Werbung
Nicht jede Website kann ein Google sein. Nein; Nicht in Bezug auf die Skalierung, sondern in Bezug auf die Geschwindigkeit, mit der es in unseren Browsern geladen wird. Minimalismus ist großartig, aber es geht nicht mit der Notwendigkeit einher, mehr Inhalte und animierte Anzeigen auf der Webseite zu platzieren. Es ist manchmal ein Kompromiss, den jeder Webdesigner eingehen muss.
Das Erstellen schnellerer Webseiten ist eines der Gebote eines großartigen Webdesigns. Eine langsame Ladegeschwindigkeit weist nicht nur auf ein schlechtes Design hin, sondern ist auch eine große Abzweigung für Besucher. Das langsame Laden von Webseiten kann auch Symptome von Fehlern oder anderen Engpässen sein.
Der erste Schritt zur Optimierung Ihrer Website besteht darin, sie einem Geschwindigkeitstest zu unterziehen. Diese zehn Tools sind nur einige von vielen, mit denen Sie die Ladegeschwindigkeit testen und Hinweise zum Erstellen schnellerer Webseiten geben können.
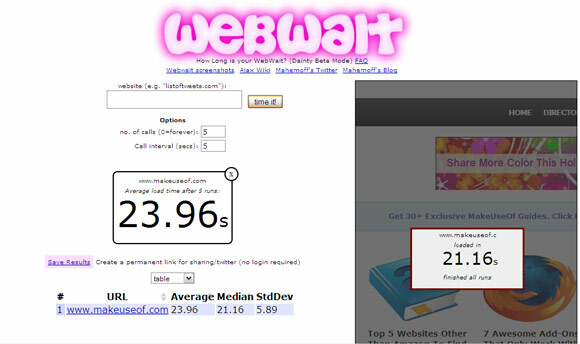
WebWait

Der Timer gibt Ihnen die durchschnittliche Ladezeit Ihrer Website an. Geben Sie die URL Ihrer Site ein, legen Sie die Anzahl der Läufe fest und erhalten Sie die Ergebnisse in Bezug auf
Durchschnitt, Median, und Standardabweichung nachdem die Läufe vorbei sind. Sie können die Anzahl der Testläufe festlegen. Während der Ausführung des Website-Geschwindigkeitstests berücksichtigt die App alle Bilder, Stylesheets und Javascript. Es läuft in allen gängigen Browsern.Welche Lasten schneller?

Stellen Sie eine Stelle gegen die andere und sehen Sie, welche die Nase vorn hat. Sie können die schnellere Website bewerten und damit die Geschwindigkeit Ihrer eigenen Website optimieren. Durch die Auswahl von zwei Modi können Sie das Laden gleichzeitig steuern, falls ein Standort den anderen stört. Es könnte auch ein unterhaltsames Tool sein, da der „epische Test“ zwischen Apple und Adobe zeigt, dass Apple einen gewissen Vorteil hat.

WebPagetest.org wurde von AOL und dann Open Sourced entwickelt. Diese Web-App bietet Ihnen eine lange Liste von Serverstandorten, an denen Sie die Tests ausprobieren können. In einem weiteren Dropdown-Menü können Sie einen bestimmten Browser einstellen (auch IE9). Erweiterte Einstellungen dienen zur weiteren Feinabstimmung des Tests durch Einstellen von Parametern wie Anzahl der Testläufe, Verbindungstyp, einschließlich Skripten usw. Sie können auch ein visuelles Tool verwenden, um mehrere URLs miteinander zu vergleichen.
Load.in

Dieses Website-Geschwindigkeitstool ist definitiv eines der coolsten in Bezug auf die visuelle Attraktivität. Loads.in bietet Ihnen mehr als 50 Serverstandorte auf der ganzen Welt, an denen Sie die Ladegeschwindigkeit testen können. Der erste Lauf ruft die Ladegeschwindigkeit für einen zufälligen Ort ab. Die nächsten können nach Land und Browsertyp eingestellt werden. Nach Abschluss des Tests erhalten Sie an verschiedenen Stellen einer Zeitleiste auch Schnappschüsse der Webseite. Die Ladezeit zeigt auch die individuellen Ladezeiten jedes Standortelements in einem Wasserfalldiagramm an. Die Daten können auch als HAR-Datei heruntergeladen werden.

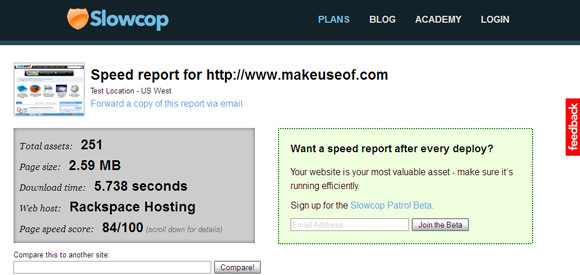
Dieser Geschwindigkeitstester zum Laden von Seiten bietet Ihnen einen sofortigen Geschwindigkeitsbericht, der auch Ihre Website von 0 bis 100 bewertet. Der Bericht zeigt Daten wie die Gesamtzahl der Elemente, die Seitengröße, die Downloadzeit und die Punktzahl an. Mit diesem Nenner können Sie ihn sofort mit einer Konkurrenzseite vergleichen und die Leistung sehen.

