Werbung
 Die Benutzeroberfläche von Firefox ist vollständig anpassbar, einschließlich der orangefarbenen Firefox-Menüschaltfläche. Sie können den Namen oder die Farbe nach Belieben ändern - Sie können sogar ein benutzerdefiniertes Hintergrundbild festlegen oder Ihr eigenes Logo hinzufügen. Nachdem Sie das Aussehen der Schaltfläche selbst angepasst haben, können Sie die Optionen, die beim Klicken auf die Firefox-Menüschaltfläche angezeigt werden, problemlos anpassen.
Die Benutzeroberfläche von Firefox ist vollständig anpassbar, einschließlich der orangefarbenen Firefox-Menüschaltfläche. Sie können den Namen oder die Farbe nach Belieben ändern - Sie können sogar ein benutzerdefiniertes Hintergrundbild festlegen oder Ihr eigenes Logo hinzufügen. Nachdem Sie das Aussehen der Schaltfläche selbst angepasst haben, können Sie die Optionen, die beim Klicken auf die Firefox-Menüschaltfläche angezeigt werden, problemlos anpassen.
Um die meisten dieser Änderungen vorzunehmen, bearbeiten wir die userChrome.css-Datei von Firefox. Durch Ändern dieser Datei können wir dies tun Ändern Sie das Erscheinungsbild und die Funktionalität der Firefox-Benutzeroberfläche 3 Firefox-Add-Ons, die die Chrome-Funktionen bieten, die Sie lieben und vermissenWie Sie wahrscheinlich selbst erlebt haben, gibt es bestimmte Funktionen, die Ihnen wirklich zugute kommen, wenn Sie sich an einen Browser gewöhnen, unabhängig von den Belästigungen. Funktionen, auf die Sie nicht verzichten können und die Sie behalten ... Weiterlesen
. Die Datei userChrome.css befindet sich in Ihrer Firefox-Profilordner So verwenden Sie Firefox-Profile und führen mehrere Firefox-Profile gleichzeitig ausFirefox speichert Ihre Browserdaten - Lesezeichen, Verlauf, Einstellungen, Erweiterungen und alles andere - in einem Verzeichnis, das als Profil bezeichnet wird. Jedes Benutzerkonto hat standardmäßig ein einzelnes Profil, aber Sie müssen nicht ... Weiterlesen - Wenn diese Datei nicht vorhanden ist, müssen Sie sie erstellen.Erstellen Ihrer userChrome.css-Datei
Um Ihren Firefox-Profilordner zu öffnen, klicken Sie auf die orangefarbene Firefox-Menüschaltfläche, zeigen Sie auf Hilfe und wählen Sie Informationen zur Fehlerbehebung. Scrollen Sie nach unten und klicken Sie auf Ordner anzeigen Schaltfläche auf der sich öffnenden Seite.

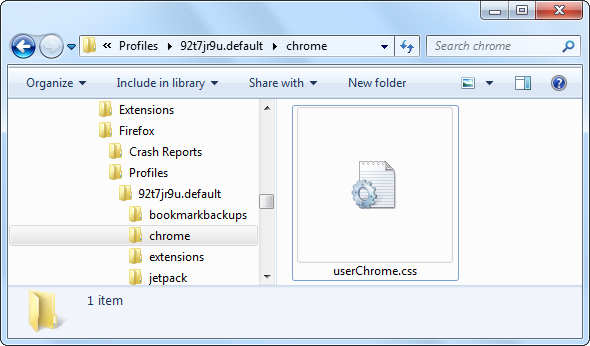
Doppelklicken Sie im angezeigten Firefox-Profilordner auf Chrom Doppelklicken Sie dann auf die darin enthaltene Datei userChrome.css, um sie mit Notepad zu bearbeiten. Sie können es auch mit einem beliebigen bearbeiten anderer Texteditor AkelPad vs Notepad Plus - Kann es sogar als Notepad-Alternative konkurrieren?Es gibt viele Notepad-Ersatzprodukte, und es scheint, als hätte jeder seinen eigenen Favoriten. Notepad ++ ist eine der beliebtesten, aber AkelPad ist eine minimalere Option. AkelPad ist ein schnelles, ... Weiterlesen Sie bevorzugen, wie Editor ++ Kombinieren Sie den Notepad ++ - Texteditor mit Plugins aus dem Notepad Plus-Repository [Windows]Notepad ++ ist ein würdiger Ersatz für den eingebauten und beliebten Windows-Texteditor von Windows Empfohlen, wenn Sie ein Programmierer, Webdesigner oder einfach jemand sind, der einen leistungsstarken Benutzer benötigt einfach... Weiterlesen .
Wenn Sie den Chrome-Ordner oder die Datei userChrome.css nicht sehen, müssen Sie sie erstellen. Klicken Sie mit der rechten Maustaste in den Firefox-Profilordner, der angezeigt wurde, nachdem Sie auf die Schaltfläche geklickt haben, und zeigen Sie auf Neu, wählen Mappeund nenne es Chrom. Öffne das Chrom Ordner und erstellen Sie eine neue Textdatei auf die gleiche Weise, indem Sie sie benennen userChrome.css (Ersetzen Sie die Dateierweiterung .txt durch .css). Wenn Sie die Dateierweiterung .txt nicht sehen, müssen Sie Weisen Sie Windows an, Dateierweiterungen nicht auszublenden 4 Häufige Probleme und Korrekturen für Windows 7 Weiterlesen .

