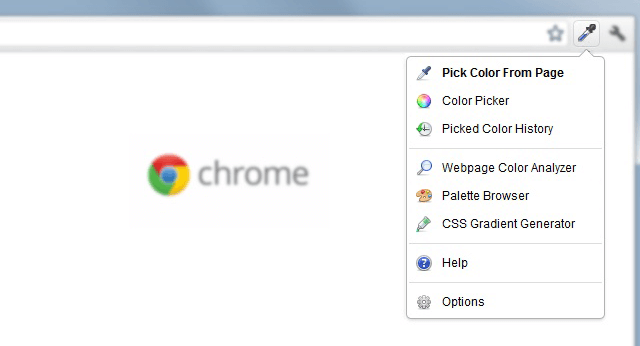
ColorZilla begann als Firefox-Addon, wurde aber so beliebt, dass viele eine Chrome-Version anforderten. Jetzt sind wir hier. Diese praktische Erweiterung ist im Grunde eine erweiterte Version des Pipettenwerkzeugs, das Sie in einem Programm wie Paint oder Photoshop finden.
Damit können Sie auf eine beliebige Stelle in Ihrem Browser zeigen und sofort die Farbinformationen an dieser Stelle abrufen. Nach dem Ziehen können Sie es optimieren (ob über RGB, HSV oder Straight Hex), bevor Sie es in Ihre Zwischenablage kopieren. Extrem einfach zu bedienen.
Es enthält außerdem einen CSS-Verlaufsgenerator, einen Webseiten-Farbanalysator und einige vorinstallierte Farbpaletten.

Eine der Gefahren des Webentwicklers besteht darin, sicherzustellen, dass das Anzeigeerlebnis einer Website für Benutzer aller Arten von Geräten angenehm ist. Wir sprechen nicht nur über Mobile vs. Desktop - welche ist wichtig - aber auch der Unterschied zwischen kleinen Tablets und massiven Monitoren.
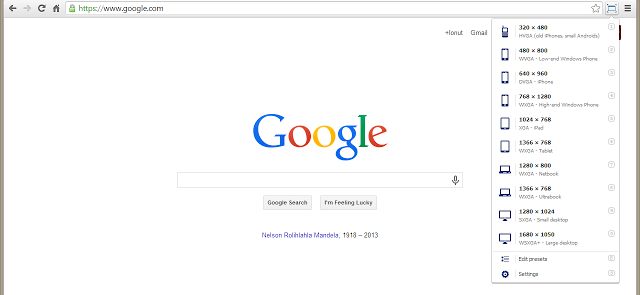
Fenster Resizer ist eine einfache Möglichkeit, die Größe des Browserfensters im laufenden Betrieb zu ändern. Auf Knopfdruck können Sie Ihre Website in verschiedenen Auflösungen testen, um zu sehen, was Ihre Benutzer sehen - und dann entsprechend anpassen.

Eine weitere große Gefahr für den Webentwickler sind Browser-Standards (oder deren Fehlen). Internet Explorer, Firefox, Chrome, Opera und alle anderen kleineren Browser rendern Websites auf leicht unterschiedliche Weise. In der Zwischenzeit übernehmen einige Browser Standards langsamer als andere.
Oder im Fall von Internet Explorer werden Standards aus dem Fenster geworfen und Webentwickler werden gezwungen, sich die Haare auszureißen, wenn sie gezwungen sind, Unterkünfte zu schaffen.
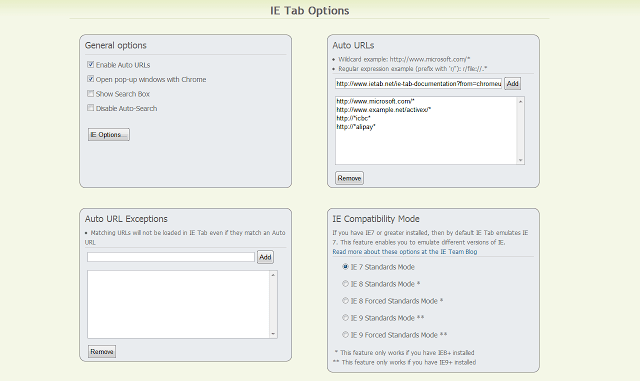
Mit IE Tabwird dieser Vorgang ein wenig erleichtert. Sie können eine Website in einem neuen Chrome-Tab anzeigen, der jedoch so gerendert wird, wie er im IE angezeigt wird. Keine revolutionäre Lösung für das IE-Problem, aber zumindest etwas.

