Werbung
In der Vergangenheit haben wir Gründe und Möglichkeiten zum Testen Ihrer geschäftlichen oder privaten Website in mehreren Desktop-Browsern untersucht. Die Wichtigkeit, Ihre Website in verschiedenen Browsern zu testen, stellt sicher, dass Ihre Website korrekt aussieht und sich korrekt verhält, unabhängig davon, in welchem Browser sie angezeigt wird.
Das Gleiche gilt für mobile Browser und ist heutzutage möglicherweise sogar noch wichtiger, da viele Menschen reaktionsschnelles Webdesign verwenden. Kurz gesagt, dieses Konzept bietet eine Website, die dies ermöglicht gut aussehen und sich gut benehmen 7 Praktiken, mit denen Pro-Designer ihr Geschäft verbessernEin Unternehmen zu führen ist sehr anstrengend, muss aber nicht so sein. Weiterlesen auf allen Mobilgeräten, unabhängig von der Größe. Mit so vielen verschiedene Arten von Handys Eine kurze Geschichte der HandysMobiltelefone haben unser Leben verändert, und für viele ist die Aussicht auf eine Welt ohne Sprachanrufe, Textnachrichten und mobilen Internetzugang beunruhigend. Wie wir alle wissen,... Weiterlesen
Bei Tablets ist das Entwerfen Ihrer Website für nur ein Gerät ein großer Fehler.
Hier ist, was Eric Fischgrund, Marketing- und Kommunikationsprofi, über die Bedeutung dieses Konzepts in sagt ein kürzlich veröffentlichter Artikel der Huffington Post:
Auch Inhalte müssen häufig neu geschrieben werden. Für kleinere Geräte möchten Sie präzisen, leicht verständlichen Text. Bilder sollten kleiner sein. Bei Responsive Design geht es darum, die Benutzererfahrung zu verbessern, indem ihre Bedürfnisse vorweggenommen werden.
Vor diesem Hintergrund erwartet niemand, dass Sie jedes verfügbare Gerät kaufen und warten. Und es ist wichtig anzumerken, dass es unmöglich ist, mit dieser Methode Schritt zu halten, wenn neue Geräte hergestellt und verkauft werden.
Geben Sie die mobilen Emulatoren ein. Mit diesen praktischen Tools können Sie nicht nur anzeigen, sondern in den meisten Fällen mit den „Augen“ verschiedener Geräte durch Ihre Website navigieren. Jeder dieser Emulatoren funktioniert gut und ist kostenlos erhältlich.
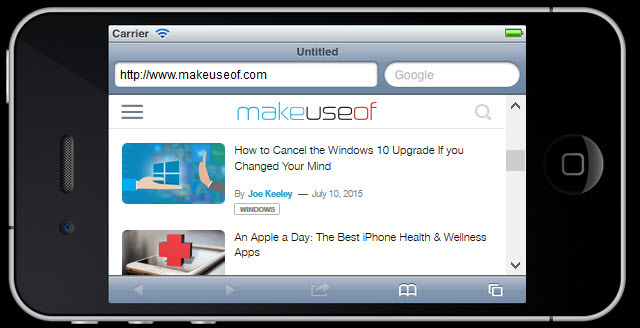
Handy-Emulator
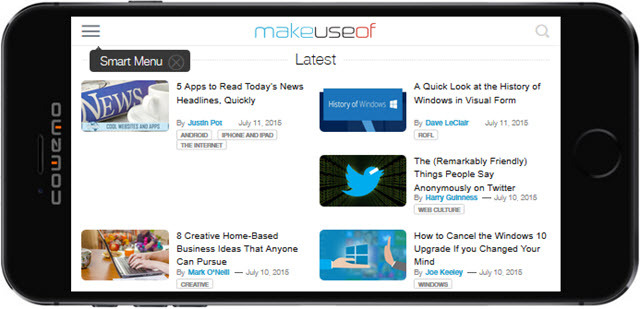
Das Handy-Emulator Website bietet Ihnen eine gute Flexibilität beim Testen Ihrer Website. Sie können auswählen, auf welchem Gerät Ihre Website angezeigt werden soll, und zur Überprüfung zwischen allen Geräten wechseln. Obwohl es keine vollständige Liste der Geräte enthält, finden Sie beliebte Geräte von Apple, Samsung, LG, Blackberry und HTC mit jeweils aufgelisteten Bildschirmgrößen. Sie können Ihre Site auch im Hoch- und Querformat auf den Geräten anzeigen.
Sobald Ihre Website auf dem Gerät angezeigt wird, können Sie auf verschiedene Artikel, Navigationen oder Menüs klicken, um zu sehen, wie die einzelnen Bereiche aussehen. Sie können das Gerät auch in seiner „echten“ Größe anzeigen oder in Ihr Browserfenster einpassen. Der Handy-Emulator ist eine wirklich schöne, kostenlose Option zum Testen des mobilen Browsers.