Anpassen des Erscheinungsbilds der Schaltfläche
Kopieren Sie den folgenden Code und fügen Sie ihn in Ihre Datei userChrome.css ein, um loszulegen:
@namespace url (“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
Hintergrund: #orange! wichtig;
}
# Appmenu-Button Dropmarker: vor {
Inhalt: "Firefox"! wichtig;
Farbe: #FFFFFF! wichtig;
}
# appmenu-button .button-text {
Anzeige: keine! wichtig;
}
Wenn Ihre userChrome.css-Datei bereits Text enthält, lassen Sie die erste Zeile weg (die mit @namespace beginnt) und kopieren Sie die anderen Textzeilen an den unteren Rand der Datei.
Jede Zeile hier ist mit den Standardeinstellungen vorgefüllt, Sie können jedoch jede Einstellung ändern.
- Zum Ändern der Hintergrundfarbe der Schaltfläche: Ändern Sie die #Orange nach dem Hintergrund: in eine andere Farbe. Um beispielsweise ein Dunkelblau zu verwenden, ersetzen Sie #orange durch # 0404B4.
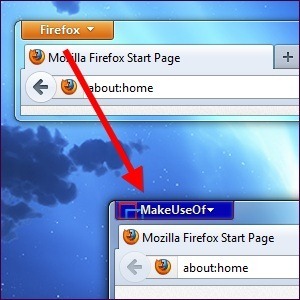
- So ändern Sie den Text der Schaltfläche: Ersetzen Sie "Firefox" durch Ihren gewünschten Namen. Sie können beispielsweise "MakeUseOf" eingeben.
- Zum Ändern der Textfarbe der Schaltfläche: Ersetzen Sie das #FFFFFF nach der Farbe: durch die gewünschte Farbe. Die Standardeinstellung #FFFFFF steht für Weiß. Um ein Hellgrau zu verwenden, verwenden Sie stattdessen # F2F2F2.
Zur Auswahl Ihrer benutzerdefinierten Farben benötigen Sie den Hex-Farbcode (auch als HTML-Farbcode bezeichnet) für die gewünschte Farbe. Sie können diese Informationen von einer Vielzahl von Websites oder Programmen erhalten, einschließlich RaphaelColorPicker, die wir im Verzeichnis behandelt haben.
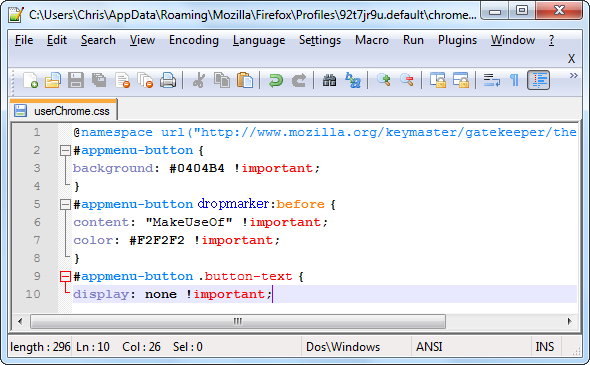
Nachdem wir die obigen Beispieländerungen vorgenommen haben, erhalten wir den folgenden Code:
@namespace url (“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
Hintergrund: # 0404B4! wichtig;
}
# Appmenu-Button Dropmarker: vor {
Inhalt: "MakeUseOf"! wichtig;
Farbe: # F2F2F2! wichtig;
}
# appmenu-button .button-text {
Anzeige: keine! wichtig;
}