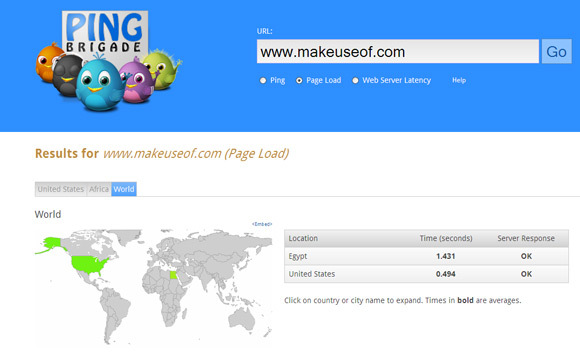
Testen Sie Ihre Website in drei Maßstäben: Ping, Seitenladevorgang und Webserver-Latenz. Der Test ist ziemlich schnell und eine farbige Karte bietet Ihnen anklickbare Serverstandorte in Amerika und der Welt, um mit verschiedenen Servern zu testen.

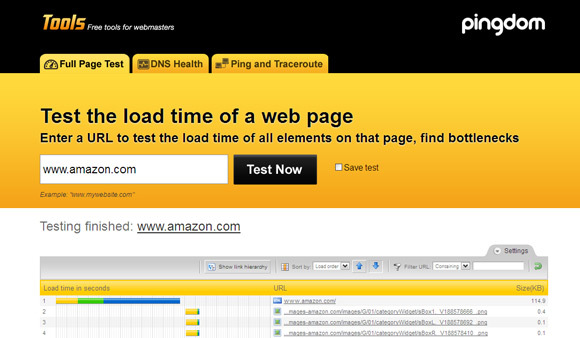
Testen Sie die Ladegeschwindigkeit Ihrer Seite Der Ganzseitentest bietet Ihnen einen detaillierten visuellen Bericht über die Ladezeit jedes Elements (Bilder, CSS, JavaScripts, RSS, Flash und Frames / Iframes). In Javascript enthaltene Objekte werden ignoriert. Sie können die Ergebnisse mit den in der Menüleiste verfügbaren Tools sortieren und eventuelle Engpässe diagnostizieren.

Der kostenlose Website-Leistungstest bietet eine übersichtliche visuelle Anzeige der Ladezeiten anhand einiger Standorte auf der ganzen Welt. Die Anzahl der Objekte auf der Seite ist ebenfalls in einem schönen bunten Kreisdiagramm aufgeschlüsselt. Verwenden Sie das Wasserfalldiagramm, um jedes einzelne Element detaillierter zu analysieren.

Mit dem Website-Timer von WebSlug erhalten Sie eine vergleichende Schätzung von zwei Websites. Mit nur der URL können Sie eine Site mit einer anderen vergleichen. Die einfache Website ist in ihrem Umfang ziemlich begrenzt, kann aber als "Kampfwerkzeug" zwischen zwei Websites verwendet werden.
PageSpeed

Page Speed ist ein Open-Source-Projekt von Google, das als Online-App und auch als Chrome-Erweiterung verfügbar ist. Page Speed Online analysiert den Inhalt einer Webseite und generiert dann Vorschläge, um diese Seite schneller zu machen. Die Vorschläge werden als niedrig, mittel und hoch eingestuft. Mit diesem wertvollen Tool können Sie die Vorschläge für jedes Objekt auf der Webseite anzeigen. In einer Verbesserung optimiert PageSpeed auch die Vorschläge für ein schnelleres Surfen auf Mobilgeräten.
Webmaster brauchen eine Schar von Werkzeuge an der Optimierung ihrer Websites zu arbeiten. Neben den Online-Apps gibt es auch einige Erweiterungen und Offline-Tools. Tinas Beitrag zeigt dir - So führen Sie einen Geschwindigkeitstest auf Ihrer Website durch So führen Sie einen Geschwindigkeitstest auf Ihrer Website durch Weiterlesen mit FireBug und YSlow. Wenn Sie nach einer tragbaren App suchen, schauen Sie sich diese an Geschwindigkeitsüberwachung. Welche Tools würden Sie empfehlen, um Websites und Blogs zu beschleunigen?
Bildnachweis: Shutterstock
Saikat Basu ist der stellvertretende Redakteur für Internet, Windows und Produktivität. Nachdem er den Schmutz eines MBA und eine zehnjährige Marketingkarriere beseitigt hat, hilft er nun leidenschaftlich anderen, ihre Fähigkeiten zum Geschichtenerzählen zu verbessern. Er hält Ausschau nach dem fehlenden Oxford-Komma und hasst schlechte Screenshots. Aber Fotografie-, Photoshop- und Produktivitätsideen beruhigen seine Seele.

