Werbung
 Im digitalen Zeitalter hat Desktop Publishing es nahezu jedem ermöglicht, gut gestaltete Online- und Papierdokumente wie z Newsletter, Visitenkarten, Websites, Poster, Briefköpfe, Power Point und Keynote-Präsentationen usw. Während professionelle Grafikdesigner fast die beste Quelle für die Herstellung hochwertiger Designs sind Wir alle, die wir in professionellen Bereichen arbeiten, könnten von Kenntnissen des grundlegenden Designs profitieren Prinzipien.
Im digitalen Zeitalter hat Desktop Publishing es nahezu jedem ermöglicht, gut gestaltete Online- und Papierdokumente wie z Newsletter, Visitenkarten, Websites, Poster, Briefköpfe, Power Point und Keynote-Präsentationen usw. Während professionelle Grafikdesigner fast die beste Quelle für die Herstellung hochwertiger Designs sind Wir alle, die wir in professionellen Bereichen arbeiten, könnten von Kenntnissen des grundlegenden Designs profitieren Prinzipien.
Aus meiner Sicht ist Robin Williams 'Klassiker die beste Ressource, um Grafikdesign zu lernen. Das Designbuch des Nicht-Designers. Sie skizziert die Grundprinzipien des Designs: Nähe, Ausrichtung, Wiederholung, und Kontrast. Was Sie aus ihrem Buch lernen, können Sie in gut gestalteten Vorlagen sehen, die in Programmen wie Microsoft Word und PowerPoint sowie in Apples Pages und Keynote installiert sind. Zur Not können Sie diese Designvorlagen aufrufen und verwenden, ohne das Layout stark anpassen zu müssen. Es ist jedoch besser, die in diesen Vorlagen verwendeten Entwurfsprinzipien zu erkennen, um Ihre Projekte zu erstellen einzigartig. Die Grundprinzipien des Grafikdesigns sind nicht so schwer zu verstehen, wie Sie vielleicht denken.
Starten Sie also Microsoft Word, Pages oder ein anderes Programm mit professionellen Entwurfsvorlagen und verwenden Sie diese, um grundlegende Entwurfsprinzipien zu erkennen.

Schriftstile
Wenn Sie professionelle Designvorlagen untersuchen, werden Sie möglicherweise als Erstes feststellen, dass in einem Dokument oder Designstück normalerweise nicht mehr als drei verschiedene Schriftarten verwendet werden. In vielen Newslettern wird beispielsweise die klassische und lesbare Schriftart Helvetica oder Helvetica Neue verwendet. Ein Designer verwendet dieselbe oder zwei Schriftarten, ändert jedoch die Größe und den Stil der Schriftart für verschiedene Teile des Dokuments. Für den Haupttext kann der reguläre Helvetica Neue-Schriftstil verwendet werden, während für Untertitel und ausziehbare Anführungszeichen eine etwas größere Schriftgröße in Fettdruck verwendet wird. Markieren Sie die Texte in Vorlagen und notieren Sie sich die Namen der verwendeten Schriftarten. Typischerweise umfassen sie Helvetica, Courier oder Baskerville mit einer Variation in Größe und Stil der Schriftart (z. B. fett, alle Großbuchstaben, kursiv).

Nähe
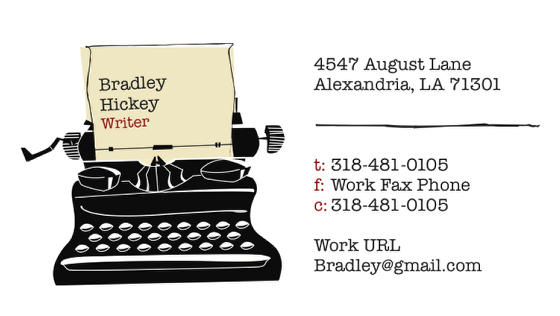
Das nächste Element, das Sie in Entwurfsvorlagen beachten möchten, ist die Gruppierung von Elementen und Informationen. Williams betont: „Wenn sich mehrere Objekte in unmittelbarer Nähe befinden, werden sie zu einer visuellen Einheit und nicht zu mehreren separate Einheiten. “In dieser Visitenkarte werden Informationen beispielsweise in Gruppen unterteilt, anstatt über die gesamte Einheit verteilt zu sein Karte. Dies erleichtert das Lesen der Informationen.

Wiederholung
Gut gestaltete Dokumente verwenden auch eine Wiederholung von Elementen, wie wir in diesem Newsletter sehen können, in dem drei Bilder zugeschnitten und für eine effektive Wiederholung zusammen ausgerichtet werden. Wie Williams erneut betont: „Sie können Farben, Formen, Texturen, räumliche Beziehungen, Linienstärke, Schriftarten, Größen, grafische Konzepte usw. ” Der effektive Einsatz von Wiederholungen ist angenehm für das Auge und kann wichtige Inhalte in einem kommunizieren Design.

Kontrast
Beachten Sie auch, wie die Designer den Kontrast verwenden, um Layouts grafisch ansprechend zu gestalten. Die große PortagoITC TT-Schriftart, die für das Typenschild des folgenden Newsletters verwendet wird, steht in starkem Kontrast zu der Helvetica Neue, die für die Body-Schriftart verwendet wird. Wir sehen auch, wie der Designer eine starke rote Grafikfüllung verwendete, um das Typenschild hervorzuheben. Die Idee hinter dem Kontrast, wie Williams erklärt, besteht darin, „Elemente auf der Seite zu vermeiden, die lediglich sind ähnlich. Wenn die Elemente (Typ, Farbe, Größe, Linienstärke, Form, Abstand usw.) nicht identisch sind, erstellen Sie sie sehr verschieden.”

Ausrichtung
Das wahrscheinlich am einfachsten zu erkennende Grundprinzip des Designs in Vorlagen ist die Ausrichtung. Der Körpertext ist natürlich normalerweise immer nach links ausgerichtet. Beachten Sie jedoch, wie andere Elemente (Bilder, Kästchen, Titel und Informationen) miteinander ausgerichtet sind. "Nichts sollte willkürlich auf der Seite platziert werden", schreibt Williams. In der folgenden Postkarte ist die Ausrichtung der Elemente sehr deutlich. Das Bild des Hauses ist auf das grüne Kästchen ausgerichtet. Der Straßenname und der Preis des Hauses sind beide zentriert, und die Kontaktinformationen sind unter dem Foto des Immobilienmaklers zusammengefasst. Die Anordnung dieser Elemente hilft dem Leser, seine Augen von einem Element zum nächsten zu bewegen.

Es ist nichts Falsches daran, Vorlagen zum Erstellen von Dokumenten zu verwenden. Wenn Sie jedoch die grundlegenden Elemente des Designs verstehen, können Sie Vorlagen anpassen und sie für Ihre individuellen Zwecke eindeutig gestalten.
Wie bewusst sind Sie sich der grundlegenden Gestaltungsprinzipien Ihrer Arbeit? Aus welchen Online- und Buchressourcen haben Sie gelernt?
Bakari ist freiberuflicher Schriftsteller und Fotograf. Er ist ein langjähriger Mac-Benutzer, Jazz-Musik-Fan und Familienvater.