Werbung
Während ich mit Google Maps angefangen habe, habe ich so viele Möglichkeiten gefunden, es in mein Leben zu integrieren. Google Latitude ist in meine Motorola Android-Auto-GPS-Software integriert und ermöglicht es mir, meinen Kindern meinen Kartenstandort mitzuteilen Während ich unterwegs bin, suche ich immer nach Parks und historischen Sehenswürdigkeiten in unserer Umgebung, wenn wir in einer Familie sind Ausflug.
Andere MakeUseOf-Autoren haben ebenfalls großartige Funktionen von Google Maps veröffentlicht, z. B. die Liste von Tina 5 besten Dinge über Google Maps Die fünf besten Dinge über Google Maps Weiterlesen und Eyals Artikel über das Erstellen kollaboratives Google Maps So erstellen Sie gemeinsam genutzte kollaborative Google MapsMit Google Maps können Sie benutzerdefinierte Karten erstellen und freigeben. So verwenden Sie Google Maps für die Zusammenarbeit mit anderen. Weiterlesen . Wenn Sie es noch nicht erraten haben, sind wir große Fans.
Heute möchte ich Ihnen eine coole Google API-basierte Anwendung namens zeigen
MapTheWay Auf diese Weise können Sie Ihre eigenen angepassten Google Maps direkt in Ihr eigenes Blog oder Ihre eigene Website integrieren und dabei Längen- und Breitengrade verwenden, die Sie über eine XML-Datei auf der Karte überlagern können.Dies ist eine nützliche Methode zum Zuordnen mehrerer Standorte für Ihre Besucher, da Sie entweder manuell einen planen können Sie können auch eine interaktive Software erstellen, die die Wegpunkte automatisch festlegt, indem Sie die XML-Datei über a bearbeiten Skript. Stellen Sie sich vor, Sie könnten einen Blog-Beitrag mit tatsächlich eingebetteten Karten schreiben - nicht nur Screenshots. Ihre Besucher können die von Ihnen angelegten Karten sehen und jeden Wegpunkt nach Belieben benennen.
Installieren von MapTheWay zum Zuordnen mehrerer Standorte auf Ihrer Website
Während wir dieses Tutorial durcharbeiten, werden Sie sehen, warum es so praktisch ist, diese Funktion in Ihre Website einzubetten. Sie müssen keine Karten in Google Maps speichern oder freigeben. Sie müssen lediglich eine neue XML-Datei mit Ihren Wegpunkten und Voila erstellen. Sie können innerhalb von Minuten sofort eine neue Karte freigeben.
Lassen Sie uns loslegen und Sie werden sehen, warum dies ein sehr cooles Tool ist, das Sie für Ihr Blog oder Ihre Website installieren können. Laden Sie zuerst die kostenlosen Basisversionsdateien auf Ihren PC herunter und senden Sie dann die FTP-Datei „mapthewayDirOrdner (und alle Inhalte) im http-Stammordner Ihrer Website.

Im Fall eines WordPress-Blogs möchten Sie den Ordner und den Inhalt (zusammen mit den Basisdateien) in dasselbe Verzeichnis in Ihrem Themenordner hochladen, in dem Ihre index.php-Datei gespeichert ist. Sie sind bereits auf halbem Weg, mehrere Standorte in Ihrem Blog zuzuordnen!
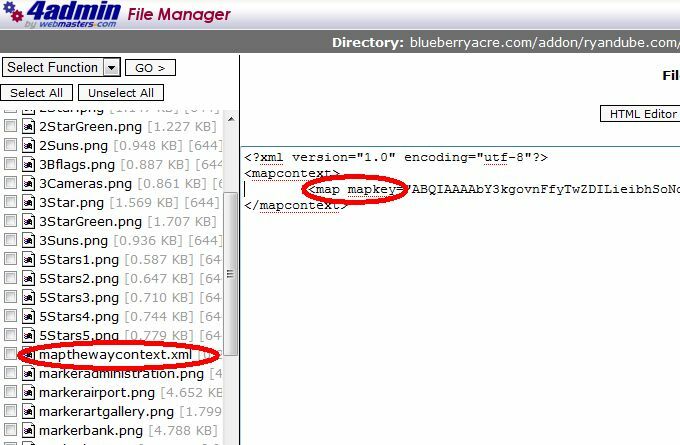
Wenn Sie noch keinen API-Kartenschlüssel für Ihre Website haben, gehen Sie zu Google und melden Sie sich für einen an Google Maps API Verwenden der Domain, in die Sie das MapTheWay-Verzeichnis hochgeladen haben. Sobald Sie Ihren Schlüssel erhalten haben, gehen Sie in Ihr mapthewayDir-Verzeichnis auf Ihrem Webserver und bearbeiten Sie die Datei mapthewaycontext.xml mit Ihrem eigenen Google API-Schlüssel.