Nicht jeder HTML-Code ist gleich. Während Browser eine große Rolle bei der Einhaltung von Standards spielen, liegt ein Teil der Verantwortung auch beim Webentwickler, gute HTML-Praktiken zu befolgen. Deshalb gibt es Tools für HTML testen und validieren 5 besten kostenlosen Online-HTML-Editoren zum Testen Ihres CodesIn Zeiten, in denen Sie nur mit einem kleinen HTML-Ausschnitt herumspielen möchten, um ihn nach Ihren Wünschen zu optimieren, hilft Ihnen ein Online-HTML-Editor besser. Weiterlesen .
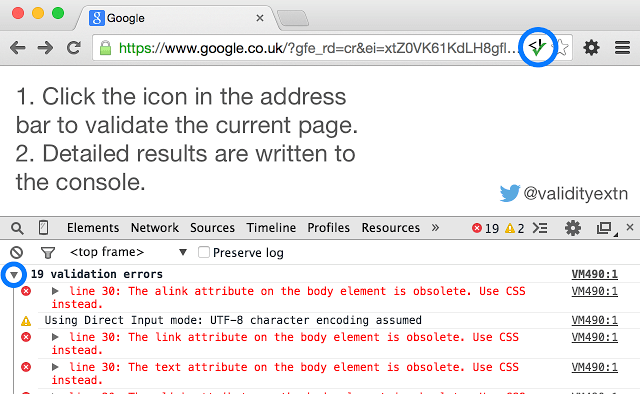
Gültigkeit ist eine Erweiterung, mit der Sie all dies tun können, ohne Websites von Drittanbietern besuchen zu müssen. Öffnen Sie einfach Ihre Website, klicken Sie auf die Schaltfläche, und alle ungültigen HTML-Nachrichten werden in der Browserkonsole angezeigt. Die Validierung erfolgt über den W3C-Validierungsdienst.

Eine Sache, die ich an der Webentwicklung hasse, ist, dass es solche gibt so viele Bibliotheken, Frameworks und Engines stehen zur Verfügung. Die Wahlfreiheit ist großartig, aber es ist ein Schmerz, wenn die Anzahl der Technologien so groß wird, dass Sie nicht mit allen mithalten können.
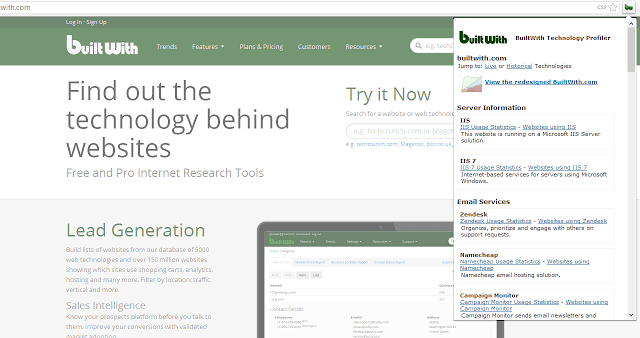
Haben Sie jemals eine Website besucht und sich gefragt, welche Technologie zugrunde liegt?
Das Gebaut mit Die Erweiterung ist eine einzelne Schaltfläche, mit der die aktuelle Webseite analysiert wird alle der Webbibliotheken, Frameworks und Engines, die es unterstützen, einschließlich Werbenetzwerken, Inhaltsverteilungsplattformen und sogar der dahinter stehenden Hosting-Software.
Postman REST Client [Nicht mehr verfügbar]
Für diejenigen unter Ihnen, die mit REST-APIs arbeiten, Briefträger ist das einzige Tool, das Sie für einen optimierten Workflow benötigen. Mit ihm können Sie HTTP-Anforderungen erstellen und formatierte Antworten in JSON und XML erhalten. Antworten werden in einem separaten Fenster als HTML geöffnet.
Sie können auch mehrere Anfragen in einer sogenannten Sammlung zusammenfassen. Dies ist eine hervorragende Möglichkeit, um organisiert und effizient zu bleiben. Sie können auch in mehreren Umgebungen testen, indem Sie Umgebungsvariablen direkt in der Erweiterung aktivieren.

