Werbung
 Sie werden erstaunt sein über einige der einfachen Dinge, die Menschen in Bezug auf Computer / Internet nicht tun können. Sie können Linux auf ihren Computern installieren oder ein Webcam-Sicherheitssystem einrichten, aber wenn es um einfache grundlegende Dinge geht, sind ihre Gedanken völlig leer!
Sie werden erstaunt sein über einige der einfachen Dinge, die Menschen in Bezug auf Computer / Internet nicht tun können. Sie können Linux auf ihren Computern installieren oder ein Webcam-Sicherheitssystem einrichten, aber wenn es um einfache grundlegende Dinge geht, sind ihre Gedanken völlig leer!
Daher habe ich mich entschlossen, für eine Weile zu den Grundlagen zurückzukehren, mein Google Mail-Archiv zu durchsuchen, einige der E-Mail-Anfragen zu lesen, die ich erhalten habe, und den Lesern einige der einfachen grundlegenden Dinge zu zeigen.
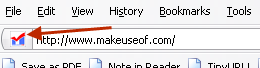
Eine der E-Mails, die ich am meisten von Leuten bekomme, ist, wie man ein „Favicon“ für ihren Blog oder ihre Website erstellt. Falls Sie nicht wissen, was ein Favicon ist, ist es das kleine Logo neben der Website-Adresse im Browser. Nutzen Sie hat eine.
 Wenn Sie ein Blog oder eine Website haben, ist das Erstellen eines Favicons ein sehr gute Idee. Wenn jemand Ihre Website in seinem Browser mit einem Lesezeichen versehen hat, wird Ihr Favicon zunächst auch in seiner Lesezeichenliste angezeigt. Dadurch hebt sich Ihr Link von allen Links ab, die
Wenn Sie ein Blog oder eine Website haben, ist das Erstellen eines Favicons ein sehr gute Idee. Wenn jemand Ihre Website in seinem Browser mit einem Lesezeichen versehen hat, wird Ihr Favicon zunächst auch in seiner Lesezeichenliste angezeigt. Dadurch hebt sich Ihr Link von allen Links ab, die
Um Ihnen eine Vorstellung davon zu geben, wie wichtig ein Favicon ist, schauen Sie sich einfach an all die Aufregung, die gemacht wurde als Google sein Favicon änderte! Einige Leute können viel Wert auf das legen, was sie in ihren Browser-Lesezeichen und in der URL-Leiste sehen.
Hier ist Ihre einfache 3-Schritt-Anleitung zum Erstellen Ihres eigenen Favicons. Hoffentlich ohne all die Kontroversen, die Google mit ihren aufrütteln konnte! Sie können dies nur tun, wenn Sie über eine eigene selbst gehostete Domain verfügen.
1. Entscheide, was dein Favicon sein soll
Dies kann der schwierigste Teil sein. Für große Blogs wie Make Use Of kann es sein der einfachste Teil wenn es ein Logo gibt, das leicht angepasst werden kann. Wenn Sie jedoch kein sofort verfügbares Logo zur Verfügung haben, müssen Sie sich überlegen, wie Ihr Favicon aussehen soll.
Für mein Blog habe ich die Initialen meines Blogtitels verwendet. BTT. Davor hatte ich eine schottische Flagge und davor ein Star Trek-Logo. Versuchen Sie, etwas zu finden, das Sie repräsentiert, das etwas über Sie oder Ihr Blog aussagt. Versuchen Sie, etwas zu bekommen, das Sie auch nicht ändern werden. Sie möchten etwas, an das sich die Leute erinnern werden. Andererseits bin ich nicht in der Lage, Ihnen das zu sagen, wenn man bedenkt, wie oft ich meine geändert habe! :-)
2. Erstellen Sie das Favicon
 OK, sobald Sie Ihr Logo haben, ist es jetzt an der Zeit, es auf die Favicon-Größe zu verkleinern. Zuallererst aber ein kleiner Trick. Wenn Sie sich dafür entscheiden, wie ich Buchstaben für Ihr Favicon zu verwenden, können Sie dies tun, indem Sie die Buchstaben in ein MS Word eingeben Dokumentieren Sie dann, wenn Sie sie so haben, wie Sie sie möchten, einen Screenshot der Buchstaben mit einer Screenshot-App sowie SnagIt oder IrfanView IrfanView bläst Windows Viewer aus dem Wasser Weiterlesen .
