Werbung
 Wissen Sie, so etwas wie das Hinzufügen einer Druckschaltfläche zu einer Webseite klingt ziemlich einfach, oder? Warum müssen wir überhaupt einen Druckknopf oder Link zur Seite hinzufügen, wenn der Leser nur auf „Datei" und "Drucken…”Im Browser-Menü?
Wissen Sie, so etwas wie das Hinzufügen einer Druckschaltfläche zu einer Webseite klingt ziemlich einfach, oder? Warum müssen wir überhaupt einen Druckknopf oder Link zur Seite hinzufügen, wenn der Leser nur auf „Datei" und "Drucken…”Im Browser-Menü?
Letztendlich möchten verschiedene Personen die Druckfunktion aus unterschiedlichen Gründen auf ihrer Webseite haben. Möglicherweise möchten Sie nur noch mehr Komfort bieten. Wenn der Leser einfach auf eine Schaltfläche klicken kann, um einen Ausdruck zu erhalten, werden einige Klicks gespart, und jeder Klick zählt. Andere Personen möchten den gedruckten Text anpassen - mit anderen Worten, bestimmte Elemente der Seite vor dem Ausdruck verbergen. In anderen Situationen ziehen es die Benutzer vor, eine sorgfältig angepasste, druckbare Version der Website zu erstellen.
Für jede dieser Situationen gibt es unterschiedliche Lösungen. Wir haben immer versucht, hier bei MUO innovative Drucklösungen anzubieten, wie zum Beispiel Justins Artikel über
Druck auf halben Seiten Sparen Sie Papier, indem Sie Ihre Dateien mit dem Govert-Ausschießwerkzeug formatieren und drucken [Windows]Papier kostet Geld. Speichern Sie beide, indem Sie Ihre PDFs auf halben Seiten drucken. Unabhängig davon, ob Sie eine Broschüre oder Kopien nebeneinander wünschen, ein kostenloses Tool für Windows macht dies nicht nur möglich, sondern auch einfach. Hör auf herumzualbern... Weiterlesen und Karls Artikel über PrintWhatYouLike PrintWhatYouLike- Sparen Sie Papier und Tinte beim Drucken von Webseiten Weiterlesen . In diesem Artikel werde ich vier Möglichkeiten vorstellen, in die Sie eine Druckschaltfläche oder einen Link integrieren können Ihre Website - vom sehr einfachen HTML- und Javascript-Ansatz bis zum anpassbareren CSS Ansatz.Integrieren des Druckens in Ihre Website
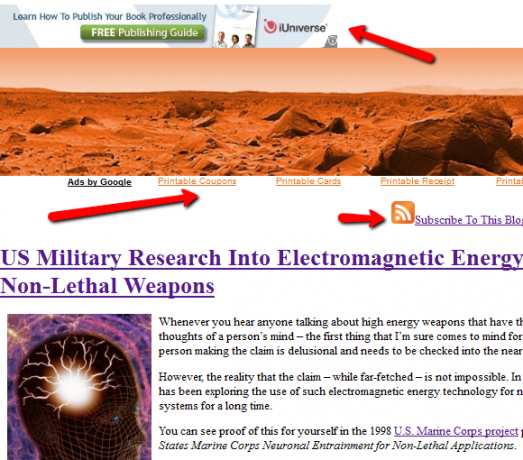
Wenn Sie sich eine Webseite ansehen, können Sie leicht erkennen, warum Sie den Ausdruck anpassen möchten. Eine typische Webseite enthält Anzeigen, Banner, Anzeigenlinks, Seitenleisten und Fußzeilenbereiche, die nichts weiter tun, als Seitenplatz zu verbrauchen und verschwenderisch Papier zu verbrauchen.

Wenn Sie eine ziemlich einfache Website haben oder es Ihnen egal ist, ob alle Grafiken und Formatierungsdrucke vorhanden sind oder nicht, dann alle Sie müssen Ihrer Webseite eine einfache Schaltfläche hinzufügen und die Webseite mit der Javascript-Methode „print ()“ an den Drucker senden.
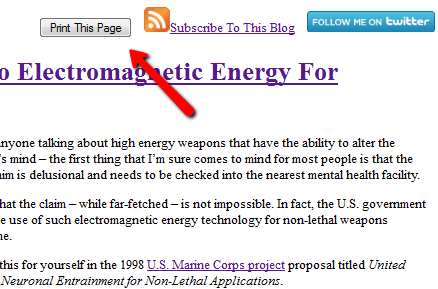
Das Platzieren dieses Codes auf Ihrer Website an einem Ort, den Ihre Leser schnell und einfach verwenden können, sieht ungefähr so aus.

Der Leser muss lediglich auf die Schaltfläche klicken, und die Seite wird ohne jegliche Seitenformatierung direkt an den Drucker gesendet. Wenn die Seite die für den Drucker druckbare Breite überschreitet, können Sie möglicherweise weit mehr Seiten ausdrucken, als tatsächlich erforderlich ist.

