Werbung
 Websites sind wundersame Werkzeuge, die alle Arten von Informationen und Ideen vermitteln. Sie haben sich in nur 10 bis 15 Jahren ziemlich weiterentwickelt und sollen nun erstklassig und wunderschön gestaltet sein. Natürlich gibt es Technologien, die uns dabei helfen - und damit die Weiterentwicklung -, wobei CSS hauptsächlich für das Design und andere ästhetische Aspekte Ihrer Website verantwortlich ist.
Websites sind wundersame Werkzeuge, die alle Arten von Informationen und Ideen vermitteln. Sie haben sich in nur 10 bis 15 Jahren ziemlich weiterentwickelt und sollen nun erstklassig und wunderschön gestaltet sein. Natürlich gibt es Technologien, die uns dabei helfen - und damit die Weiterentwicklung -, wobei CSS hauptsächlich für das Design und andere ästhetische Aspekte Ihrer Website verantwortlich ist.
CSS 5 kleine Schritte zum Erlernen von CSS und zum Kick-Ass-CSS-ZaubererCSS ist die wichtigste Veränderung, die Webseiten im letzten Jahrzehnt erlebt haben, und es hat den Weg für die Trennung von Stil und Inhalt geebnet. Auf moderne Weise definiert XHTML die semantische Struktur ... Weiterlesen , oder C.aufsteigend S.Stil S.heets, ist einfach eine Markup-Sprache - wie HTML - außer es enthält nur Eigenschaften für Tags. Zum Beispiel, wenn Sie verwenden
Tags für Ihren Text können Sie alle Arten von Attributen festlegen
Tags in CSS und es wird auf alle diese Bereiche angewendet. Wo können Sie jedoch alle Ihre CSS-Ideen testen?
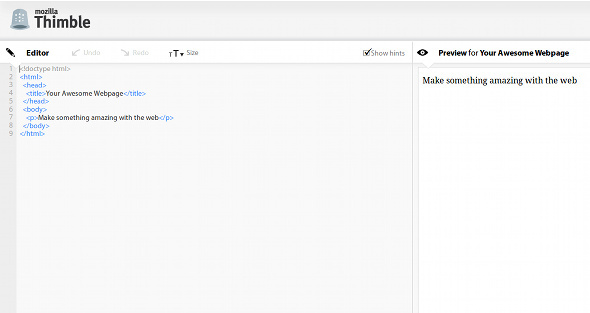
Mozilla Fingerhut

Mozilla Fingerhut ist ein relativ neues Projekt, mit dem Sie sofortige Änderungen am Code einer Seite testen können. Der Bildschirm ist zwischen dem Code und einer Vorschau aufgeteilt, wie die Site mit dem aktuellen Code aussehen würde. Alle Änderungen, die Sie am Code vornehmen, werden sofort in der Vorschau angezeigt.
Thimble wurde hauptsächlich zum Testen von Webseiten und deren HTML-Code entwickelt. Sie können Ihren CSS-Code jedoch genauso gut testen, indem Sie ihn in das Feld einfügen
Stichworte.Der Vorteil der Verwendung von Thimble besteht darin, dass Sie die Änderungen sofort sehen können und wie sich das CSS auf den HTML-Code der Seite bezieht.
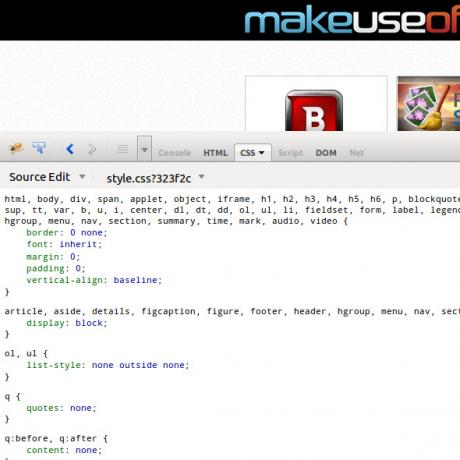
Firebug

