Werbung
WordPress Benutzer sind mit der Verwendung von Themen sehr vertraut. Sie können das Erscheinungsbild ihres Blogs leicht ändern, indem Sie einfach die Themen wechseln. Es gibt viele verfügbare WordPress-Themes und jedes hat sein eigenes Aussehen und seine eigenen Funktionen.
Seltsamerweise gab es unter diesen Tausenden von Themen von Drittanbietern nur zwei offizielle Themen, die mit der WordPress-Installation geliefert wurden: Classic Theme Version 1.5 und Default Theme Version 1.6. Um die Sache noch schlimmer zu machen, waren diese beiden offiziellen Themen auch nicht zu anpassbar.
Aber WordPress-Entwickler wollten das ändern. Sie haben die neueste Version von WordPress - v 3.0 - zusammen mit einer brandneuen veröffentlicht hochgradig anpassbares offizielles Thema namens Twenty-Ten-Thema (vielleicht zum Gedenken an das Jahr seiner Veröffentlichung - 2010).
Mal sehen, welche Möglichkeiten das Thema "Zehnundzwanzig" bietet.
Ganze Lotta Widgets
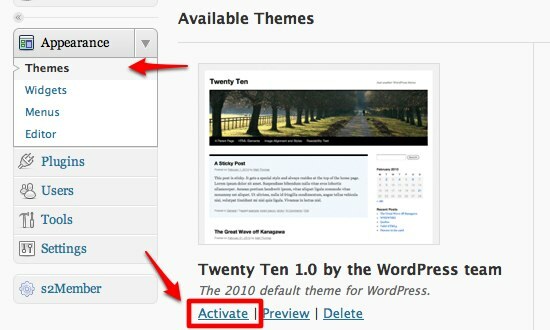
Nach dem> Upgrade auf WordPress 3.0 wird das Thema "Twenty-Ten" unter "
Aussehen”Seitenmenü. Aktivieren Sie das Thema, indem Sie auf „aktivieren Sie" Verknüpfung.
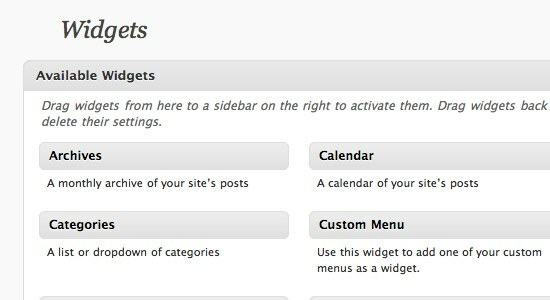
Anschließend können Sie das Anpassungsritual starten, indem Sie auf das erste Menü unter Thema klicken: „Widgets“. Widgets in WordPress sind Verbesserungen eines Themas. Mit den Widgets können Sie HTML-Codes Mini-Funktionen aus einem einfachen Kalender hinzufügen.

Es gibt eine Reihe von Widgets, die Sie hier verwenden können. Diejenigen, die WordPress leben und atmen, werden mit ihnen vertraut sein.

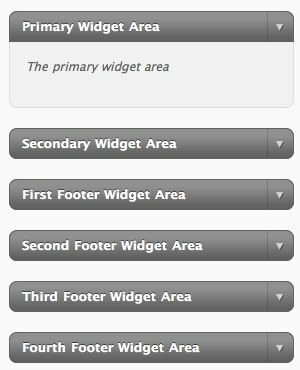
Aber was Widgets in Twenty-Ten so besonders macht, sind die Widget-Bereiche. Die meisten Themen bieten Benutzern einen oder zwei Widget-Bereiche, während es hier sechs davon gibt.

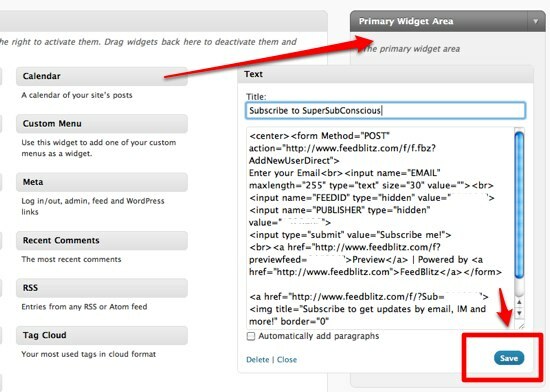
Für WordPress-Neulinge können Sie Widgets verwenden, indem Sie sie auf die gewünschten Widget-Bereiche ziehen und dort ablegen. Mein persönlicher Favorit ist das Text-Widget, da Sie hier anpassbare Codes einfügen können.