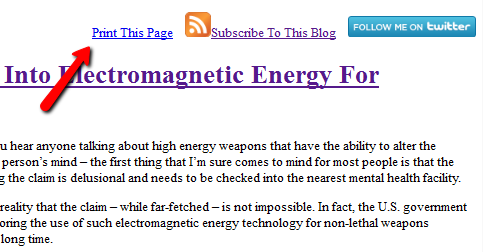
Einige Leute mögen das Erscheinungsbild einer Formularschaltfläche nicht wirklich. Alternativ können Sie einfach einen Link mit dem eingebetteten Javascript verwenden, um genau dasselbe zu tun.
Drucke diese Seite.
Sie können sehen, wie in vielen Fällen ein einfacher Text viel sauberer aussieht als eine Schaltfläche, die Sie aber wirklich verwenden Es kommt darauf an, was in dem Bereich der Webseite, in dem Sie den Druck bereitstellen möchten, besser aussieht Merkmal.

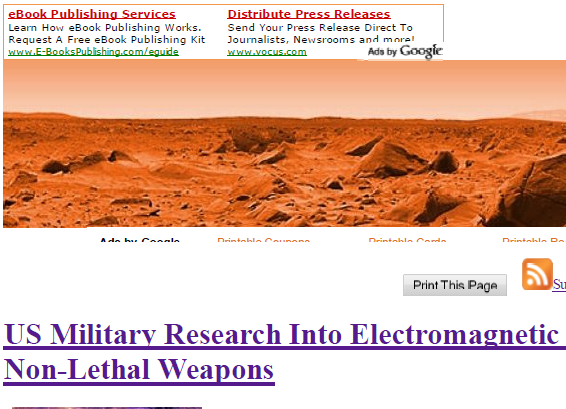
Wie Sie dem obigen Beispielausdruck entnehmen können, stimmt die Formatierung vieler Anzeigen und Banner nicht perfekt mit der Browseranzeige überein, wenn Sie einfach den Druckbefehl verwenden. Dies wird bei komplexeren Websites viel deutlicher. Ein anderer Ansatz besteht darin, ganze Abschnitte der Website mithilfe von CSS zu blockieren und bestimmte Abschnitte der Seite zum Drucken zuzuweisen. Sie tun dies, indem Sie zuerst die CSS-Datei im Header-Bereich verknüpfen.
Als Nächstes müssen Sie die eigentliche CSS-Datei erstellen und im selben Verzeichnis wie Ihre Webseite speichern. Die CSS-Datei sollte alle Abschnitte der Seite zuweisen, die nicht gedruckt werden sollen, und dann auch die Elemente der Seite, die Sie zum Drucken zuweisen, sichtbar machen.
DIV # Header, DIV # Newflash, DIV # Banner {Anzeige: keine;} Körper {Sichtbarkeit: versteckt;} .print {Sichtbarkeit: sichtbar;}
Nachdem Sie Ihre CSS-Datei eingerichtet haben, müssen Sie nur noch Ihre Seite durchgehen und jeden Abschnitt mit der Klasse "Drucken" versehen.
Diese Zeile wird gedruckt.
Diese Zeile wird nicht.
Jetzt können Sie im Ausdruck sehen, wo nur die Abschnitte der Seite, die mit der Klasse "Drucken" markiert sind, auf der Seite gedruckt werden und alle anderen Abschnitte nicht. Die einzige Schwierigkeit bei diesem Ansatz besteht darin, dass Sie sicherstellen müssen, dass die Anzeige für alle DIV-Abschnitte ausgeschaltet ist, die nicht gedruckt werden sollen. Wie Sie unten sehen können, habe ich den Abschnitt "div" für die Google-Anzeige nicht hinzugefügt, sodass er immer noch gedruckt wird.

Es kann einige Zeit dauern, bis die CSS-Datei erstellt und die Klassen korrekt angeordnet sind. Wenn Sie sich wirklich nicht auf jeder Seite die Mühe machen möchten, können Sie sich für einen letzten Ansatz entscheiden. Dies ist meine Lieblingstechnik, um perfekt formatierte, druckbare Versionen der Webseite bereitzustellen. Sie müssen lediglich eine PDF-formatierte Version des Webseiteninhalts erstellen, auf Ihrem Webhost speichern und die Datei dann in der Kopfzeile der Seite verknüpfen.
Das ist alles was du tun musst! Sie können die Druckschaltfläche wie in den obigen Beispielen in Ihre Site einbetten. Anstelle der für die Druckmethode geladenen CSS-Datei wird jedoch die PDF-, DOC- oder andere Datei an den Drucker gesendet. Wie Sie unten sehen können, wird die sauberste druckbare Version Ihrer Seite erstellt, und Sie können sie so anpassen, dass sie genau so aussieht, wie Sie es möchten.

Wie Sie sehen können, stehen zahlreiche Optionen zur Auswahl, wenn Sie eine Druckschaltfläche oder einen Link auf Ihrer Webseite platzieren möchten. Jede dieser Optionen funktioniert gut, aber die richtige Wahl hängt davon ab, wie komplex die Webseite ist und welche Inhalte Sie Ihren Lesern anbieten möchten, wenn sie Ihre Webseite drucken.
Haben Sie eine dieser Techniken ausprobiert, um einer Webseite eine Druckschaltfläche hinzuzufügen? Welche Technik magst du am liebsten? Haben Sie andere Lösungen? Teilen Sie Ihre Erkenntnisse in den Kommentaren unten.
Bildnachweis: Sundeip Arora
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.