Firebug ist ein weiteres großartiges Tool, das hier auf MakeUseOf oft empfohlen wurde. Es handelt sich um eine Webentwicklungserweiterung, die wie Thimble Änderungen am Code sofort anzeigen kann. Der Unterschied zwischen Thimble und Firebug besteht darin, dass Thimble auf den Code beschränkt ist, den Sie in den Code eingeben linke Box, aber mit Firebug können Sie den Code jeder Live-Site ändern, auch wenn die Site nicht dazu gehört Du.
Die Änderungen sind nicht dauerhaft und werden nicht auf den Webserver übertragen, sodass alle Änderungen von allen anderen gesehen werden. Mit Firebug können Sie den Code jedoch lokal ändern, um unterschiedliche Ergebnisse zu erzielen. Sie können Ihre Ergebnisse dann in Firebug übernehmen und auf Ihren tatsächlichen Code anwenden.
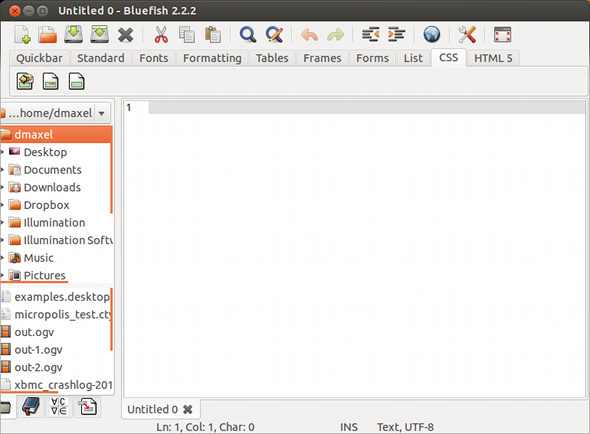
Blaufisch

Blaufisch ist eine Desktop-Texteditor-Anwendung, die sich auf Programmierung und Webentwicklung spezialisiert hat. Es ist optisch nicht so aufregend wie Thimble oder Firebug, aber wenn Sie nur in der Lage sein müssen, den Code in einem netten Editor zu schreiben, ist Bluefish derjenige, in den Sie ihn schreiben können.
Es ist nicht wie andere Texteditoren, da es über eigene leistungsstarke Suchfunktionen verfügt, unbegrenztes Rückgängigmachen / Wiederherstellen, Tausende von Dateien gleichzeitig öffnen kann, plattformübergreifend ist und vieles mehr.
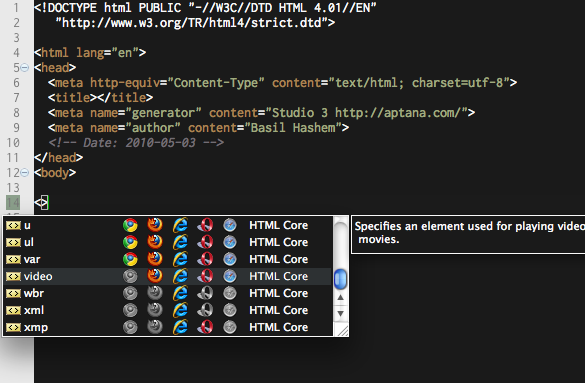
Aptana Studio

Aptana Studio Es geht nicht nur um Ihre Code-Bearbeitungserfahrung, sondern es geht noch viel weiter. Das Programm kann als eigenständige Software oder als Eclipse-Plugin installiert werden, sodass Sie Optionen haben, wie Sie es verwenden möchten. Es versucht wirklich, Ihnen bei Ihren Codeentscheidungen zu helfen, indem Dinge angezeigt werden, z. B. welche Browser welche Elemente unterstützen.
Es hilft auch bei der gesamten Erfahrung, indem es einfacher wird, Ihre Projekte auf einen Git-Server zu übertragen, um die Versionskontrolle, ein integriertes Terminal und einen Debugger sowie Anpassungsoptionen zu vereinfachen. Wie alles andere auf dieser Liste ist es plattformübergreifend.
Fazit
Wie Sie sehen können, haben Sie einige sehr schöne Optionen, wenn es um Ihren CSS-Code geht. Es hängt wirklich davon ab, welches Setup Sie bevorzugen oder benötigen, um den effizientesten Workflow oder die meisten Funktionen zu haben. Alle diese Programme oder Dienste lösen das Bearbeiten von CSS-Code auf ihre eigene Weise, aber sie sind alle hervorragend in dem, was sie tun. Wenn Sie sich nicht sicher sind, welches für Sie geeignet ist, probieren Sie alle aus! Wenn Sie möchten, können Sie auch unser Handbuch lesen wie das Internet funktioniert Wie das Internet funktioniertWir können jetzt von unseren Heimcomputern, Büros, Laptops und unseren Telefonen aus auf das Internet zugreifen. Aber viele Menschen sind sich immer noch nicht ganz sicher, was das Internet ist und wie es wirklich funktioniert. Weiterlesen um mehr über andere Sprachen für das Web zu lernen!
Womit bearbeiten Sie Ihren CSS-Code? Haben Sie weitere Empfehlungen? Lass es uns in den Kommentaren wissen!
Bildnachweis: Bunter 3D-Hintergrund über Shutterstock
Danny ist Senior an der University of North Texas und mag alle Aspekte von Open Source Software und Linux.