Denken Sie daran, die “speichern”Nach dem Aufschreiben des Codes.
Eine weitere nette Sache über WordPress 3.0 und Twenty-Ten in Bezug auf die Unterstützung von Widgets ist die Existenz der “Inaktive Widgets" Bereich. In der vorherigen Version von WordPress bedeutete das Deaktivieren eines Widgets den Verlust seiner Einstellungen. Jetzt können Sie Widgets vorübergehend deaktivieren, während Sie ihre Einstellungen beibehalten, indem Sie sie in diesen Bereich ziehen.
Wenn Sie sie erneut aktivieren möchten, ziehen Sie sie einfach zurück in den Widgets-Bereich. Sie müssen keine Neueinstellungen vornehmen.
Was steht auf der Speisekarte?
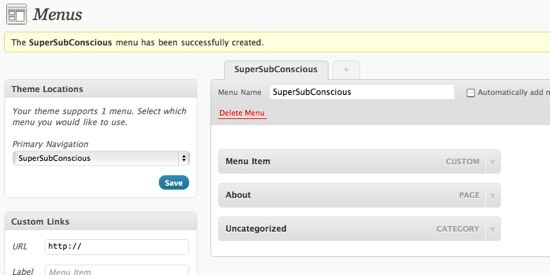
Der nächste Punkt unter „Aussehen"Ist"Menüs“. Wir haben dieses Thema im vorherigen Artikel ein wenig besprochen. Grundsätzlich können Sie mit dieser Funktion Ihrer Blog-Seite eine benutzerdefinierte Navigation hinzufügen.
Sie können ein Menü als Untermenü hinzufügen, indem Sie es einfach unter ein anderes Menü ziehen und dort ablegen.
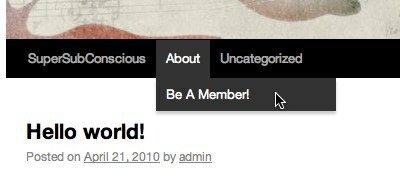
So sehen die Menüs auf der Blog-Seite aus.
Anpassen des Hintergrunds und der Kopfzeile
Diese Funktion ist unter begeisterten WordPress-Benutzern, die häufig Themen verwenden, sehr häufig. Dies ist jedoch eine willkommene Ergänzung zur Verbesserung des integrierten Themas von WordPress.
Mit Benutzerdefinierter Hintergrund Sie können das ausgewählte Bild hochladen.
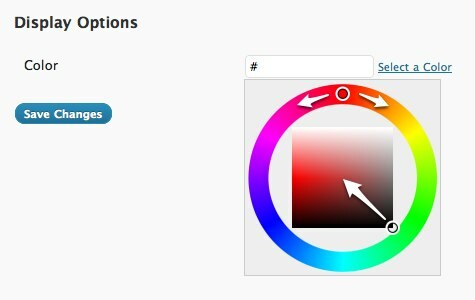
Und wählen Sie die Hintergrundfarbe.
Mit Custom Header können Sie auch ein Header-Bild hochladen. Sie können die in unserem älteren Artikel erläuterten Techniken verwenden, um Ihre eigenen zu erstellen Website-Header-Bild So erstellen Sie ein Website-Header-Bild mit PowerPoint Weiterlesen .
Die empfohlene Größe des Bildes beträgt 980 x 198 Pixel.
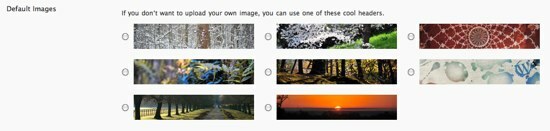
Oder Sie können einen der von WordPress angebotenen Web-Header verwenden.
Ganz unten auf dieser Seite finden Sie Optionen zum Entfernen und Zurücksetzen des Bildes.
Vergessen Sie nicht, auf "Änderungen speichern”, Um Ihre Einstellungen beizubehalten.
Damit Sie sehen können, wie das Thema "Zehnundzwanzig" aussieht, finden Sie hier einen Blog, der schnell mit dem Thema eingerichtet wird.
Twenty-Ten ist vielleicht nicht so leistungsfähig wie Constructor, aber es ist gut genug für die meisten von uns, die nicht tiefer nach versteckten Funktionen suchen möchten, sondern nur ein gebrauchsfertiges, gut aussehendes Thema. Wenn Sie sich immer noch nicht sicher sind, ob Sie Ihr Blog-Thema in Twenty-Ten ändern möchten, können Sie es zuerst ausprobieren, um zu sehen, wie es aussehen wird.
Haben Sie WordPress 3.0 und das Twenty-Ten-Thema ausprobiert? Was ist Ihre Meinung zu ihnen? Bitte lassen Sie es uns in den Kommentaren unten wissen.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?
