Werbung
 Es gibt viele verschiedene Möglichkeiten, wie Sie mit Ihren Lesern interagieren können, wenn Sie ein Blog betreiben. Es kann ausreichend sein, ein Kommentarsystem wie Disqus bereitzustellen, oder Sie können es einbinden Kontaktformulare 3 kostenlose Kontaktformulargeneratoren für Ihre Website Weiterlesen auf Ihrer Website, damit Sie direktes, einseitiges Feedback von Ihren Besuchern erhalten. Manchmal benötigen Sie möglicherweise etwas mehr Interaktion mit den Besuchern. Möglicherweise betreiben Sie eine Website, über die Sie Leads generieren möchten. In diesem Fall möchten Sie, dass Ihre potenziellen Kunden Sie sofort anrufen. Oder vielleicht hören Sie lieber die Stimme einer Person, als Eingaben aus einem unpersönlichen Online-Formular zu lesen.
Es gibt viele verschiedene Möglichkeiten, wie Sie mit Ihren Lesern interagieren können, wenn Sie ein Blog betreiben. Es kann ausreichend sein, ein Kommentarsystem wie Disqus bereitzustellen, oder Sie können es einbinden Kontaktformulare 3 kostenlose Kontaktformulargeneratoren für Ihre Website Weiterlesen auf Ihrer Website, damit Sie direktes, einseitiges Feedback von Ihren Besuchern erhalten. Manchmal benötigen Sie möglicherweise etwas mehr Interaktion mit den Besuchern. Möglicherweise betreiben Sie eine Website, über die Sie Leads generieren möchten. In diesem Fall möchten Sie, dass Ihre potenziellen Kunden Sie sofort anrufen. Oder vielleicht hören Sie lieber die Stimme einer Person, als Eingaben aus einem unpersönlichen Online-Formular zu lesen.
Jahrelang gab es eine Vielzahl von Möglichkeiten, wenn es um kostenlose Voicemail-Systeme ging, wie z Voicememe Richten Sie mit VoiceMeMe eine Voicemail für Ihr Blog einDas beste Tool, das ich gefunden habe, um ein Voicemail-System für ein Blog einzurichten, ist das VoiceMeMe-Widget. Weiterlesen
, die ich vorher behandelt habe, oder sogar K7 K7: Erhalten Sie Fax- und Voicemail-Nachrichten in Ihrer E-Mail Weiterlesen . Im Laufe der Zeit scheint es, als ob jeder „kostenlose“ Dienst entweder nacheinander auf der Strecke bleibt oder online auf ein kostenpflichtiges System umgestellt wird. Es gibt nur noch einen Dienst, der siegreich und kostenlos ist - Google Voice.So richten Sie Voicemail in Google Voice ein
Die meisten Benutzer verwenden Google Voice ausschließlich als persönliches Voicemail-System. Es ist eine einfache Möglichkeit, eine Telefonnummer zu haben, für die Sie nicht bezahlen müssen - eine echte Geldersparnis für Studenten, die sich viel bewegen und nicht gerne ständig die Telefonnummer wechseln müssen. Sie können Google Voice so einrichten, dass entweder Ihr eigenes Handy klingelt oder Sie Anrufe an Voicemail senden.
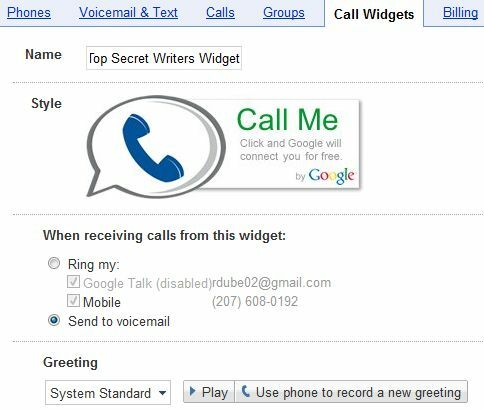
Diese Voicemail-Funktion ist tatsächlich viel flexibler als Sie vielleicht denken, und ermöglicht Website- und Blog-Besitzern die Möglichkeit, Voicemail direkt auf jeder Website zu integrieren. Der schnellste Weg, dies zu tun, besteht darin, auf „Widgets aufrufenKlicken Sie in Google Voice auf die Registerkarte und klicken Sie auf den Link, um ein neues Widget zu erstellen.

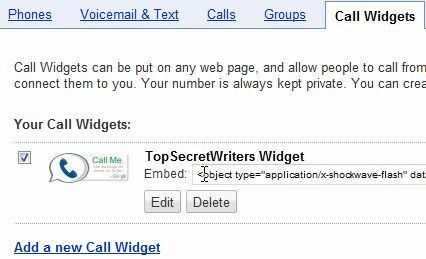
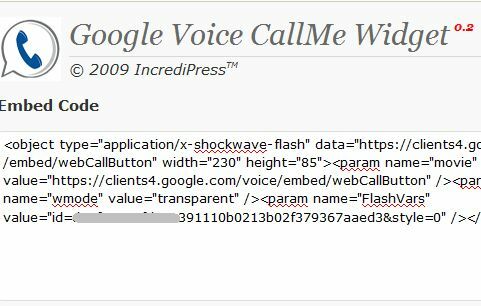
Das Schöne daran ist, dass Sie mehrere Widgets mit mehreren Anrufverhalten erstellen können. Möglicherweise leitet ein Blog-Widget Anrufer automatisch direkt an Voicemail weiter, wie in der obigen Konfiguration. Wenn Sie möchten, können Sie ein anderes Widget einrichten, das Sie möglicherweise in Ihre E-Mail-Fußzeile aufnehmen, und diese Anrufer werden direkt an Ihr Mobiltelefon weitergeleitet. Nach Abschluss der Konfiguration des Widgets erhalten Sie von Google Voice eine Einbetten Code, den Sie kopieren und in jede Webseite einfügen können.

