Werbung
 Es gibt zwei Möglichkeiten, einzelne Bilder in GIMP zu optimieren. Um mehrere Bilder in Windows zu optimieren oder zu konvertieren, ist es wahrscheinlich besser, den ultraschnellen Bildbetrachter zu verwenden. IrfanView, IrfanView bläst Windows Viewer aus dem Wasser Weiterlesen Das Gerät verfügt über eine hervorragende Stapelkonvertierungsfunktion oder über spezielle Massenbildmanipulatoren wie die, die Sie finden können Hier Die drei besten Apps zum Batch-Umbenennen, Konvertieren und Ändern der Größe von Fotos (nur Windows) Weiterlesen (für Windows-Benutzer). Sie können die Verwendung von GIMP ganz überspringen und stattdessen die Stapelkonverter verwenden. Ich bevorzuge jedoch die Überwachung von Qualitätsänderungen in den Bildern, die ich optimieren möchte. Einige Bilder von Stapelkonvertern können so körnig werden, da die Optimierungsstufen für ein Bild ein anderes stark beeinträchtigen können, sodass Sie möglicherweise nur erneut konvertieren müssen.
Es gibt zwei Möglichkeiten, einzelne Bilder in GIMP zu optimieren. Um mehrere Bilder in Windows zu optimieren oder zu konvertieren, ist es wahrscheinlich besser, den ultraschnellen Bildbetrachter zu verwenden. IrfanView, IrfanView bläst Windows Viewer aus dem Wasser Weiterlesen Das Gerät verfügt über eine hervorragende Stapelkonvertierungsfunktion oder über spezielle Massenbildmanipulatoren wie die, die Sie finden können Hier Die drei besten Apps zum Batch-Umbenennen, Konvertieren und Ändern der Größe von Fotos (nur Windows) Weiterlesen (für Windows-Benutzer). Sie können die Verwendung von GIMP ganz überspringen und stattdessen die Stapelkonverter verwenden. Ich bevorzuge jedoch die Überwachung von Qualitätsänderungen in den Bildern, die ich optimieren möchte. Einige Bilder von Stapelkonvertern können so körnig werden, da die Optimierungsstufen für ein Bild ein anderes stark beeinträchtigen können, sodass Sie möglicherweise nur erneut konvertieren müssen.
In jedem Fall erfordert eine der beiden Möglichkeiten ein Plugin aus der Registrierung, während die andere etwas manueller ist, aber nicht zu zeitaufwändig. Wir beginnen damit, damit Sie entscheiden können, welches Sie bevorzugen.
Ohne Plugin
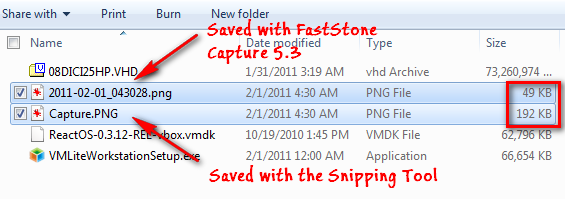
Angenommen, Sie haben einen rohen Screenshot direkt von der Quelle. In den meisten Fällen kann der resultierende Screenshot eine enorme Dateigröße aufweisen. Nehmen Sie einfach Windows Vista und das Snipping Tool von 7. Es werden hochwertige Screenshots erstellt, aber beim Speichern der Datei in keiner Weise optimiert. Im Vergleich zu dem mit meinem bevorzugten Screencapture-Dienstprogramm gespeicherten Screenshot FastStone Capture 5.3war die Datei des Snipping Tools fast viermal so groß!

