Werbung
 Es wurde bereits erwähnt, aber es lohnt sich zu wiederholen: Wenn Sie nicht möchten, dass Ihre Websites / Blogs nur ein anderes Gesicht sind In der Menge muss man sich von den anderen abheben, und das Spielen mit dem Design ist eine Möglichkeit, dies zu erreichen Das. Aber jeder Webdesigner weiß zu gut, dass Typografie ein Bereich ist, in dem ihm die Hände gebunden sind.
Es wurde bereits erwähnt, aber es lohnt sich zu wiederholen: Wenn Sie nicht möchten, dass Ihre Websites / Blogs nur ein anderes Gesicht sind In der Menge muss man sich von den anderen abheben, und das Spielen mit dem Design ist eine Möglichkeit, dies zu erreichen Das. Aber jeder Webdesigner weiß zu gut, dass Typografie ein Bereich ist, in dem ihm die Hände gebunden sind.
Der Start von Google Fonts bringt frische Luft in die Welt der kostenlosen Web-Typografie. Obwohl Google uns viele großartige, kostenlos zu verwendende Schriftarten zur Verfügung stellt, ist die Hinzufügung immer noch nur ein Staubkorn unter Tausenden (oder vielleicht Millionen?) Bestehender Schriftarten.
Treffen Fonts.com, ein Webdienst, der uns Tausende von alternativen Webseiten-Schriftarten bietet, die wir für unser Web- / Blog-Design verwenden können - und über 3.000 davon sind kostenlos verfügbar.
Kostenlose feine Schriftarten für Sie
Fonts.com wird von Monotype Imaging, einem in der Schriftbranche bekannten Namen, zu uns gebracht. Der Firmenname selbst ist eine Garantie dafür, dass Sie hier eine große Auswahl an Schriftarten finden. Bevor wir jedoch den Fonts.com-Dienst nutzen können, sollten wir uns zuerst anmelden, um ein kostenloses Konto zu erhalten.

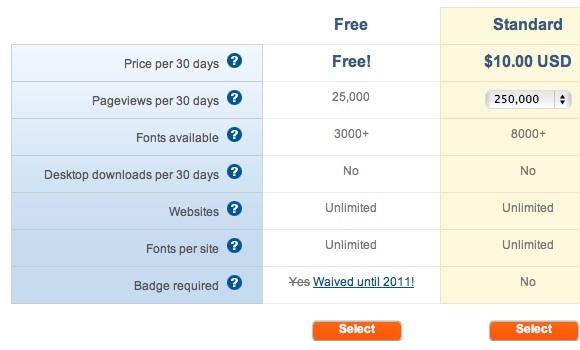
Es gibt drei Preisschemata mit verschiedenen Funktionen, aber ich persönlich denke, dass das kostenlose - mit mehr als 3.000 Schriftarten - Unbegrenzte Nutzung von Websites und Schriftarten pro Website sowie 25.000 Seitenaufrufe pro Monat - ist mehr als ausreichend für alltägliche Blogger und Websites Besitzer. Das kostenlose Angebot ist in Anbetracht dessen sehr großzügig Typekit - ein weiterer großer Player auf demselben Gebiet - beschränkt seine Benutzer auf nur eine Website-Nutzung und zwei Schriftarten pro Website.

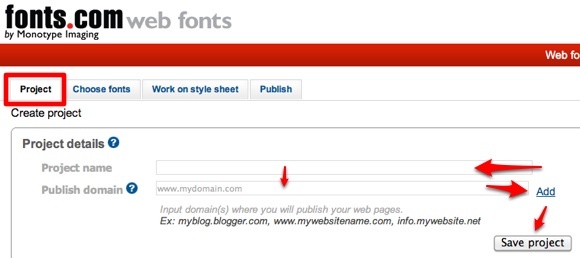
Erstellen Sie zunächst ein Projekt: Geben Sie ihm einen Namen und fügen Sie die Domänen hinzu, mit denen Sie die Schriftarten verwenden möchten. Vergessen Sie nicht, das Projekt zu speichern, bevor Sie fortfahren. Sie können mehrere zu verwaltende Projekte erstellen. Aufgrund der Einschränkung der Seitenaufrufe empfehle ich Ihnen jedoch, ein anderes Konto für ein anderes Projekt zu erstellen, wenn Ihre Website hohe Besucherzahlen erzielen könnte.