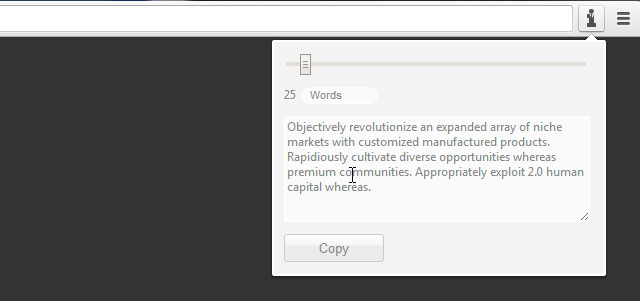
Eine Möglichkeit, Fülltext zu generieren, besteht darin, "asdf" hundertmal zu kopieren und einzufügen. Ein besserer Weg wäre die Installation Corporate Ipsum und lassen Sie es im Handumdrehen Fülltext für Sie generieren.
Wir haben mehrere behandelt Lorem Ipsum Generatoren 10 praktische Alternativen, wenn Sie die üblichen Lorem Ipsum-Fülltexte satt habenWebdesigner haben wahrscheinlich eine Menge Lorem Ipsum-Tools in der Nähe gespeichert, die für ihre Webentwicklungsarbeit nützlich sind. Lorem Ipsum Generatoren gibt es in verschiedenen Formen; Einige von ihnen ermöglichen das Anpassen des Dummy-Textes ... Weiterlesen vorher, aber der Reiz von Corporate Ipsum ist, dass es direkt in Ihrem Browser sitzt. Sie können es mit einem einzigen Knopfdruck aufrufen. Es gibt keinen Grund, es nicht zu verwenden, wenn Sie mich fragen. Jetzt können Sie wieder Ihre Website codieren!
Die Webentwicklung erfolgt manchmal über mehrere Computer. Während Quellcodeverwaltung für Entwickler Was ist Git und warum sollten Sie die Versionskontrolle verwenden, wenn Sie Entwickler sind?Als Webentwickler arbeiten wir häufig an lokalen Entwicklungswebsites und laden dann einfach alles hoch, wenn wir fertig sind. Dies ist in Ordnung, wenn es nur Sie sind und die Änderungen gering sind, ... Weiterlesen Dies ist die Hauptmethode, um synchronisiert und auf dem neuesten Stand zu bleiben. Was ist, wenn Sie mehrere Registerkarten über Computer übertragen möchten? Das ist wo TabCloud kommt herein.
TabCloud synchronisiert Ihre Registerkarten mit der Cloud, sodass Sie sie an anderer Stelle erneut öffnen können. Es kann auch lokal als Sitzungssparer verwendet werden, sodass Sie eine Reihe von Registerkarten für einen späteren erneuten Besuch speichern können. Tabs werden in Ihrem Google-Konto gespeichert.

Das Schriftdesign ist ein wichtiger Bestandteil der Webentwicklung, weshalb Dienste wie Google Web Fonts So verwenden Sie Google-Schriftarten in Ihrem nächsten Webprojekt und warum sollten SieDie Wahl der Schriftart ist eine wichtige Designentscheidung auf jeder Website, aber die meiste Zeit sind wir mit derselben alten Serifen- und Sans-Serif-Familie zufrieden. Während der Haupttext immer etwas sein sollte ... Weiterlesen sind so beliebt geworden. Die gute Nachricht ist, dass diese kostenlosen Schriftarten jetzt einige der sind schönsten Web-Schriften Verschönern Sie Ihre Website mit diesen 12 wunderschönen Google Web-SchriftartenIn den letzten zehn Jahren habe ich eine Reihe persönlicher Blogs gestartet, die ich nie wirklich durchgearbeitet habe, aber einige meiner schönsten Erinnerungen beruhen auf Themendesign und Schriftoptimierungen. Es gibt etwas Befriedigendes, wenn ... Weiterlesen gegenwärtig verfügbar.
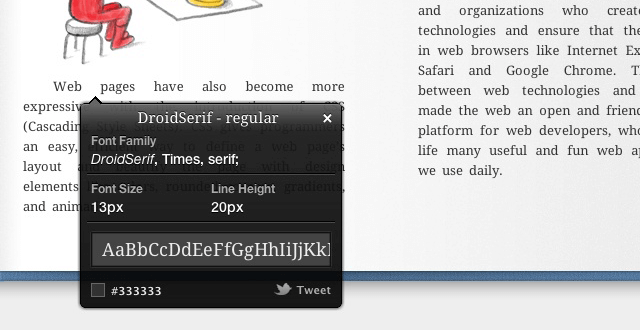
Aber geben Sie es zu: Es gibt Zeiten, in denen Sie im Internet surfen und auf eine beeindruckende Schriftart stoßen, die Sie noch nie zuvor gesehen haben. Es gibt viele Möglichkeiten, es zu identifizieren, aber der schnellste Weg ist die Verwendung WhatFont. Mit ihm können Sie Schriftarten einfach durch überprüfen über ihnen schweben. Wie könnte es einfacher sein?
Fantastischer Screenshot [Nicht mehr verfügbar]