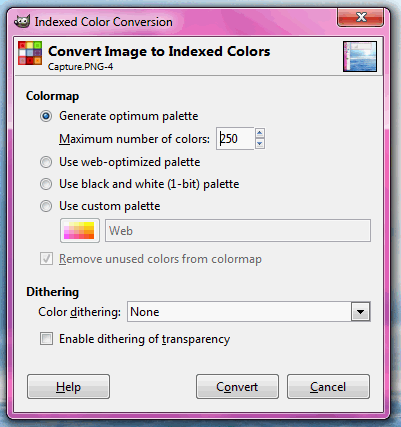
Wenn Sie eine solche Bilddatei erhalten, ziehen Sie sie aus dem Windows Explorer in das GIMP-Fenster und gehen Sie zu Bild> Modus> Indiziert.

Sie können einen Wert für die maximale Anzahl von Farben in das Feld eingeben oder eine weboptimierte Palette verwenden, wodurch Ihr Bild einen starken Qualitätsverlust erleidet.


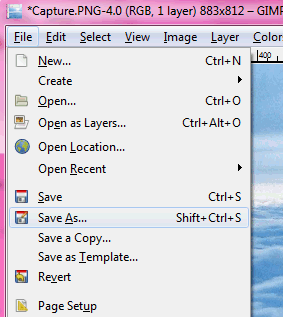
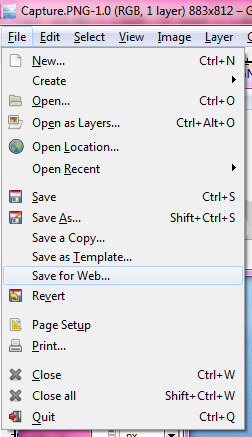
Sie können den anderen Modus jederzeit mit Strg + Z zum Rückgängigmachen ausprobieren. Nun geh rauf zu Datei> Speichern unter.

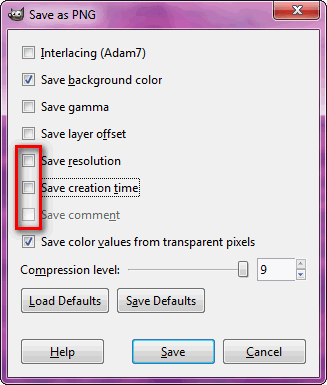
Sie möchten Ihre Datei mit PNG als Dateierweiterung benennen, da es sich um einen Screenshot handelt. Deaktivieren Sie im nächsten Dialogfeld das Kontrollkästchen Auflösung speichern, Erstellungszeit sparen, ebenso wie Bemerkungen, und drücken Sie dann OK.

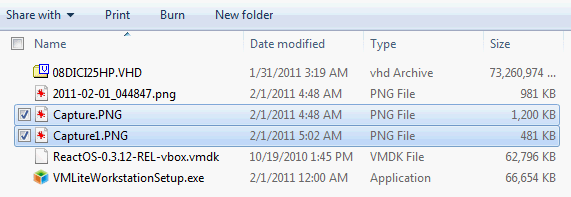
Die Ergebnisse bei der Optimierung der 1,17-MB-Datei hatten 481 KB, was nicht schlecht ist!

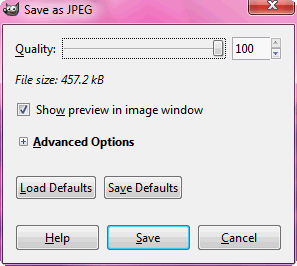
Alternativ können Sie das Bild auch als JPG-Datei speichern.

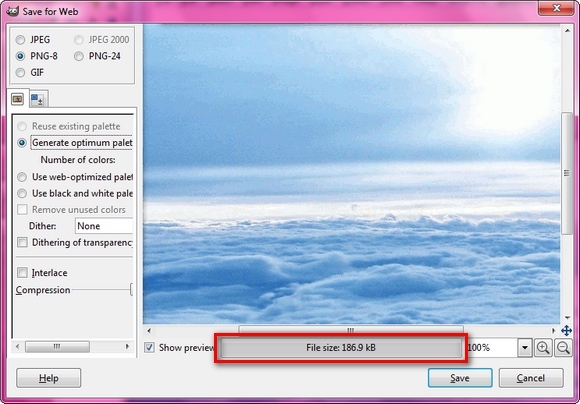
Stellen Sie einfach sicher, dass Sie das Kontrollkästchen auf „Zeigen Sie die Vorschau im Bildfenster an“, Da die potenzielle Dateigröße im selben Dialogfeld angezeigt wird, während Sie die Bildqualität weiterhin überwachen können.

