Werbung
 Wäre es nicht cool, wenn Sie eine brandneue Website besuchen könnten, die Sie noch nie zuvor besucht haben, und einfach auf eine Schaltfläche klicken könnten, um einen kurzen Überblick über die Website zu erhalten? Sie konnten sehen, ob die Site Ihre Zeit wert war oder nicht, in weitaus kürzerer Zeit, als Sie benötigen würden, um die Site selbst zu durchsuchen. Nun können Sie diesen Service Ihren eigenen Website-Besuchern anbieten. Mit einem sehr coolen, kostenlosen Service namens Amberjack können Sie eine Website-Tour erstellen, die die besten Bereiche und Funktionen Ihrer Website hervorhebt. Innerhalb weniger Minuten können Sie Ihre neuesten Besucher davon überzeugen, dass es sich lohnt, Ihre Website regelmäßig zu besuchen.
Wäre es nicht cool, wenn Sie eine brandneue Website besuchen könnten, die Sie noch nie zuvor besucht haben, und einfach auf eine Schaltfläche klicken könnten, um einen kurzen Überblick über die Website zu erhalten? Sie konnten sehen, ob die Site Ihre Zeit wert war oder nicht, in weitaus kürzerer Zeit, als Sie benötigen würden, um die Site selbst zu durchsuchen. Nun können Sie diesen Service Ihren eigenen Website-Besuchern anbieten. Mit einem sehr coolen, kostenlosen Service namens Amberjack können Sie eine Website-Tour erstellen, die die besten Bereiche und Funktionen Ihrer Website hervorhebt. Innerhalb weniger Minuten können Sie Ihre neuesten Besucher davon überzeugen, dass es sich lohnt, Ihre Website regelmäßig zu besuchen.
Es gab einige Dienste wie diesen, die bereits bei MUO erwähnt wurden, wie Touration und Demofuse, aber soweit Wie ich sagen kann, hatte keiner von ihnen die Benutzerfreundlichkeit und die Möglichkeit, die Tour nach Ihren Wünschen anzupassen leicht. Die Methode, mit der Amberjack dies tut, ist beeindruckend. Innerhalb weniger Schritte generiert die Site Javascript-Code, der die Amberscript-Tour ausführt Anwendung - Verwandeln Sie das Browserfenster in einen virtuellen Rundgang durch Ihre Website, genau wie Sie konfiguriert es. Es ist das coolste Tool, das ich seit langer Zeit für Webdesigner gesehen habe.
Einrichten Ihrer Amberjack-Tour
Wenn Sie nervös sind, etwas auf Ihrem eigenen Webserver zu installieren, machen Sie sich darüber keine Sorgen. Das Tool wird auf dem Amberjack-Server ausgeführt. Alles, was Sie tun müssen, ist, den Code in Ihre Hauptseite (z. B. Ihre Datei header.php) einzufügen und die Schaltflächengrafik in Ihr Seitendesign einzufügen. Alles was Besucher tun müssen, ist auf die Schaltfläche zu klicken, um die Tour zu starten.
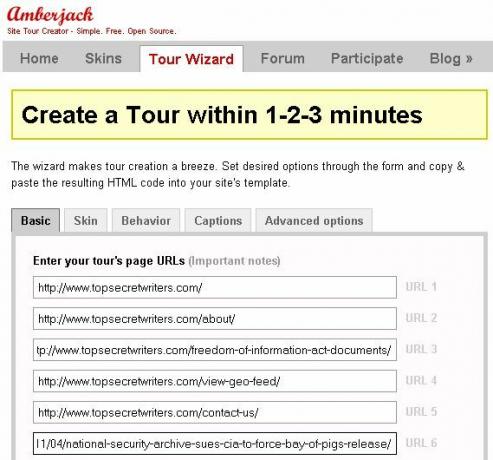
Um die Tour zu gestalten, besuchen Sie einfach Amberjack und klicken Sie auf „Erstellen Sie Ihre eigene Tour.”

Auf der Basic Auf der Registerkarte müssen Sie lediglich die URLs für die Webseiten auf Ihrer Website eingeben, die Sie im Rahmen der Tour hervorheben möchten. Lass dich nicht zu sehr mitreißen. Niemand wird zwanzig Seiten derselben Sache durchgehen wollen - wählen Sie einfach fünf oder sechs der coolen Bereiche und Funktionen Ihrer Website aus und fügen Sie diese URLs in die Felder ein.
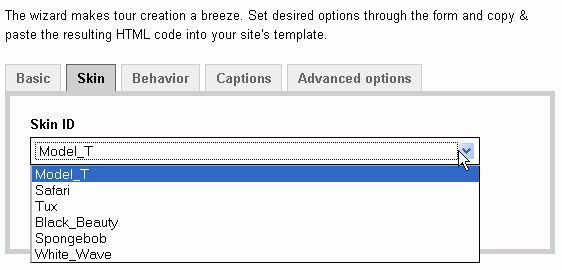
Das Haut Registerkarte wählt das Thema der Tour. Sie können so ziemlich alles andere auf allen anderen Registerkarten belassen, aber wenn Sie das Erscheinungsbild der Tour anpassen möchten, bietet Ihnen Amberjack die Flexibilität, dies zu tun.