Responsinator
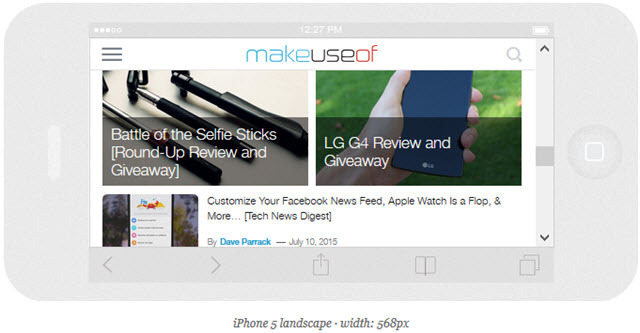
Responsinator zeigt Ihre Website auf verschiedenen Geräten in einer Ansicht an. Es gibt nicht viele Geräteoptionen, aber Sie können Ihre Site auf einigen neueren iOS- und Android-Geräten sowohl im Hoch- als auch im Querformat anzeigen. Jedes verfügt über Bildlaufleisten zum Anzeigen der gesamten Seite. Sie können erneut von den Geräten aus auf Links auf Ihrer Website klicken, um die Navigation und andere Seiten zu überprüfen.
Responsinator ist kostenlos verfügbar. Wenn Sie jedoch Ihren eigenen Responsinator erstellen möchten, ist diese Option für 6 USD monatlich oder 60 USD jährlich verfügbar. Wenn Sie selbst viel reaktionsschnelles Design erstellen, ist dies möglicherweise eine gute Option, um weitere Informationen zu erhalten.

ResponsivePX
ResponsivePX ist vielleicht nicht so hübsch wie die anderen Optionen, aber es macht den Trick. Anstatt aus verschiedenen Geräten auszuwählen, wählen Sie die Bildschirmgröße. Passen Sie die Breite und Höhe an, und die Bildschirmanzeige wird im Laufe der Zeit angepasst.
Sie können eine Bildlaufleiste anzeigen, die standardmäßig nur vorhanden sein kann, aber Sie können sich auf der Seite Ihrer Website bewegen. Jedes Element kann auf Ihrer Site angeklickt werden, sodass Sie die Navigation und verschiedene Seiten einfach anzeigen können.
ResponsivePX ist eine anständige Option für mobile Tests. Wenn Sie die Bildschirmgröße auf 3000 x 3000 einstellen können, kann es nicht nur für die mobile Anzeige verwendet werden.
Matt Kersley.com
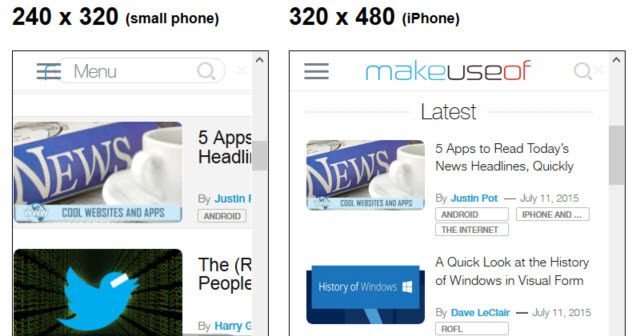
Das Matt Kersley Seite ist wieder nicht so gut aussehend wie einige andere, aber Sie können Ihre Website in vier verschiedenen Ansichten von Mobilgeräten sehen. Zu den Gerätegrößen gehören ein kleines Telefon und ein Tablet sowie ein iPhone und ein iPad. Jedes hat Bildlaufleisten und ermöglicht es Ihnen, auf Ihre Site-Elemente zu klicken, um weitere Tests wie die oben genannten durchzuführen.