In diesem Fall stellte sich heraus, dass die resultierende Datei 458 KB groß war, was immer noch kleiner als die ursprüngliche ist.
Mit Plugin
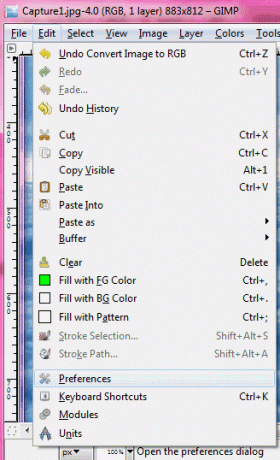
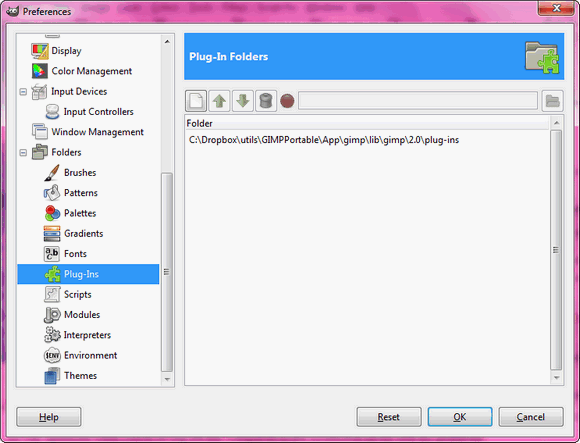
Save For Web ist ein Plugin aus der Registrierung, das eine Option zum Optimieren des Bildes für die Webnutzung im Menü Datei erstellt. Laden Sie entweder die Zip- oder die Tarball-Datei von der Website herunter. Sie benötigen die exe-Datei im Inhalt der komprimierten Datei in Ihrem GIMP-Plugins-Ordner. Wenn Sie nicht wissen, wo sich Ihr Plugins-Ordner befindet, finden Sie den Speicherort unter Bearbeiten> Einstellungen in GIMP.

Erweitern Sie nun die Ordner Option und markieren Plugins.


In diesen Ordner möchten Sie die exe-Datei (webexport.exe) kopieren.

Starten Sie nun GIMP neu (denken Sie daran, Ihre Arbeit zu speichern) und Sie werden die neue Option im Menü "Datei" bemerken.

Wenn Sie eine riesige Datei haben, können Sie mit dieser Option eine Vorschau der Dateigröße entsprechend dem Dateityp anzeigen, den Sie speichern möchten.

Sie können die Dateigröße in GIMP bereits nativ in der Vorschau anzeigen, wenn Sie mit JPG-Dateien arbeiten. Dieses Plugin bietet Ihnen jedoch die gleiche Option für PNG-Dateien, die höchstwahrscheinlich für Ihre Screenshots gewünscht werden. Mit diesem Plugin konnte ich eine 186-KB-PNG-Datei mit 8 Bit pro Pixel erhalten, was im Vergleich zur Datei mit mehr als 400 KB (24 Bit) ohne Plugins wie oben beschrieben großartig ist. Die Qualität war, soweit ich das beurteilen konnte, praktisch gleich.
Ich habe es noch nicht versucht, aber es gibt anscheinend ein anderes Plugin. RANDALIEREN (Radical Image Optimization Tool), mit dem IrfanView Bilder optimiert.
Womit optimieren Sie Screenshots?
Bildnachweis: Sauerstoffteam, eponas-deewey
Jessica interessiert sich für alles, was die persönliche Produktivität steigert und Open Source ist.