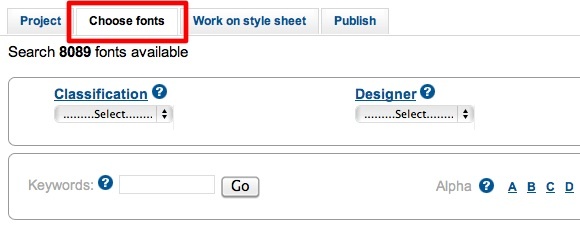
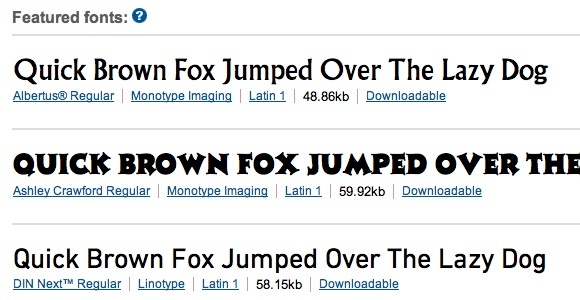
Im nächsten Schritt wählen Sie die Schriftarten für Ihr Projekt aus. Sie können nach Klassifizierung, Designer, Gießerei oder Sprachunterstützung sortieren. Wenn Sie den Schriftnamen kennen, können Sie direkt zum Suchfeld gehen oder - wenn Sie genügend Freizeit haben - alle verfügbaren Webseiten-Schriftarten alphabetisch durchsuchen.

Bevor Sie dies tun, sollten Sie sich die Liste der empfohlenen Schriftarten ansehen.

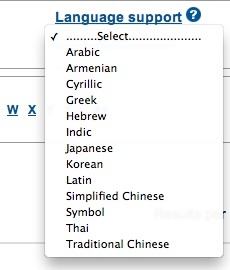
Die Sprachunterstützungsoptionen sind sehr nützlich, wenn Sie nach Schriftarten suchen, die nicht-lateinische Zeichen wie Arabisch oder Chinesisch unterstützen.

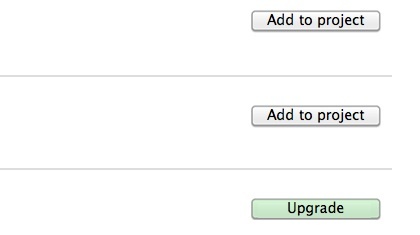
Das Hinzufügen der Schriftarten zu einem Projekt ist so einfach wie das Klicken auf „Zum Projekt hinzufügenSchaltfläche auf der rechten Seite der Schriftartenliste. Wenn Sie eine graue Schrift finden “Aktualisierung”Bedeutet, dass die Schriftart nur für bezahlte Benutzer verfügbar ist.

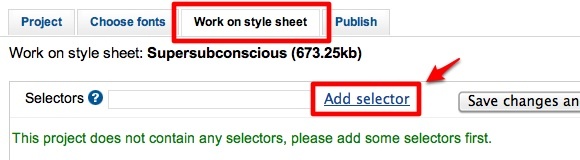
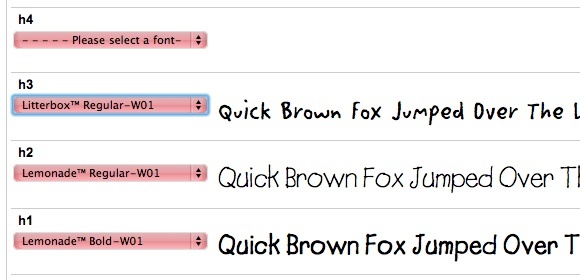
Nachdem Sie dem Projekt die gewünschten Schriftarten hinzugefügt haben, können Sie mit der Arbeit an Ihrem Stylesheet beginnen. Gehe zum “SelektorenGeben Sie im Feld "einen Selektor ein und klicken Sie auf"Selektor hinzufügen“. Wiederholen Sie den Vorgang für andere Selektoren. Ein wenig HTML- und CSS-Kenntnisse wären hier sehr nützlich, aber mit den grundlegenden “Körper" und "h1"Bis"hx”(Ändern Sie das x mit einer beliebigen Zahl) reicht für Anfänger.