Wenn Sie möchten, können Sie die Kartensprache übrigens entweder in Französisch (fr) oder Portugiesisch (po) anstatt in Englisch ändern. Es scheint, dass dies die einzigen derzeit verfügbaren Sprachen sind. Jetzt ist MapTheWay auf Ihrer Website installiert und Sie können mit dem Einbetten Ihrer Karten beginnen!
So legen Sie Wegpunkte fest und zeigen Ihre Karte an
Es gibt einige Dateien, die Teil des Download-Pakets sind und die Sie auschecken möchten. Zwei dieser Dateien sind HtmlHead.txt und HtmlBody.txt. Wenn Sie eine Karte in eine Ihrer Seiten einbetten möchten, müssen Sie nur sicherstellen, dass das Header-Skript und das Body-Skript auf der Seite enthalten sind. Das Header-Skript ändert sich nicht. Und raten Sie mal, wenn Sie ein WordPress-Theme verwenden, stehen die Chancen gut, dass Sie eine header.php haben - Sie können das Skript einfach einmal einfügen und schon sind Sie fertig.

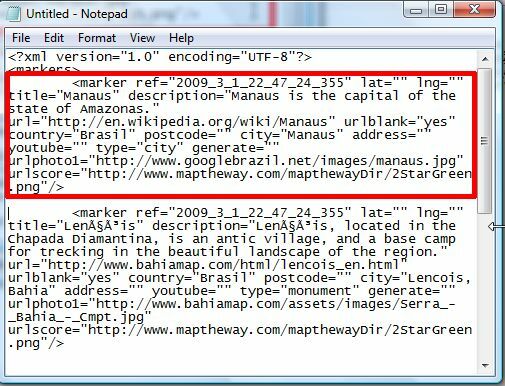
Jetzt müssen Sie Ihre XML-Datei einrichten, die mit Ihren Wegpunkten gefüllt ist. Die zu verwendende Vorlage ist MyWebPage.xml im Ordner mapthewayDir enthalten. Das Format dieser Datei ist wie folgt.

Viele der in der Beispieldatei verwendeten Variablen sind in der kostenlosen Version nicht verfügbar. Für Ihre kostenlose Einrichtung müssen Sie sich auf die Einstellung von Lat, Lng, Titel, Beschreibung, Land, Postleitzahl, Stadt und Adresse konzentrieren (alle optional, außer Lng und Lat). Der "Typ" ist der Name der Markierungsbilddatei, daher bezieht sich der Typ "Stadt" auf die Datei "Marker [Stadt] .png". Sie können also Ihre eigenen Markierungssymbole anpassen, wenn Sie diese Namenskonvention verwenden.
Ihre erste Frage hier ist wahrscheinlich - ist das nicht ein bisschen kompliziert? Woher solltest du den Lat und Long deiner Standorte kennen? Keine Sorge, meine Freunde, ich bin für Sie da - denn als Sie diese coole kostenlose App heruntergeladen haben, haben Sie auch ein praktisches Dienstprogramm heruntergeladen, um diese Standortpunkte zu identifizieren. Gehen Sie einfach zu Ihrem Browser, gehen Sie zu Ihrer Domain und öffnen Sie die Datei. Wenn es in Ihrer Domain nicht funktioniert, verwenden Sie einfach das kostenlose Dienstprogramm, das unter angeboten wird MapTheWay.