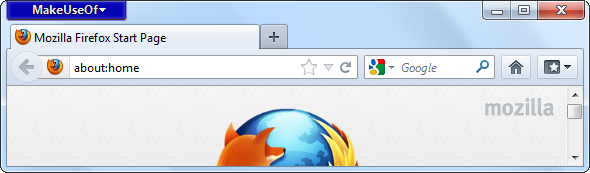
Speichern Sie die userChrome.css Datei und starten Sie Firefox neu, nachdem Sie Ihre Änderungen vorgenommen haben.

Hinzufügen eines Hintergrundbilds oder Logos
Möglicherweise möchten Sie die Schaltfläche weiter anpassen, indem Sie ein benutzerdefiniertes Hintergrundbild hinzufügen. Dies kann verwendet werden, um das Logo einer Organisation (oder ein beliebiges anderes Bild) zu Ihrer Firefox-Menüschaltfläche hinzuzufügen.
Ersetzen Sie dazu das “Hintergrund: #orange! wichtig;”Zeile mit folgender Zeile:
Hintergrundbild: URL ("image.png")! wichtig;
Ersetzen image.png oben mit dem vollständigen Pfad zu Ihrer Bilddatei. Dies kann ein lokaler Pfad sein, der mit beginnt Datei:// oder ein Remote-Pfad (URL), der mit beginnt http: //.
Sie können auch die Zeilen background: und background-image: einfügen. Wenn Ihr Hintergrundbild teilweise transparent ist, wird es über die Hintergrundfarbe gelegt. Wenn ich beispielsweise eine PNG-Bilddatei mit dem Namen makeuseof.png im Bilderordner meines Benutzerkontos gespeichert hätte, könnte ich den folgenden Code für den Abschnitt mit den App-Menüschaltflächen verwenden:
# appmenu-button {
Hintergrund: # 0404B4! wichtig;
Hintergrundbild: URL ("Datei: /// C: /Users/Chris/Pictures/makeuseof.png")! wichtig;
}

Anpassen des Menüinhalts
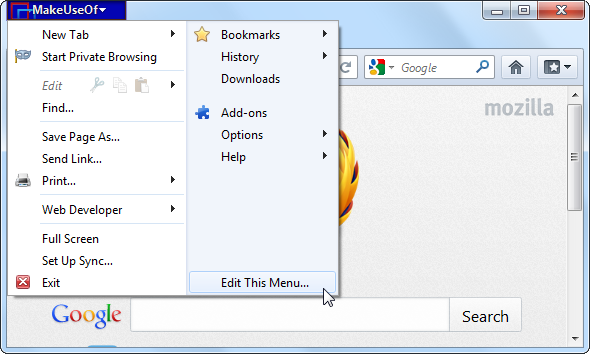
Verwenden Sie das persönliche Menü-Addon für Firefox, um die Optionen anzupassen, die angezeigt werden, wenn Sie auf die Firefox-Menüschaltfläche klicken. Dieses Addon gibt Ihnen eine Bearbeiten Sie dieses Menü Option, wenn Sie auf die Firefox-Menüschaltfläche klicken.

Klicken Sie auf die Option, um ein benutzerfreundliches grafisches Fenster zum Bearbeiten des Inhalts Ihres orangefarbenen Firefox-Menüs anzuzeigen. Sie können neue Optionen hinzufügen, vorhandene entfernen oder neu anordnen.

Wenn Sie ein Firefox-Benutzer sind, lesen Sie unbedingt unsere regelmäßig aktualisierten Informationen Liste der besten Firefox-Addons Die besten Firefox-AddonsFirefox ist berühmt für seine Erweiterungen. Aber welche Addons sind am nützlichsten? Hier sind diejenigen, die wir für am besten halten, was sie tun und wo Sie sie finden können. Weiterlesen .
Wie können Sie Ihre Firefox-Installation anpassen und optimieren? Hinterlasse einen Kommentar und teile alle coolen Tricks, die du verwendest!
Chris Hoffman ist ein Tech-Blogger und Allround-Techniksüchtiger, der in Eugene, Oregon, lebt.

