Werbung
 Bloggen ist wirklich harte Arbeit. Daran führt kein Weg vorbei. Zwischen der technischen Arbeit bei der Gestaltung und Pflege einer Website, der Erstellung regelmäßiger Inhalte auf Eine häufige Grundlage und die Bearbeitung der Arbeit aller Autoren, die Sie für sich arbeiten lassen, ist der Aufwand fest.
Bloggen ist wirklich harte Arbeit. Daran führt kein Weg vorbei. Zwischen der technischen Arbeit bei der Gestaltung und Pflege einer Website, der Erstellung regelmäßiger Inhalte auf Eine häufige Grundlage und die Bearbeitung der Arbeit aller Autoren, die Sie für sich arbeiten lassen, ist der Aufwand fest.
Diese Anstrengung zahlt sich wirklich aus, sobald Sie jeden Tag einen regelmäßigen, stetigen Besucherstrom haben - Besucher, die mit der Website interagieren und Ihre Artikel kommentieren. Dies zu erreichen ist nicht immer einfach, aber sobald es beginnt, ist es wie ein Schneeballeffekt. Niemand kommentiert gerne einen toten Blog, aber die Leute fühlen sich ermutigt, auf einer Website zu kommentieren, auf der klar ist, dass andere Leute sich bereits gezwungen gefühlt haben, Kommentare abzugeben.
Dies macht ermutigende Kommentare zu einer nahezu unmöglichen Aufgabe. Sie brauchen Leute, die mehr kommentieren, um mehr Kommentare in Ihrem Blog zu haben, aber Sie brauchen mehr Kommentare, um mehr Leute zum Kommentieren zu bringen.
Zum Glück bietet Disqus endlich einige Widgets an, die Sie auf Ihrer Website installieren können und die Ihre Besucher dazu ermutigen, ihre eigenen Kommentare zu veröffentlichen - und den kommentierenden Schneeballeffekt zu starten.
Verwenden von Disqus zur Förderung des Kommentierens
Ich benutze Disqus seit Jahren. Der Grund, warum ich den Kommentarservice zum ersten Mal benutzte, war, dass ich das Standard-WordPress so satt hatte Kommentarfunktion und die große Anzahl von Spam-Kommentaren, die ich täglich bekomme, egal was ich mache würdest du.
Disqus hat diese Probleme mehr als gelindert. Tatsächlich hat der Dienst die Anzahl der Kommentare, die mein Blog täglich erhielt, verdoppelt, nur weil dort war bereits eine beträchtliche Anzahl von Benutzern bei Disqus, was es den Leuten sehr einfach macht, mit ihrem vorhandenen Disqus Kommentare abzugeben Konto.
Jetzt hat Disqus vier weitere Möglichkeiten angeboten, mit denen Sie noch mehr Kommentare anregen können, indem Sie bestimmte Widgets sorgfältig auf Ihrer Website platzieren. Diese Widgets nutzen die menschliche Natur, um Menschen zu Kommentaren zu inspirieren. Sie finden diese Widgets, indem Sie sich bei Ihrem Disqus-Konto anmelden. Klicken Sie auf „Administrator"Und klicken Sie dann auf"WerkzeugeRegisterkarte.
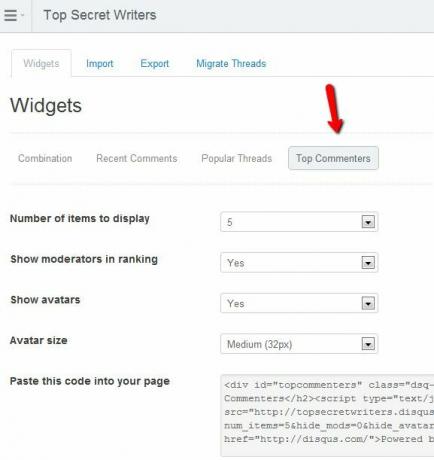
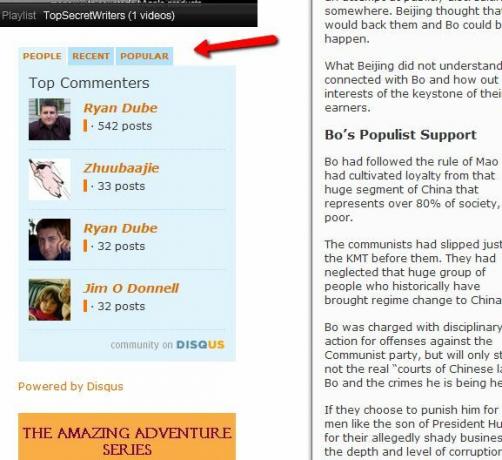
Eines meiner Lieblings-Widgets für Disqus-Kommentare ist "Top-Kommentatoren".