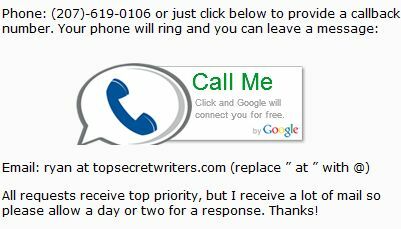
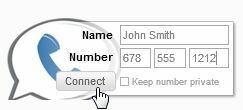
Das Widget sieht wie im Bild unten aus. Hier habe ich das Google Voicemail-System in meine Kontaktseite in einem meiner Blogs integriert. Wenn ein Nutzer auf den Link klickt, muss er die Telefonnummer eingeben, unter der Google Voice ihn offline anrufen kann, und dann auf "Klicken" klicken.verbinden”, Um den Anruf zu tätigen.

Benutzer können auch ein Textfeld auswählen, um die Nummer zu verbergen, wenn sie Bedenken hinsichtlich ihrer Privatsphäre haben. Sobald sie auf „Verbinden“, Google Voice ruft sofort die eingegebene Nummer an. Sobald sie abgeholt wurden, ruft Google Voice Sie an oder stellt eine Verbindung zu Ihrem Voicemail-System her, je nachdem, wie Sie das Widget für die Funktion konfiguriert haben.

Integration von Google Voice in WordPress
Möglicherweise sind Sie mit dem eingebetteten Widget-Ansatz von Google Voice zufrieden, den Sie auf einer beliebigen Seite oder Seitenleiste platzieren können. Aber denken Sie daran, dass es ein fantastisches WordPress-Plugin namens gibt Google Voice CallMe das erweitert die Funktionalität des Widgets. Sie müssen weiterhin ein Google Voice-Widget wie oben beschrieben einrichten, da Sie den Einbettungscode zum Einfügen in die Plug-In-Konfiguration benötigen.

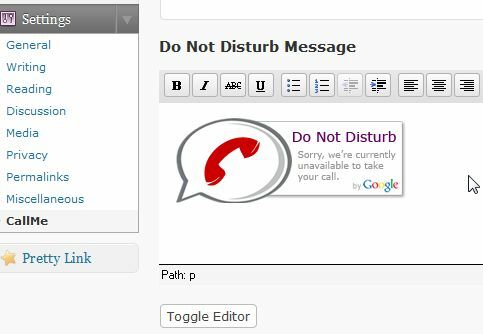
Den Konfigurationsbereich finden Sie unter "Ruf mich anLink unter Einstellungen in WordPress. Fügen Sie den Einbettungscode ein und speichern Sie die Einstellungen. Sie können auch das Aussehen des Bilds „Nicht stören“ anpassen, wenn Sie möchten (fügen Sie formatierten Text an einer beliebigen Stelle im Bild hinzu).

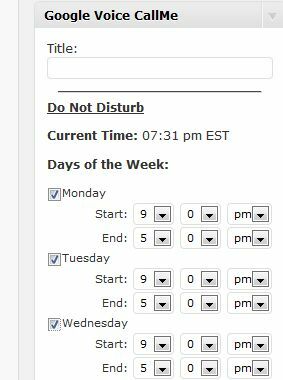
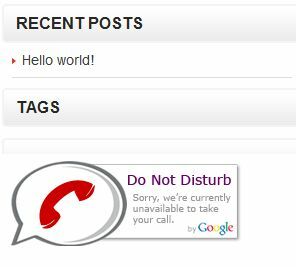
Wenn Sie das neue Widget zu Ihrer Seitenleiste hinzufügen, werden Sie feststellen, dass Sie die Zeiten für "Nicht stören" für jeden Wochentag konfigurieren können. Das Widget ändert das Google Voice-Symbol während des Vorgangs von grün in ein rotes Symbol "Nicht stören" Zeiten, die Sie festgelegt haben, wenn Sie wissen, dass Sie offline oder von Ihrem Telefon entfernt sind und nicht nehmen können Anrufe.

Dies ist eine hervorragende Möglichkeit, Google Voice auf Ihrer Website oder Ihrem Blog einzurichten, wenn Sie beispielsweise eine Computertechnologie oder einen Kundendienst anbieten und Ihre Besucher auf eine lebende Person zugreifen müssen. Wenn Sie das eingebettete Google Voice-Widget so konfiguriert haben, dass es direkt zur Voicemail wechselt, können Sie mit diesem Plug-In die Voicemail zu bestimmten Zeiten im Wesentlichen deaktivieren.

Dies kann nützlich sein, wenn Sie jedes Mal Benachrichtigungen erhalten, wenn Sie eine Google Voicemail erhalten, und sich nur außerhalb der Geschäftszeiten mit diesen Benachrichtigungen beschäftigen möchten.
Es ist bedauerlich, dass die meisten anderen kostenlosen Voicemail-Dienste auf der Strecke geblieben sind, aber es ist ein Glück, dass Google Voice nicht nur überlebt hat. Es bietet jedoch auch genügend Flexibilität, sodass Sie Ihren eigenen Voicemail-Link praktisch überall online einbetten können, wo Sie die Einbettung einfügen können Code.
Verwenden Sie Google Voicemail? Gibt es kreative Möglichkeiten, wie Sie Ihren Einbettungscode sinnvoll einsetzen können? Teilen Sie Ihre Erkenntnisse in den Kommentaren unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.