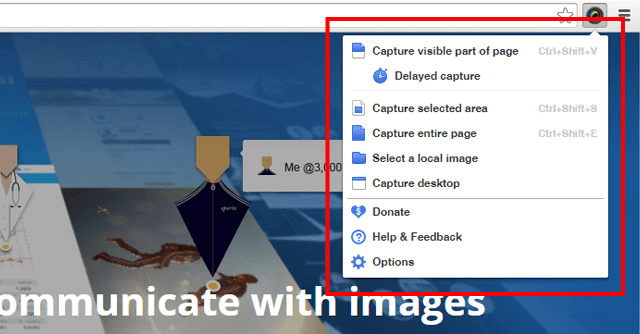
Wenn Screenshots nicht Teil Ihrer regulären Webentwicklungsroutine sind, Super Screenshot wird helfen, das zu ändern. Screenshots eignen sich hervorragend, um Änderungen im Design zu dokumentieren und laufende Arbeiten mit Ihren Kunden oder Teammitgliedern zu teilen.
Diese Erweiterung verfügt über mehrere Aufnahmefunktionen, einschließlich der gesamten Seite, des ausgewählten Bereichs oder des sichtbaren Bereichs. Sie können auch Anmerkungen hinzufügen, empfindliche Teile des Bildes verwischen und mit einem einzigen Klick freigeben. Oder laden Sie stattdessen auf Ihr Google Drive hoch.
Wenn Sie das Konzept fasziniert, Sie aber lieber ein leistungsfähigeres Desktop-Programm verwenden möchten, lesen Sie dies Screenshot-Tool-Vergleich 4 besten Tools zum Erstellen von Screenshots im VergleichSTRG + UMSCHALT + 4. Drei Tasten - das ist alles, was Sie für perfekte Screenshots benötigen. Es muss kein Ärger sein! Probieren Sie diese erweiterten Bildschirmaufnahme-Tools aus und Sie werden nie mehr zurückblicken. Weiterlesen und verwenden Sie diejenige, die für Sie am besten geeignet ist.

Viele Webentwicklungsfehler werden Ihre Besucher frustrieren, und defekte Links sind einer der schlimmsten Straftäter. Ein defekter Link mag in Ordnung sein, aber mehr als das und Ihre Website verliert an Glaubwürdigkeit und Ansehen. Glücklicherweise ist dies ein leicht zu vermeidender Fehler.
Überprüfen Sie meine Links tut genau das, was es verspricht: Es überprüft Ihre Links. Gültige Links werden grün markiert, während defekte Links rot markiert werden. Am Ende erhalten Sie eine prozentuale Punktzahl. Alles was Sie danach tun müssen, ist diese Links zu reparieren!
Welche Erweiterungen verwenden Sie?
Einer noch Erweiterung für Produktivität 15 Chrome-Erweiterungen für Produktivität sind nicht zu übersehenHeute bieten wir Ihnen einige weitere wichtige Erweiterungen, mit denen Sie besser online arbeiten können. Weiterlesen Ich würde empfehlen, ist StayFocusd. Es handelt sich eher um eine allgemeine Erweiterung als um eine Webentwicklungserweiterung, aber es ist auf jeden Fall nützlich. Es verhindert, dass Sie während der Arbeit vom Internet abgelenkt werden!
Was denkst du über diese? Gibt es andere wichtige Webentwicklungserweiterungen, die Sie empfehlen würden? Teilen Sie mit uns in den Kommentaren unten!
Joel Lee hat einen B.S. in Informatik und über sechs Jahre Berufserfahrung im Schreiben. Er ist Chefredakteur von MakeUseOf.