Die Verwendung dieser Widgets ist einfach genug. Ändern Sie einfach die Einstellungen, kopieren Sie das Code-Snippet und fügen Sie es in Ihr Blog ein. Im Falle der „Top-KommentatorenMit dem Widget können Sie die Anzahl der Kommentatoren festlegen, die im Widget aufgelistet werden sollen, unabhängig davon, ob Avatare angezeigt oder Moderatoren aus der Liste blockiert werden sollen. Dann kopieren Sie einfach das Code-Snippet und fügen es in Ihr Blog ein. In meinem Fall wollte ich meine Top-Kommentatoren direkt in der Fußzeile meines Blogs auflisten.
So sieht das Widget nach dem Einfügen aus.

Es ist sauber und sehr schnell zu laden. In meinem Fall könnte ich gut daran tun, die Auflistung von Moderatoren zu blockieren, insbesondere da ich meinen Blog mit zwei Konten kommentiert habe. Dies würde auch regelmäßigen Kommentatoren mehr Sichtbarkeit geben. Als „Top Kommentator ” ist für viele Menschen sehr ermutigend - es ist die gesamte "Gaming" -Mentalität, in der die Menschen sehr stolz sind, wenn sie es in die "Rangliste" schaffen.
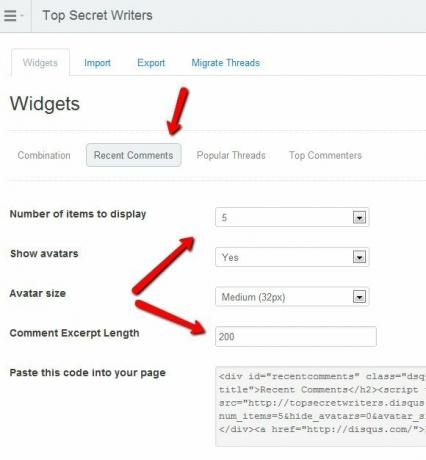
Mein absoluter Favorit unter allen vier Disqus-Widgets ist das „Letzte Kommentare”Werkzeug. Auf diese Weise können Sie Ausschnitte aller Ihrer neuesten Kommentare in einen Bereich der Site einfügen.

Auch hier können Sie das Aussehen des Widgets anpassen, indem Sie anpassen, wie viele Kommentare angezeigt werden sollen, wie lange ein Kommentarauszug angezeigt werden soll und wie groß der Avatar ist. Kopieren Sie den Code unten erneut und fügen Sie ihn in Ihre Seite ein. Im Idealfall fügen Sie diese Widget-Codes in Ihre Website-Vorlage ein - entweder eine Seitenleiste, eine Kopfzeile oder eine Fußzeile, die Teil jeder einzelnen Seite Ihrer Website ist.
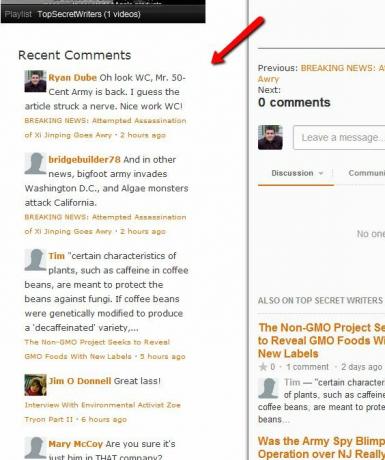
In diesem Fall möchte ich, dass alle neuesten Kommentare in der Seitenleiste meiner Website angezeigt werden. Dies gibt der Site das Gefühl, voller Leben und Unterhaltung zu sein. Wenn Leute Artikel lesen, werden sie diese Kommentare nebenbei bemerken - es ist ein Hinweis für sie, dass es sich um eine Website handelt das hat eine wachsende Gemeinschaft, und dass sie an dem Gespräch teilnehmen und ein Teil davon werden sollten Gemeinschaft.

