Werbung
Ich mache ziemlich viel Webentwicklung und Google Chrome ist heutzutage mein Hauptbrowser. Chrome ist so wie es ist ziemlich entwicklerfreundlich, und Sie können es auch einrichten Firebug auf Chrome So installieren Sie Firebug unter IE, Safari, Chrome und Opera Weiterlesen . Aber heute wollte ich Ihnen eine andere Chrome-Erweiterung namens Pendule zeigen. Pendule ergänzt die in Chrome integrierte Inspect Element-Funktion um einige interessante Extras.
Das Pendel-Menü

Über die Symbolleistenschaltfläche von Pendule wird ein übersichtliches Menü angezeigt, das in sechs Hauptbereiche unterteilt ist. Zuerst die Stylesheets Sektion. Das CSS anzeigen Option mag überflüssig erscheinen - schließlich können wir mit Chrome bereits CSS anzeigen… oder doch?
Viele Websites verwenden komprimiertes CSS, einige komprimieren es bis zur Unleserlichkeit. Wenn Sie der einzige Webentwickler auf Ihrer Website sind, können Sie möglicherweise selbst entscheiden, wie stark Sie das CSS komprimieren möchten. Für mich gibt es kein solches Glück. Eine der Websites, für die ich arbeite, komprimiert das CSS mit einem PHP-Tool namens
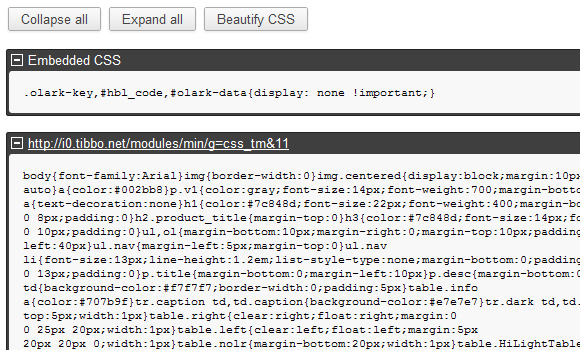
MinimierenWenn Sie das CSS mit den integrierten Tools von Chrome überprüfen, wird Folgendes angezeigt:
Nicht gerade das lesbarste Format, das man sich vorstellen kann. Mit Pendule kann ich das CSS auf meiner Seite leicht verschönern. Ich klicke einfach auf die Schaltfläche Pendel und klicke CSS anzeigen. Ich bekomme dann so etwas:

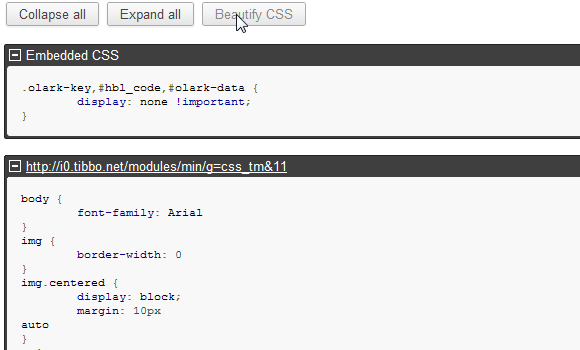
Immer noch nicht sehr lesbar. Aber klicken Sie auf Verschönern Sie CSS Knopf und beobachten Sie die Magie passieren:

Jetzt reden wir! In der CSS-Ansicht können Sie zwar nichts ändern, dies ist jedoch eine große Verbesserung, wenn es um komprimiertes CSS geht.
Umgang mit Bildern
Pendule bietet auch einige interessante bildbezogene Dienstprogramme:

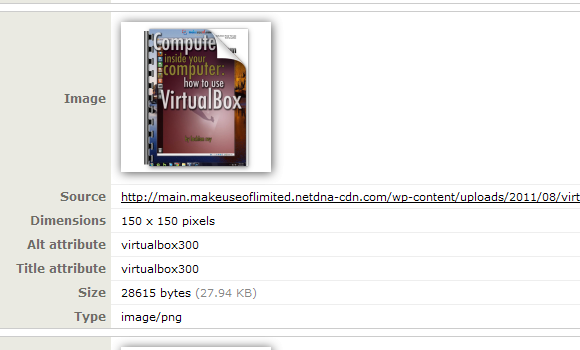
“Bildinformationen anzeigen”Führt Sie zu einer völlig neuen Webseite, die alle Bilder der aktuellen Seite mit jeweils einer Vielzahl verwandter Informationen enthält:

Dies ist praktisch, da Sie alle Bilder einzeln durchblättern und einzeln prüfen können. Beispielsweise stellen einige Websites Inhalte von einem Server und verwandte Bilder von einem anderen Server bereit (um die Arbeit zu beschleunigen). Mit dieser Ansicht können Sie genau sehen, woher jedes Bild stammt, und auf einfache Weise diejenigen finden, die nicht von der richtigen Quelle bereitgestellt werden.
Sie können auch den Alt-Text für jedes Bild lesen, was für SEO-Angebote von entscheidender Bedeutung sein kann. Wenn Sie sich jedoch nur für den Alt-Text interessieren, können Sie Pendule auf einfache Weise auf der Seite überprüfen.Alt-Text anzeigen" Möglichkeit. Wenn diese Option aktiviert ist, sehen die Bilder auf Ihrer Seite folgendermaßen aus:

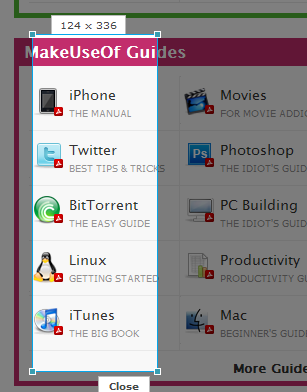
Dieser stammt aus einem schönen Beitrag mit dem Titel 3 Zeichen, dass Apple Microsoft verdrängt, um das böse Imperium zu werden, aber der Punkt hier ist das kleine "alt =" - Snippet über dem Bild. Es sieht aus wie ein Tooltip, aber Sie müssen nicht mit der Maus darüber fahren, damit es angezeigt wird. Mit “Alt-Text anzeigen”Können Sie einfach durch Ihre Webseite scrollen und genau sehen, welche Bilder fehlende oder falsche Alts haben.
Verschiedene Dienstprogramme

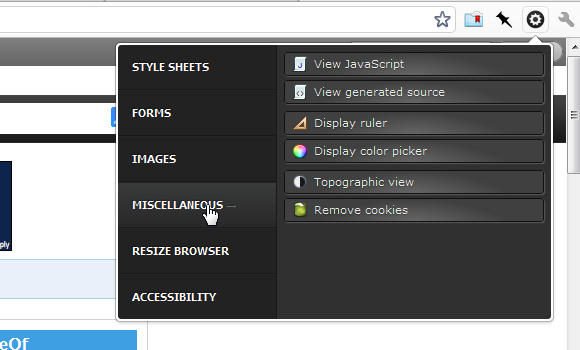
Das Menü "Verschiedene Dienstprogramme" von Pendule enthält einige interessante Extras. Das JavaScript anzeigen Produkte eine einzelne Webseite in Abschnitte unterteilt, einen Abschnitt für jedes Skript, das die aktuelle Seite enthält. Ähnlich wie die “CSS anzeigenOption, mit der wir angefangen haben, JavaScript anzeigen Mit dieser Option können Sie den Code verschönern, um ihn lesbar zu machen. JavaScript wird fast immer komprimiert (noch mehr als CSS). Dies ist daher eine sehr praktische Option, wenn Sie gerne Code lesen, um herauszufinden, wie die Dinge funktionieren.
Das "Lineal anzeigenDie Option ”dimmt die Seite ab und überlagert sie mit einem anpassbaren, ziehbaren Rahmen mit einem kleinen Etikett, das die Abmessungen zu einem bestimmten Zeitpunkt anzeigt. Dies ist sehr praktisch, um beispielsweise zu überprüfen, ob Elemente korrekt ausgerichtet sind.