Auf der Verhalten Auf der Registerkarte können Sie den Namen der Tour auswählen. Die Standardeinstellung lautet „MyTour“, Und diese ID wird in dem Link verwendet, der Besucher in den„ Tour-Modus “für Ihre Website versetzt. Ich empfehle außerdem dringend, die URLs "Schließen" und "Seite beenden" zu ändern, um Besucher zurück zu Ihrer Hauptseite zu schicken. Dies gibt den Besuchern den Eindruck, als würde die Browseransicht einfach von der "Tour" -Ansicht in die reguläre Ansicht geändert - und die Amberjack-Tour nahtlos ausgeführt, ohne Ihre Website jemals zu verlassen.

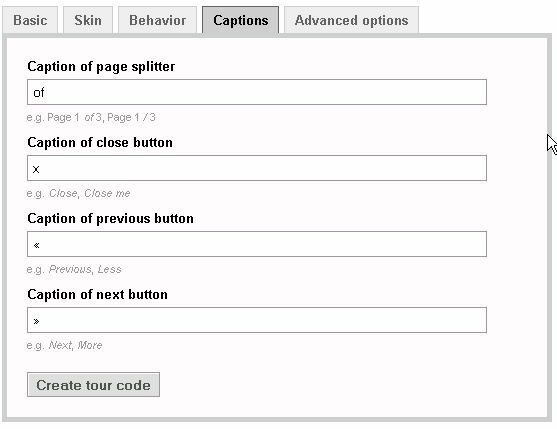
Das Bildunterschriften Auf der Registerkarte können Sie weiter anpassen, wie die Tour aussehen soll. Sie können ändern, welche Zeichen auf den vorherigen und nächsten Registerkarten, der Schaltfläche zum Schließen und der Beschreibung der Seitennummer der Website angezeigt werden (dies ist alles sinnvoll, sobald Sie die Tour sehen!).

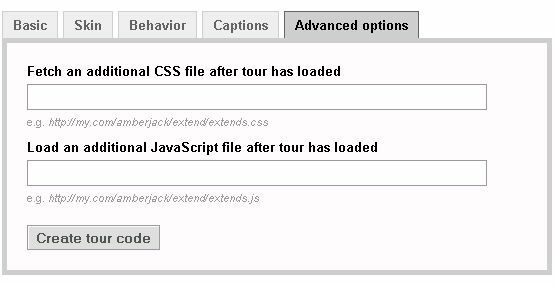
Schließlich gibt es auch einige erweiterte Optionen, bei denen die Tour am Ende der Tour eine CSS-Datei oder eine JavaScript-Datei abrufen kann. Auf diese Weise können Sie das Verhalten weiter anpassen, wenn Besucher von der Tour zurück zu Ihrer Site wechseln. Wenn Sie nicht wissen, was dies bedeutet, lassen Sie die Felder einfach leer!

Zum Schluss klicken Sie einfach auf “Erstellen Sie Ihren CodeDie Schaltfläche unten in einem der Konfigurationsfenster, und das Amberjack-System erstellt Ihre Tour und gibt Ihnen die drei Codeteile, die Sie zum Einbetten des Systems in Ihre Site benötigen. Den großen Codeausschnitt in Ihrem Website-Header finden Sie unter "Tour HTML Code“.

Das "Toureintrittslink”Ist der Link, den jeder in den Browser eingeben kann, um Ihre Website-Tour zu sehen - Sie benötigen nicht unbedingt eine Schaltfläche. Sie finden jedoch auch den auf dieser Seite aufgeführten Schaltflächencode. Dies ist eine gute Sache, um sie oben auf Ihrer Hauptseite zu platzieren - das erste, was ein neuer Besucher sehen wird.
Wenn Sie den Code in den Skriptbereich Ihrer Kopfzeile einfügen, vergessen Sie nicht, den Text "Platzhalter" durch den Text zu ersetzen, den Sie anzeigen möchten, wenn diese bestimmte Seite in der Tour angezeigt wird.

Betten Sie die Schaltfläche entweder in Ihre Website ein oder fügen Sie einen Link hinzu - so etwas wie „Machen Sie eine Tour durch diese Seite”- auf Ihrer Hauptseite. Sie können den Tour-Link sogar per E-Mail an alle gewünschten Personen senden und diese können Ihre Website-Tour direkt besuchen. Der Link sieht so aus, als würde er direkt zu Ihrer Site führen - er ruft jedoch das Amberjack-Tour-Skript auf.

Das Tourfenster öffnet ein Erklärungsfeld über der Webseite und dimmt die Seite selbst ab, sodass es eine Art Hintergrundfenster ist, das Besucher anzeigen können, wenn sie Ihre Erklärung zur Seite lesen.

Dies ist eine coole Website-Funktion, die einige Webdesigner stundenlang versuchen würden, auf einer Webseite zu codieren und zu implementieren Dank Amberjack können Sie eine Website-Tour erstellen und diese buchstäblich auf Ihrer Website implementieren Protokoll.
Probieren Sie Amberjack mit Ihrer Website aus und verkaufen Sie Ihre Website nach Ihren eigenen Worten an Ihre neuesten Besucher. Teilen Sie uns Ihre Meinung zum System mit. War es einfach genug, sich anzupassen? Gibt es etwas, das Sie hinzufügen würden? Teilen Sie Ihre Gedanken in den Kommentaren unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.

