Werbung
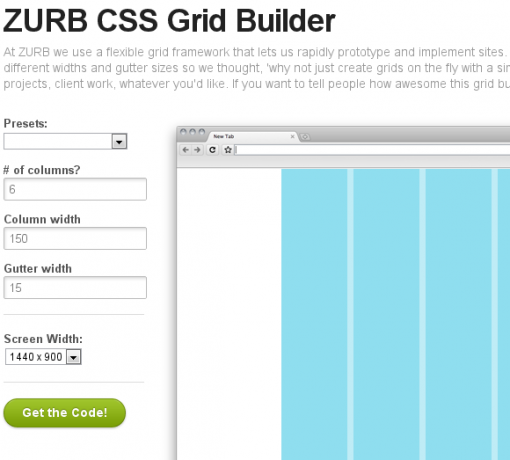
Wenn Sie versuchen, eine Website basierend auf einem Grid-Framework zu entwerfen, wissen Sie, dass dies zeitaufwändig ist. Mit CSSGridBuilder können Sie im Handumdrehen Raster erstellen. Geben Sie einfach an, wie viele Spalten Sie in Ihrem Raster haben möchten und welche Spalten- und Rinnenbreite Sie wünschen. Das Tool generiert dann den CSS-Code, den Sie in jedem Webdesign-Projekt verwenden können.
Sie können den gewünschten Bildschirmbreitenwert auch zwischen 1024 x 768, 1200 x 800 und 1440 x 900 wählen. Eine große Vorschau wird sofort aktualisiert, um die Änderungen widerzuspiegeln, die Sie an Ihren Rastereinstellungen vorgenommen haben. Die Tools sind für den persönlichen und kommerziellen Gebrauch völlig kostenlos und können Ihnen bei gitterbasierten Designs viel Zeit sparen.


Eigenschaften:
- Erstellen Sie CSS-Raster online.
- Geben Sie die Spalten, die Spaltengröße und die Rinnengröße an.
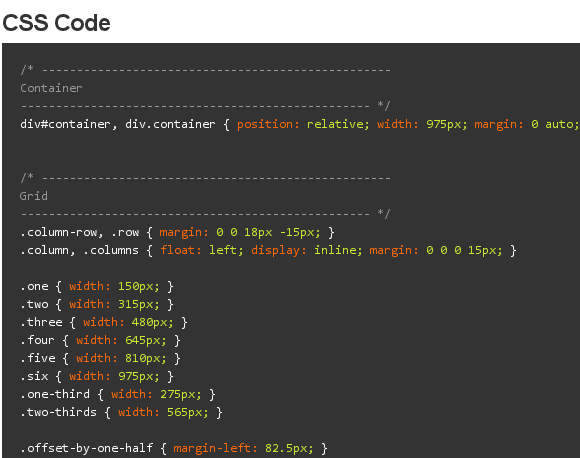
- Generieren Sie CSS-Code für Ihr Raster.
- Live-Vorschau, wie Ihr Raster aussehen wird.
- Keine Registrierung erforderlich.
- Weitere CSS-Tools finden Sie in unserem Artikel „11 Nützliche Tools zum Überprüfen, Bereinigen und Optimieren Ihrer CSS-Datei 11 Nützliche Tools zum Überprüfen, Bereinigen und Optimieren von CSS-DateienMöchten Sie Ihren CSS-Code verbessern? Diese CSS-Prüfer und -Optimierer helfen dabei, den CSS-Code und die Syntax zu verbessern und Ihre Webseiten zu minimieren. Weiterlesen “.
Besuchen Sie CSSGridBuilder @ www.zurb.com/playground/css-grid-builder