OK, sobald Sie Ihr Logo haben, ist es jetzt an der Zeit, es auf die Favicon-Größe zu verkleinern. Zuallererst aber ein kleiner Trick. Wenn Sie sich dafür entscheiden, wie ich Buchstaben für Ihr Favicon zu verwenden, können Sie dies tun, indem Sie die Buchstaben in ein MS Word eingeben Dokumentieren Sie dann, wenn Sie sie so haben, wie Sie sie möchten, einen Screenshot der Buchstaben mit einer Screenshot-App sowie SnagIt oder IrfanView IrfanView bläst Windows Viewer aus dem Wasser Weiterlesen .
Um Ihr Favicon zu erstellen, gibt es VIELE von Favicon-Entwicklern im Internet. Wir haben hier, hier, hier und hier einige im Verzeichnis profiliert. Die, die ich immer benutzt habe und die mich nie im Stich gelassen hat, ist dieses.
Laden Sie einfach Ihr Bild auf die Website hoch, um eine kleinere 16 × 16-Version für Sie zu erstellen. Dies ist in Sekunden erledigt und Sie sollten sicherstellen, dass die kleinere Version eine hat ".Ico" Datei Format.
3. Laden Sie das Favicon auf Ihr Blog / Ihre Website hoch
OK, wir sind fast da. Sie haben Ihr neu erstelltes Favicon auf Ihrem Computer und müssen es jetzt auf Ihre Domain hochladen Wenn Nutzer Ihre Website besuchen, wird Ihr Logo auf ihrer Browser-URL angezeigt Bar. Wie kommt man dort hin? Sehr leicht.
Zunächst muss sich der Standort des Favicons auf Ihrer Website befinden http://yoursite.com/favicon.ico. Laden Sie das Favicon also mit einem FTP-Programm auf Ihre Website hoch, oder bietet Ihr Hosting-Unternehmen ein eigenes Upload-Programm an? Stellen Sie einfach sicher, dass sich das Favicon im Hauptstammverzeichnis unter befindet http://yoursite.com/favicon.ico und an keinem anderen OrtAndernfalls wird es nicht angezeigt, wenn es benötigt wird.
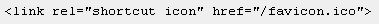
Wechseln Sie als Nächstes zur Vorlage Ihres Blogs. Am Anfang der Vorlage wird ein Code mit der Aufschrift "Code" angezeigt
. Gleich nach , Gebe folgendes ein :
Dann rette das ganze Los.
Jetzt wird eines von zwei Dingen passieren - Ihr Favicon wird es tun entweder erscheinen sofort oder Es kann einige Zeit dauern, bis es angezeigt wird. Bei meiner schottischen Flagge erschien sie sofort und bei meiner „BTT“ dauerte es 3 oder 4 Tage, bis sie auftauchte!! Mit Internet Explorer ist es noch schlimmer. Nachdem Sie die oben genannten Schritte ausgeführt haben und nichts mehr sehen, werden Sie nicht wütend und denken Sie: "Ich habe die ganze Zeit umsonst verschwendet!" Es wird irgendwann funktionieren - es kann nur ein oder zwei Tage dauern, bis der Favicon-Code richtig funktioniert. Aber wenn es das tut, wird es 24/7 funktionieren.
Hat jemand irgendwelche seltsamen und einzigartigen Favoriten, von denen er uns erzählen möchte? Was hast du in der URL-Leiste, wenn Netzsurfer zu Besuch kommen?
Mark O'Neill ist ein freiberuflicher Journalist und Bibliophiler, der seit 1989 Veröffentlichungen veröffentlicht. 6 Jahre lang war er Managing Editor von MakeUseOf. Jetzt schreibt er, trinkt zu viel Tee, ringt mit seinem Hund am Arm und schreibt noch mehr. Sie finden ihn auf Twitter und Facebook.


