Werbung
 jQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber die am weitesten entwickelte, am meisten unterstützte und am weitesten verbreitete. Es ist einer der Bausteine jeder modernen Website. Aber was genau ist jQuery, was macht es so beliebt und warum sollten Sie sich dafür interessieren, wenn Sie als Webentwickler anfangen?
jQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber die am weitesten entwickelte, am meisten unterstützte und am weitesten verbreitete. Es ist einer der Bausteine jeder modernen Website. Aber was genau ist jQuery, was macht es so beliebt und warum sollten Sie sich dafür interessieren, wenn Sie als Webentwickler anfangen?
Was ist jQuery?
jQuery ist eine Erweiterung von Javascript, einer Bibliothek von Javascript Funktionen und Dienstprogramme, die visuelles Flair verleihen und die Implementierung erweiterter Funktionen in nur wenigen Codezeilen vereinfachen. Es wird in allen Browsern und Open Source unterstützt. Außerdem können Sie die jQuery-Funktionalität mit benutzerfreundlichen Plugins erweitern.

jQuery basiert auf Javascript, fügt jedoch Methoden und Funktionen hinzu, die in reinem Javascript nicht enthalten sind. Es wurde erstellt, um die Verwendung von Javascript zu vereinfachen und die Probleme zu beseitigen, die mit der unterschiedlichen Implementierung von Javascript in verschiedenen Browsern verbunden sind. Mit jQuery können Sie nur einmal schreiben, und jQuery interpretiert Ihren Code für jeden Browser richtig.
Die Hauptfunktion von jQuery ist die DOM-Manipulation (DOM ist das Dokumentobjektmodell) und bezeichnet die zugrunde liegende Struktur jeder von Ihnen besuchten Webseite. Jedes einzelne Element, das Sie auf der Seite sehen - und viele, die Sie nicht sehen -, wird im DOM dargestellt.
jQuery ist nicht die einzige Javascript-Bibliothek, aber die beliebteste - etwa 55% der Top-10.000-Websites verwenden sie. Prototyp, MooTools und Schriftlich sind beliebte Alternativen, werden aber bei weitem nicht so gut unterstützt.
Client-Seite vs Server-Seite
Die meisten Webseiten werden auf der Serverseite generiert - MakeUseOf verwendet PHP und MySQL (in Form von WordPress), um die Artikeldaten aus einer Datenbank abzurufen und dann eine Vorlage auf diese Daten anzuwenden. Die resultierende Seite wird an Ihren Browser gesendet, interpretiert und Ihnen angezeigt. Durch Klicken auf einen Link wird eine weitere Anforderung an die Datenbank gesendet und eine weitere Seite generiert. Aber was ist, wenn Sie eine Art Interaktivität auf der Seite erstellen möchten? Ein Formular, das überprüft, was der Benutzer eingibt (wie Twitter, das zählt, wie viele Buchstaben Sie noch haben), a Klicken Sie auf die Schaltfläche, um ein Dialogfeld aufzurufen, oder Sie möchten weitere Daten laden, ohne die gesamten Daten neu zu laden Seite?
Das ist wo clientseitiges Scripting kommt ins Spiel. Hier erledigt der Client - Ihr Browser - das schwere Heben. Die meisten Websites, einschließlich dieser, verwenden ein wenig von beidem.

Warum jQuery verwenden?
Visuelles Flair
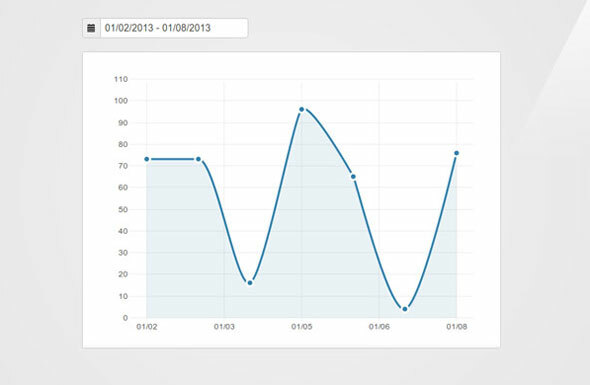
Mit jQuery können Sie Teile der Webseite als Reaktion auf Benutzeraktionen ändern. Als schnelles Beispiel: Klicken Sie auf diesen Link - Jeder Link auf der Seite wird zu rot wechseln. Nutzlos? Vielleicht, aber Sie verstehen es. Bild-Diashows werden häufig in jQuery verwendet. Das Abwägen sinnloser visueller Effekte und wirklich nützlicher Ergänzungen der Benutzererfahrung ist Teil der Fähigkeit, ein Webentwickler zu sein.
Hier ist ein kurze Liste von einigen wirklich fantastischen Effekten, die Sie erzielen können.