iPad (und iPhone) Peek
Zum Testen nur auf iOS zeigt iPad Peek sowohl die iPad- als auch die iPhone-Ansichten Ihrer Website an. Sie können schnell zwischen Tablet und Telefon sowie zwischen Hoch- und Querformat wechseln.
Geben Sie einfach Ihre URL in das Gerät ein und testen Sie es. Wie bei den anderen Emulatoren können Sie mit iPad Peek durch Ihre Websiteseiten und die Navigation navigieren, um eine vollständige Erfahrung zu erzielen.

MobiReady
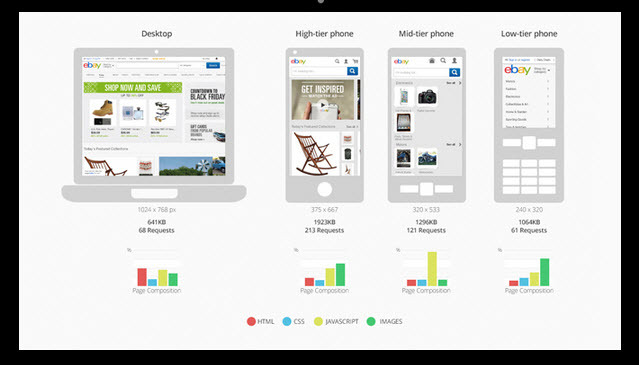
MobiReady war bis vor kurzem ein ausgezeichnetes Werkzeug, jedoch scheint die Website derzeit einige Probleme zu haben. Ich möchte es einschließen, falls ihre Probleme bald behoben werden, weil es wirklich ein guter Emulator ist. Es zeigt nicht nur Ihre Website an, sondern bietet auch einige nützliche Testinformationen.
Sie können Analysen und Berichte zusammen mit verschiedenen Testergebnissen auschecken, die Diagramme, Fehler und Bestanden anzeigen. Die gezeigten Geräte sind zusammen mit einer Desktop-Ansicht auf einige verschiedene Telefongrößen beschränkt.
Aber die anderen Informationen sind wirklich die hilfreichsten bei MobiReady. Hoffentlich ist die Seite bald wieder in Aktion, damit Sie es ausprobieren können.

Ist Ihre Website für Mobilgeräte bereit?
Verwenden Sie Responsive Web Design, um dies sicherzustellen? Ihre Website ist für Mobilgeräte geeignet So stellen Sie sicher, dass Ihr WordPress-Blog für mobile Benutzer zugänglich ist Weiterlesen ? Was ist mit deinen Tests? Überprüfen Sie Ihre Website mit einem Emulator wie diesem?
Vielleicht gibt es einen anderen kostenlosen Emulator, von dem Sie denken, dass er besser funktioniert als alle diese. Wenn ja, teilen Sie bitte Ihre Vorschläge mit allen in den Kommentaren unten.
Bildnachweis: 3D-Tablet-Computer und Mobiltelefon über Shutterstock
Mit ihrem BS in Informationstechnologie arbeitete Sandy viele Jahre in der IT-Branche als Projektmanagerin, Abteilungsleiterin und PMO-Leiterin. Sie entschied sich dann, ihrem Traum zu folgen und schreibt nun ganztägig über Technologie.