Wählen Sie dann für jeden Selektor eine Schriftart aus der Dropdown-Liste. Die verfügbaren Schriftarten sind diejenigen, die wir zuvor ausgewählt haben. Rechts neben der Liste wird eine Vorschau der Schriftverwendung angezeigt.

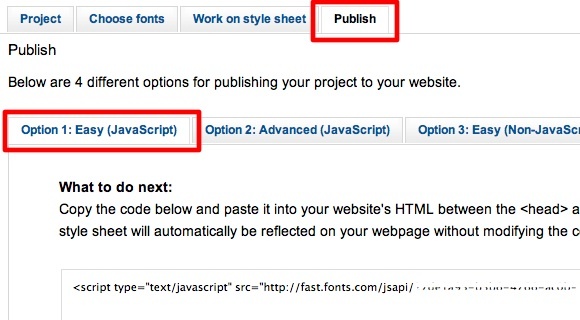
Der letzte Schritt ist die Veröffentlichung Ihres Projekts. Klicken Sie auf “VeröffentlichenAuf der Registerkarte ”stehen Ihnen vier Optionen zur Verfügung. Anfänger werden bei Option 1 bleiben wollen.

Die Optionen 3 und 4 sind nur für bezahlte Benutzer verfügbar.
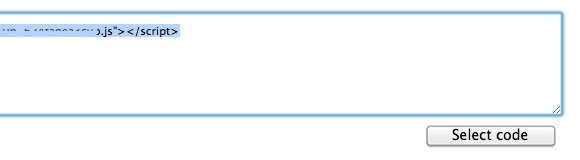
Sie erhalten eine Codezeile, die Sie auf Ihrer Website anwenden können. Drücke den "Code auswählen”Und drücken Sie Befehlstaste + C (Mac) oder Strg + C (Windows), um den Code zu kopieren.

Gehen wir nun zu Ihrer Website, um den Code anzuwenden.
Anwenden des Codes
Der Code, den Sie erhalten, sollte zwischen dem “Kopf" Stichworte. Ich gehe davon aus, dass Sie, wenn Sie eine Website haben, wissen sollten, wie das geht. Jedoch für selbst gehostete WordPress Blog-Besitzer haben eine einfache Möglichkeit, dies zu tun, ohne Code bearbeiten zu müssen.
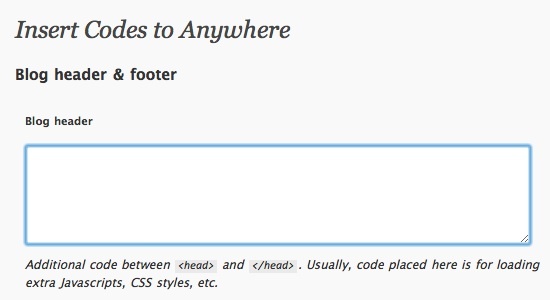
Installieren und aktivieren Sie ein WordPress-Plugin namens „Codes einfügen“Und fügen Sie den Schriftcode in das Feld„Blog-HeaderFeld und speichern Sie die Änderungen.

Ich habe dies in meinem selbst gehosteten WordPress-Blog versucht und alles hat gut funktioniert. Die Elemente zeigten sich mit ihrem neuen Look.

Das Schöne an diesem System ist, dass Änderungen an Ihrem Projekt in Fonts.com automatisch auf Ihre Website (s) angewendet werden, ohne dass Sie etwas tun müssen.
Wenn Sie also nach kostenlosen und einfachen Möglichkeiten suchen, mit Web-Typografie zu spielen, ist der Service von Fonts.com die beste Wahl. Ich persönlich denke, es ist sogar noch besser als das Google Font-Verzeichnis - zumindest aufgrund der Anzahl der Auswahlmöglichkeiten, die kostenlose Nutzer haben.
Basteln Sie an Web-Typografie? Kennen Sie andere Alternativen? Bitte teilen Sie Ihre Gedanken und Meinungen mit den Kommentaren unten.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?