Einfache Veranstaltungen
Fast jede Software arbeitet mit einem Ereignismodell - klicken Sie auf etwas, und ein Klickereignis wird ausgelöst. Ziehen Sie Ihren Finger über ein Tablet, und ein Drag-Ereignis wird ausgelöst. Anwendungen „warten“ auf diese Ereignisse und tun etwas - mit jQuery können Sie dies in einem Browser tun.
Führen Sie AJAX Simply aus
Asynchrones Javascript und XML ist eine Möglichkeit, mit einem Remote-Server zu kommunizieren, ohne eine andere Seite laden zu müssen. Ein gutes Beispiel dafür ist der Facebook-Statusstrom. Versuchen Sie, durch alle Ihre Updates zu scrollen, bis Sie ganz unten sind. Das kannst du nicht. Sobald Sie am Ende angelangt sind, erkennt jQuery, dass Sie sich in der Nähe befinden, und sendet eine AJAX-Anfrage, um weitere Status anzuzeigen.
Es fügt sie dann in die aktuelle Seite ein, ohne dass Sie es merken. Sie erhalten unendlich viele Updates, die jedoch nicht alle zu Beginn geladen werden.
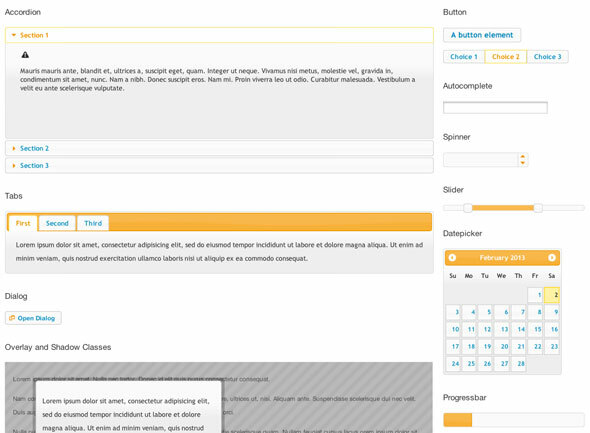
Erweiterte Benutzeroberflächen
Zusammen mit jQuery-Benutzeroberfläche Mit dem Kern-Plugin können Sie vollständige Webanwendungen mithilfe von Standardformularkomponenten erstellen. Fortschrittsbalken, Schieberegler, Schaltflächen, Registerkarten, Drag & Drop - alles ist da. Mit einem einfachen Themensystem können Sie das Erscheinungsbild anpassen oder eine der Standardeinstellungen verwenden.

Kümmert mich das?
Wenn Sie überhaupt Interesse an haben Entwicklung von Websites Welche Programmiersprache Sie lernen sollten - WebprogrammierungHeute werfen wir einen Blick auf die verschiedenen Web-Programmiersprachen, die das Internet antreiben. Dies ist der vierte Teil einer Programmierreihe für Anfänger. In Teil 1 haben wir die Grundlagen von ... Weiterlesen , dann ja - jQuery ist eine Sache, die Sie unbedingt lernen müssen. Wenn Sie sich jemals gefragt haben "Wie kann ich X dazu bringen, Y zu tun, wenn der Benutzer Z tut?"Dann wirst du jQuery lieben. Das Hinzufügen zu Ihrer Site ist so einfach wie Hinzufügen eines Links dazu in der Kopfzeile; oder WordPress anweisen, es zu laden.
Möchten Sie jQuery lernen? Lassen Sie es uns in den Kommentaren wissen und ich werde sehen, was ich tun kann.
Bildnachweis: Dynamisch rotierende Werbetafel, erstellt mit jQuery, PistolSlut.com, Diagramm mit jQuery erstellt
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.