Ziehen Sie das Ziel einfach entlang Ihrer Route und Sie erhalten den Längen- und Breitengrad jedes Punkts. Notieren Sie sich jeden Wegpunkt, während Sie Ihre Reise verfolgen. Wenn Sie fertig sind, ändern Sie einfach die Vorlage MyWebPage.xml mit Ihren neuen Wegpunkten und Beschreibungen und speichern Sie sie als neue XML-Datei im Ordner mapthewayDir.
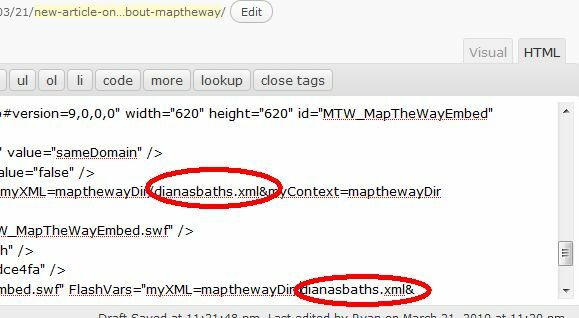
Wenn Sie fertig sind, müssen Sie die Karte nur noch mit dem Code in der Website in Ihre Webseite einbetten HtmlBody.txt Datei. Sie sollten den Namen der XML-Datei dreimal im Code finden, daher müssen Sie diese drei Einträge mit Ihrem neuen XML-Dateinamen bearbeiten.

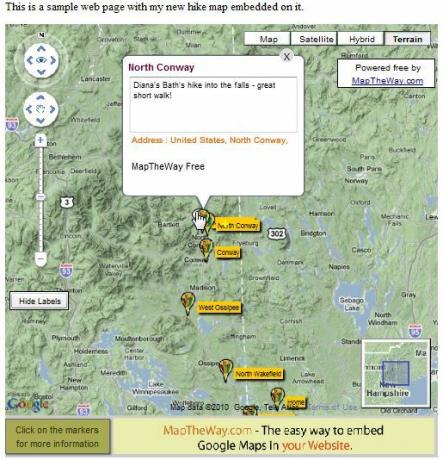
Speichern Sie die Seite und Ihre neue Karte ist jetzt in Ihre Website eingebettet!

Die Karte ist perfekt in meine Webseite eingebettet. Alle Titel werden angezeigt, wenn der Benutzer auf „Beschriftungen anzeigen, ”Und wenn der Benutzer auf ein Symbol für einen Wegpunkt klickt, wird Ihr Beschreibungstext angezeigt. Die Karte sieht professionell aus und versucht zunächst, sich beim ersten Start auf alle Wegpunkte zu konzentrieren.
Das einzige, was mir an diesem Setup aufgefallen ist, ist, dass es die WordPress-Dateistruktur nicht wirklich mochte (die App existiert gerne im Stammverzeichnis Ihrer Domain) konnte es zum Laufen bringen, indem ich es auf einer neuen Domain installierte, die ich kürzlich gekauft hatte, und eine index.html-Datei mit dem darin gezeigten Code erstellte Lernprogramm. Wenn Sie also Ihre eigene Website erstellt haben, ist das Einbetten dieser App ein Kinderspiel. Wenn Sie es in Ihrem Blog verwenden möchten, müssen Sie einige Anpassungen vornehmen, bis es richtig funktioniert. Dies geht jedoch über den Rahmen dieses Artikels hinaus.
Probieren Sie MapTheWay auf Ihrer Website aus und teilen Sie uns Ihre Meinung mit. Kennen Sie andere coole Möglichkeiten, Karten direkt in Ihre Website einzubetten? Teilen Sie Ihre Ressourcen im Kommentarbereich unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.