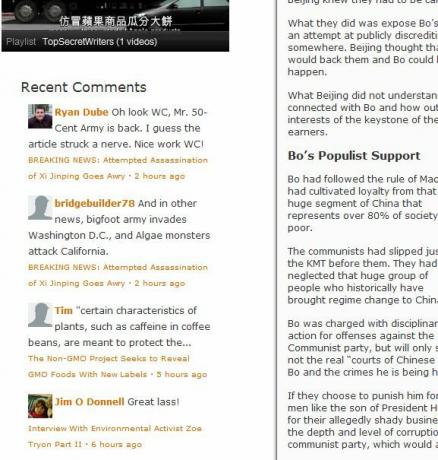
Es ist eine gute Idee, es mit bestimmten Einstellungen auszuprobieren und dann so zu ändern, dass es das gewünschte Erscheinungsbild hat. In meinem Fall denke ich, dass 5 Kommentare, die bis zu 200 Wörter anzeigen, ein bisschen viel sind. Dadurch fühlt sich die Seitenleiste fast an zu beschäftigt. Es geht also zurück zu Disqus, um die Einstellungen zu ändern und neuen Code zu kopieren. Mit 4 Kommentaren und maximal 100 Wörtern pro Auszug sieht das Seitenleisten-Widget viel sauberer und professioneller aus.

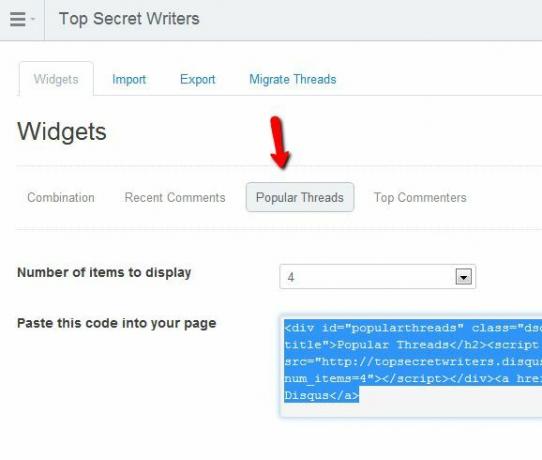
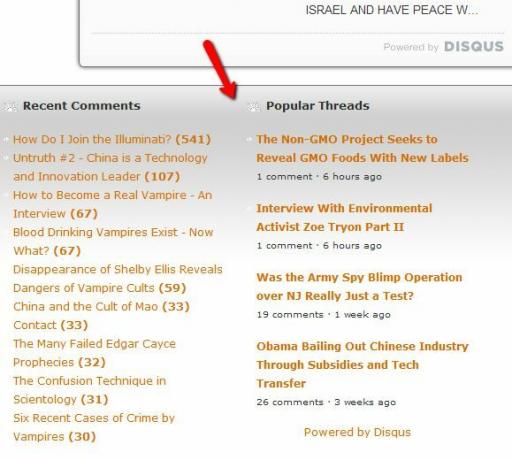
Das "Beliebte Themen ” Das ebenfalls von Disqus angebotene Widget unterscheidet sich ein wenig von dem Widget "Beliebte Threads", das Sie standardmäßig in WordPress finden.

Das Disqus-Widget zeigt nicht nur die Artikel mit den meisten Kommentaren an, sondern gibt den meisten Vorrang kürzlich Artikel mit Kommentaren.

Dies verhindert das Problem, dass Artikel vor 3 oder 4 Jahren geschrieben wurden, die konsistent in dieser Liste angezeigt werden, nur weil sie mehr Kommentare enthalten als jeder andere Artikel auf der Website. Durch die Priorisierung neuerer Artikel hält Disqus diese Liste auf dem neuesten Stand und ändert sich ständig.
Disqus bietet auch ein weiteres Widget namens "Kombination" Widget. Dieser macht alles oben in einem einzigen Widget - mit Registerkarten für Top-Kommentatoren, neuesten Kommentaren und beliebtesten Threads.

Sie können das Farbschema dieses Widgets auch so anpassen, dass es gut zu Ihrem Site-Thema passt. Dies ist ein gutes Widget, wenn Sie nur alles an einem einzigen Ort in der Seitenleiste auflisten möchten, anstatt die Informationen in verschiedenen Bereichen Ihrer Site aufzuteilen. Persönlich verwende ich gerne die einzelnen Widgets, aber was Sie auswählen, hängt wirklich davon ab, wie Sie Kommentare auf Ihrer Website erstellen möchten.
Verwenden Sie Disqus? Haben Sie die Disqus-Kommentar-Widgets ausprobiert? Wenn ja, teilen Sie uns Ihre Meinung mit. Wenn Sie dies nicht tun, testen Sie sie und teilen Sie Ihr Feedback im Kommentarbereich unten mit.
Bildnachweis: Transparent für 3D über Shutterstock
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.
